微搭低代码使用的是文档型数据库,有时候会有数据集成的需求,将低代码的数据库中的数据抽取到第三方系统中。本篇就介绍一下本地抽取数据以及云函数中抽取数据
1 本地抽取数据
本地抽取数据我们以nodejs作为后端服务,本机要求先安装好nodejs。
然后在电脑上创建一个文件夹,并且创建一个index.js,使用vscode打开我们的工程目录

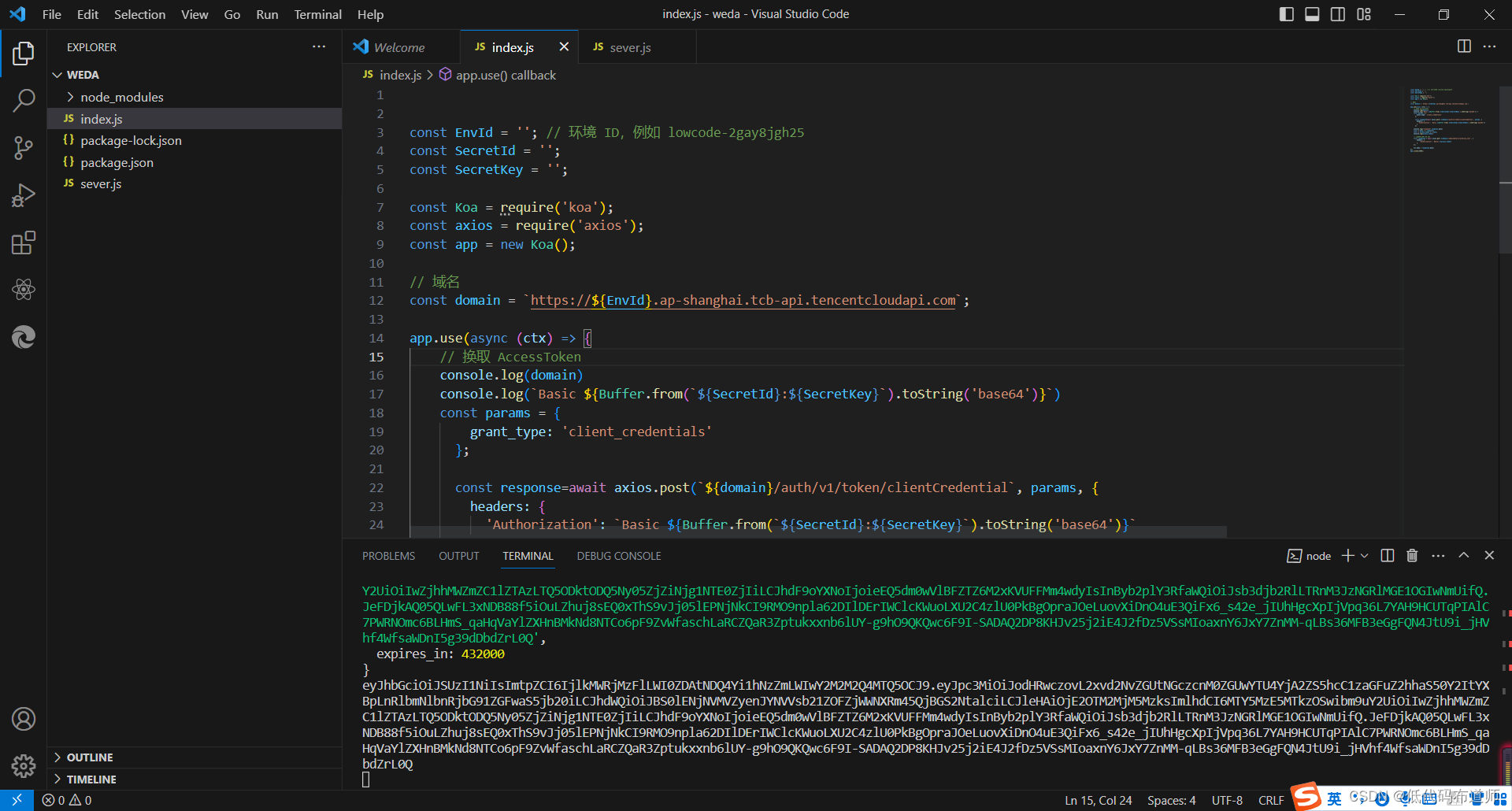
index的代码如下
const EnvId = ''; // 环境 ID,例如 lowcode-2gay8jgh25
const SecretId = '';
const SecretKey = '';const Koa = require('koa');
const axios = require('axios');
const app = new Koa();// 域名
