文章目录
- 前言
- 一、ThymeleafView
- 二、转发视图
- 三、重定向视图
- 四、视图控制器view-controller
- 五、补充
- 总结
前言
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户。
SpringMVC视图的种类很多,默认有转发视图和重定向视图。
当工程引入jstl的依赖,转发视图会自动转换为JstlView。
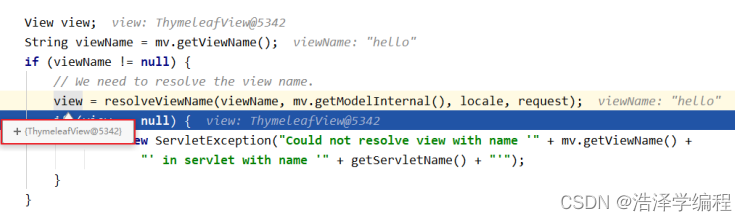
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView。
一、ThymeleafView
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图后缀所得到的最终路径,会通过转发的方式实现跳转。
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"><property name="order" value="1"/><property name="characterEncoding" value="UTF-8"/><property name="templateEngine"><bean class="org.thymeleaf.spring5.SpringTemplateEngine"><property name="templateResolver"><bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"><!-- 视图前缀 --><property name="prefix" value="/WEB-INF/templates/"/><!-- 视图后缀 --><property name="suffix" value=".html"/><property name="templateMode" value="HTML5"/><property name="characterEncoding" value="UTF-8" /></bean></property></bean></property></bean>
@RequestMapping("/testHello")
public String testHello(){
return "hello";
}
解析后就是/WEB-INF/templates/hello.html。

二、转发视图
SpringMVC中默认的转发视图是InternalResourceView。
SpringMVC中创建转发视图的情况:
- 当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:“去掉,剩余部分作为最终路径通过转发的方式实现跳转
例如"forward:/”,“forward:/employee”
@RequestMapping("/testForward")
public String testForward(){
return "forward:/testHello";
}

可以看出这是InternalResourceView视图。
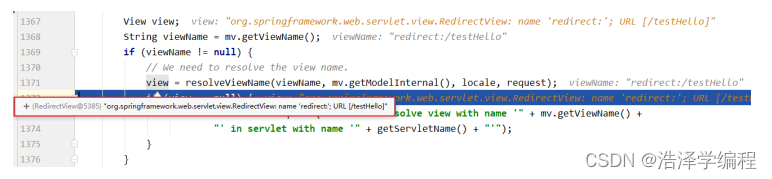
三、重定向视图
SpringMVC中默认的重定向视图是RedirectView。
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最终路径通过重定向的方式实现跳转例如"redirect:/”,“redirect:/employee”。
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/testHello";
}

注: 重定向视图在解析时,会先将redirect:前缀去掉,然后会判断剩余部分是否以/开头,若是则会自 动拼接上下文路径
四、视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view-controller标签进行表示。
<!--
path:设置处理的请求地址
view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/testView" view-name="success"></mvc:view-controller>
<mvc:annotation-driven />
注: 当SpringMVC中设置任何一个view-controller时,其他控制器中的请求映射将全部失效,此时需 要在SpringMVC的核心配置文件中设置开启mvc注解驱动的标签: <mvc:annotation-driven />
五、补充
什么代码无论是转发还是重定向视图,是映射路径,可以看下面代码的转发、重定向的路径是我第一个映射的路径/testThymeleafView。
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;@Controller
public class ViewController {@RequestMapping("/testThymeleafView")public String testThymeleafView(){return "success";}@RequestMapping("/testForward")public String testForward(){return "forward:/testThymeleafView";}@RequestMapping("/testRedirect")public String testRedirect(){return "redirect:/testThymeleafView";}
}
=========================================================================
这是用的nternalResourceView视图的xml文件。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd "><!--扫描控制层组件--><context:component-scan base-package="com.dragon.mvc.controller"></context:component-scan><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/templates/"></property><property name="suffix" value=".jsp"></property></bean>
</beans>
总结
以上就是springMVC视图的讲解。