文章目录
- Node.JS
- Node.js学习指南
- 一、Node.js基础
- 1.认识Node.js
- 2.开发环境搭建
- 3. 模块、包、commonJS
- 3.1、为什么要有模块化开发?
- 3.2、CommonJS规范
- 3.3、 modules模块化规范写法
- 4.Npm&Yarn
- 4.1、npm使用
- 4.2、全局安装nrm
- 4.3、yarn使用
- 持续更新中
- 总结
Node.JS

Node.js学习指南
- 服务端开发
- 底层平台
- 周边生态
学习前提
JavaScript、ES6
本文章主要是关于Node.js基础、Express、Koa2、MongoDB、MySQL、以及全栈项目和即时通讯和基于Mocha做测试,基于最新版V16.13和官网+周边生态,从而实现编写Restful Api接口和动态web网站的开发,即时通讯应用的开发
一、Node.js基础
1.认识Node.js
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP、Java、Python、.NET、Ruby等后端语言平起平坐。
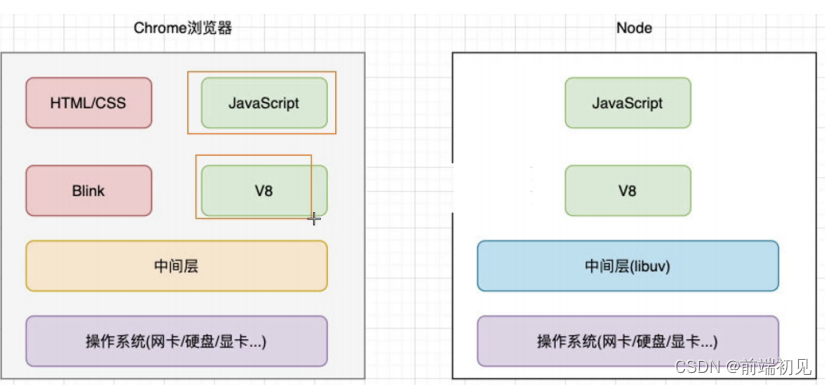
Nodejs是基于V8引擎,V8是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的js解释部分,但是Ryan Dahl 这哥们,鬼才般的,把这个V8搬到了服务器上,用于做服务器的软件。
nodejs的特性
- Nodejs语法完全是js语法,只要你懂js基础就可以学会Nodejs后端开发
- NodeJs超强的高并发能力,实现高性能服务器
- 开发周期短、开发成本低、学习成本低
nodejs
游览器环境和node环境
Node.js 可以解析JS代码(没有浏览器安全级别的限制)提供很多系统级别的API
- 文件的读写 (File System)
- 进程的管理 (Process)
- 网络通信 (HTTP/HTTPS)
- …
2.开发环境搭建
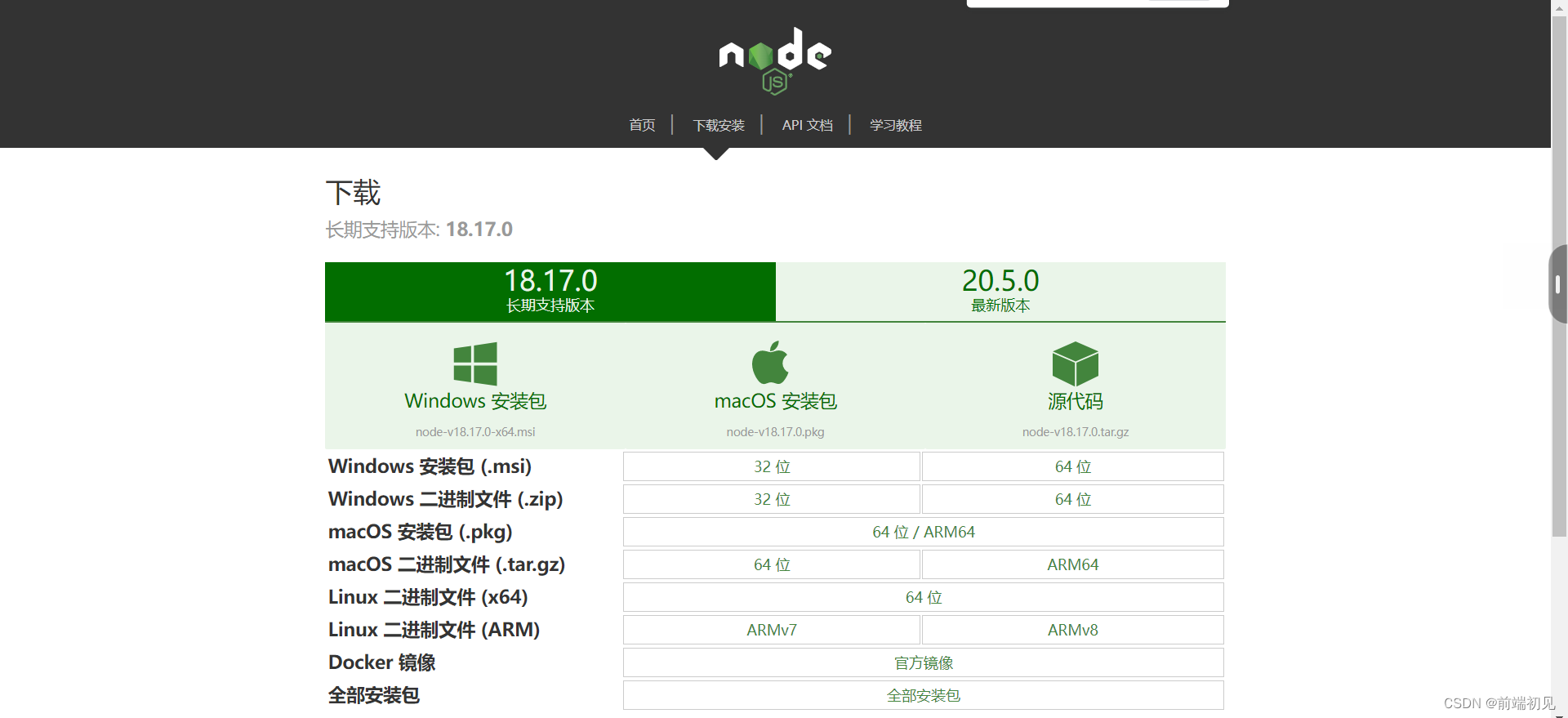
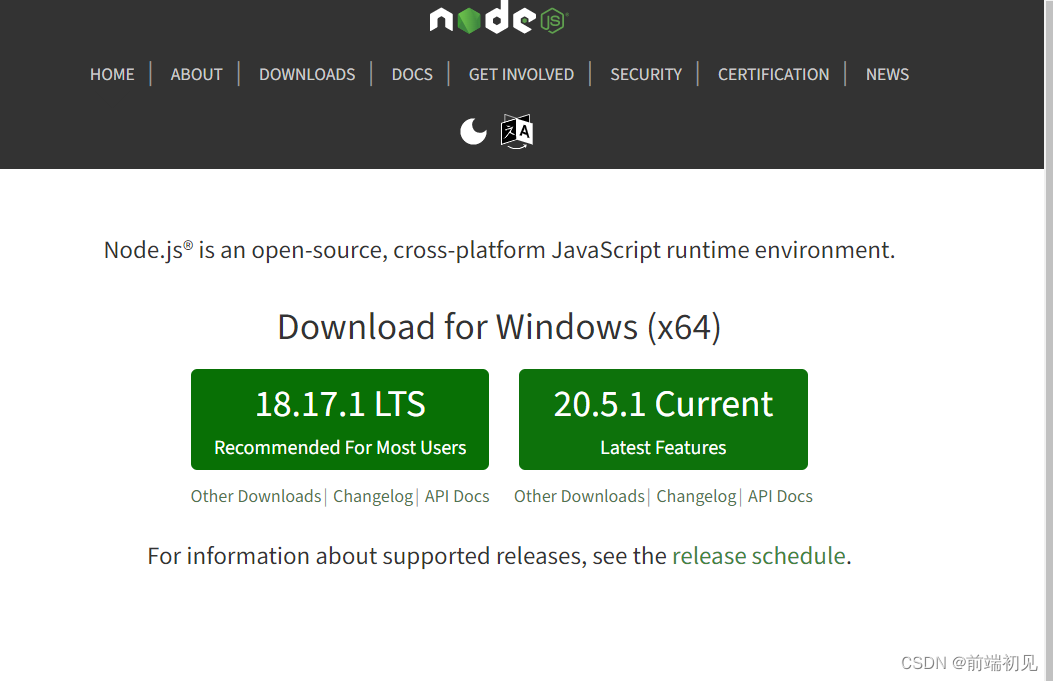
建议下载长期稳定版本
node中文官网

