刚好项目需要使用一个iconfont的图标,所以记录一下这个过程
1、iconfont-阿里巴巴矢量图标库 这个注册一个账号,以便后续使用下载代码时需要
2、寻找自己需要的图标
我主要是找两个图标 ,一个加号,一个减号,分别加入到购物车里

3、点购物车

4、添加项目

5、进入项目后进行项目设置,勾上下面这些

6、生成代码,一把使用font class

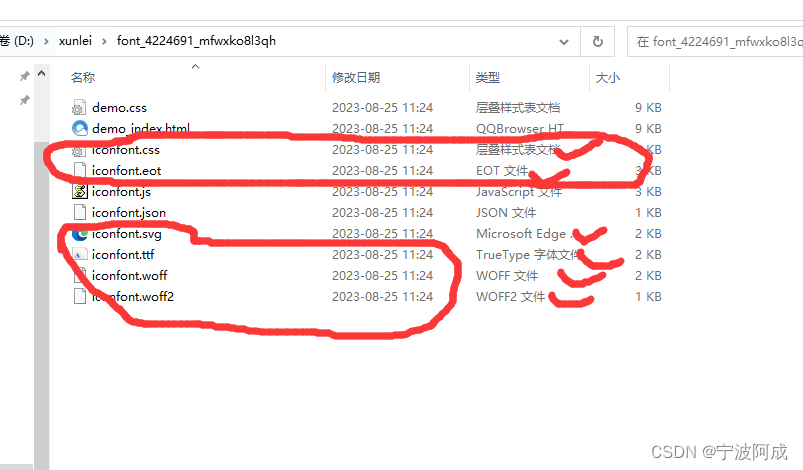
7、下载解压

8、把上面勾选文件复制到自己vue项目的@assets里,如下

9、在main.js里加入css
import '@/assets/styles/iconfont/iconfont.css'
10、这样就可以在实际项目里使用了
如下,用树的加减号,当然这个是个例子:
<el-table :data="data" border style="width: 100%" :row-style="showTr" highlight-current-row @selection-change="selsChange" :style="tableMaxHeight"><el-table-column type="selection" width="55"> </el-table-column><el-table-column v-for="(column, index) in columns" :key="column.dataIndex" :label="column.text" align="left"><template slot-scope="scope"><span v-if="spaceIconShow(index)" v-for="(space, levelIndex) in scope.row._level" class="ms-tree-space"></span><span v-if="toggleIconShow(index,scope.row)" @click="toggle(scope.$index)"><i v-if="!scope.row._expanded" class="iconfont icon-jiahao" aria-hidden="true"></i><i v-if="scope.row._expanded" class="iconfont icon-jianshao" aria-hidden="true"></i></span><span v-else-if="index===0" class="ms-tree-space"></span><span v-html="scope.row[column.dataIndex]"></span></template></el-table-column><slot></slot></el-table>11、效果图如下:


![[系统] 电脑突然变卡 / 电脑突然** / 各种突发情况解决思路](https://img-blog.csdnimg.cn/1f9e475a4d764ea1ab72509b22deea1e.png)