【Linux应用部署篇】在CSDN云IDE平台部署Etherpad文档编辑器
- 一、CSDN云IDE平台介绍
- 1.1 CSDN云IDE平台简介
- 1.2 CSDN云IDE平台特点
- 二、本次实践介绍
- 2.1 本次实践介绍
- 2.2 Etherpad简介
- 三、登录CSDN云IDE平台
- 3.1 登录CSDN开发云
- 3.2 登录云IDE
- 3.3 新建工作空间
- 3.4 进入工作空间
- 四、检查开发环境
- 4.1 新建终端
- 4.2 检查npm版本
- 五、下载Etherpad源码
- 5.1 下载Etherpad源码
- 5.2 查看源码文件
- 六、部署Etherpad
- 6.1 进入源码目录
- 6.2 启动Etherpad服务
- 6.3 浏览器中测试打开
- 七、在云IDE中测试服务
- 7.1 打开并编辑preview.yml文件
- 7.2 修改启动命令
- 7.3 在云IDE中测试服务
一、CSDN云IDE平台介绍
1.1 CSDN云IDE平台简介
-
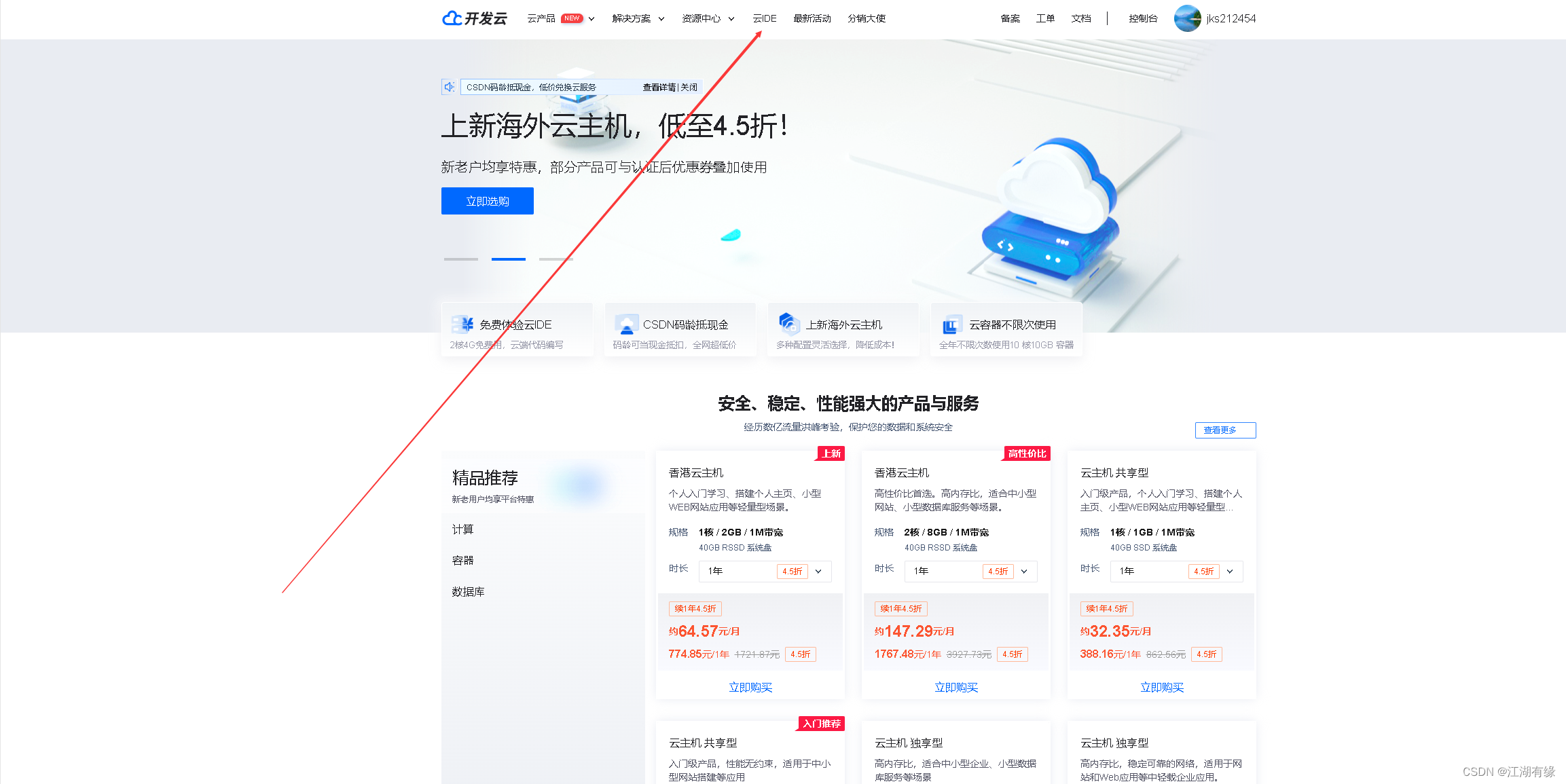
官网网址:CSDN开发云IDE平台
-
CSDN云IDE平台是一个在线的集成开发环境,可用于编写、测试和部署代码。CSDN云IDE平台支持多种语言和框架,包括Java、Python、Node.js等,提供了丰富的编辑器、调试器和版本管理工具,帮助开发者快速创建和部署应用程序。CSDN云IDE平台在云端运行,开发者只需要一个浏览器,就可以任意地访问和使用该平台。CSDN云IDE平台还支持团队协作,可以轻松地共享代码和项目,提高团队的效率。
1.2 CSDN云IDE平台特点
CSDN云IDE平台有以下特点:
-
一站式服务:平台提供了代码编写、调试、构建、部署等一系列工具和服务,用户只需要在一个平台上完成整个开发过程。
-
多语言支持:平台支持多种编程语言,如Java、Python、C++等,用户可以根据自己的需求选择相应的语言进行开发。
-
云端运行:平台基于云计算技术,用户可以在任何时间、任何地点,通过互联网接入平台进行开发和管理,无需担心硬件设备和环境的问题。
-
团队协作:平台提供了多种协作工具和服务,支持多人同时协作开发项目,提高了团队协作效率。
-
代码托管:平台与Git等常见代码托管平台集成,用户可以将代码托管在平台上,方便代码管理和版本控制。
-
社区交流:平台内有大量开发者、技术专家和爱好者,用户可以通过平台参与讨论、分享经验和互动交流,提高技术水平和扩展人脉。
二、本次实践介绍
2.1 本次实践介绍
1.本次实践部署环境为CSDN开发云——云IDE平台;
2.本次实践主要用于学习及测试使用;
3.在CSDN云IDE平台环境下部署Etherpad文档编辑器。
2.2 Etherpad简介
- Etherpad 允许您实时协作编辑文档,就像在浏览器中运行的实时多人编辑器一样。与您的朋友、同学或同事一起撰写文章、新闻稿、待办事项等,所有这些都在同一时间处理同一个文档。
三、登录CSDN云IDE平台
3.1 登录CSDN开发云
- 登录CSDN后,点击我的云服务,进入CSDN开发云。
CSDN开发云