node官网

下载完成,如果安装不了,看是否是以下原因
安装步骤是傻瓜式的

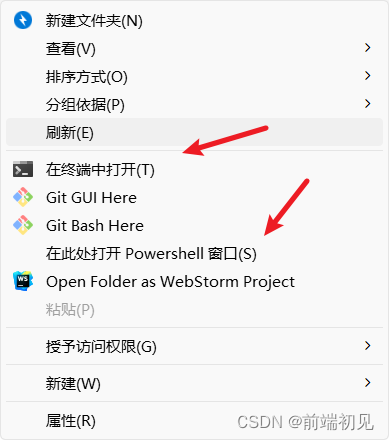
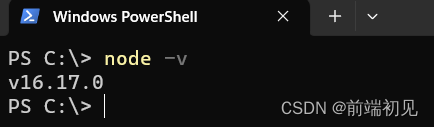
查看是否有node环境(在任意文件路径下打开终端或Powershell)

node -v

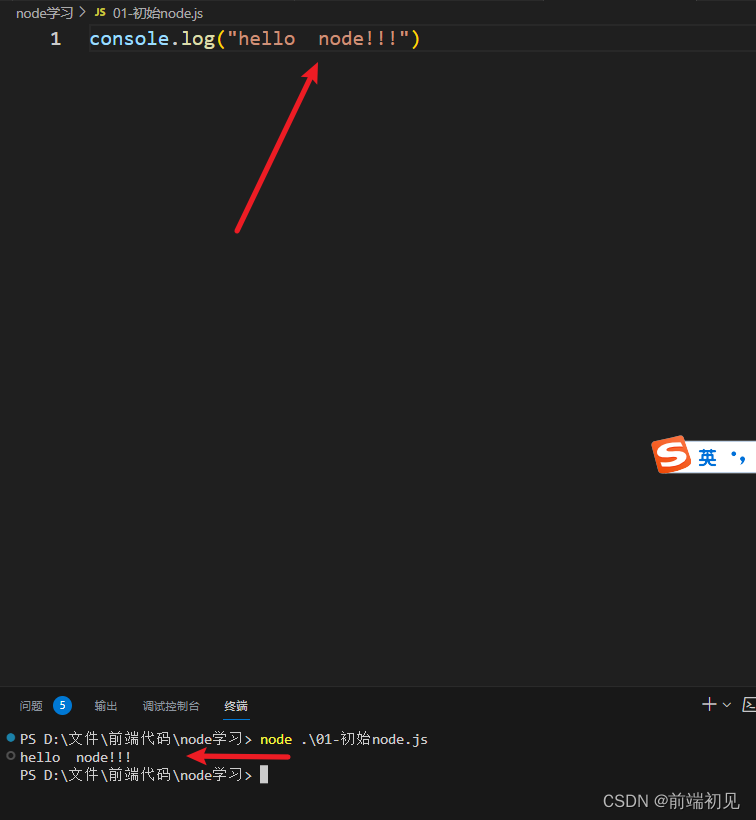
接下来在node环境下运行一下js代码

3. 模块、包、commonJS
3.1、为什么要有模块化开发?

3.2、CommonJS规范


3.3、 modules模块化规范写法
我们可以把公共的功能 抽离成为一个单独的 js 文件 作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
体验一下

m1.js
function _print(){console.log('print-m1')
}
module.exports=_print
m2.js
function _print(){console.log('print-m2')
}
module.exports=_print
m3.js(测试暴露多个)
function _print(){console.log('1暴露多个:print-m3')
}
function _print2(){console.log('2暴露多个:print-m3')
}
module.exports={_print,_print2
}
// 或
// exports._print=_print
// exports._print2=_print2
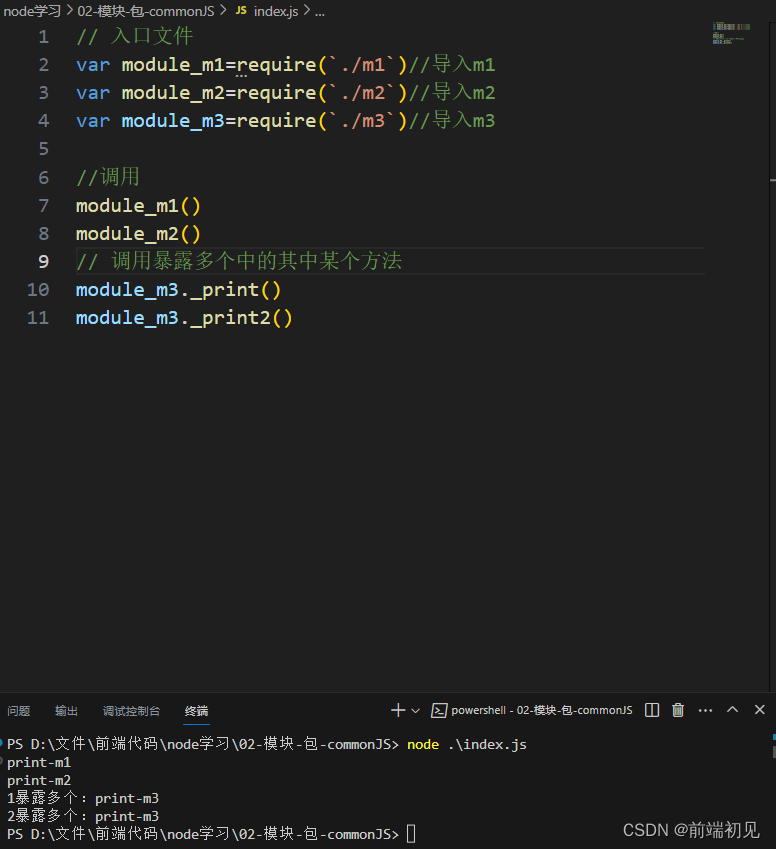
index.js(入口文件)`
// 入口文件
var module_m1=require(`./m1`)//导入m1
var module_m2=require(`./m2`)//导入m2
var module_m3=require(`./m3`)//导入m3//调用
module_m1()
module_m2()
// 调用暴露多个中的其中某个方法
module_m3._print()
module_m3._print2()
效果

