目录
使用缓冲区对象
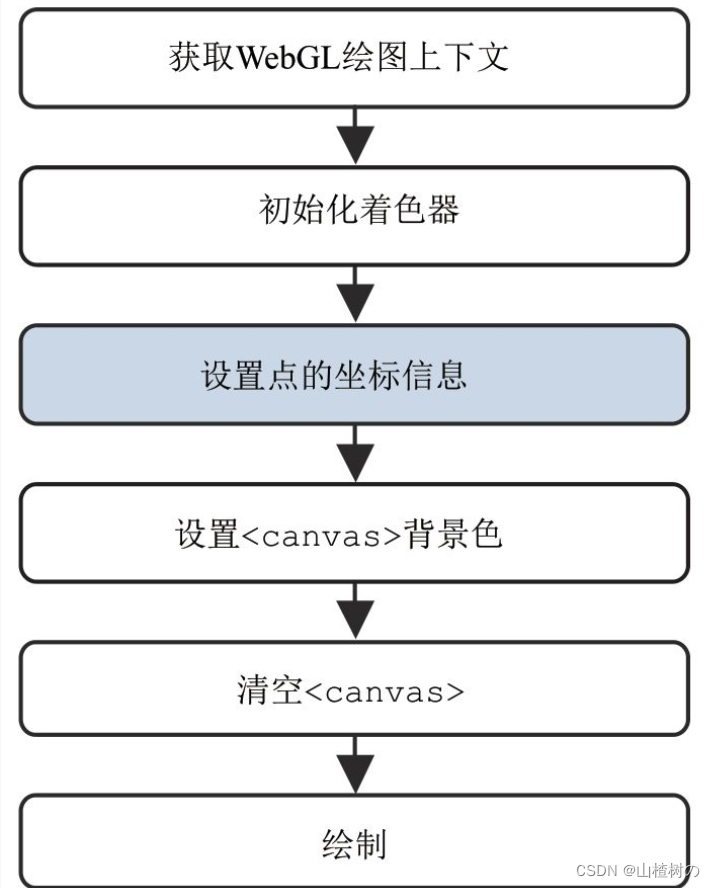
使用缓冲区对象向顶点着色器传入多个顶点的数据,需要遵循以下五个步骤。
创建缓冲区对象(gl.createBuffer())
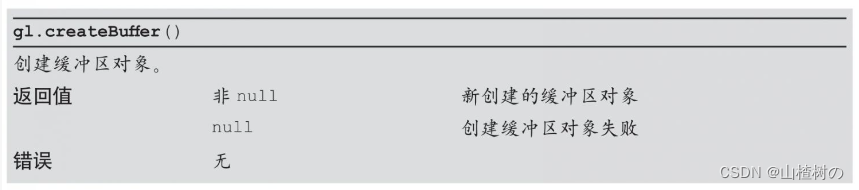
gl.createBuffer()的函数规范
gl.deleteBuffer ()
绑定缓冲区(gl.bindBuffer())
gl.bindBuffer()的函数规范
向缓冲区对象中写入数据(gl.bufferData())
gl.bufferData()的规范
类型化数组
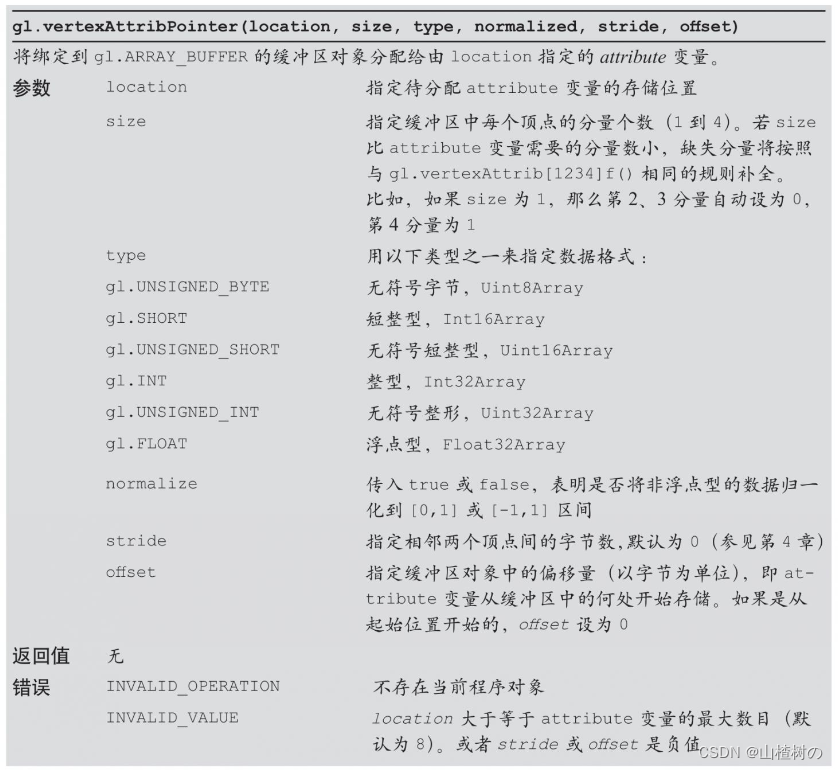
将缓冲区对象分配给attribute变量(gl.vertexAttribPointer())
gl.vertexAttribPointer()的规范如下
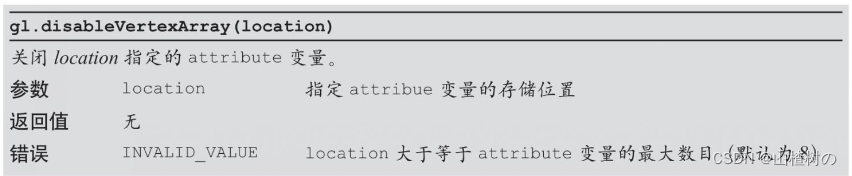
开启attribute变量(gl.enableVertexAttribArray())
编辑 gl.disableVertexAttribArray()
gl.drawArrays()的第2个和第3个参数
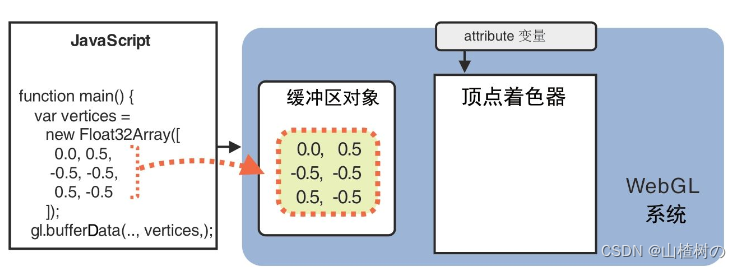
WebGL提供了一种很方便的机制,即缓冲区对象(buffer object),它可以一次性地向着色器传入多个顶点的数据。缓冲区对象是WebGL系统中的一块内存区域,我们可以一次性地向缓冲区对象中填充大量的顶点数据,然后将这些数据保存在其中,供顶点着色器使用。
在进一步解释缓冲区对象前,让我们先浏览一下下面的示例程序