3.2 登录云IDE
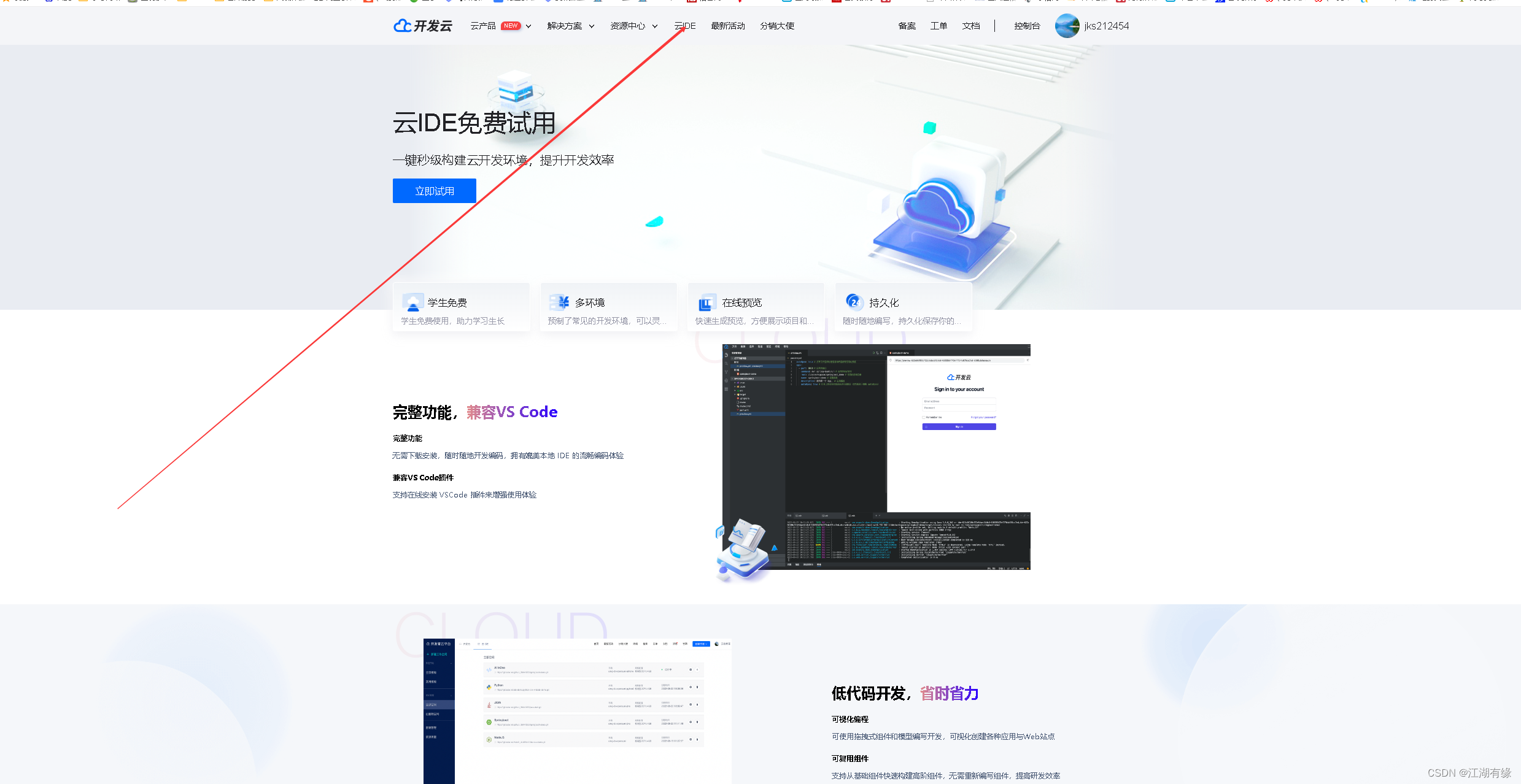
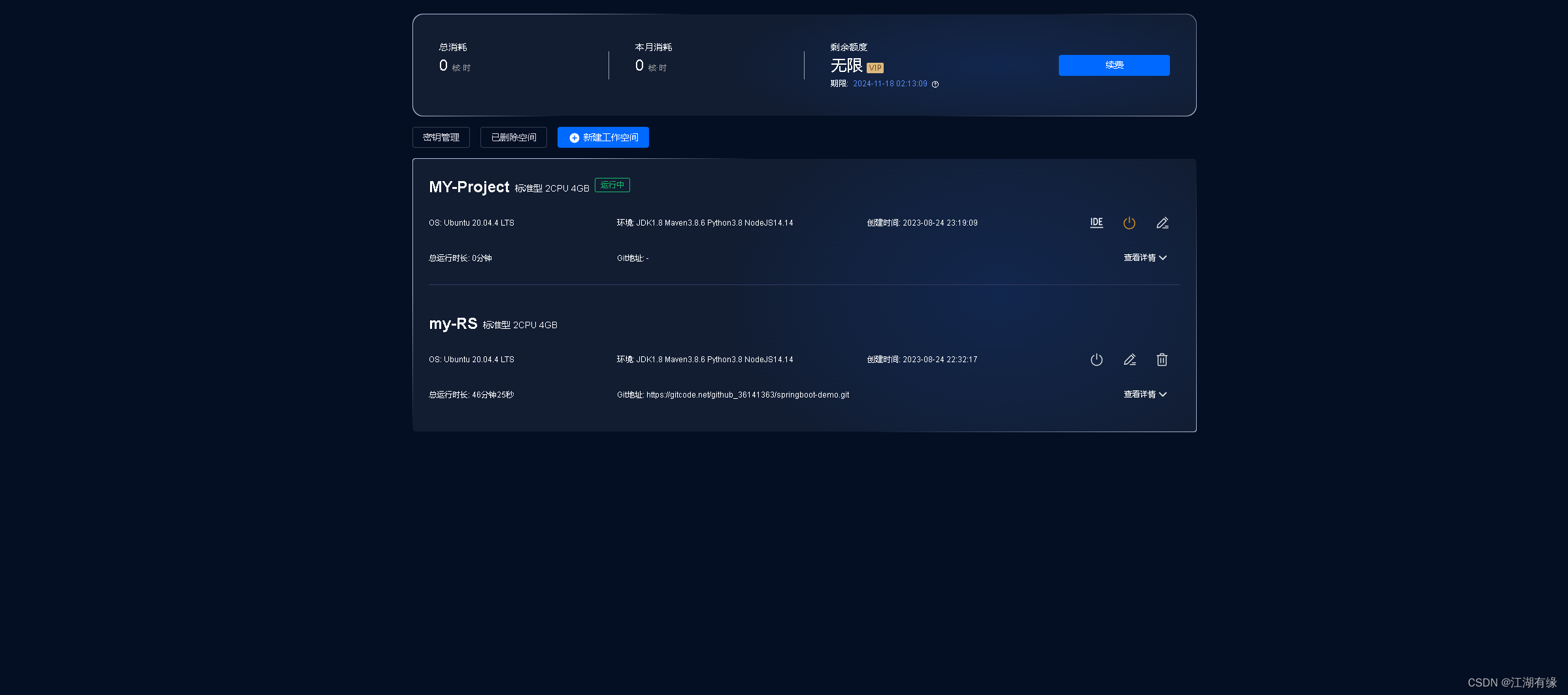
- 点击云IDE,进入云IDE管理页面。