4.Npm&Yarn
4.1、npm使用
使用npm安装第三方库
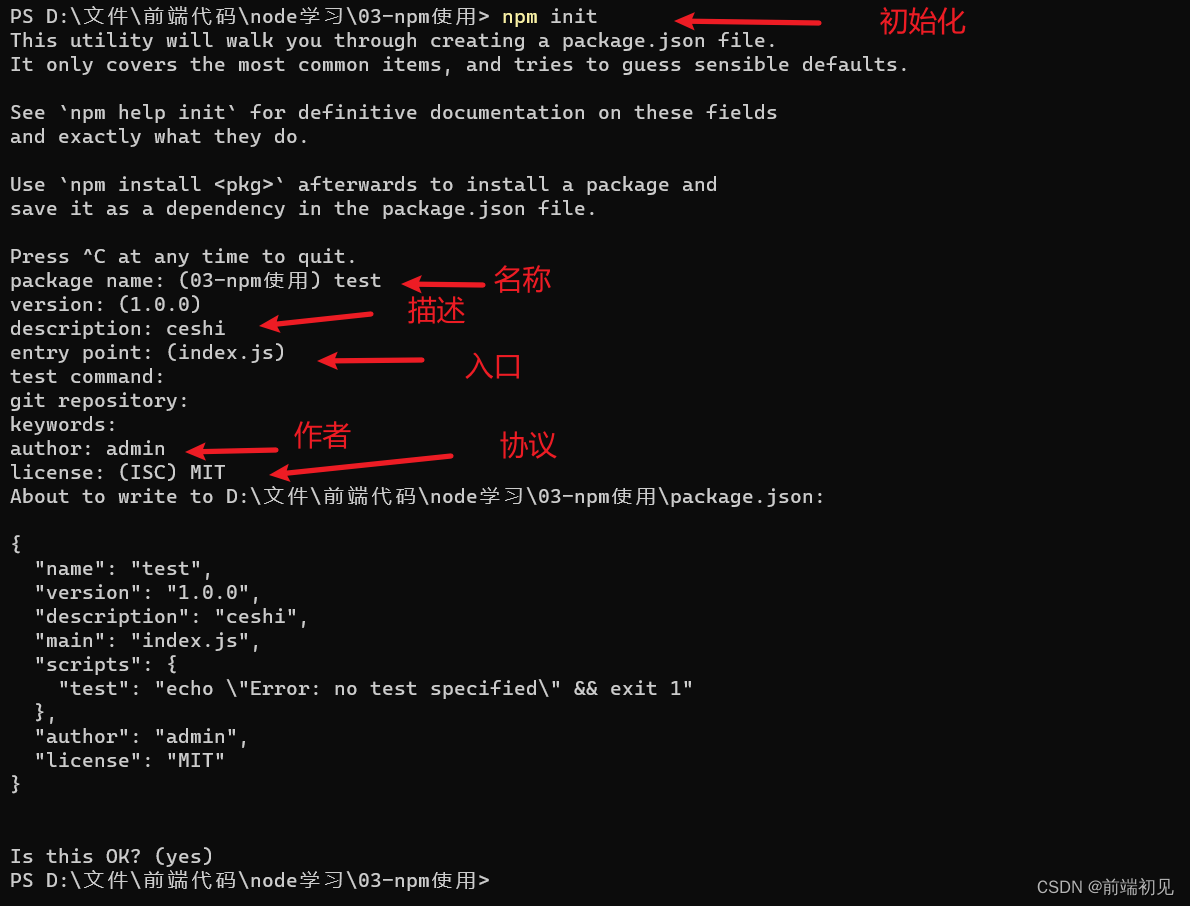
npm init
npm install 包名 –g (uninstall,update)
npm install 包名 --save-dev (uninstall,update)
npm list -g (不加-g,列举当前目录下的安装包)
npm info 包名(详细信息) npm info 包名 version(获取最新版本)
npm install md5@1(安装指定版本)
npm outdated( 检查包是否已经过时)
"dependencies": { "md5": "^2.1.0" } ^ 表示 如果 直接npm install 将会 安md5
2.*.* 最新版本
"dependencies": { "md5": "~2.1.0" } ~ 表示 如果 直接npm install 将会 安装
md5 2.1.* 最新版本
"dependencies": { "md5": "*" } * 表示 如果 直接npm install 将会 安装 md5
最新版本
- 在一个项目文件夹下创建一个记录包名和下载安装第三方包信息的文件

