使用clip-path: polygon画梯形
- `clip-path: polygon`
- 使用方式如下:
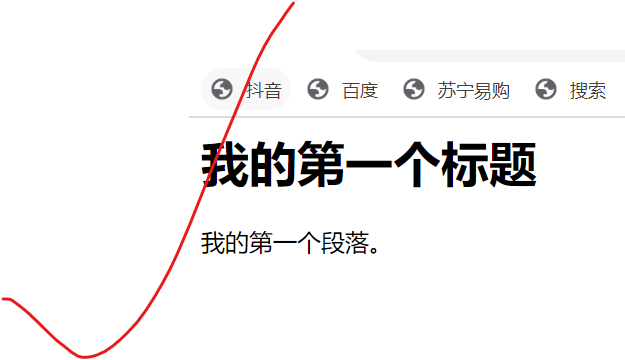
- 效果
- 实现
clip-path: polygon
是CSS的属性之一,用于裁剪元素的形状。它可以通过定义一个具有多边形顶点坐标的值来创建一个多边形的裁剪区域,从而实现元素的非矩形裁剪效果。
使用方式如下:
.element {clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
其中多边形顶点坐标可以按照顺时针或逆时针顺序设置,坐标以百分比或像素为单位。
此外,clip-path 还支持其他的形状裁剪方式,例如 circle() 和 inset()。因此,可以根据具体的需求选择不同的裁剪方式。
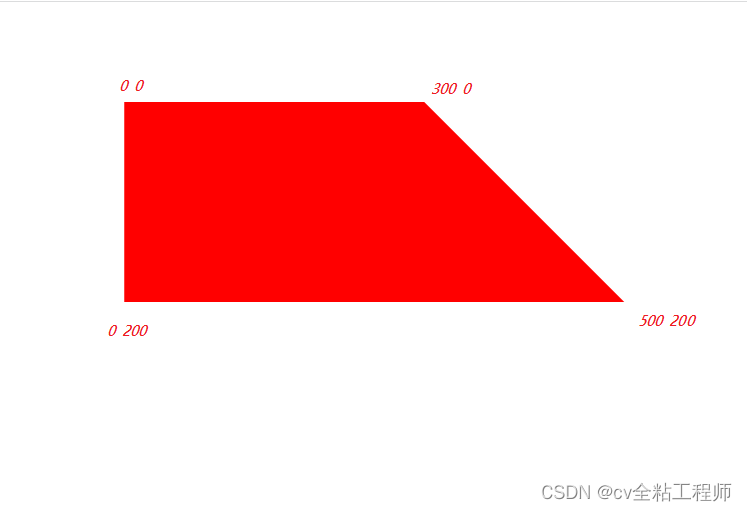
效果

实现
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="ti"></div></body><style>#ti{clip-path: polygon(0 200px,0 0,300px 0,500px 200px);background: red;width: 50%;height: 200px;}</style>
</html>