3.3 新建工作空间
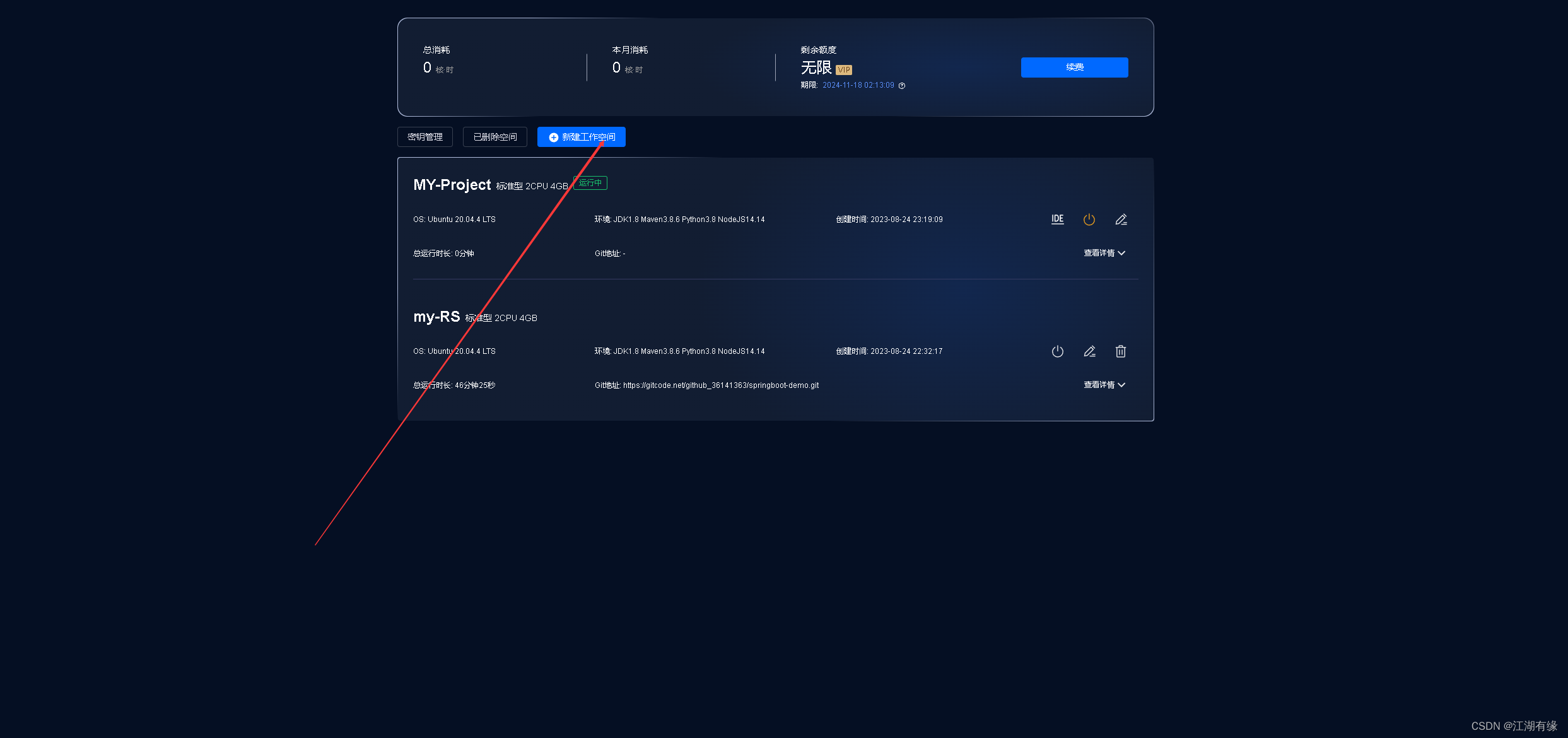
- 点击新建工作空间

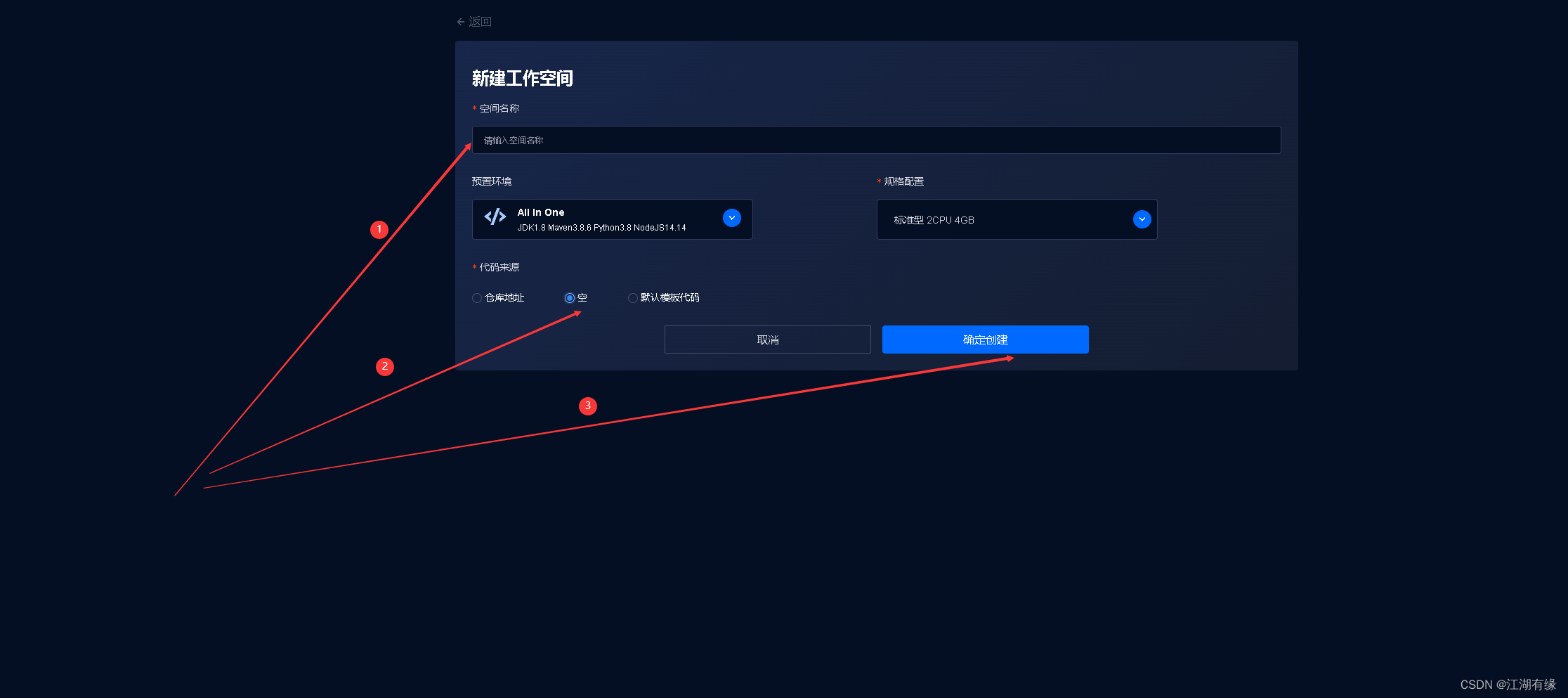
- 填写工作空间名称,预置环境默认即可,代码来源,这里选择空,确认即可。

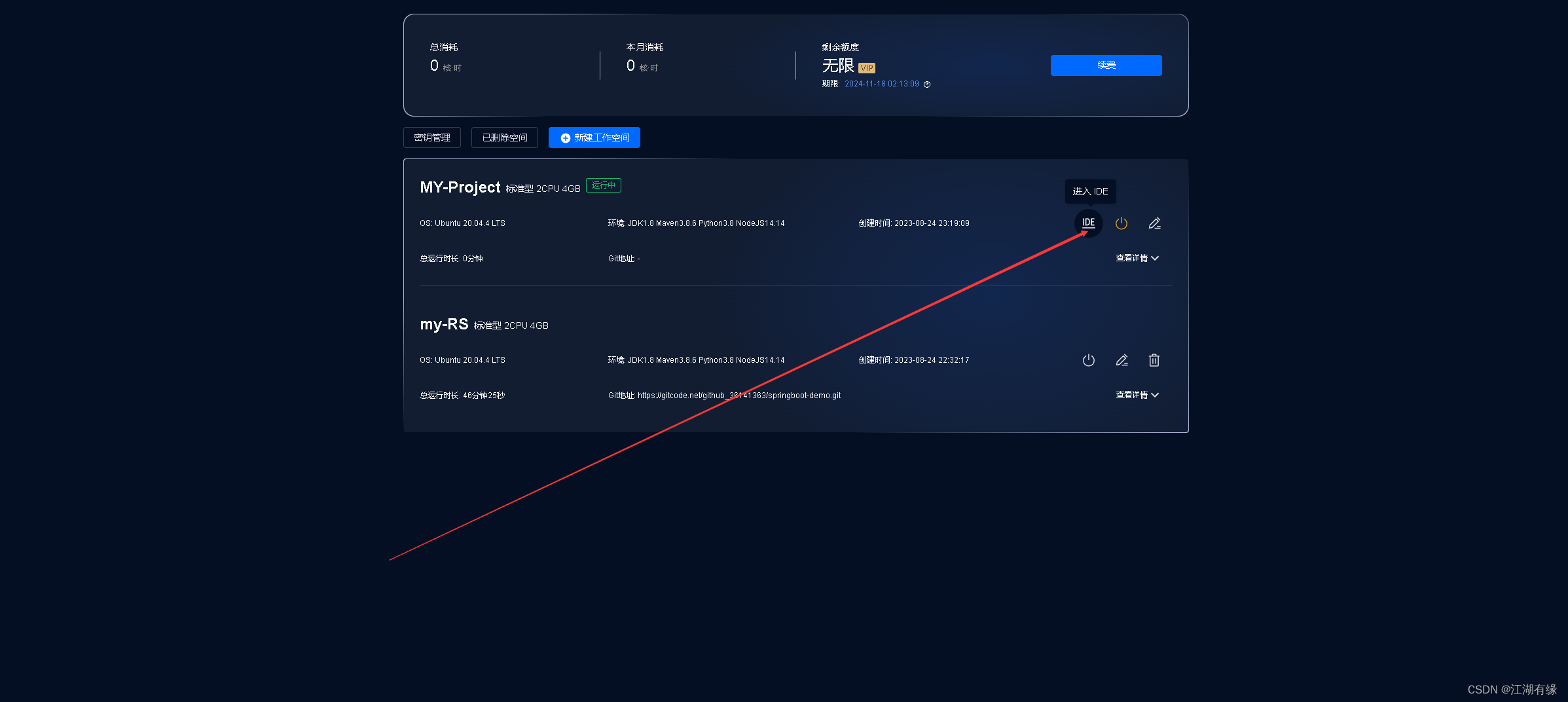
3.4 进入工作空间
- 点击启动进入IDE


四、检查开发环境
4.1 新建终端
- 点击终端——新建终端