这样就会根据配置生成一个package.json文件

package.json
{"name": "test","version": "1.0.0","description": "ceshi","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "admin","license": "MIT"
}- 下载第三方库(包)
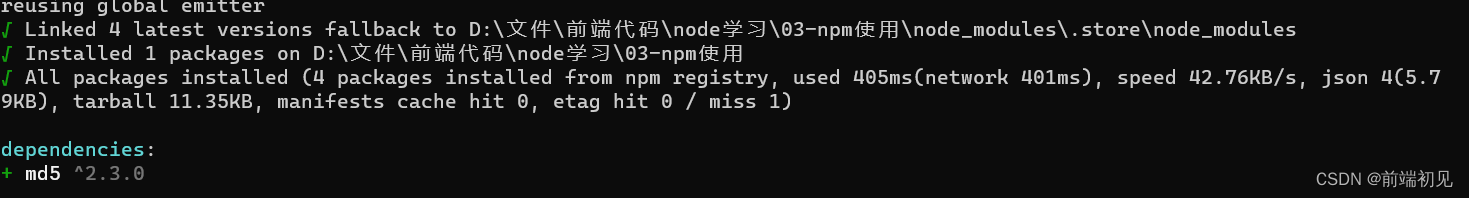
npm install 包名
npm i 包名


可以看到package.json文件增加了一条记录
{"name": "test","version": "1.0.0","description": "ceshi","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "admin","license": "MIT","dependencies": {"md5": "^2.3.0"//新记录}
}node_modules依赖包文件夹
package-lock.json文件是为了锁定某个文件具体的版本,防止由于我们依赖版本更新导致我们新版本出现问题

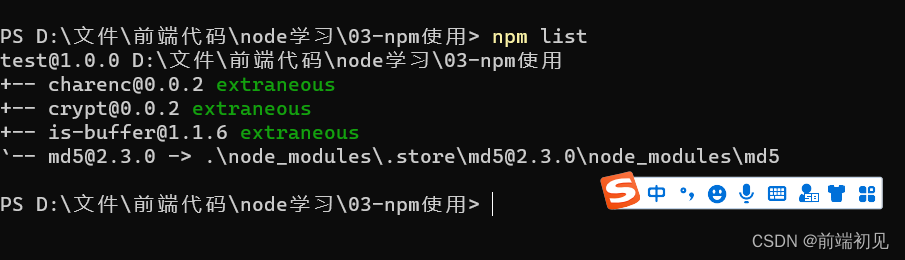
- 列举
npm list -g (不加-g,列举当前目录下的安装包)