var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n';var FSHADER_SOURCE ='void main() {\n' +' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +'}\n';function main() {// Retrieve <canvas> elementvar canvas = document.getElementById('webgl');// Get the rendering context for WebGLvar gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}// Initialize shadersif (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}// Write the positions of vertices to a vertex shadervar n = initVertexBuffers(gl);if (n < 0) {console.log('Failed to set the positions of the vertices');return;}// Specify the color for clearing <canvas>gl.clearColor(0, 0, 0, 1);// Clear <canvas>gl.clear(gl.COLOR_BUFFER_BIT);// 一次绘制了三个顶点,顶点着色器执行了3次通过存储在缓冲区中的顶点坐标数据被依次传给attribute变量,注意,每次执行顶点着色器,a_Position 的z和w分量值都会自动被设为0.0或1.0,因为a_Position需要4个分量(vec4),而你只提供了两个gl.drawArrays(gl.POINTS, 0, n);
}function initVertexBuffers(gl) {var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);var n = 3; // The number of vertices// Create a buffer objectvar vertexBuffer = gl.createBuffer() if (!vertexBuffer) {console.log('Failed to create the buffer object');return -1;}// Bind the buffer object to targetgl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);// 将第二个参数 vertices 中的数据写入了绑定到第一个参数 gl.ARRAY_BUFFER 上的缓冲区对象 p73gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;}// 将绑定到 gl.ARRAY_BUFFER 的缓冲区对象分配给由 第一个参数 a_position 指定的 attribute变量gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);// 激活开启 attribute 变量,使缓冲区对 attitude 变量的分配生效,为了使顶点着色器能够访问缓冲区内的数据gl.enableVertexAttribArray(a_Position);return n;
}
函数initVertexBuffers()的任务是创建顶点缓冲区对象,并将多个顶点的数据保存在缓冲区中,然后将缓冲区传给顶点着色器。

