一、基础简介
界面
-
打开方式
- 双击 jmeter.bat
- 双击 ApacheJMeter.jsr
- 命令行输入 java -jar ApacheJMeter.jar
-
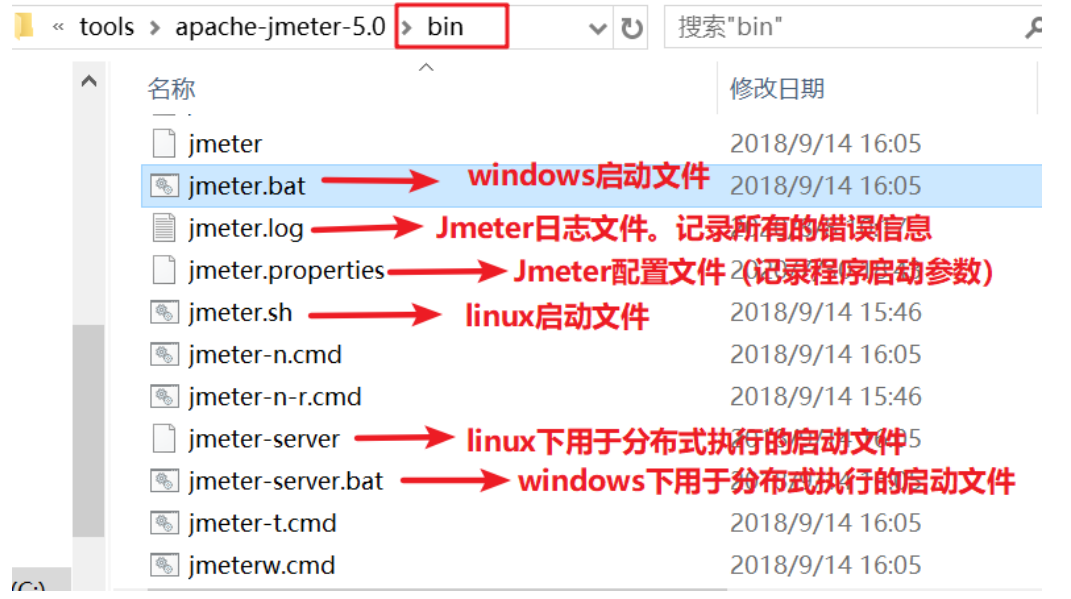
目录
- BIN 目录:存放可执行文件和配置文件

