1·、结构
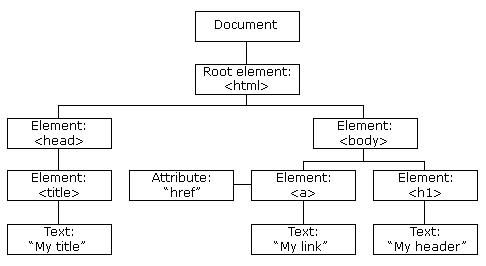
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。

2、核心关注的内容:“元素”,“属性”,“修改样式”,“事件反应”。==>四要素
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
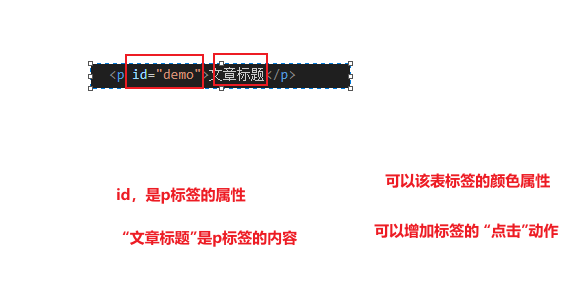
3.操作的内容
javascript操作的内容就是上面的四要素
<p id="demo">文章标题</p>

4.获取元素的方法,操作元素前,需要先获取元素
[以前的方法,现在有新的css类选择的方法]
需要操作 HTML 元素,您必须首先找到该元素。有三种方法来做这件事:
1.通过 id 找到 HTML 元素
var x=document.getElementById("intro");
2.通过标签名找到 HTML 元素
var y=x.getElementsByTagName("p");
3.通过类名找到 HTML 元素
var x=document.getElementsByClassName("intro");
5.修改内容,获取元素后,修改元素内容
第4步是获取元素,如果修改,修改的是什么呢?
一个元素有可以修改的内容有;
“元素内容”,“属性”,“修改样式”,“事件反应”。
5.1修改元素内容:元素内容”
document.getElementById("p1").innerHTML="新文本!";
5.2修改“”属性“” “属性”
document.getElementById("image").src="landscape.jpg";
5.3修改样式 修改样式”
语法:
document.getElementById(id).style.property=新样式
document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger";
5.4修改事件反应 事件反应”。
HTML DOM 允许我们通过触发事件来执行代码
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
...........................
<h1 id="id1">我的标题 1</h1>
<button type="button"
οnclick="document.getElementById('id1').style.color='red'">
点我!</button>















![java八股文面试[数据结构]——List和Set的区别](https://img-blog.csdnimg.cn/227fbef43fe549de8c55ec3522eb4cc9.png)

![[ VMware 虚拟机 ] 启动不了图形界面,报 “The system is running in low-graphics mode” 错误](https://img-blog.csdnimg.cn/44fe68b710d44480b45e8f1054dd7703.png)