UITableView自定义TableHeader和TableFooter
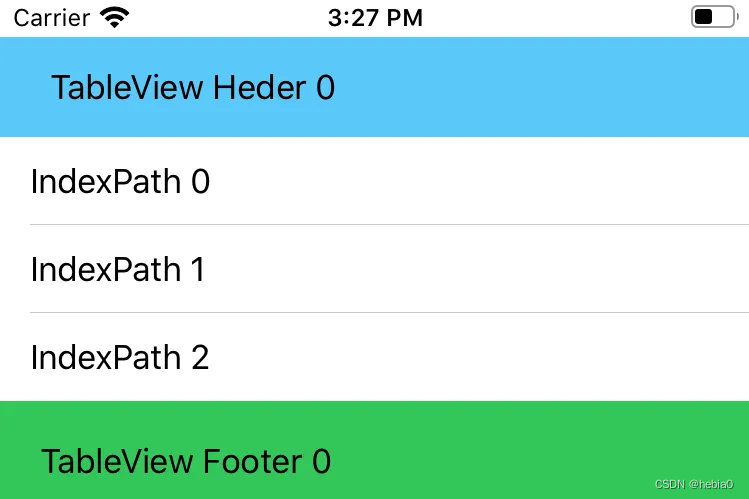
- 我猜你希望的效果是这样的
我猜你希望的效果是这样的

自定义页眉视图
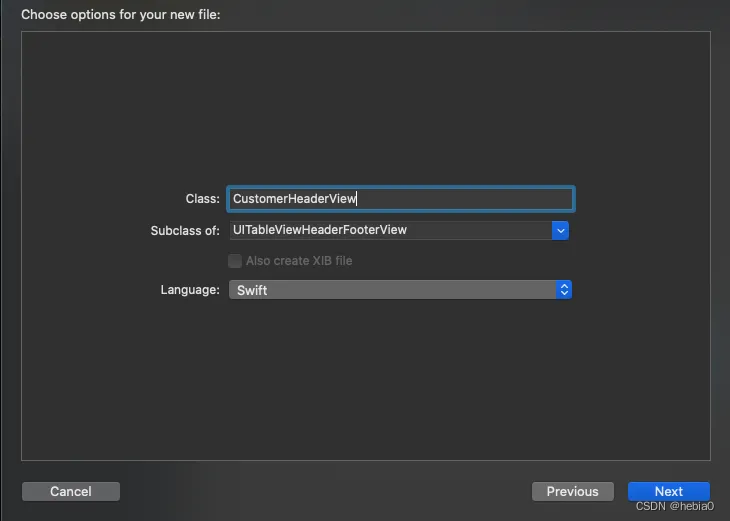
让我们创建一个文件名 UITableViewHeaderFooterView 的 CustomerHeaderView 子类。

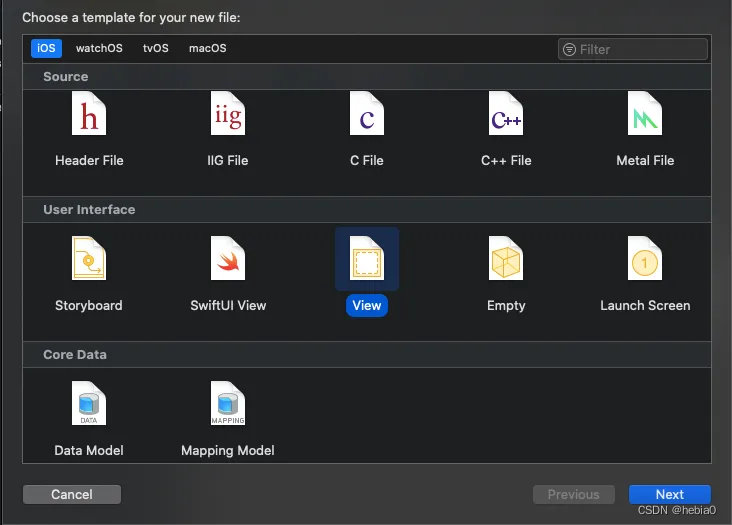
现在让我们创建视图的 Xib 文件并将其命名为 CustomHeaderView。