函数的返回值是待绘制顶点的数量,保存在变量n中。注意,如果函数内发生错误,返回的是负值。
示例程序仅调用了一次gl.drawArrays()函数就完成了绘图操作,这与 WebGL 变量uniform、gl.getUniformLocation、gl.uniform4f及其同族函数相关_山楂树の的博客-CSDN博客 不同。调用gl.drawArrays()时,传入的第3个参数是n,而不是1(上面链接传入了1)。

因为我们在initvertexBuffer()函数中利用缓冲区对象向顶点着色器传输了多个(3个)顶点的数据,所以还需要通过第3个参数告诉gl.drawArrays()函数需要绘制多少个顶点。WebGL系统并不知道缓冲区中有多少个顶点的数据(即使它知道也不能确定是否要全部画出),所以我们应该显式地告诉它要绘制多少个顶点。
使用缓冲区对象
前面说过,缓冲区对象是WebGL系统中的一块存储区,你可以在缓冲区对象中保存想要绘制的所有顶点的数据,如下图所示。先创建一个缓冲区,然后向其中写入顶点数据,你就能一次性地向顶点着色器中传入多个顶点的attribute变量的数据。

在示例程序中,向缓冲区对象写入的数据(顶点坐标)是一种特殊的JavaScript数组(Float32Array),如下所示。

使用缓冲区对象向顶点着色器传入多个顶点的数据,需要遵循以下五个步骤。
1.创建缓冲区对象(gl.createBuffer())。
2.绑定缓冲区对象(gl.bindBuffer())。
3.将数据写入缓冲区对象(gl.bufferData())。
4.将缓冲区对象分配给一个attribute变量(gl.vertexAttribPointer())。
5.开启attribute变量(gl.enableVertexAttribArray())。
解析了上述五个步骤

创建缓冲区对象(gl.createBuffer())
显然,在使用缓冲区对象之前,你必须创建它。这是第1步:

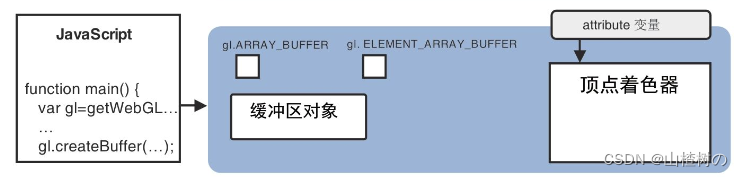
使用WebGL时,你需要调用gl.createBuffer()方法来创建缓冲区对象。下图示意了该方法执行前后WebGL系统的中间状态,上面一张图是执行前的状态,下面一张图是执行后的状态。执行该方法的结果就是,WebGL系统中多了一个新创建出来的缓冲区对象。


gl.createBuffer()的函数规范

gl.deleteBuffer ()
相应地,gl.deleteBuffer(buffer)函数可用来删除被gl.createBuffer()创建出来的缓冲区对象。

