问题:excel电子表格在不同屏幕大小下横向滚动条会被遮挡
排查原因:由于excel高度固定导致
解决方法:设计页面较多,所以封装公共方法
步骤:
1.使用混入封装动态设置excel高度方法:
const mixinJexcel = {data() {return {dynamicFooterHeight: ''}},mounted() {this.handleJexcelResize()window.addEventListener('resize', this.handleJexcelResize)//设置excel高度this.options.tableHeight = this.dynamicFooterHeight},methods: {handleJexcelResize() {// 窗口高度;jexcel-box-client为整体页面idconst dynamicHeight = this.$el.querySelector('#jexcel-box-client').clientHeight// 头部高度;header-box-client为头部idconst dynamicHeaderHeight = this.$el.querySelector('#header-box-client').clientHeight// 底部高度const dynamicFooterHeight = dynamicHeight - dynamicHeaderHeightthis.dynamicFooterHeight = dynamicFooterHeight - 20 + 'px'}},destroyed() {window.removeEventListener('resize', this.handleJexcelResize)}
}
export default mixinJexcel2.组件中直接引入即可
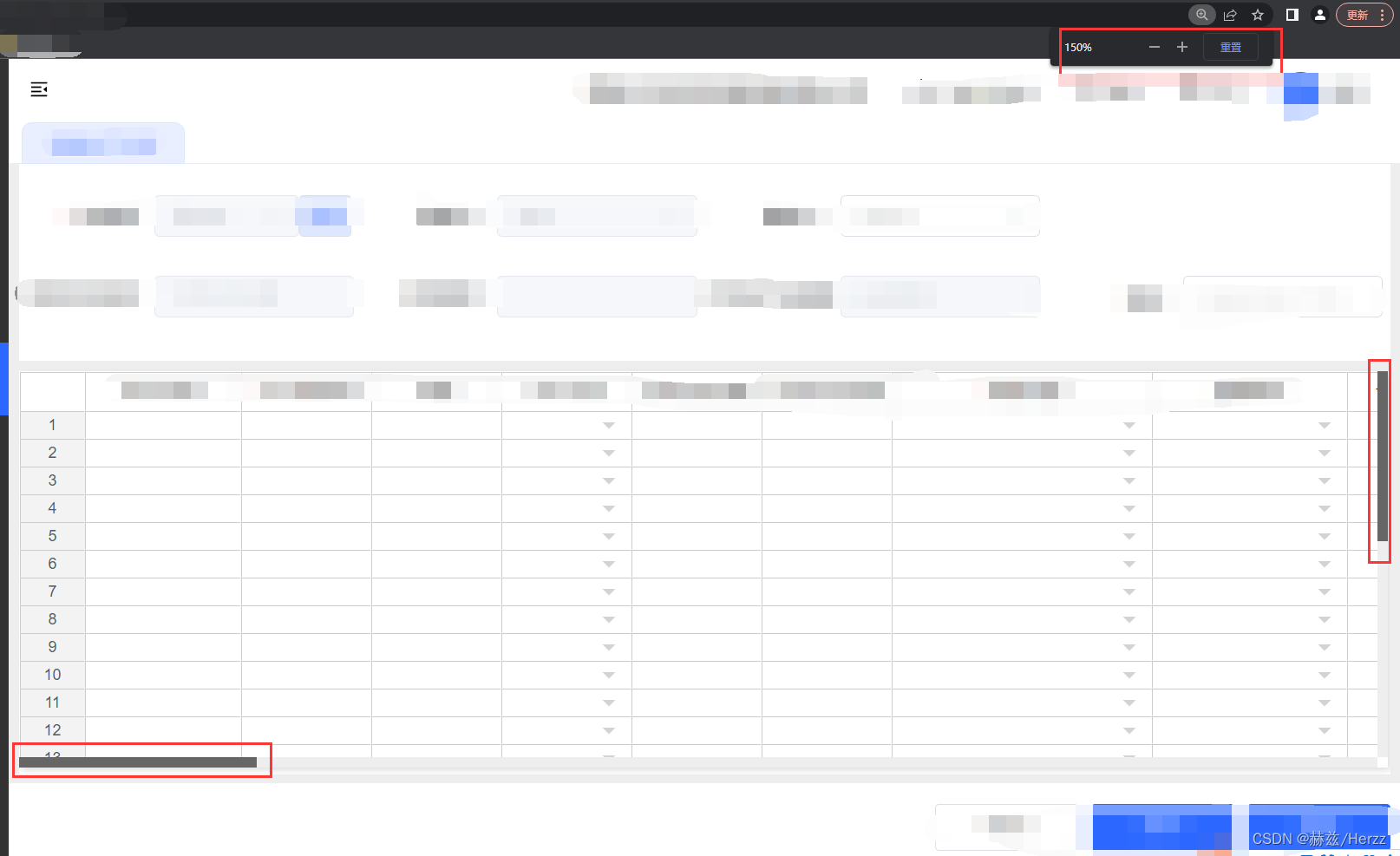
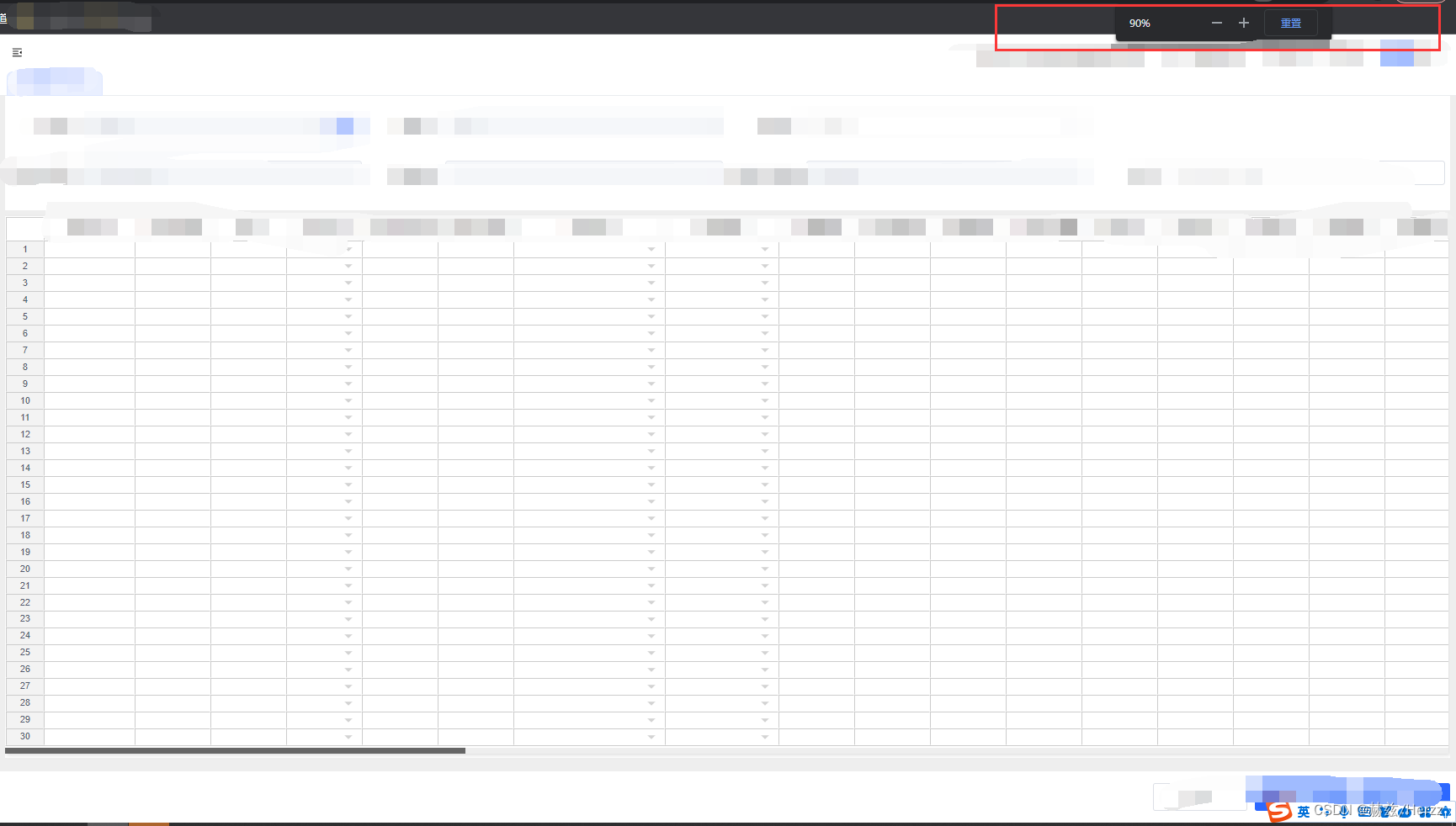
3.看效果:
屏幕缩小情况

放大情况

注意:1.不能以css方式设置excel高度;
2. 如果手动去缩放屏幕则需要刷新页面才能适配高度(首次进入页面会自动计高度进行适配)






![java八股文面试[JVM]——JVM内存结构2](https://img-blog.csdnimg.cn/337de420415c4aa8b1347b5cd9dee5a3.png)