更改高度标题视图在创建的 XIB 文件中选择视图。在属性检查器中选择大小并将其大小设置为自由度

自定义页脚视图 让我们创建一个文件名 UITableViewHeaderFooterView 的客户页脚视图
子类并重复上述步骤。
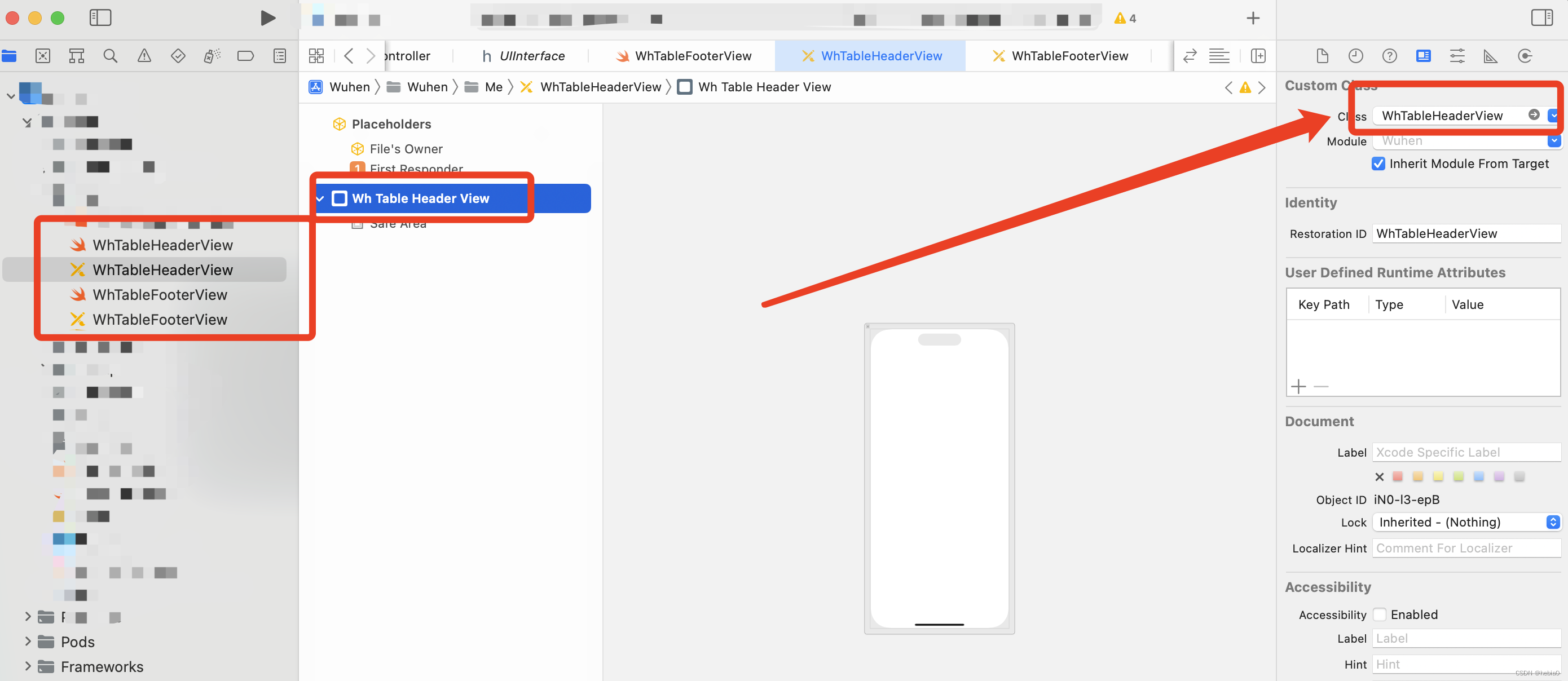
在主类文件中,寄存器头视图和页脚视图在视图中的表视图DidLoad
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
tableView.register(UINib(nibName: "CustomHeaderView", bundle: nil), forHeaderFooterViewReuseIdentifier: "CustomHeaderView")
tableView.register(UINib(nibName: "CustomFooterView", bundle: nil), forHeaderFooterViewReuseIdentifier: "CustomFooterView")}
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {let indentifier = "CustomHeaderView"let cell = tableView.dequeueReusableHeaderFooterView(withIdentifier: indentifier)if section == 0 {cell?.contentView.backgroundColor = .cyan}if section == 1 {cell?.contentView.backgroundColor = .red}return cell}func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {let indentifier = "CustomHeaderView"let cell = tableView.dequeueReusableHeaderFooterView(withIdentifier: indentifier)cell?.contentView.backgroundColor = UIColor.tableSectionColor()return cell}func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {return 100}func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {return 50 }













![成功解决SQL 错误 [22000]: 第3 行附近出现错误: 试图修改自增列[ID](达梦数据库)](https://img-blog.csdnimg.cn/5a35d69652eb41e8825ce00ce6df2765.png)