Burp Suite的安装
Burp Suite是一款集成化的渗透测试工具,包含了很多功能,可以帮助我们高效地完成对Web应用程序的渗透测试和安全检测。
Burp Suite由Java语言编写,Java自身的跨平台性使我们能更方便地学习和使用这款软件。不像其他自动化测试工具,Burp Suite需要手动配置一些参数,触发一些自动化流程,然后才会开始工作。
Burp Suite可执行文件是Java文件类型的.jar文件,免费版可以从官网下载。免费版的Burp Suite会有许多限制,让人无法使用很多高级功能。如果想使用更多的高级功能,则需要付费购买专业版。专业版比免费版多一些功能,例如Burp Scanner、Target Analyzer、Content Discovery等。
Burp Suite运行时依赖JRE,需要安装Java环境才可以运行。用百度搜索JDK,选择安装包,然后下载即可,打开安装包后单击“下一步”按钮进行安装(安装路径可以自己更改或采用默认路径)。提示安装完成后,打开cmd,输入“java -version”,若返回版本信息,则说明已经正确安装,如图3-18所示。

接下来配置环境变量。右键单击“计算机”按钮,接着单击“属性”→“高级系统设置”→“环境变量”选项,然后新建系统变量,在弹出框的“变量名”处输入“JAVA_HOME”,在“变量值”处输入JDK的安装路径,如“C:\Program Files\Java\ jdk1.8.0_20”,然后单击“确定”按钮。
在“系统变量”中找到PATH变量,在“变量值”的最前面加上“%JAVA_ HOME%\bin;”,然后单击“确定”按钮。
在“系统变量”中找到CLASSPATH变量,若不存在,则新建这个变量。在“变量值”的最前面加上“.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;”,然后单击“确定”按钮。
打开cmd,输入“javac”,若返回帮助信息,如图3-19所示,则说明已经正确配置了环境变量。

下载好的Burp Suite无须安装,直接双击“BurpLoader.jar”文件即可运行,如图3-20所示。

Burp Suite入门
Burp Suite代理工具是以拦截代理的方式,拦截所有通过代理的网络流量,如客户端的请求数据、服务器端的返回信息等。Burp Suite主要拦截HTTP和HTTPS协议的流量。通过拦截,Burp Suite以中间人的方式对客户端的请求数据、服务器端的返回信息做各种处理,以达到安全测试的目的。
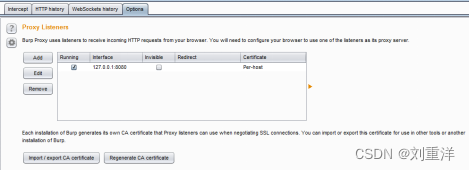
在日常工作中,最常用的Web客户端就是Web浏览器。可以通过设置代理信息,拦截Web浏览器的流量,并对经过Burp Suite代理的流量数据进行处理。Burp Suite运行后,Burp Proxy默认的本地代理端口为8080,如图3-21所示。

这里以Firefox浏览器为例,单击浏览器右上角的“打开”菜单,依次单击“选项”→“常规”→“网络代理”→“设置”→“手动配置代理”选项,如图3-22所示,设置HTTP代理为127.0.0.1,端口为8080,与Burp Proxy中的代理一致。

下面介绍Burp Suite中的一些基础功能。
1.Burp Proxy
Burp Proxy是利用Burp开展测试流程的核心模块,通过代理模式,可以拦截、查看、修改所有在客户端与服务器端之间传输的数据。
Burp Proxy的拦截功能主要由Intercept选项卡中的“Forward”、“Drop”、“Interception is on/off”和“Action”构成,它们的功能如下。
(1)Forward表示将拦截的数据包或修改后的数据包发送至服务器端。
(2)Drop表示丢弃当前拦截的数据包。
(3)Interception is on表示开启拦截功能,单击后变为Interception is off,表示关闭拦截功能。
(4)单击“Action”按钮,可以将数据包发送到Spider、Scanner、Repeater、Intruder等功能组件做进一步的测试,同时包含改变数据包请求方式及请求内容的编码等功能。
打开浏览器,输入需要访问的URL并按回车键,这时将看到数据流量经过Burp Proxy并暂停,直到单击“Forward”按钮,才会继续传输。单击“Drop”按钮后,这次通过的数据将丢失,不再继续处理。
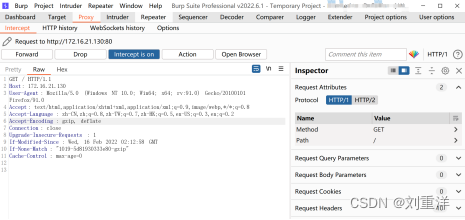
Burp Suite拦截的客户端和服务器交互之后,可以在Burp Suite的消息分析选项中查看这次请求的实体内容、消息头、请求参数等信息。Burp Suite可以通过Raw和Hex的形式显示数据包的格式。
(1)Raw显示Web请求的原始格式,以纯文本的形式显示数据包,包含请求地址、HTTP协议版本、主机头、浏览器信息、Cookie等,可以通过手动修改这些信息,对服务器端进行渗透测试。
(2)Hex对应的是Raw中信息的十六进制格式,可以通过Hex编辑器对请求的内容进行修改,在进行00截断时非常好用,如图3-23所示。

界面右侧Inspector中显示了Request Cookies、Request Headers等信息。
2.Spider
Spider的蜘蛛爬取功能可以帮助我们了解系统的结构。其中Spider爬取到的内容将在Target中展示,如图3-24所示,界面左侧为一个主机和目录树,选择具体某一个分支即可查看对应的请求与响应。

3.Decoder
Decoder的功能比较简单,它是Burp Suite中自带的编码、解码及散列转换的工具,能对原始数据进行各种编码格式和散列的转换。
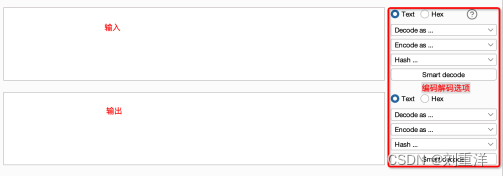
Decoder的界面如图3-25所示。输入域显示的是需要编码/解码的原始数据,此处可以直接填写或粘贴,也可以通过其他Burp Suite工具上下文菜单中的“Send to Decoder”选项发送过来;输出域显示的是对输入域中原始数据进行编码/解码的结果。无论是输入域还是输出域,都支持Text和Hex这两种格式,编码/解码选项由解码选项(Decode as…)、编码选项(Encode as…)、散列(Hash…)构成。在实际使用时,可以根据场景的需要进行设置。

编码/解码选项,目前支持URL、HTML、Base64、ASCII、十六进制、八进制、二进制和GZIP共八种形式的格式转换。Hash散列支持SHA、SHA-224、SHA-256、SHA-384、SHA-512、MD2、MD5格式的转换。更重要的是,可以对同一个数据,在Decoder界面进行多次编码、解码的转换。