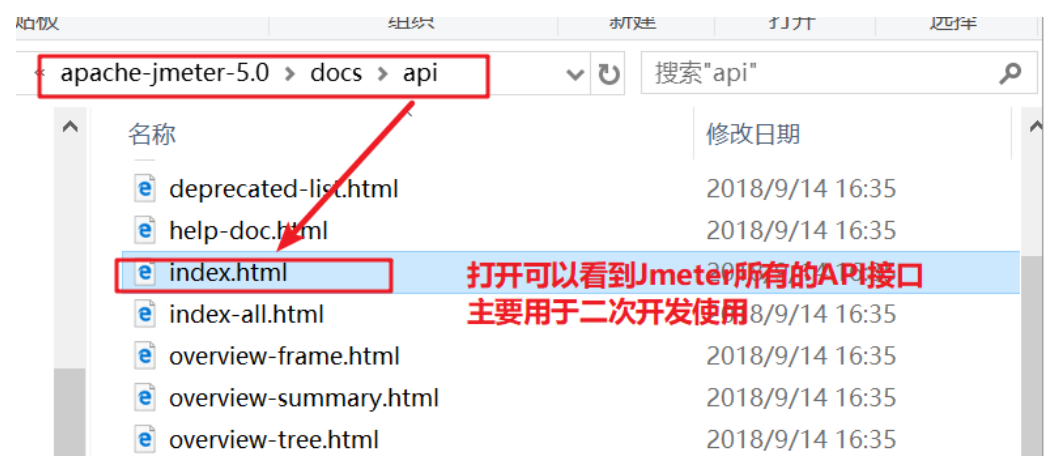
- docs目录:api文档,用于开发扩展组件

- printable-docs目录:用户帮助手册

- lib目录:存放JMeter依赖的jar包和用户拓展所依赖的jar包

- BIN 目录:存放可执行文件和配置文件
-
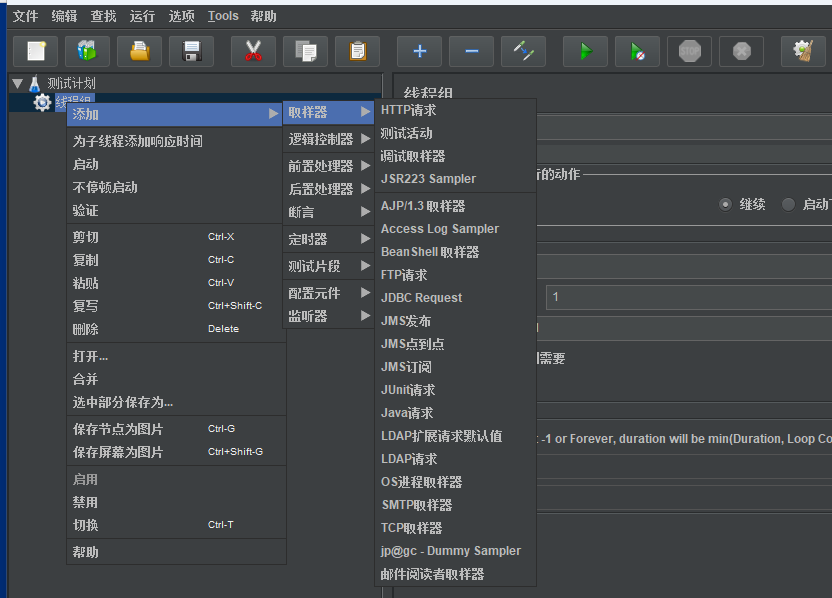
元件
- 概念:多个类似功能组件的容器(类似于类)

- 取样器:发送请求。类似于自动化中的业务测试语句
- 逻辑控制器:控制元件执行顺序。类似于自动化中的逻辑控制语句
- 前置处理器:对发送的请求参数进行预处理。类似于自动化中的参数化。
- 后置处理器:对收到的响应数据进行处理。类似于自动化中获得对应的测试结果。
- 定时器:等待一定时间。类似于自动化中的sleep语句
- 测试片段:封装的脚本,供其他脚本调用。类似于自动化中封装的函数
- 配置元件:测试前的环境及数据配置。类似于自动化中的初始化动作
- 监听器:查看测试的结果。类似于自动化中的日志和报告。
- 组件:类似于类中定义的方法
- 概念:多个类似功能组件的容器(类似于类)
-
作用域
- 按照jmeter测试计划的树形结构来定义作用域(有点儿类型python的缩进)

- 作用域的原则:
- 取样器是jmeter的核心,不作用于其他的组件
- 逻辑控制器,只对子节点起作用
- 对于其他的组件,
- 如果父节点是取样器的话,则只对父节点起作用,
- 如果父节点不是取样器的话,则对父节点下的所有组件起作用
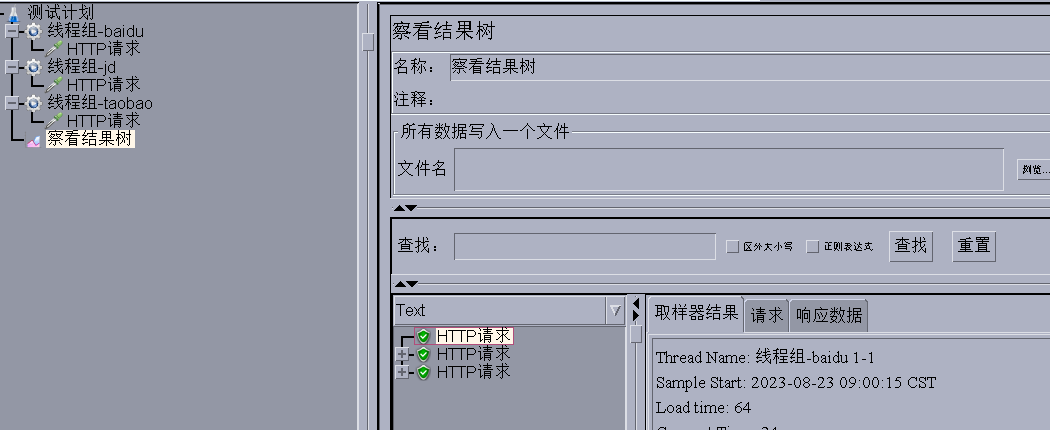
- 第一个案例:

- 访问百度


- 访问百度
- 按照jmeter测试计划的树形结构来定义作用域(有点儿类型python的缩进)
-
线程组
-
模拟多人操作,如果有多个线程组时,可以并行或者串行执行