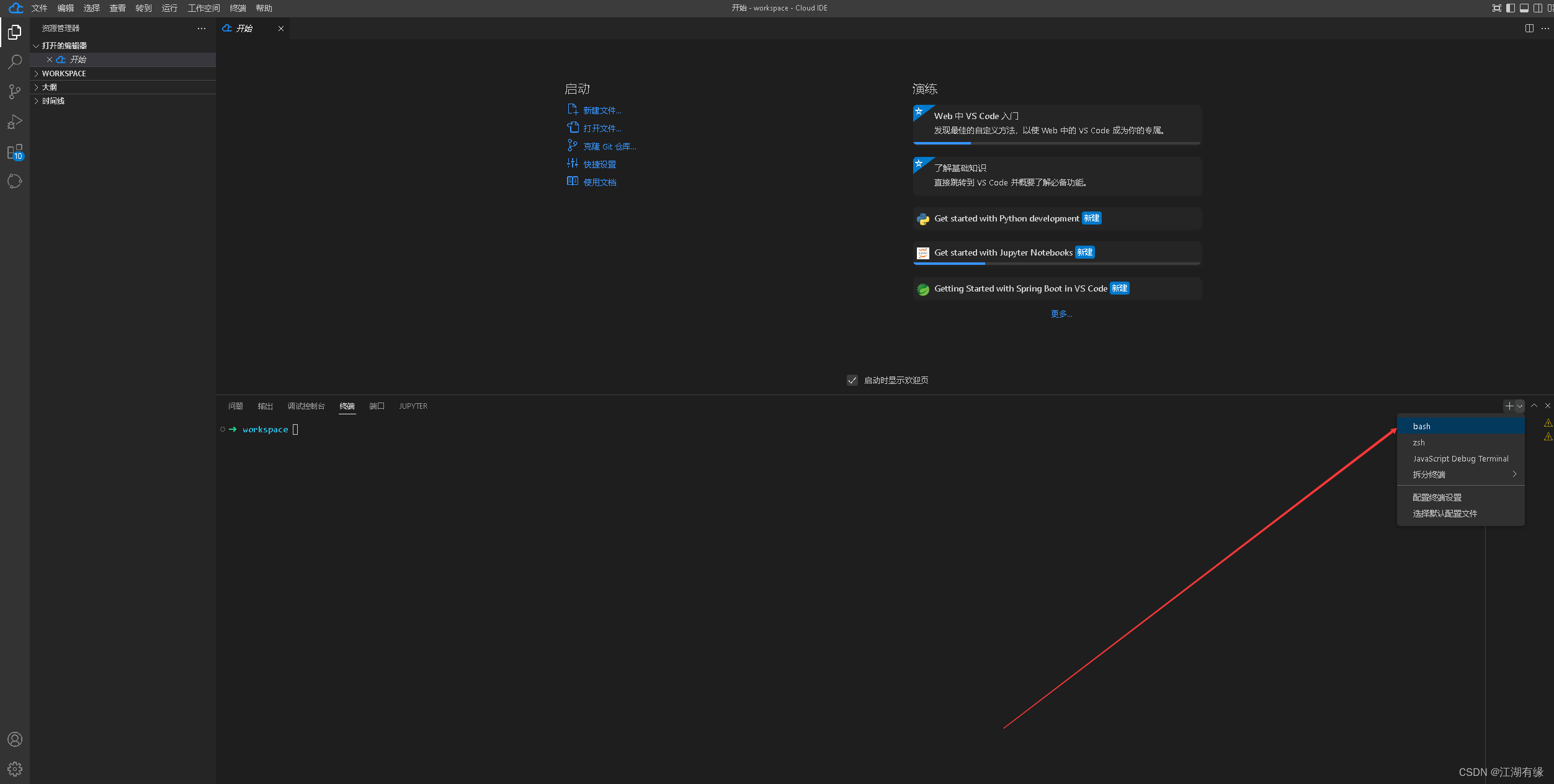
- 新建bash终端


4.2 检查npm版本
- 检查npm版本
npm -v

- 检查node版本
node -v

五、下载Etherpad源码
5.1 下载Etherpad源码
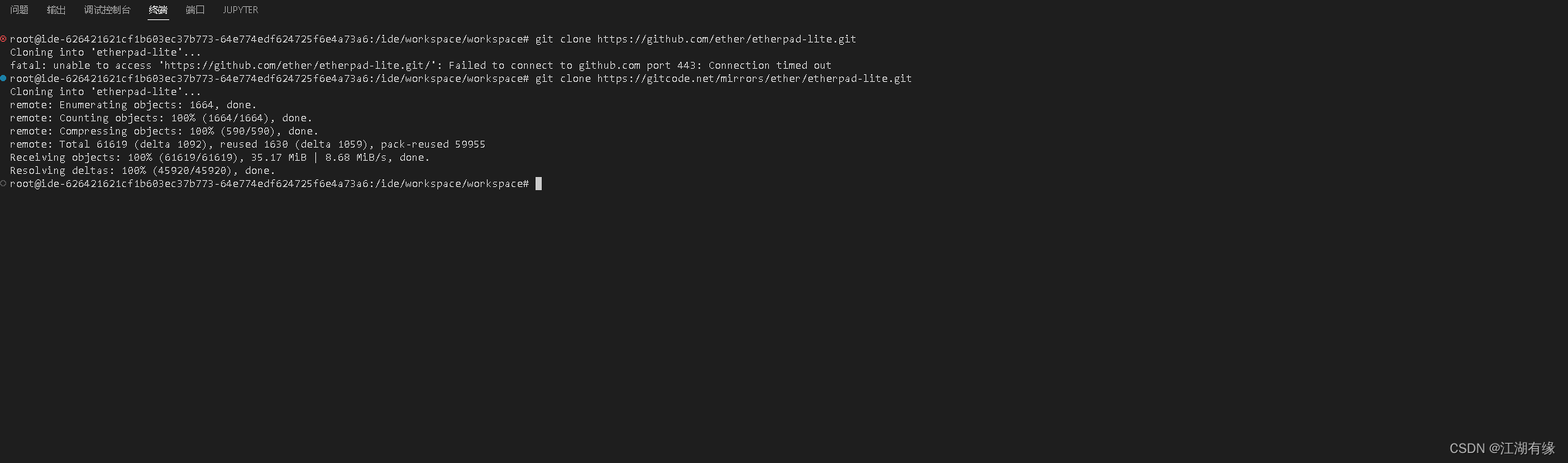
- 下载Etherpad源码
git clone https://gitcode.net/mirrors/ether/etherpad-lite.git

