工作中能提升效率也都是大家所想的,对于设计师的一个设计过程中,可能想怎么样可以更快呀,是哪个步骤慢了呢?
这样的结果只能说会很多,但是建模这个步骤,肯定是有多无少的。

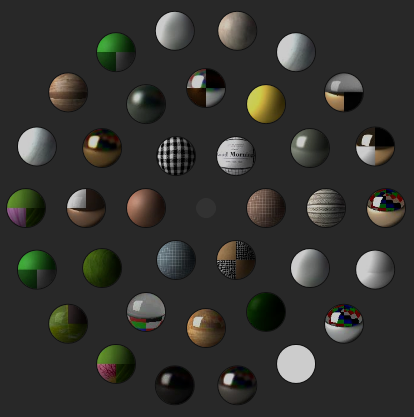
为了让模型更加逼真,材质的搜索和选择是逃不过的,所以能够减少在材质赋予折腾时间的便捷材质库。
3DMAX智能优化插件CG MAGIC拥有百余项优化功能。
要知道CG MAGIC众多功能中——蜂窝材质,支持快捷添加与赋予指定材质,全面体检等功能。
支持快捷键调用蜂窝材质,在轮盘中支持添加自定义材质,可将已添加的材质快捷赋予到所选模型上。大家看到这个功能是不是想一睹为快呢!还是想赶紧使用起来的朋友们,跟着小编看看以下使用的步骤详情。
使用步骤:
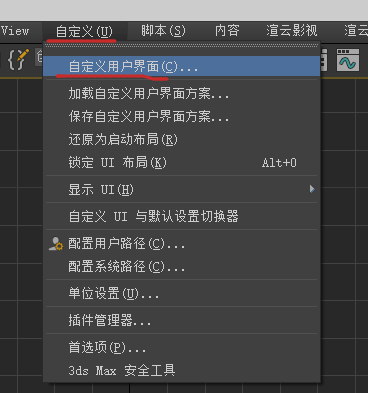
1、在3d Max自定义菜单中选择「自定义用户界面」。

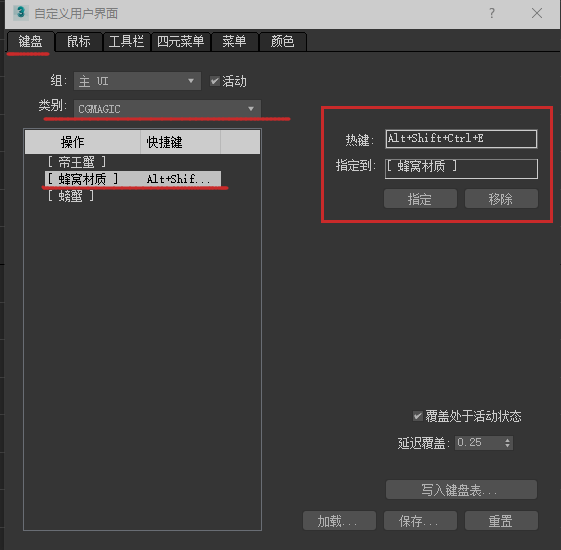
2、选择「键盘」,类别切换为「CG MAGIC」,点击「蜂窝材质」,在热键自定义快捷键后,即可使用快捷键激活蜂窝材质。

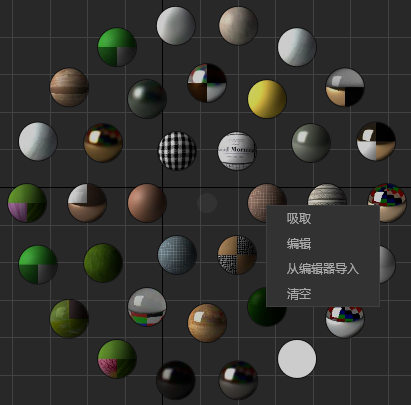
3、激活后还可根据需要在轮盘中点击右键选择对应功能来进行材质添加和赋予。

需要注意的是,蜂窝材质功能仅支持3ds Max 2013及以上版本可用。
同时该功能除了可以添加快捷键外还可根据需要自行设置激活方式,并支持调用工具栏、四元菜单等。
CG Magic新推出了室外功能、室内功能、动画功能、模型功能覆盖面更广、更强的四大功能,轻松助你高效创作!外加云端渲染,一键操作即可。

CG Magic专业版已上线,限时活动时间:8月8日-9月15日,此福利多多,可快速下载使用。