腾讯云服务器地域有什么区别?怎么选择比较好?地域选择就近原则,距离地域越近网络延迟越低,速度越快。关于地域的选择还有很多因素,地域节点选择还要考虑到网络延迟速度方面、内网连接、是否需要备案、不同地域价格因素,可用区还要考虑到高容灾、高可用因素,腾讯云服务器网来详细说下什么云服务器地域?什么是可用区?以及地域和可用区选择要考虑到的几点因素:
目录
腾讯云服务器地域和可用区
云服务器地域选择四大考虑因素
地域选择因素一:网络延迟速度考虑
地域选择因素二:是否需要备案
地域选择因素三:多云产品内网互通
地域因素四:不同地域价格差异
腾讯云服务器可用区选择攻略
可用区考虑因素一:单实例应用
可用区考虑因素二:高容灾考虑
可用区考虑因素三:业务低延时考虑
可用区考虑因素四:可用区硬件新旧考虑
可用区考虑因素五:不同可用区优惠力度
腾讯云服务器地域和可用区
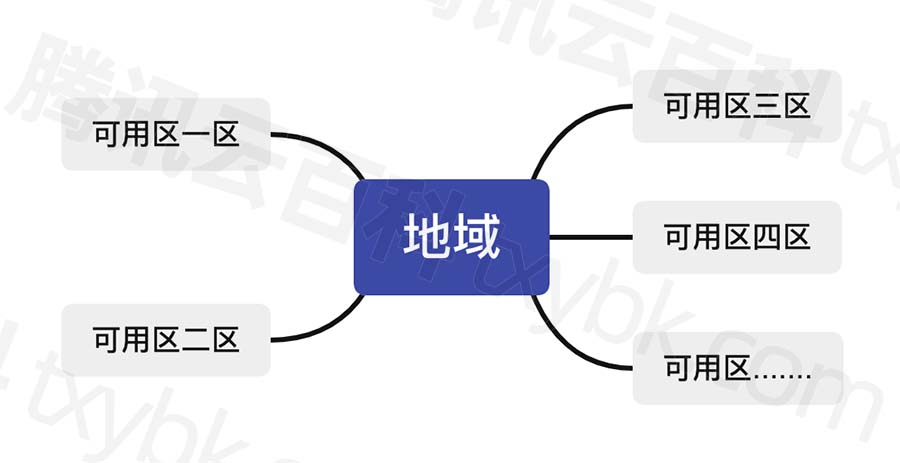
腾讯云地域是云服务器数据中心所在的地区城市,用户距离地域节点越近网络延迟越低,速度越快;可用区是指在同一地域下电力和网络相互独立的区域,可用区之间可以做到故障隔离,可用区存在的意义在于构建高容灾高可用架构。地域和可用区之间的关系,如下图:

腾讯云地域和可用区之间的关系
注意:腾讯云服务器地域和可用区的选择要慎重,因为云服务器一旦创建,就不可以更改了,如果买错地域只能先申请退款,然后再重新购买,太麻烦了,一不小心还浪费了自己的腾讯云新用户资格。

腾讯云服务器地域和可用区选择
云服务器吧来详细说下腾讯云地域选择的四点考虑因素以及可用区选择的三点原因:
云服务器地域选择四大考虑因素
腾讯云服务器地域选择主要从网络延迟速度因素、是否需要备案、多产品内网互通及价格方面考虑:
地域选择因素一:网络延迟速度考虑
理论上,用户距离云服务器所在数据中心城市越近,网络延迟越低,速度越快。所以腾讯云服务器地域选择可以遵循就近原则,根据用户群所在位置就近选择地域,如下图:

腾讯云服务器地域就近选择网络延迟低速度快
如上图所示,用户群集中在华北地区,就选北京地域;访客集中在华南地区,可以选择广州地域;用户面向全国可以选择上海地域。中国大陆地域在BGP高速网络的加持下,其实速度差别甚微,用户几乎察觉不出来。倒是国外地域要慎重考虑,国际宽带地域间网络延时差距很大。亚太东北地区,首选首尔和东京地域;欧洲可选法兰克福和莫斯科;亚太东南可选新加坡、曼谷和雅加达;美西选硅谷,美东选弗吉尼亚。可以使用腾讯云服务器网测速工具 ping.txyfwq.com 测试本地到腾讯云服务器各个地域节点的Ping值网络延迟。
地域选择因素二:是否需要备案
中国大陆地域如北京、上海、广州等地域都是需要备案的,如果不想备案,可以选择中国香港地域、美国、日本及新加坡等非中国大陆地域。备案教程:腾讯云服务器网站备案流程全攻略
地域选择因素三:多云产品内网互通
如果你的应用需要多台云服务器、云数据库、负载均衡、对象存储COS等云产品,那么还要考虑到内网互通的问题,只有同地域下的云产品才可以使用内网连接,内网连接延迟低、速度快、安全且免费。
地域因素四:不同地域价格差异
腾讯云新上线的地域会推出一些优惠,例如当前南京地域,是有优惠的,如下图:

腾讯云服务器不同于成本差异
价格方面具体差多少,云服务器配置不同价格不同,大家可以测试一下,看看是否有性价比。
以上是云服务器吧分享的关于腾讯云服务器地域选择四大考虑因素。下面云服务器吧来详细说下可用区的选择攻略:
腾讯云服务器可用区选择攻略
可用区是指在同一地域内电力和网络互相独立的物理数据中心,可用区之间可以做到故障隔离。简单来说,可用区一出现故障,可用区二依旧可以正常运行。所以,可用区是转为高可靠性、高容灾性应用而生的。
同可用区内的实例网络延迟最低,跨可用区容灾性更高。所以,多台云服务器等实例是否要部署到同一可用区还是不同可用区,要在业务高容灾性和低网络延迟之间做取舍。
腾讯云服务器可用区选择主要从单实例应用、容灾考虑、网络延迟低、价格因素、可用区新旧五方面来着重考虑:
可用区考虑因素一:单实例应用
云服务器吧遇到用户,只是购买一台云服务器的单实例应用,这种情况就没必要纠结可用区,随机可用区即可。
可用区考虑因素二:高容灾考虑
如果业务需要较高容灾性,那么云服务器吧建议将应用部署到不同可用区下,这样一个可用区因为断网或断电导致业务出现故障,不会影响另一个可用区的稳定运行。
可用区考虑因素三:业务低延时考虑
如果是网络时延敏感类业务,建议将应用部署到同意可用区内,因为可用区内实例之前的网络延迟相对不同可用区更低。
可用区考虑因素四:可用区硬件新旧考虑
云服务器吧以广州地域为例,广州地域下的可用区命名为:广州三区、广州四区、广州六区、广州七区等,按照取名规则,越往后可用区越新,可能对应的硬件也就越新,这个纯粹是云服务器吧猜想的,权当听一乐呵。

腾讯云服务器可用区
可用区考虑因素五:不同可用区优惠力度
目前南京地域下的南京一区、南京二区和南京三区是有优惠的,大家可以亲自选择下云服务器配置,亲自对比下价格差异。性价比高的话,可以优先考虑有优惠的可用区。
以上是腾讯云服务器网分享的关于腾讯云服务器地域和可用区选择考虑因素,地域主要从网路延迟低速度快就近选择、是否需要备案、价格因素及多云产品内网互联四个因素;可用区选择从高容灾性、低网络延迟、可用区新旧、单实例应用及可用区优惠价格五方面考虑。
更多关于腾讯云服务器的使用说明请参考腾讯云服务器网txyfwq.com更多关于地域和可用区分布,请以官方文档为准:腾讯云服务器地域和可用区分布更新表