5.2 查看源码文件
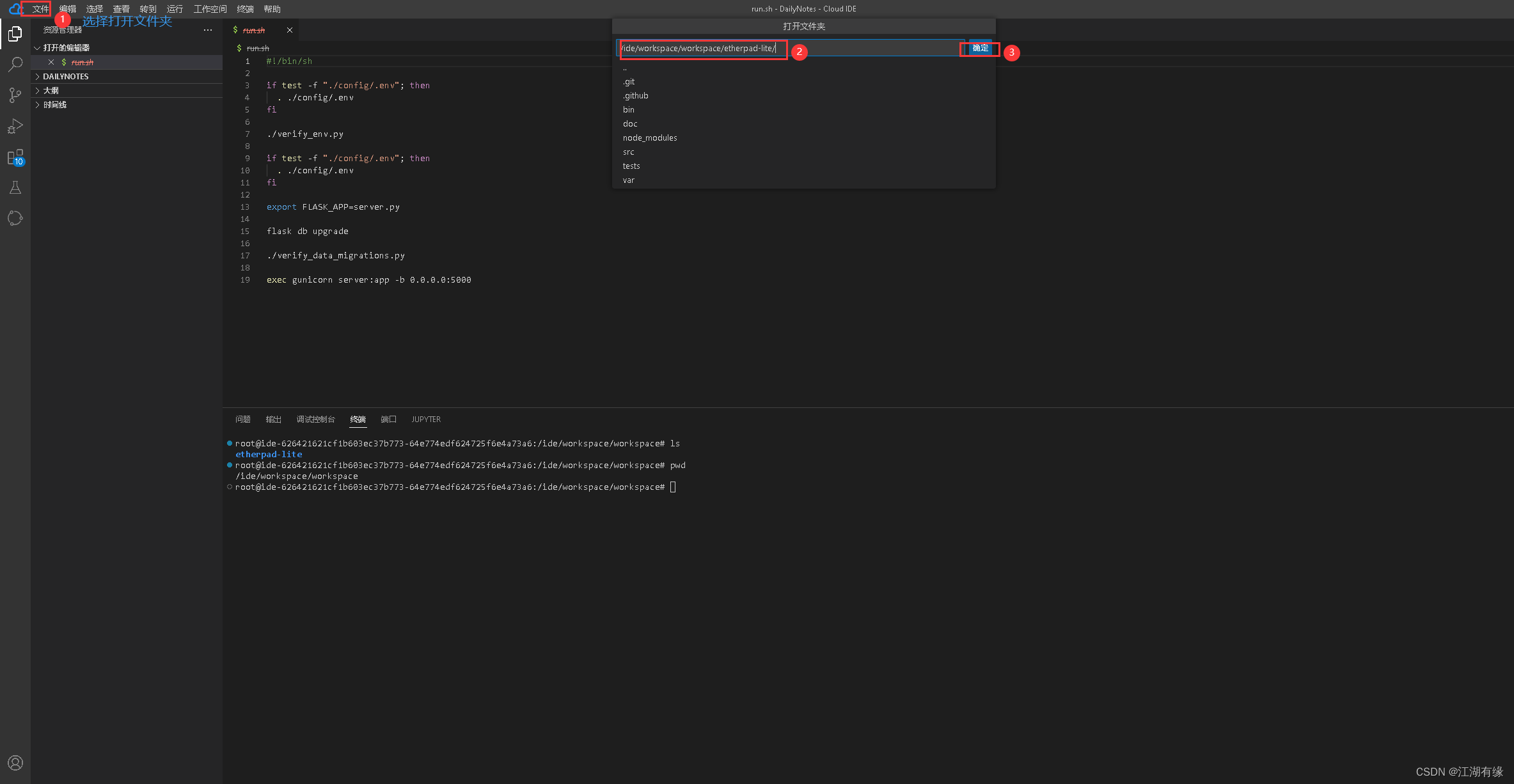
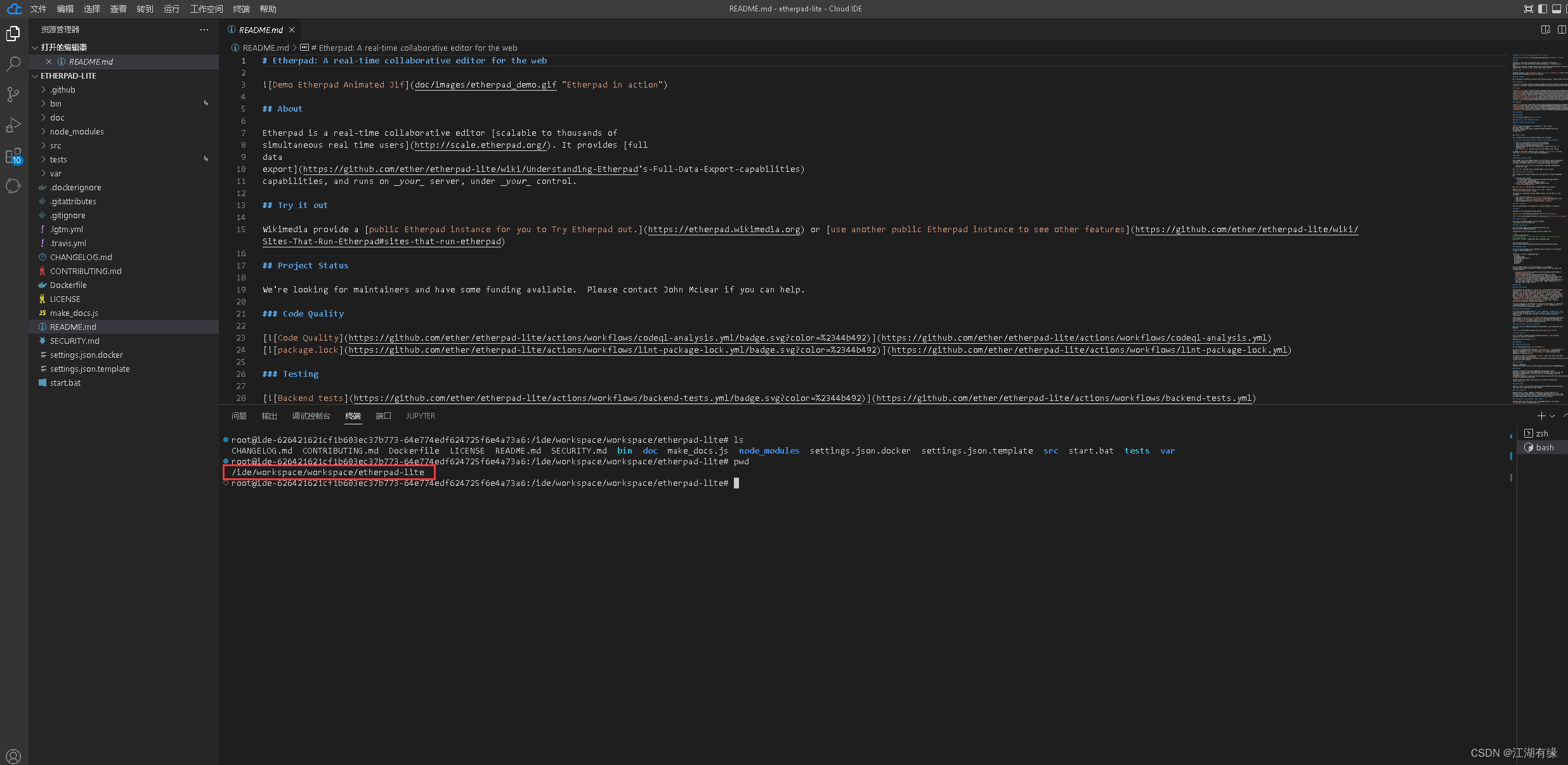
- 文件——打开文件夹——输入文件夹路径(默认/ide/workspace/workspace/etherpad-lite/),确认即可。