绑定缓冲区(gl.bindBuffer())
创建缓冲区之后的第2个步骤就是将缓冲区对象绑定到WebGL系统中已经存在的“目标”(target)上。这个“目标”表示缓冲区对象的用途(在这里,就是向顶点着色器提供传给attribute变量的数据),这样WebGL才能够正确处理其中的内容。

gl.bindBuffer()的函数规范

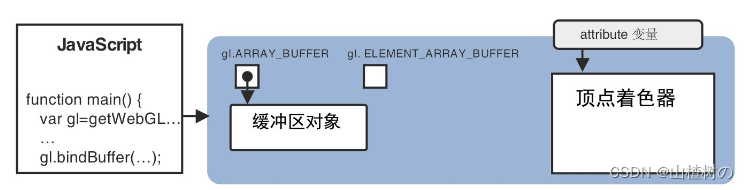
在示例程序中,我们将缓冲区对象绑定到了gl.ARRAY_BUFFER目标上,缓冲区对象中存储着的关于顶点的数据(顶点的位置坐标)。在执行完毕后,WebGL系统内部状态发生了改变,如下图所示

接下来,我们就可以向缓冲区对象中写入数据了。
向缓冲区对象中写入数据(gl.bufferData())
第3步是,开辟空间并向缓冲区中写入数据。我们使用gl.bufferData()方法来完成这一步:

该方法的效果是,将第2个参数vertices中的数据写入了绑定到第1个参数gl.ARRAY_BUFFER上的缓冲区对象。我们不能直接向缓冲区写入数据,而只能向“目标”写入数据,所以要向缓冲区写数据,必须先绑定。该方法执行之后,WebGL系统的内部状态如下图所示。

从上图中可以看到,定义在JavaScript程序中的数据被写入了绑定在gl.ARRAY_BUFFER上的缓冲区对象。下面是对gl.bufferData()的规范。
gl.bufferData()的规范

现在我们来看看gl.bufferData()方法向缓冲区中传入了什么数据。该方法使用了一个特殊的数组vertices将数据传给顶点着色器。我们使用new运算符,并以<第一个顶点的x坐标和y坐标><第二个顶点的x坐标和y坐标>,等等的形式创建这个数组:

如你所见,我们使用了Float32Array对象,而不是JavaScript中更常见的Array对象。这是因为,JavaScript中通用的数组Array是一种通用的类型,既可以在里面存储数字也可以存储字符串,而并没有对“大量元素都是同一种类型”这种情况(比如vertices)进行优化。为了解决这个问题,WebGL引入了类型化数组,Float32Array就是其中之一。
类型化数组
为了绘制三维图形,WebGL通常需要同时处理大量相同类型的数据,例如顶点的坐标和颜色数据。为了优化性能,WebGL为每种基本数据类型引入了一种特殊的数组(类型化数组)。浏览器事先知道数组中的数据类型,所以处理起来也更加有效率。
例子中的Float32Array就是一种类型化数组,通常用来存储顶点的坐标或颜色数据。WebGL中的很多操作都要用到类型化数组,比如gl.bufferData()中的第2个参数
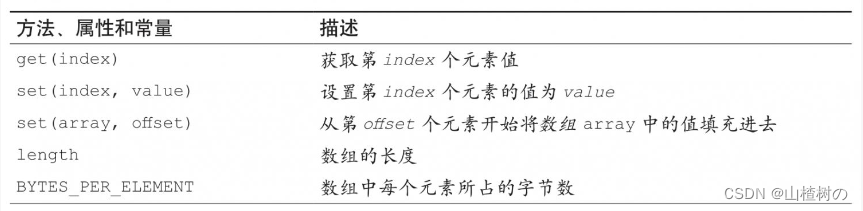
与JavaScript中的Array数组相似,类型化数组也有一系列方法和属性(包括一个常量属性),如下所示。注意,与普通的Array数组不同,类型化数组不支持push()和pop()方法。