- 串行:如下图,“独立运行每个线程组”勾选,则所有的线程组按照添加顺序串行执行;如果未勾选,则并行执行(先后顺序无法保证)


- 线程组的分类:
- 普通线程组:用于发送业务请求的线程组(受并行、串行配置的影响)
- setup线程组:在所有的线程组之前执行(不受并行、串行配置的影响)
- teardown:在所有的线程组之后执行(不受并行、串行配置的影响)

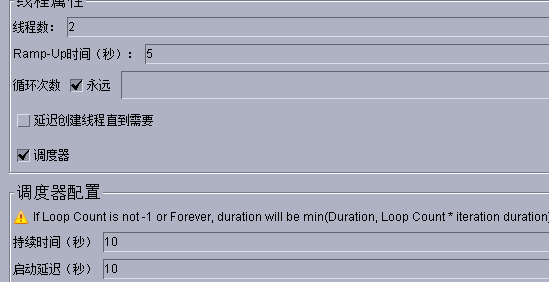
- 线程组的属性:

- 线程数:需要模拟的虚拟用户数。

- ramp-up time:模拟的虚拟用户数全部启动所需要的时间。
- 目的:为了模拟性能测试的场景,更接近用户的使用习惯(用户慢慢接入系统)
- 循环次数:

- 设置为固定次数n时:脚本运行时发送请求的次数为n
- 设置循环次数为“永远”时,脚本会一直运行下去,不停止
- 调度器:

- 一般与循环次数为“永远”的设置配合使用
- 持续时间设置为n时:脚本的请求发送的时间为n秒
- 延迟启动设置为n时:脚本的请求发送在等待n秒后再进行
- 延迟创建线程直到需要:当启动线程发送请求时,才分配资源;如果暂未启动该线程,则不分配。如果不勾选,在jmeter点击运行时立即分配(使用不多,了解即可,无法观察效果)

- 线程数m和循环次数n的关系:
- 如果同时配置,实际发送的HTTP请求数应该为m*n
- 虽然发送请求的次数相同,但是不能相互替换
- 线程数:代表并发用户数,体现服务器的负载量
- 循环次数:代表执行时间
- 线程数:需要模拟的虚拟用户数。
- 串行:如下图,“独立运行每个线程组”勾选,则所有的线程组按照添加顺序串行执行;如果未勾选,则并行执行(先后顺序无法保证)
-
HTTP请求

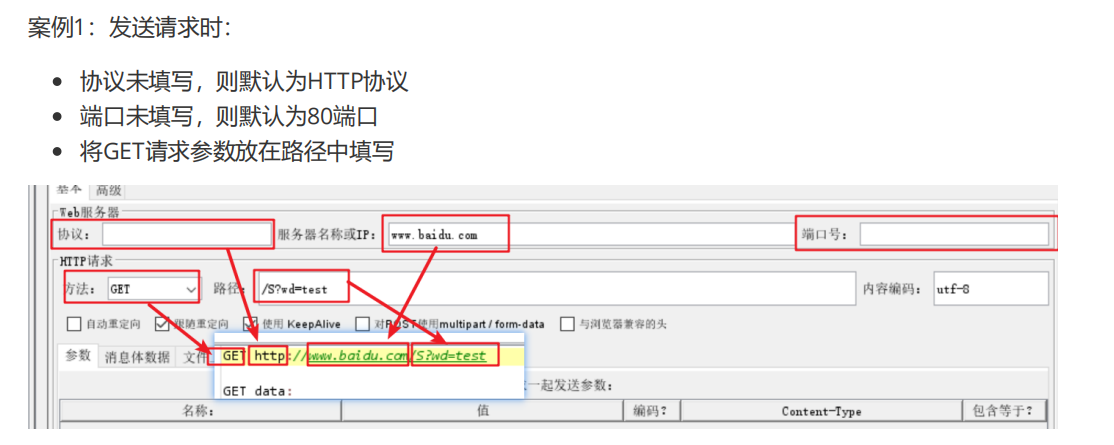
- 案例1:

- 案例2:

- 案例3:post

- 案例1:
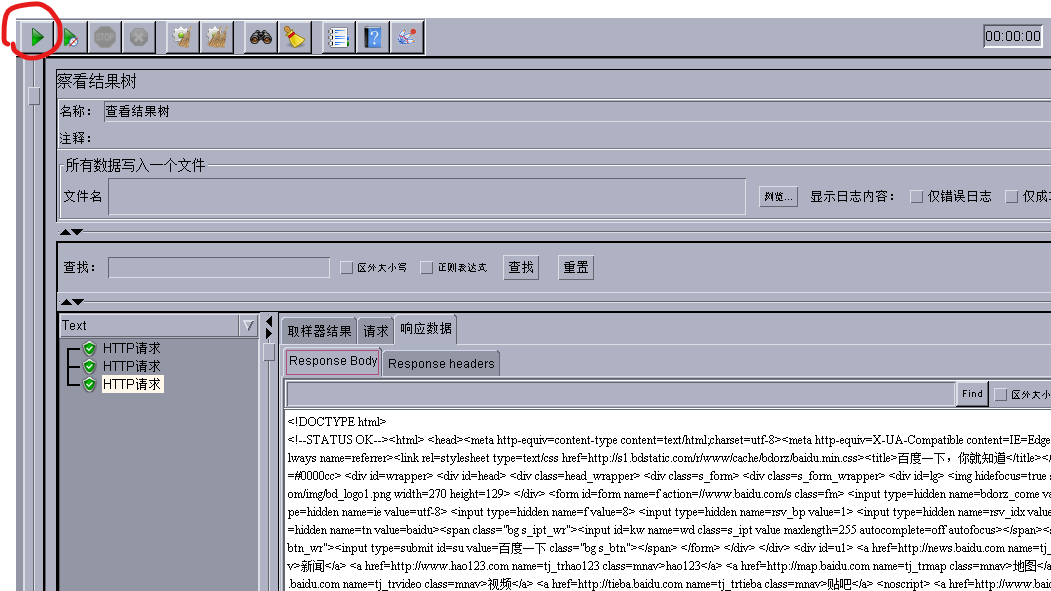
- 察看结果树:

- 出现乱码 1062行

- 出现乱码 1062行
-
参数化
- 定义:使用不同的测试数据,调用相同的测试方法进行测试
- 本质:实现测试数据与测试方法的分离
-
实现方法:
-
1、用户定义变量
- 配置方法1:配置元件中配置
- 添加路径:测试计划——线程组——配置元件——用户定义的变量

- 参数设置:
- 参数名:参数值

- 参数名:参数值
- 在HTTP取样器中应用:${参数名}

- 线程组下配置的用户定义的变量,在线程组下生效,与测试计划中配置的变量冲突时,以线程组下的为准

- 添加路径:测试计划——线程组——配置元件——用户定义的变量
- 配置方法2:在测试计划中配置(全局生效)方法同上

- 配置方法1:配置元件中配置
-
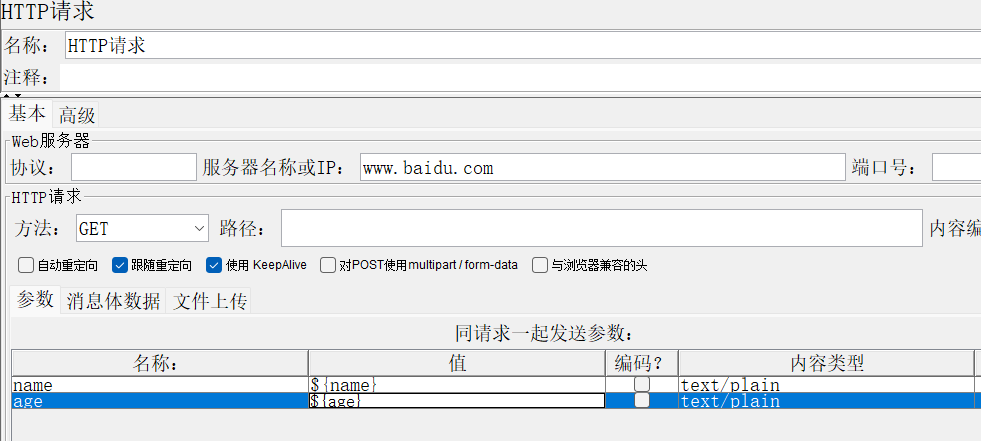
2、用户参数
-
针对同一组参数,为不同用户访问时,分配不同的参数值
- 使用用户定义的变量时,不同的用户在访问时,读取的参数值完全相同,如果希望每个用户在访问时的变量不同,可以使用用户参数。
- 配置方法:
- 添加位置:线程组——前置处理器——用户参数
- 添加用户:可以添加多组用户(添加线程数,n)
- 添加参数:针对每个用户添加多个参数



