一.创建一个简单的Qt小部件应用程序
1.Imports 导入相应的模块
PySide6 Python 模块提供对 Qt API 的访问作为其子模块。在本例中,您将导入 QtCore、QtWidgets 和 QtGui 子模块。
import sys
import random
from PySide6 import QtCore, QtWidgets, QtGui #只导入相关的模块,以便直接调用2.Main Class 主类
定义一个名为 MyWidget 的类,该类扩展了 QWidget,并包含一个 QPushButton 和 QLabel。
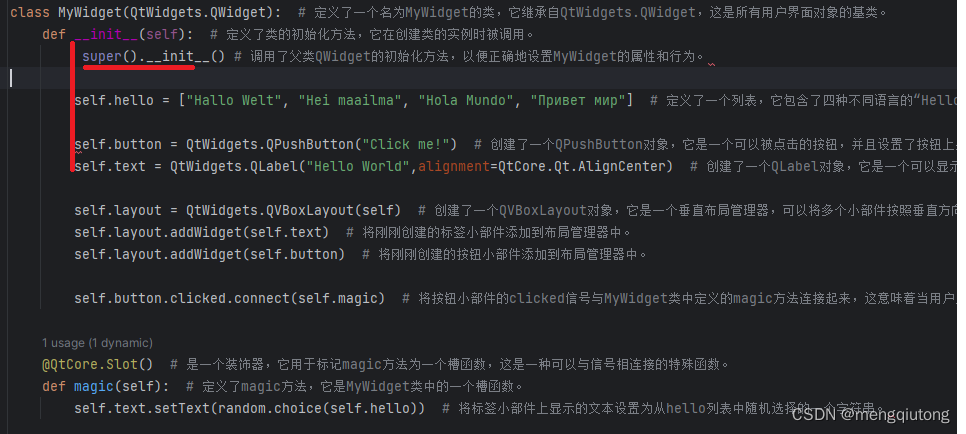
class MyWidget(QtWidgets.QWidget): # 定义了一个名为MyWidget的类,它继承自QtWidgets.QWidget,这是所有用户界面对象的基类。def __init__(self): # 定义了类的初始化方法,它在创建类的实例时被调用。super().__init__() # 调用了父类QWidget的初始化方法,以便正确地设置MyWidget的属性和行为。self.hello = ["Hallo Welt", "Hei maailma", "Hola Mundo", "Привет мир"] # 定义了一个列表,它包含了四种不同语言的“Hello World”字符串。self.button = QtWidgets.QPushButton("Click me!") # 创建了一个QPushButton对象,它是一个可以被点击的按钮,并且设置了按钮上显示的文本为“Click me!”。self.text = QtWidgets.QLabel("Hello World",alignment=QtCore.Qt.AlignCenter) # 创建了一个QLabel对象,它是一个可以显示文本或图片的标签,并且设置了标签上显示的文本为“Hello World”和对齐方式为居中。self.layout = QtWidgets.QVBoxLayout(self) # 创建了一个QVBoxLayout对象,它是一个垂直布局管理器,可以将多个小部件按照垂直方向排列,并且将MyWidget作为其父小部件。self.layout.addWidget(self.text) # 将刚刚创建的标签小部件添加到布局管理器中。self.layout.addWidget(self.button) # 将刚刚创建的按钮小部件添加到布局管理器中。self.button.clicked.connect(self.magic) # 将按钮小部件的clicked信号与MyWidget类中定义的magic方法连接起来,这意味着当用户点击按钮时,magic方法会被调用。@QtCore.Slot() # 是一个装饰器,它用于标记magic方法为一个槽函数,这是一种可以与信号相连接的特殊函数。def magic(self): # 定义了magic方法,它是MyWidget类中的一个槽函数。self.text.setText(random.choice(self.hello)) # 将标签小部件上显示的文本设置为从hello列表中随机选择的一个字符串。3.Application execution 应用程序执行
if __name__ == "__main__": # 这是一个常用的Python语句,它用于检查当前模块是否是主模块,也就是说是否是直接被执行的模块,而不是被导入的模块。如果是主模块,那么__name__变量的值会等于"main",否则会等于模块名。这样可以避免在导入模块时执行不必要的代码。 app = QtWidgets.QApplication([]) # 创建了一个QApplication对象,它是PySide6应用程序的核心类,它负责管理应用程序的事件循环和设置。这里传入了一个空列表作为参数,表示没有命令行参数。每个PySide6应用程序都必须有且只有一个QApplication对象。widget = MyWidget() # 创建了一个MyWidget对象,它是我们之前定义的自定义窗口部件类的实例,它继承自QWidget类,并且包含了一个按钮和一个标签。widget.resize(800, 600) # 调用了resize方法,将窗口部件的大小设置为800像素宽和600像素高。widget.show() # 调用了show方法,将窗口部件显示在屏幕上。sys.exit(app.exec()) # 调用了app.exec()方法,启动了应用程序的事件循环,等待用户输入和响应事件。这个方法会返回一个整数值,表示应用程序的退出状态。然后调用了sys.exit函数,将这个值作为参数传递给操作系统,表示程序正常结束。 4.Python 行和缩进
学习 Python 与其他语言最大的区别就是,Python 的代码块不使用大括号 {} 来控制类,函数以及其他逻辑判断。python 最具特色的就是用缩进来写模块。
缩进的空白数量是可变的,但是所有代码块语句必须包含相同的缩进空白数量,这个必须严格执行。
以下super()...和self.hello具有相同的缩进,self是紫色的

以下super()...和self.hello具有不相同的缩进,self是白色的,编译可能报错,也可能不报错,但是无法实现自己想要的功能















![心法利器[97] | 判断问题是否真的需要大模型来解决](https://img-blog.csdnimg.cn/img_convert/9f9a137f7e3a6233a587604b4fe7af46.png)