我们在项目src目录下创建一个目录 叫 pages
在里面创建一个组件叫 list.tsx
这里 我启动了自己的java项目 创建接口

你们就也需要弄几个自己的接口做测试
然后 list.tsx 编写代码如下
import * as React from "react";export default class hello extends React.Component<any,any> {public componentDidMount() {fetch("/books").then(res =>res.json()).then(data =>{console.log(data);});}public render() {return (<div>测试请求</div>)}
}
这里 一定要记得放反向代理 免得跨域了

然后 我们运行项目 数据就呈现出来了

然后 我们改写代码如下
import * as React from "react";interface IProps {
}interface IState {data: any
}export default class hello extends React.Component<IProps,IState> {public readonly state: Readonly<IState> = {data: []}public constructor(props:IProps){super(props);}public componentDidMount() {fetch("/books").then(res =>res.json()).then(data =>{this.setState({data: data.data})});}public render() {return (<div>{this.state.data.length > 0?<ul>{this.state.data.map((item:any,index:number) => {return <li key = { index }>{ item.name }</li>})}</ul>:<div>暂无数据</div>}</div>)}
}
首先 我们定义IState限制state格式 里面有一个字段 data
任意类型的
然后 我们fetch请求回来数据之后 直接通过setState 将请求回来的数据中的 data 赋值给state中的data
然后界面上 我们先用三元运算符 判断 如果data长度是有的 就渲染 如果没有给用户提示 暂无数据
然后 渲染的地方 我们用了一个基本的map循环
item接受每个下标值 index接受当前是第几个下标
用 index 当元素的key标识
然后 每个元素展示当前元素的 name
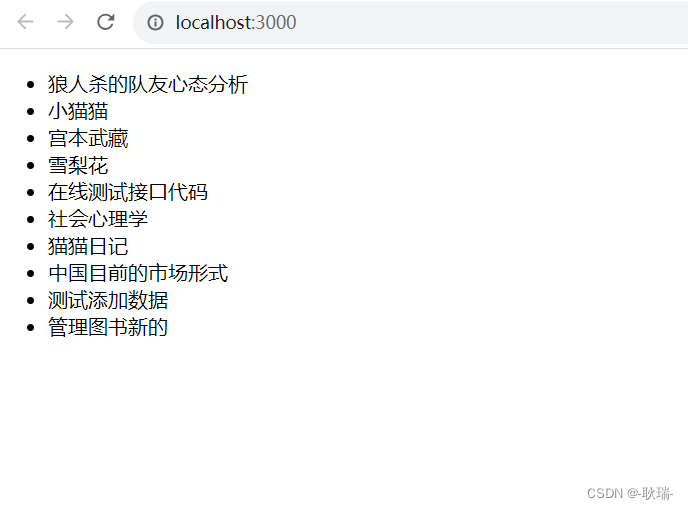
运行结果如下

也是没有任何问题