六、部署Etherpad
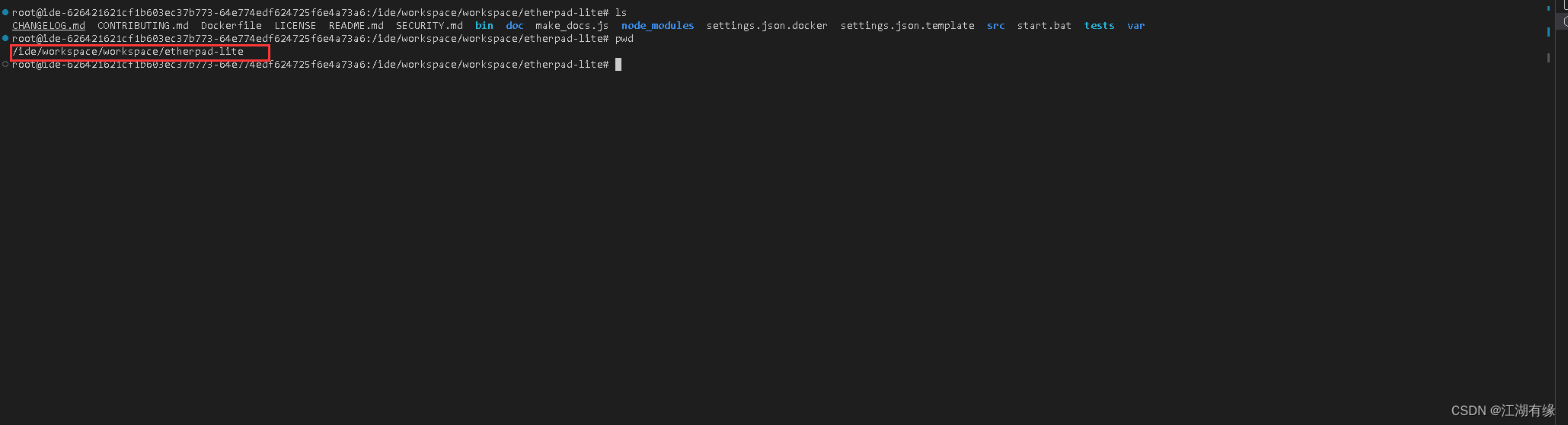
6.1 进入源码目录
root@ide-626421621cf1b603ec37b773-64e774edf624725f6e4a73a6:/ide/workspace/workspace/etherpad-lite# ls
CHANGELOG.md CONTRIBUTING.md Dockerfile LICENSE README.md SECURITY.md bin doc make_docs.js node_modules settings.json.docker settings.json.template src start.bat tests var
root@ide-626421621cf1b603ec37b773-64e774edf624725f6e4a73a6:/ide/workspace/workspace/etherpad-lite# pwd
/ide/workspace/workspace/etherpad-lite

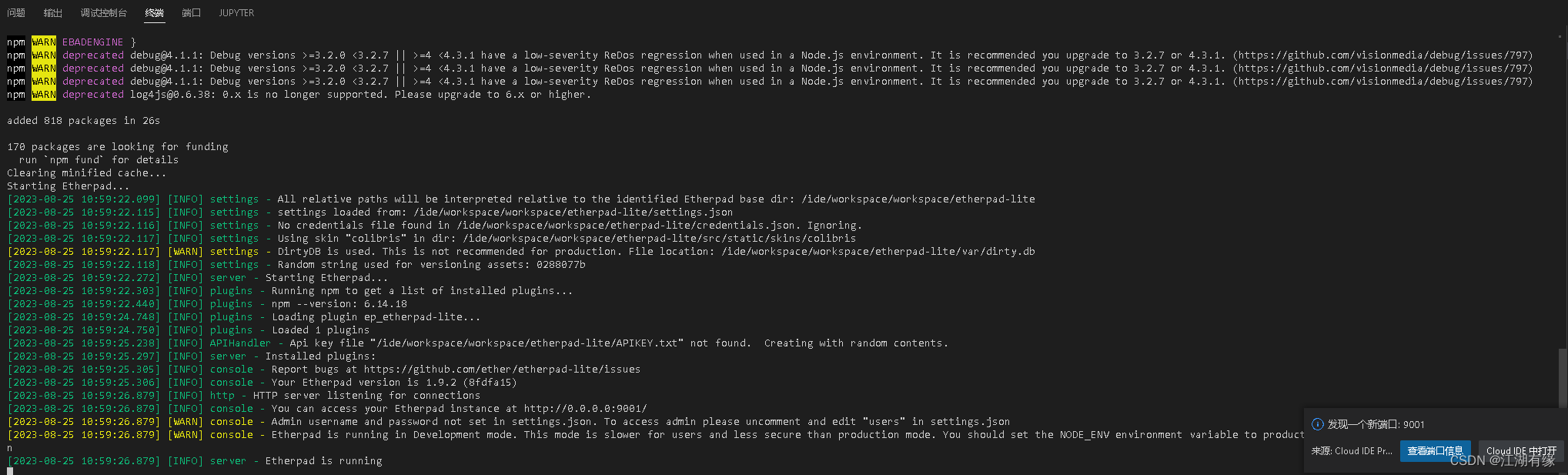
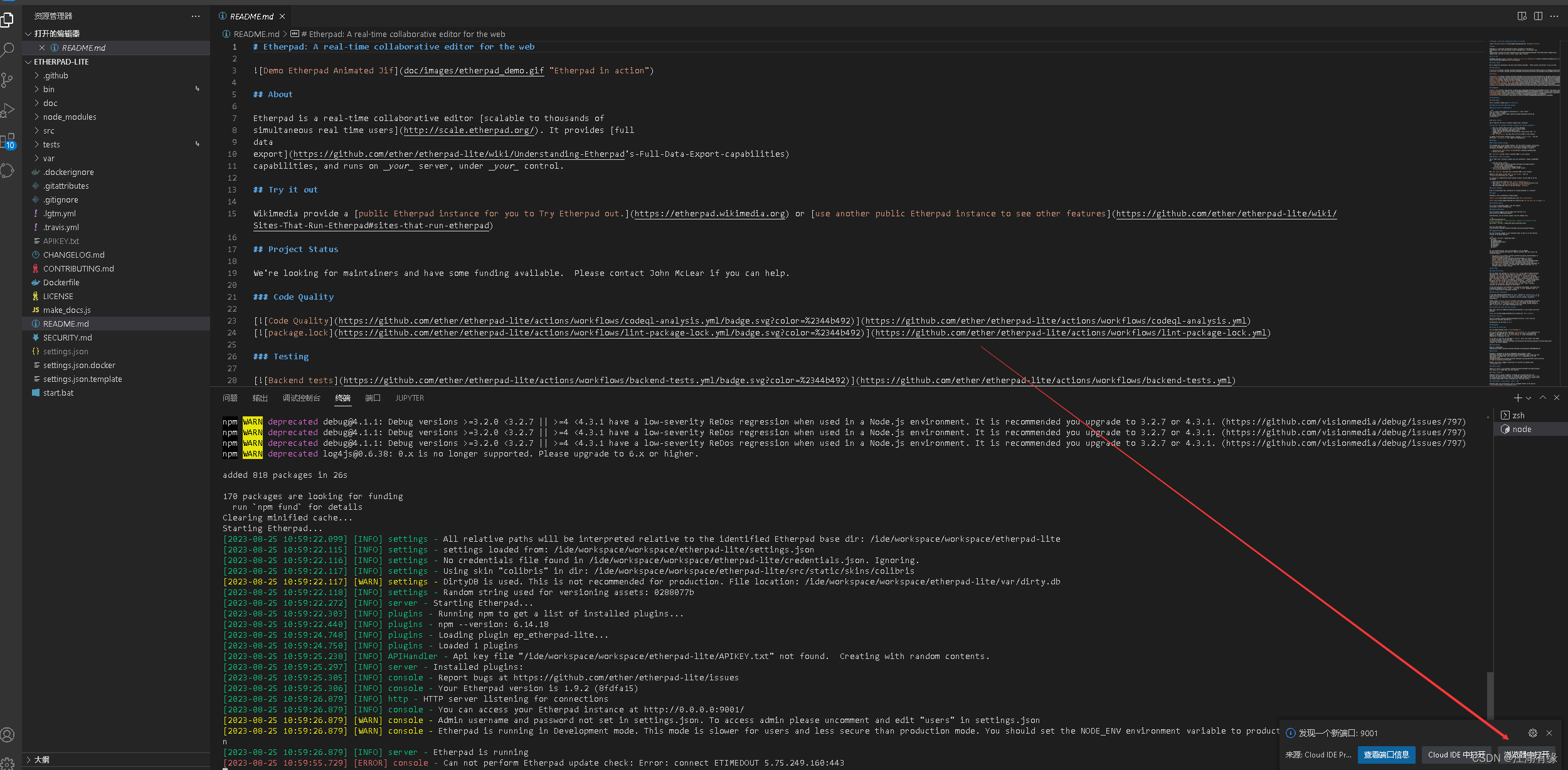
6.2 启动Etherpad服务
- 启动Etherpad服务
src/bin/run.sh --root
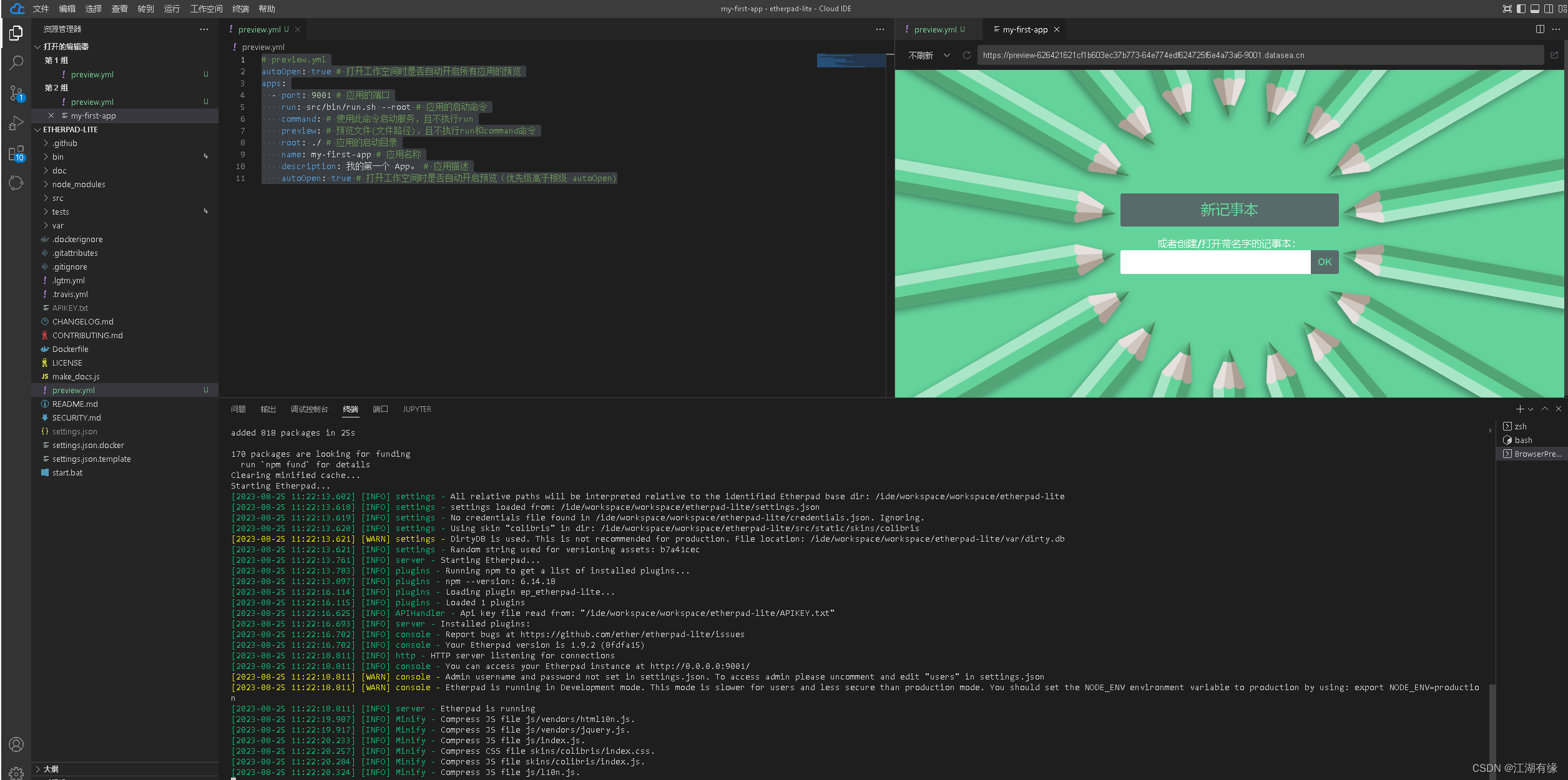
6.3 浏览器中测试打开
在右下角的弹窗中,选择浏览器打开,自动跳转到本地浏览器打开。