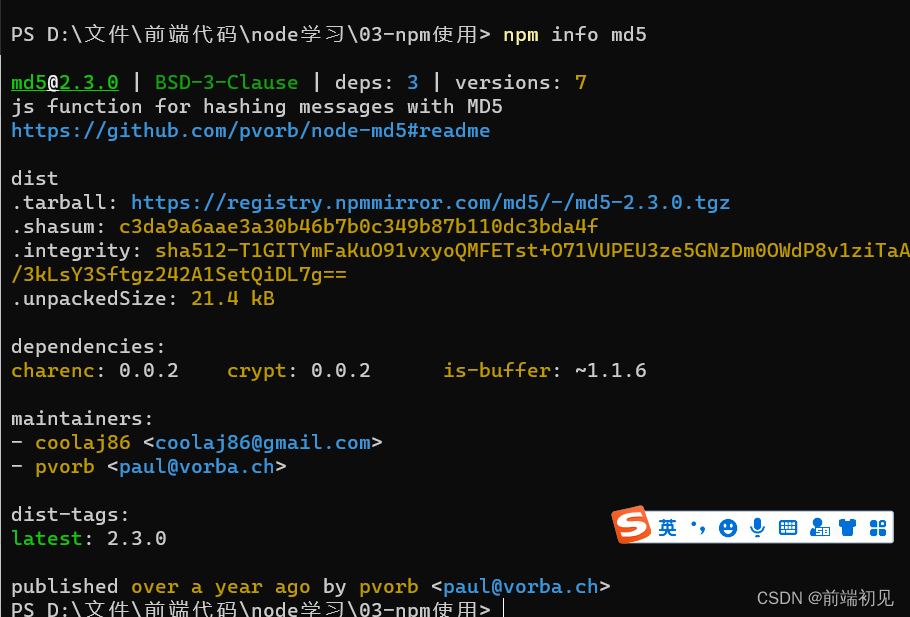
- 查看包详细信息
npm info 包名(详细信息) npm info 包名 version(获取最新版本)

- 检查包是否已经过时
npm outdated( 检查包是否已经过时)
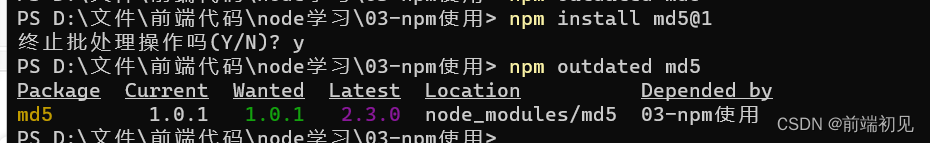
最新版本

npm install md5@1(安装旧版本)
npm outdated md5
过期版本,已经有最新版本

4.2、全局安装nrm
NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换
手动切换方法: npm config set registry https://registry.npm.taobao.org
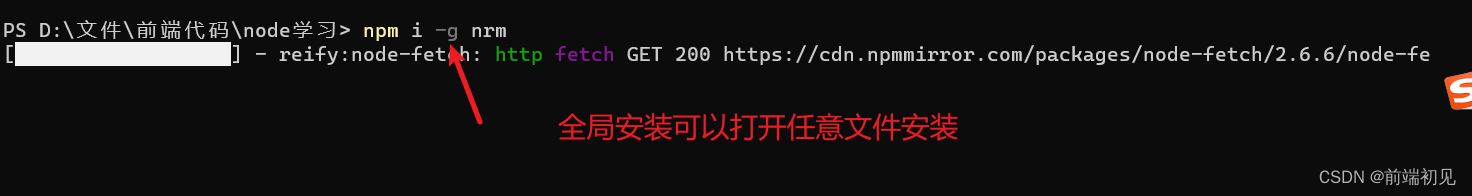
- 安装 nrm
在命令行执行命令,npm install -g nrm,全局安装
,npm install -g nrm