和普通的数组一样,类型化数组可以通过new运算符调用构造函数并传入数据而被创造出来。比如,为了创建Float32Array类型的顶点数据,你可以向构造函数中传入普通数组[0.0,0.5,-0.5,-0.5,0.5,-0.5],这个数组表示一些顶点的数据。注意,创建类型化数组的唯一方法就是使用new运算符,不能使用[]运算符(那样创建的就是普通数组)。

此外,你也可以通过指定数组元素的个数来创建一个空的类型化数组,例如:

到目前为止,你就完成了建立和使用缓冲区的前三个步骤(即在WebGL系统中创建缓冲区,绑定缓冲区对象到目标,向缓冲区对象中写入数据)。我们来看看在接下来的两步中,WebGL是如何真正使用缓冲区来进行绘图的。
将缓冲区对象分配给attribute变量(gl.vertexAttribPointer())
你可以使用gl.vertexAttrib[1234]f系列函数为attribute变量分配值。但是,这些方法一次只能向attribute变量分配(传输)一个值。而现在,你需要将整个数组中的所有值——这里是顶点数据——一次性地分配给一个attribute变量。
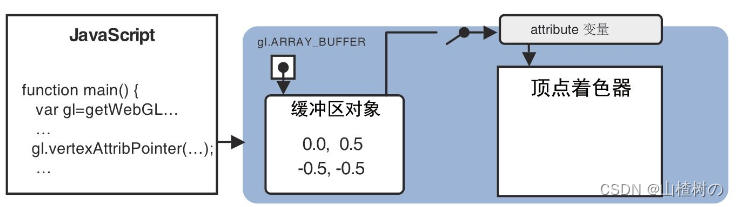
gl.vertexAttribPointer()方法解决了这个问题,它可以将整个缓冲区对象(实际上是缓冲区对象的引用或指针)分配给attribute变量。示例程序将缓冲区对象分配给attribute变量a_Position。
![]()
gl.vertexAttribPointer()的规范如下

执行完第4步后,我们就将整个缓冲区对象分配给了attribute变量,为WebGL绘图进行的准备工作(即向location处的attribute变量传入缓冲区)就差最后一步了:进行最后的“开启”,使这次分配真正生效,如图所示:

第5步,也是最后一步,就是开启(激活)attribute变量,使缓冲区对attribute变量的分配生效。
开启attribute变量(gl.enableVertexAttribArray())
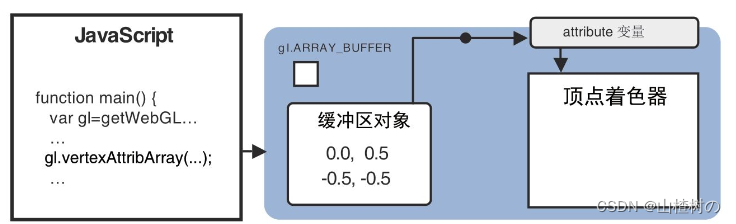
为了使顶点着色器能够访问缓冲区内的数据,我们需要使用gl.enableVertex AttribArray()方法来开启attribute变量。

注意,虽然函数的名称似乎表示该函数是用来处理“顶点数组”的,但实际上它处理的对象是缓冲区。这是由于历史原因(从OpenGL中继承)造成的。

当你执行gl.enableVertexAttribArray()并传入一个已经分配好缓冲区的attribue变量后,我们就开启了该变量,也就是说,缓冲区对象和attribute变量之间的连接就真正建立起来了,如下图所示。
 gl.disableVertexAttribArray()
gl.disableVertexAttribArray()
同样,你可以使用gl.disableVertexAttribArray()来关闭分配。