七、在云IDE中测试服务
7.1 打开并编辑preview.yml文件
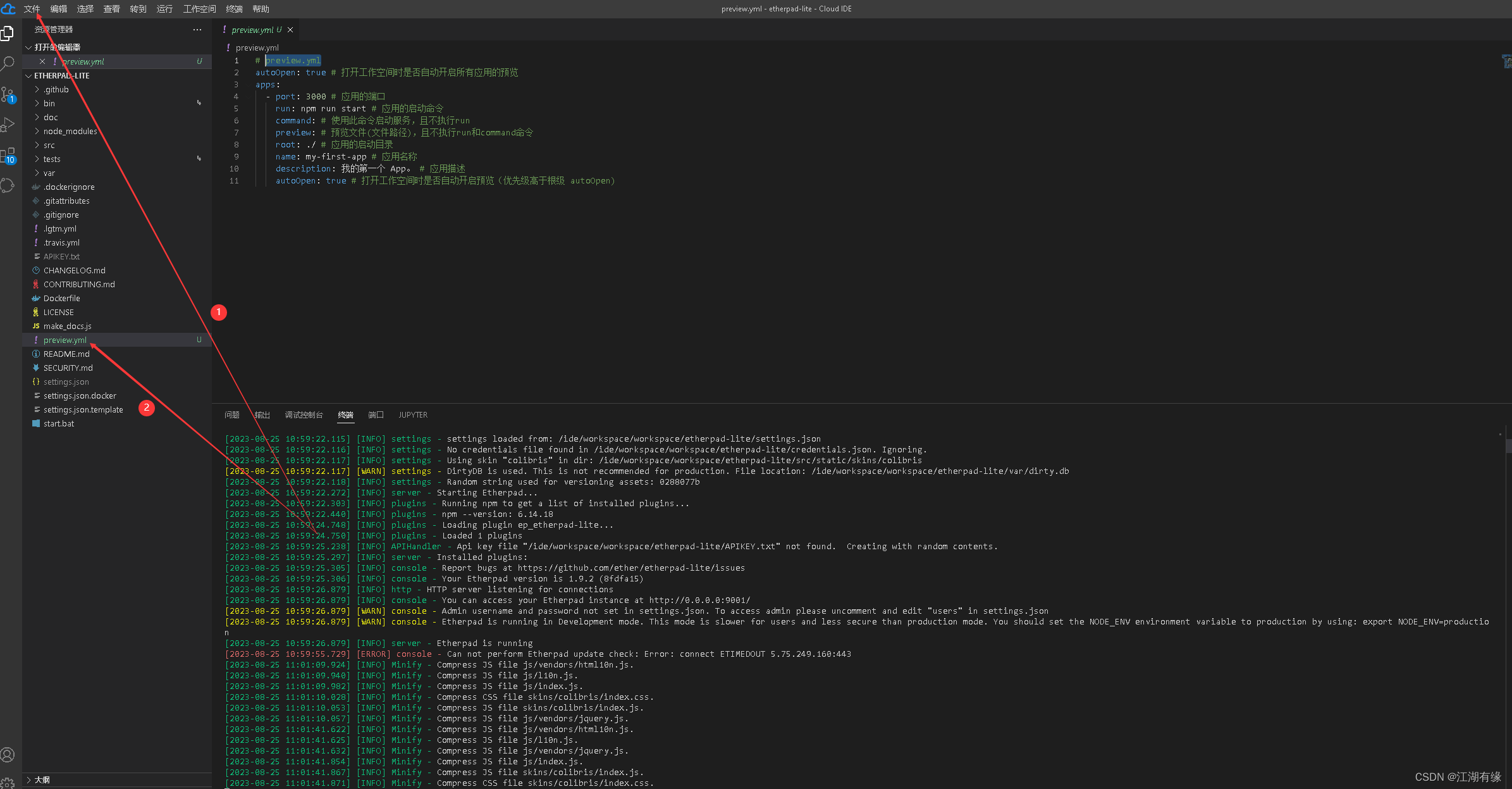
- 打开——打开并编辑preview.yml文件