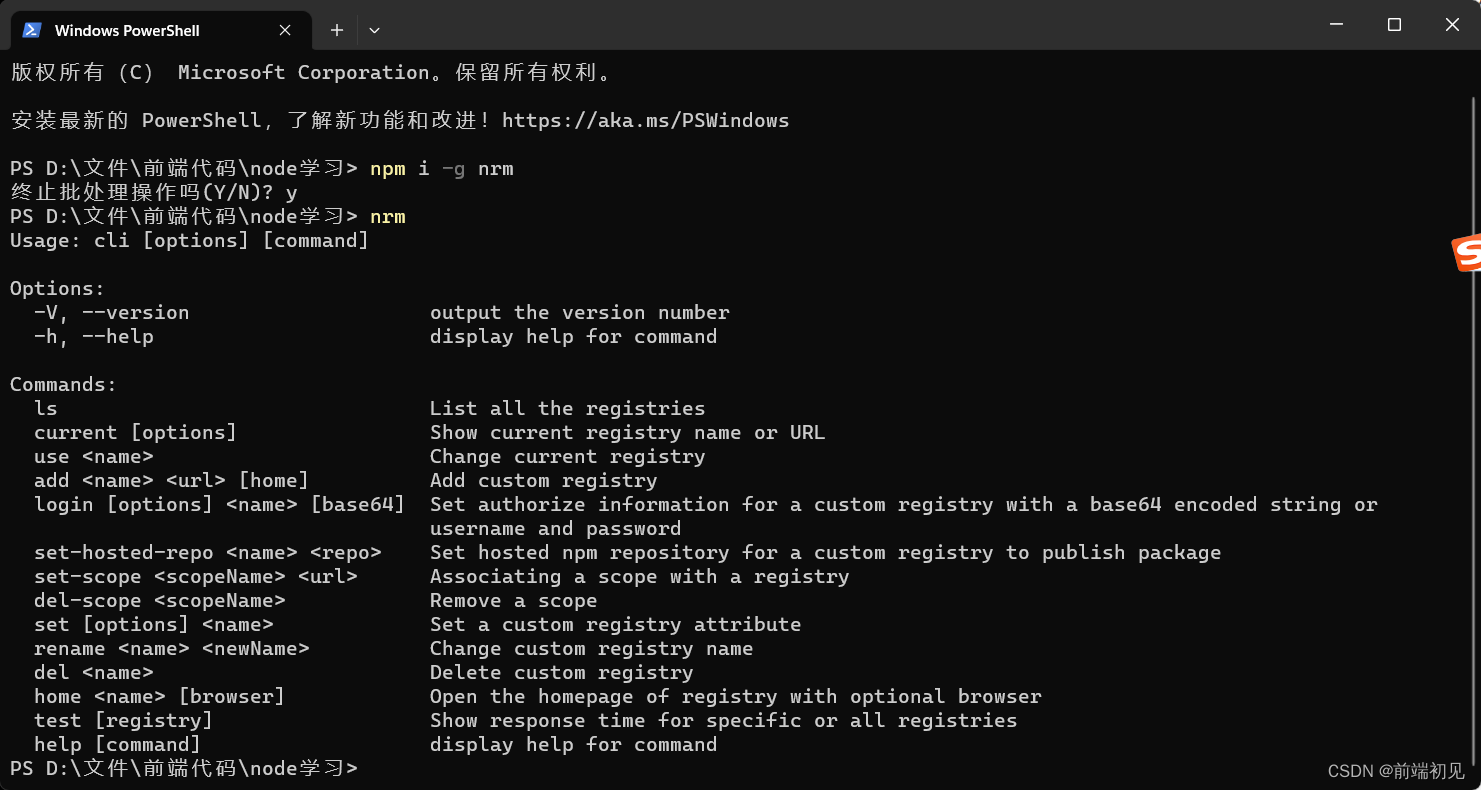
- 使用 nrm
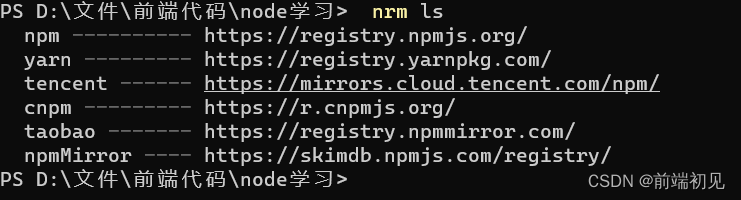
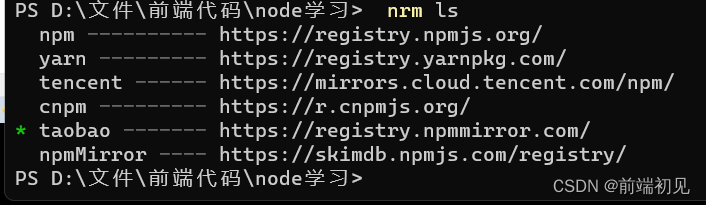
执行命令 nrm ls 查看可选的源。 其中,带*的是当前使用的源,上面的输出表明当前源是官方源
nrm ls

- 切换 nrm
如果要切换到taobao源,执行命令nrm use taobao。
nrm use taobao

nrm ls 查看可选的源,可以看到已经切换到了taobao

- 测试速度
nrm test
- 扩展:

npm install -g cnpm --registry=https://registry.npmmirror.com
4.3、yarn使用
- 安装
npm install -g yarn

