C++笔记之rolling counter(滚动计数器)
一个 rolling counter(滚动计数器)是一个计数器,可以在给定的范围内不断增加,当达到最大值时会从最小值重新开始。
code review!
文章目录
- C++笔记之rolling counter(滚动计数器)
- 1.一个用C++实现滚动计数器的简单示例代码
- 2.rolling_counter的使用场景
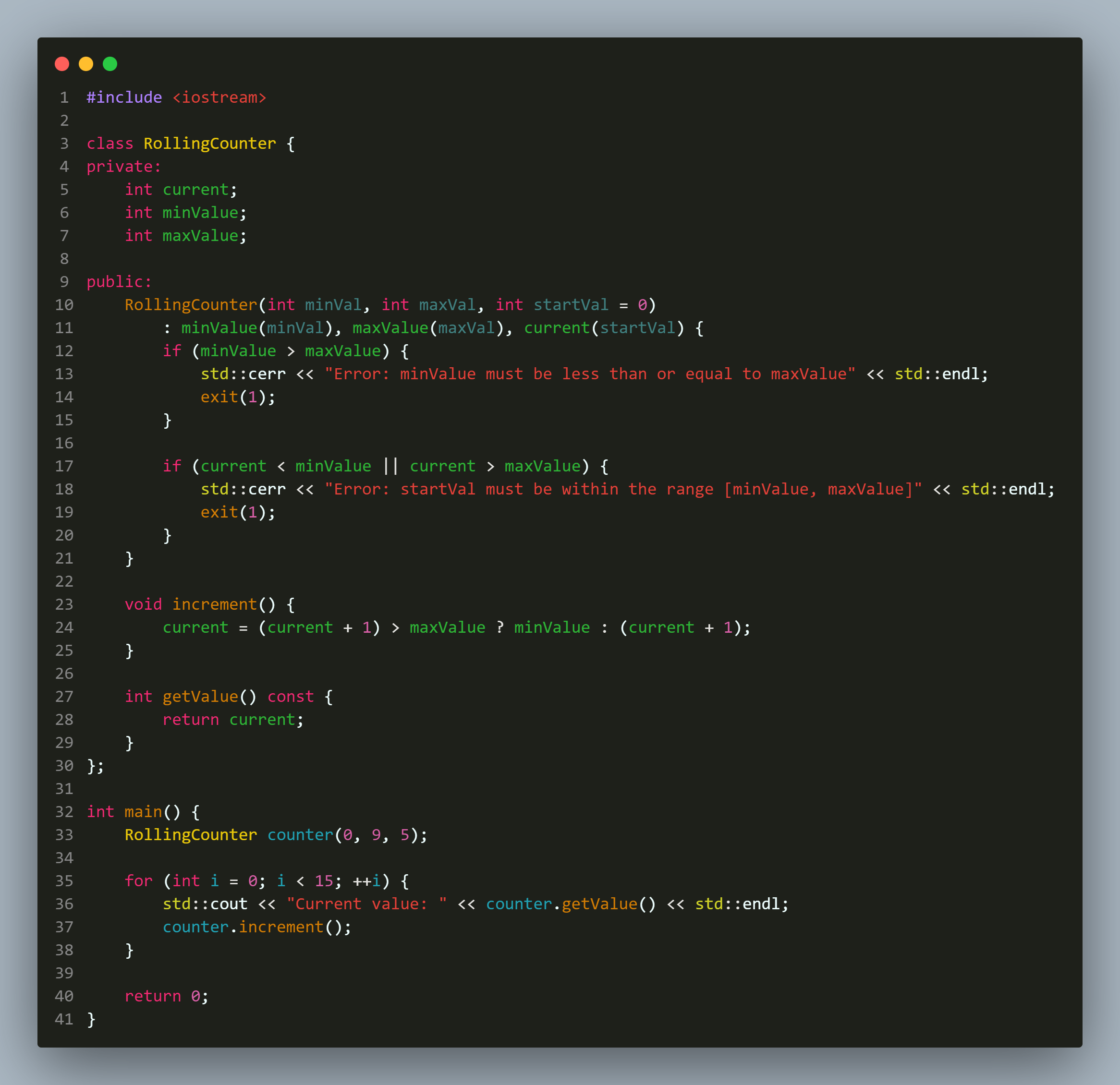
1.一个用C++实现滚动计数器的简单示例代码

在上面的代码中,RollingCounter 类用于实现滚动计数器。它接受三个参数:最小值、最大值和起始值(默认为0)。increment 函数用于增加计数器的值,并在达到最大值时将其重置为最小值。getValue 函数用于获取当前计数器的值。
在 main 函数中,我们创建了一个滚动计数器实例,并进行了一些增加计数器值的操作。你可以根据需要进行进一步的修改和扩展。
运行
Current value: 5
Current value: 6
Current value: 7
Current value: 8
Current value: 9
Current value: 0
Current value: 1
Current value: 2
Current value: 3
Current value: 4
Current value: 5
Current value: 6
Current value: 7
Current value: 8
Current value: 9
代码
#include <iostream>class RollingCounter {
private:int current;int minValue;int maxValue;public:RollingCounter(int minVal, int maxVal, int startVal = 0): minValue(minVal), maxValue(maxVal), current(startVal) {if (minValue > maxValue) {std::cerr << "Error: minValue must be less than or equal to maxValue" << std::endl;exit(1);}if (current < minValue || current > maxValue) {std::cerr << "Error: startVal must be within the range [minValue, maxValue]" << std::endl;exit(1);}}void increment() {current = (current + 1) > maxValue ? minValue : (current + 1);}int getValue() const {return current;}
};int main() {RollingCounter counter(0, 9, 5);for (int i = 0; i < 15; ++i) {std::cout << "Current value: " << counter.getValue() << std::endl;counter.increment();}return 0;
}
2.rolling_counter的使用场景
滚动计数器(Rolling Counter)在许多应用场景中都有用处,主要用于循环计数和周期性操作。以下是一些使用滚动计数器的常见场景:
-
循环显示器(Cyclic Display):滚动计数器可用于循环展示一组元素,如广告牌上的广告、数字时钟上的数字等。当计数器达到最大值后,它会从最小值重新开始,形成循环效果。
-
计时器和定时操作:在需要定期执行某项操作的场景中,滚动计数器可以用来追踪时间或循环周期。例如,周期性地更新UI元素、定时触发事件等。
-
循环迭代:当你需要在一个固定的范围内循环迭代,而不是在超过范围时抛出错误,滚动计数器可以派上用场。例如,在游戏中循环遍历地图的区块或角色列表。
-
有限状态机(Finite State Machines):有些状态机需要在一组有限状态之间循环切换。滚动计数器可以作为状态的索引,帮助控制状态之间的切换。
-
轮询和循环队列:在处理数据队列或缓冲区时,滚动计数器可以帮助你循环遍历数据,确保队列不会溢出或数据不会丢失。
-
信号灯控制:在交通信号灯或工业控制系统中,滚动计数器可以用来模拟信号灯的状态切换,从而在不同状态之间循环。
-
动画循环:在动画中,滚动计数器可以用来确定动画帧的索引,以实现动画的循环播放。
-
轮流调度:在任务调度或资源分配中,滚动计数器可以帮助循环选择任务或资源,实现公平分配。
总之,滚动计数器适用于任何需要在一定范围内循环计数或迭代的场景。通过循环计数,实现周期性的操作、状态切换、循环展示等功能。根据具体应用的需求,可以将滚动计数器灵活地应用于不同的领域。