7.2 修改启动命令
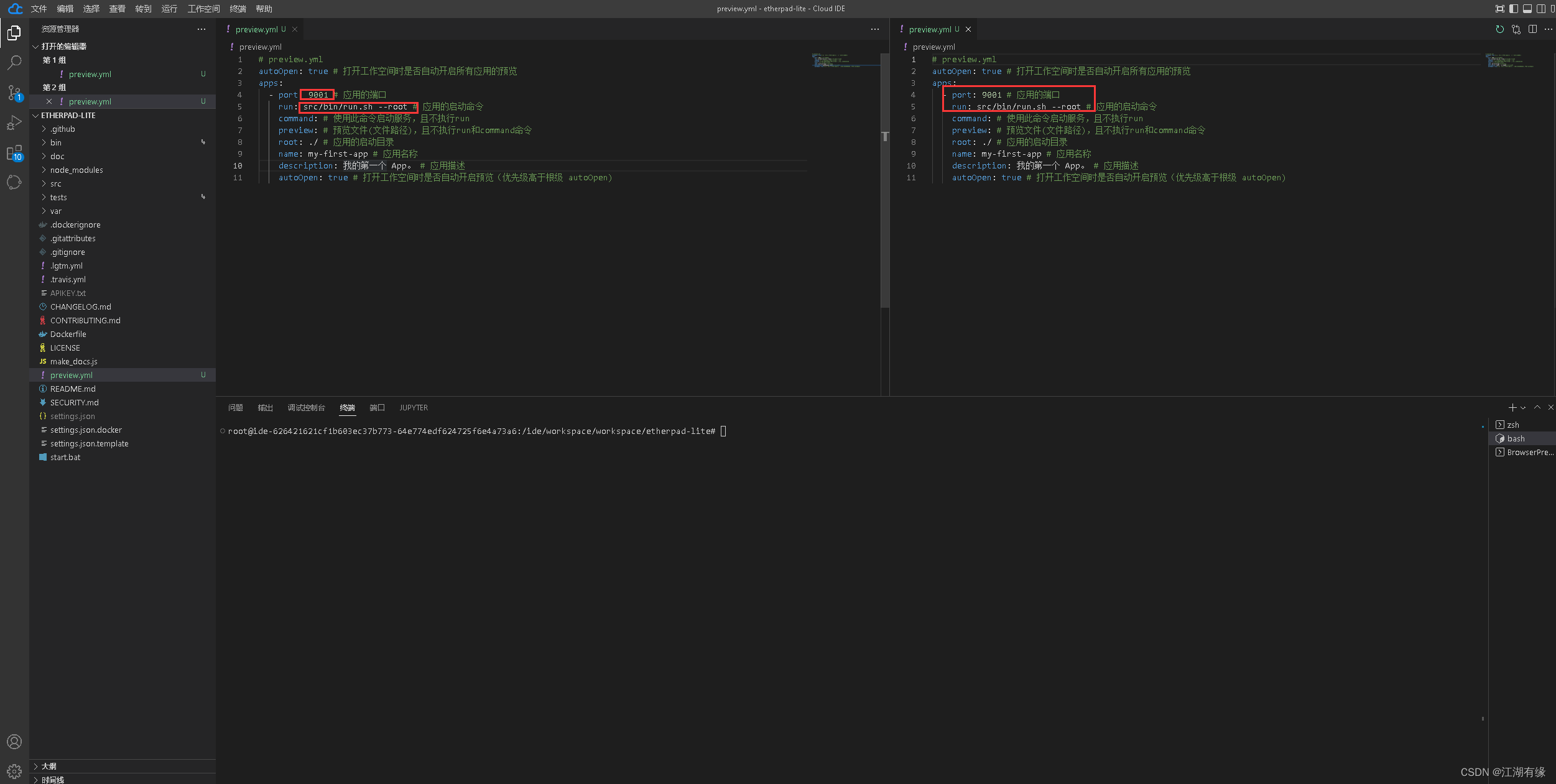
在preview.yml文件中,修改应用启动命令以及启动端口
src/bin/run.sh --root
# preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:- port: 9001 # 应用的端口run: src/bin/run.sh --root # 应用的启动命令command: # 使用此命令启动服务,且不执行runpreview: # 预览文件(文件路径),且不执行run和command命令root: ./ # 应用的启动目录name: my-first-app # 应用名称description: 我的第一个 App。 # 应用描述autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen)

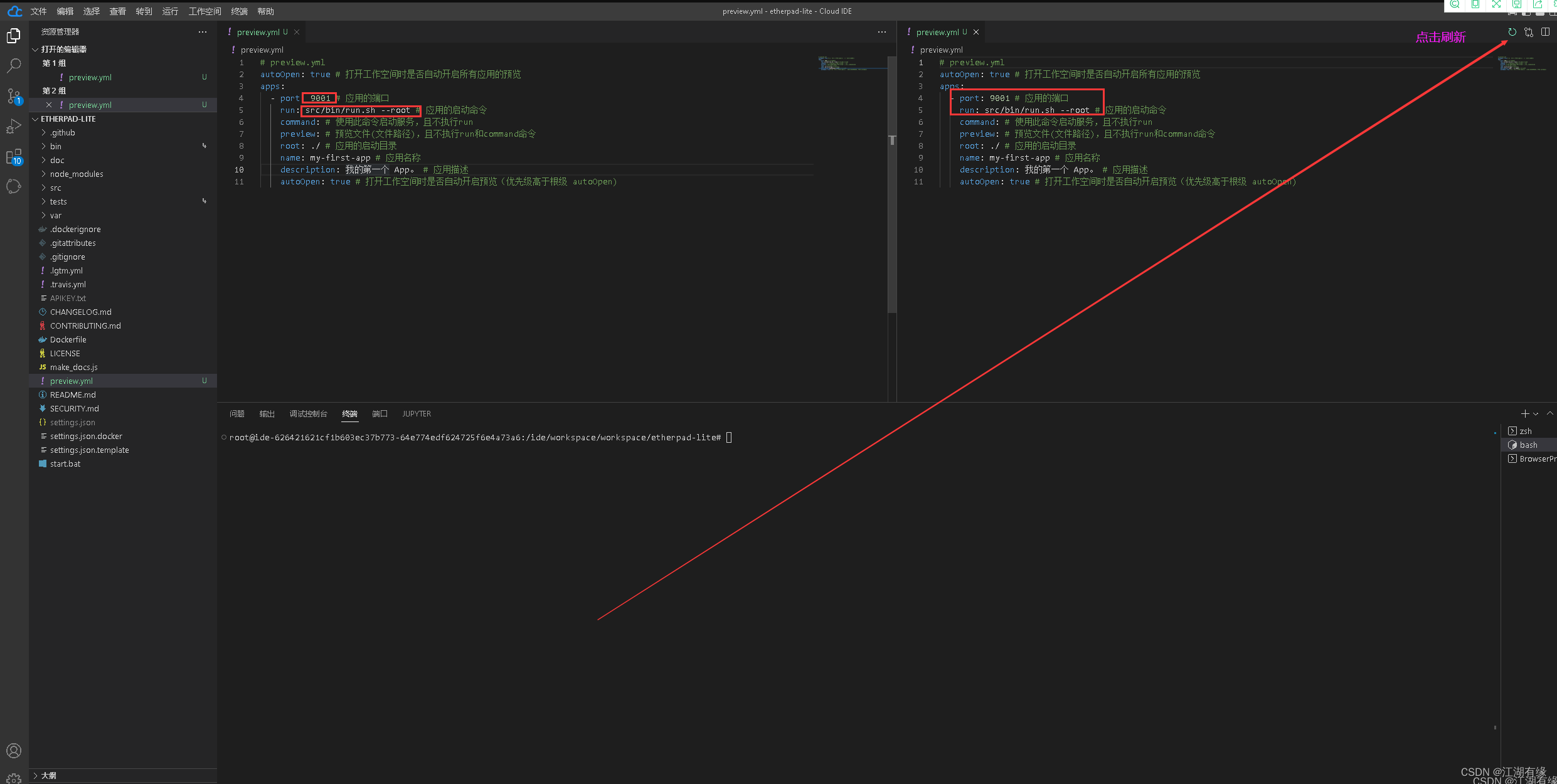
7.3 在云IDE中测试服务
在侧边栏打开preview.yml文件,点击刷新即可。