- 命令
对比npm:
速度超快: Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化
资源利用率,因此安装速度更快。
超级安全: 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
开始新项目
yarn init
添加依赖包
yarn add [package]
yarn add [package]@[version]
yarn add [package] --dev
升级依赖包
yarn upgrade [package]@[version]
移除依赖包
yarn remove [package]
安装项目的全部依赖
yarn install
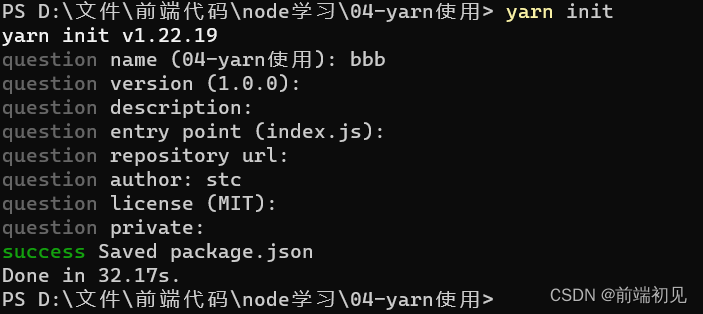
- 初始化(开始新项目)
yarn init
和npm步骤一直

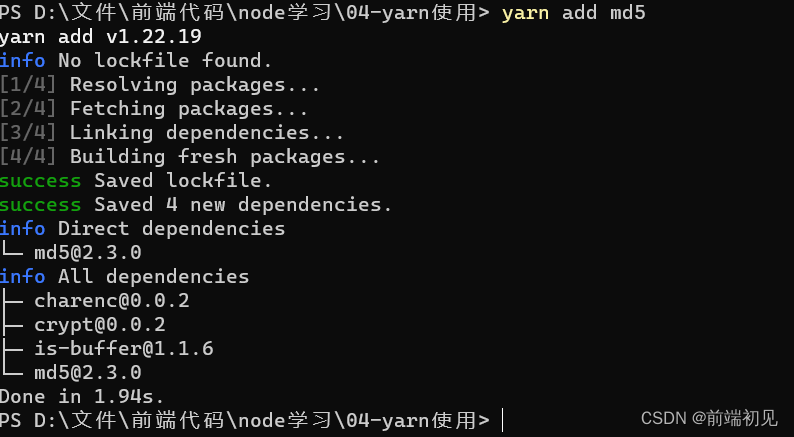
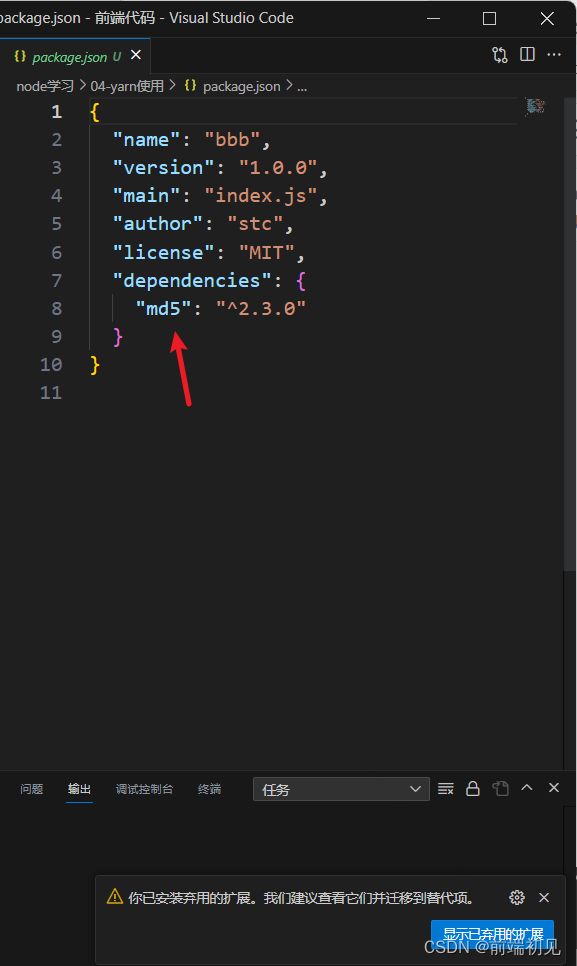
4. 添加/下载安装依赖包
yarn add [package]


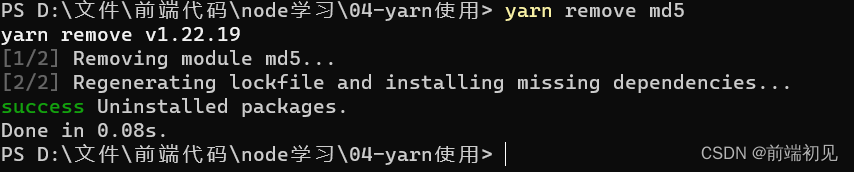
- 删除依赖包
yarn remove [package]

检查一下,可以看到已经删除md5这个依赖包

持续更新中
总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见