终于,万事俱备了!现在,你只需要让顶点着色器运行起来,它会自动将缓冲区中的顶点画出来。之前你使用gl.drawArrays()方法绘制了一个点,现在你要画多个点,所用的仍然是gl.drawArrays()方法,但是用的是方法中的第2个和第3个参数。
注意,开启attribute变量后,你就不能再用gl.vertexAttrib[1234]f()向它传数据了,除非你显式地关闭该attribute变量。实际上,你无法(也不应该)同时使用这两个函数。
gl.drawArrays()的第2个和第3个参数
在对gl.drawArrays()作进一步详细说明之前,我们再看一下这个方法的规范。下表是规范的参数部分。

这个示例程序如下调用这个方法:
![]()
WebGL 变量uniform、gl.getUniformLocation、gl.uniform4f及其同族函数相关_山楂树の的博客-CSDN博客此章由于我们仍然在绘制单个的点,第1个参数mode仍然是gl.POINTS;设置第2个参数为0,表示从缓冲区中的第1个坐标开始画起;设置第3个参数为3,表示我们准备绘制3个点。
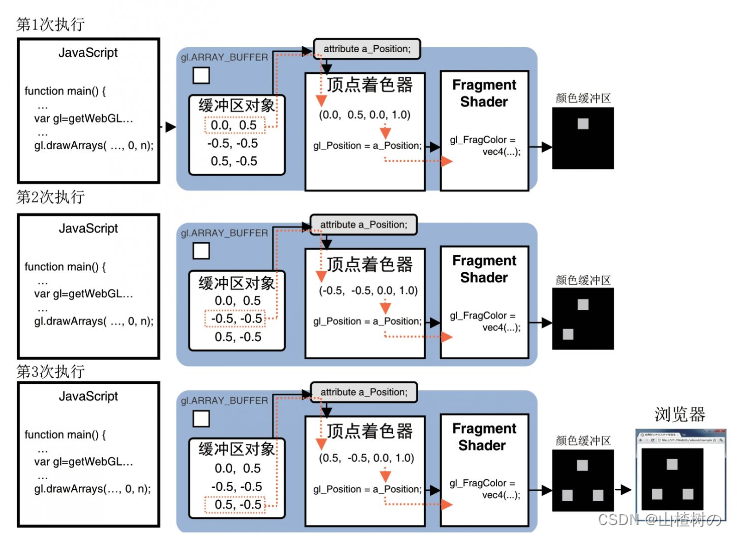
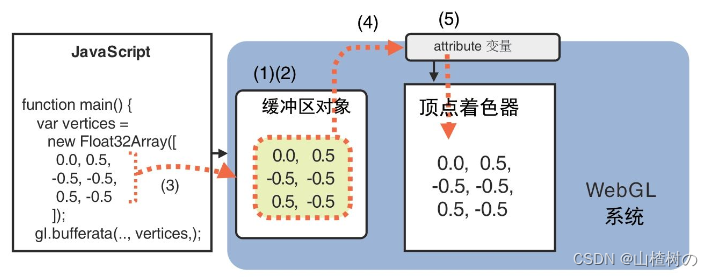
当程序运行到该代码时,实际上顶点着色器执行了count(3)次,我们通过存储在缓冲区中的顶点坐标数据被依次传给attribute变量,如下图所示:
注意,每次执行顶点着色器,a_Position的z和w分量值都会自动被设为0.0或1.0,因为a_Position需要4个分量(vec4),而你只提供了两个。
gl.vertexAttribPointer()的第2个参数size被设为2。之前说过,这个参数表示缓冲区中每个顶点有几个分量值,在缓冲区中你只提供x坐标和y坐标,所以你将它设为2。
![]()
在绘出所有点后,颜色缓冲区中的内容(3个红点,如图3.2所示)就会自动显示在浏览器上,其过程如图底部所示。