- 添加HTTP请求,引用定义的变量名。格式为:${变量名}
-
-
3、CSV数据文件设置
- 使用用户参数时,每个用户可以取不同的数据,但是同一用户的多次循环时读取的数据是不变的。如果想让同一用户多次循环读取时的数据也不同,需要使用CSV数据文件设置的方式。
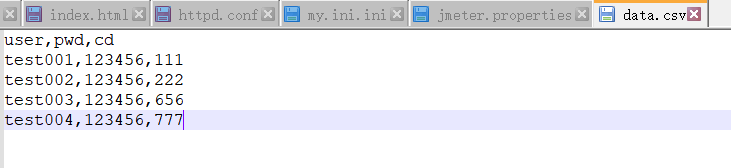
- (1)定义CSV数据文件

- (2)添加线程组
- (3)配置CSV数据文件设置
- 添加位置:线程组——配置元件——CSV数据文件设置
- 参数配置


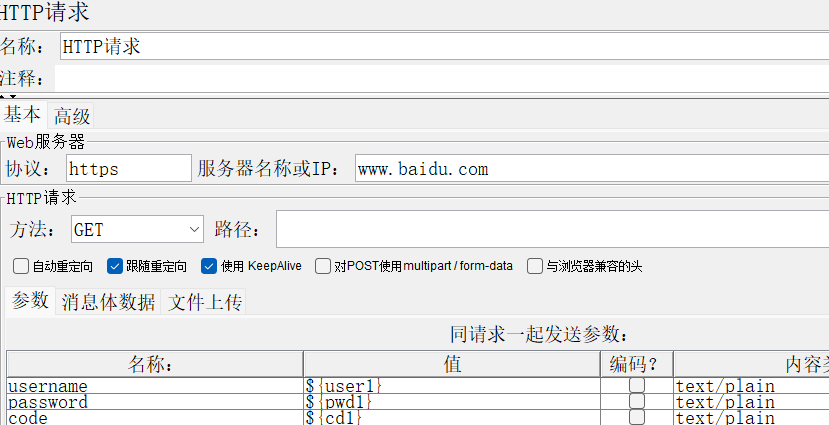
- (4)添加HTTP请求

- 引用参数值时,使用时CSV数据文件中定义的变量名
- (5)查看结果树

-
4、函数
- 通过counter函数在生成动态变化的数值(自动生成不重复的数据,让每个用户每次循环都能取到不同的数据,且不需要提前定义)

- 在HTTP取样器中,应用counter函数生成的函数字符串,就可以读取counter函数生成的数值。
- 如果counter参数设置为:TRUE,则每个用户分别从1开始计算,每循环一次加1
- 如果counter参数设置为:FALSE,则所有用户公用一个计数器,每发送一个请求时,取值加1
- 步骤:
- (1) 添加线程组,设置虚拟用户数和循环次数
- (2)生成_counter函数
- ( 3) 添加http请求,使用*counter函数 格式 :${_counter(FALSE,)}
- (4)添加查看结果树
- 通过counter函数在生成动态变化的数值(自动生成不重复的数据,让每个用户每次循环都能取到不同的数据,且不需要提前定义)
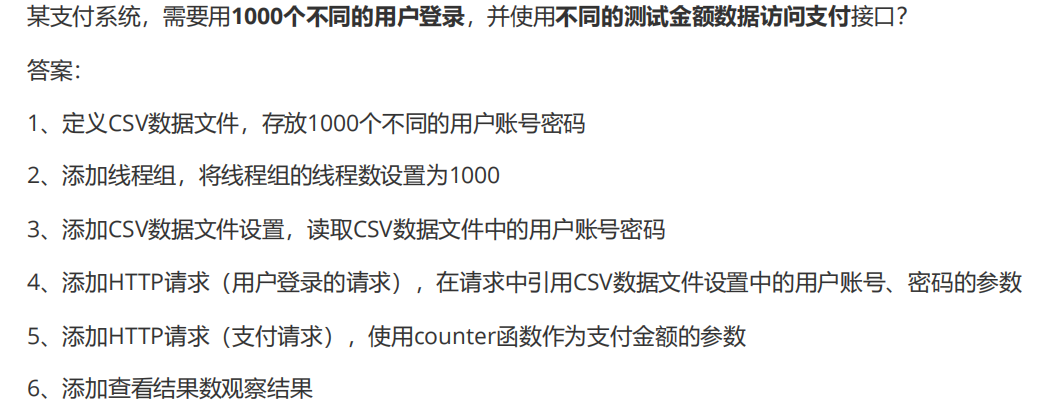
- 练习:

-