const domain = `https://${EnvId}.ap-shanghai.tcb-api.tencentcloudapi.com`;app.use(async (ctx) => { // 换取 AccessToken console.log(domain)console.log(`Basic ${Buffer.from(`${SecretId}:${SecretKey}`).toString('base64')}`)const params = { grant_type: 'client_credentials' }; const response=await axios.post(`${domain}/auth/v1/token/clientCredential`, params, { headers: { 'Authorization': `Basic ${Buffer.from(`${SecretId}:${SecretKey}`).toString('base64')}` } }) console.log("response",response.data)const { data } = response; const { access_token } = data; console.log(access_token)// 请求某个服务端 API const response2 = await axios.get(`${domain}/weda/odata/v1/prod/sys_user`, { headers: { "Authorization": `Bearer ${access_token}` } }); ctx.body = response2.data;
});
app.listen(3000);
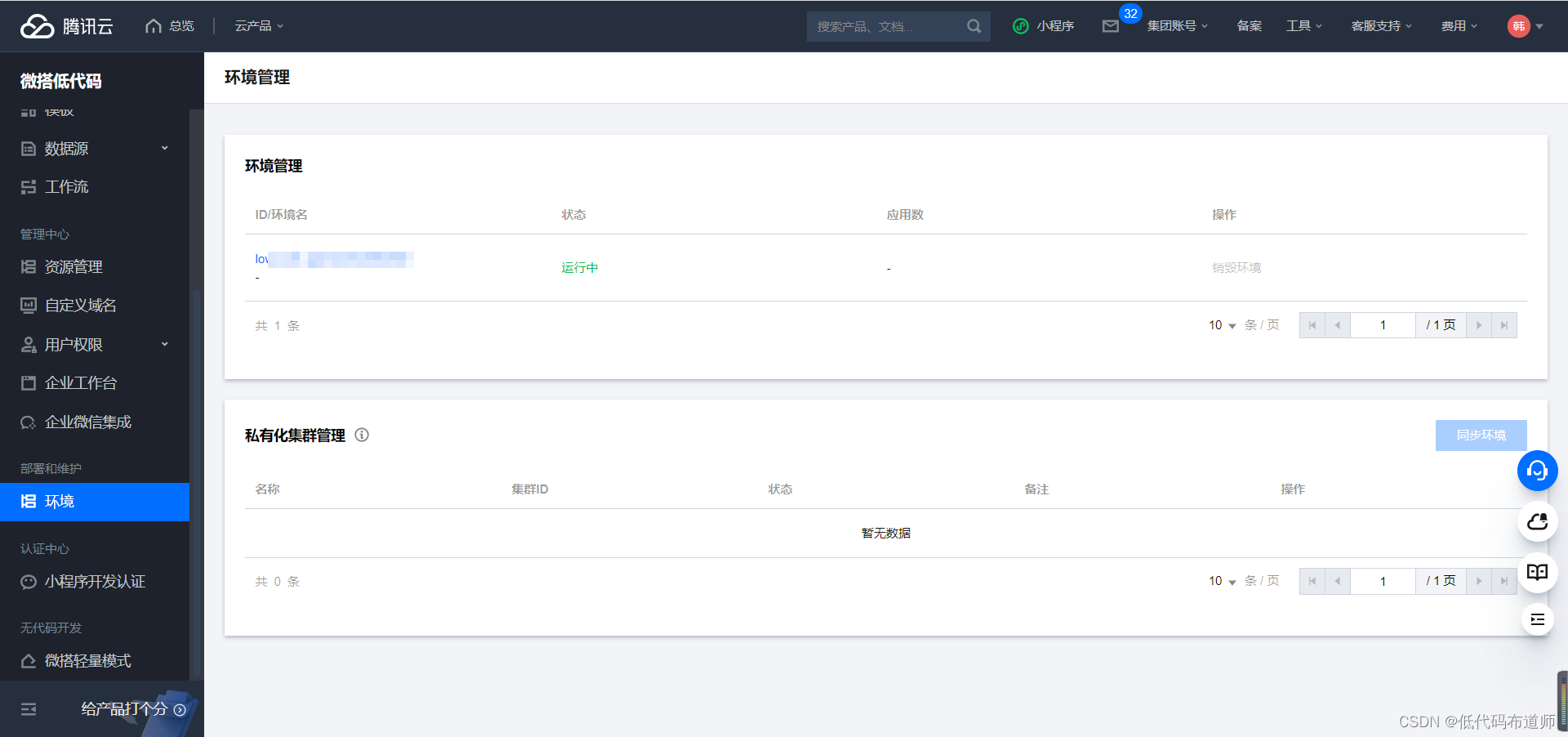
这里涉及到参数初始化的问题,首先获取我们的资源ID,打开控制台,找到资源ID

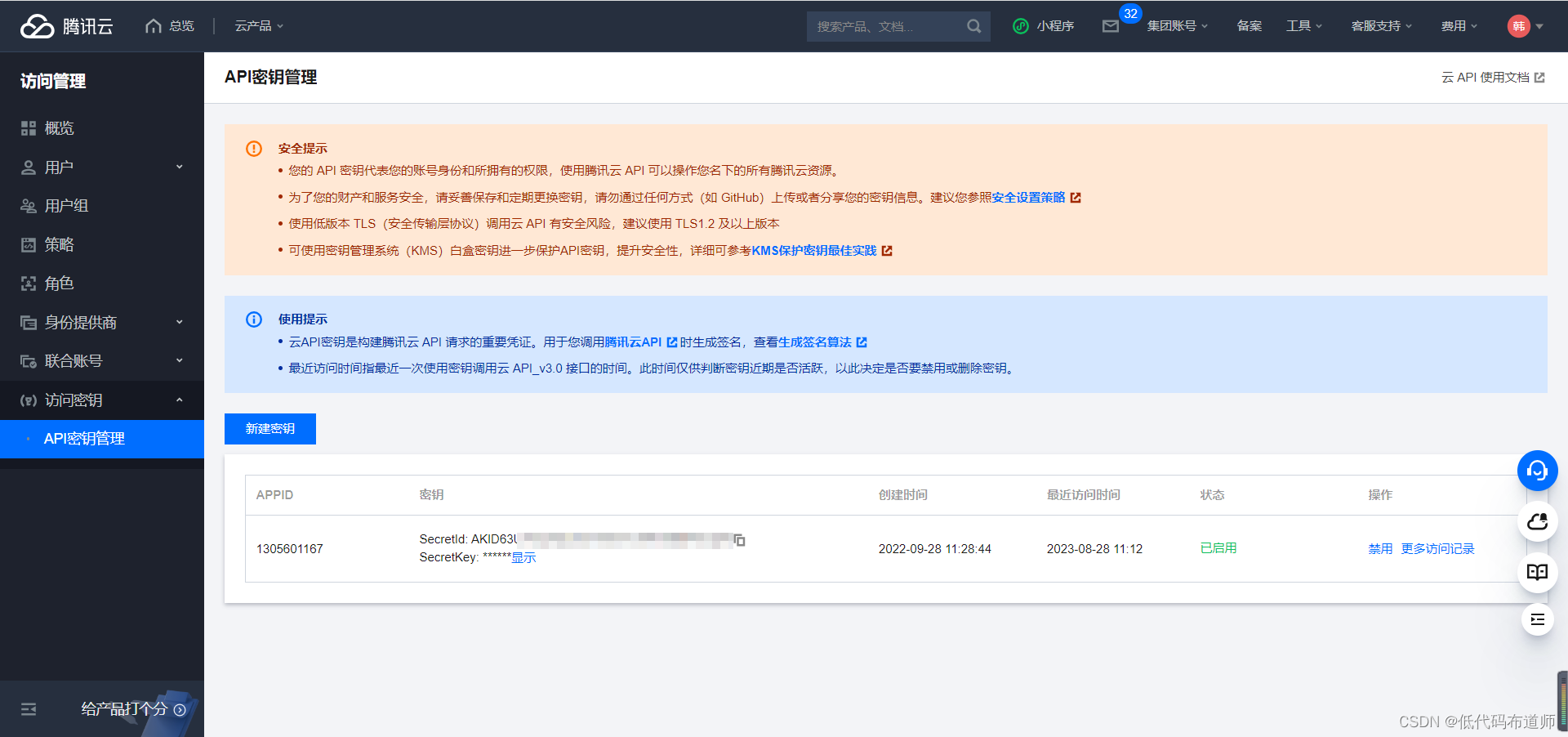
然后获取我们的密钥

然后安装好axios和koa
npm install koa
npm install axios
安装好之后我们在终端里输入
node index.js
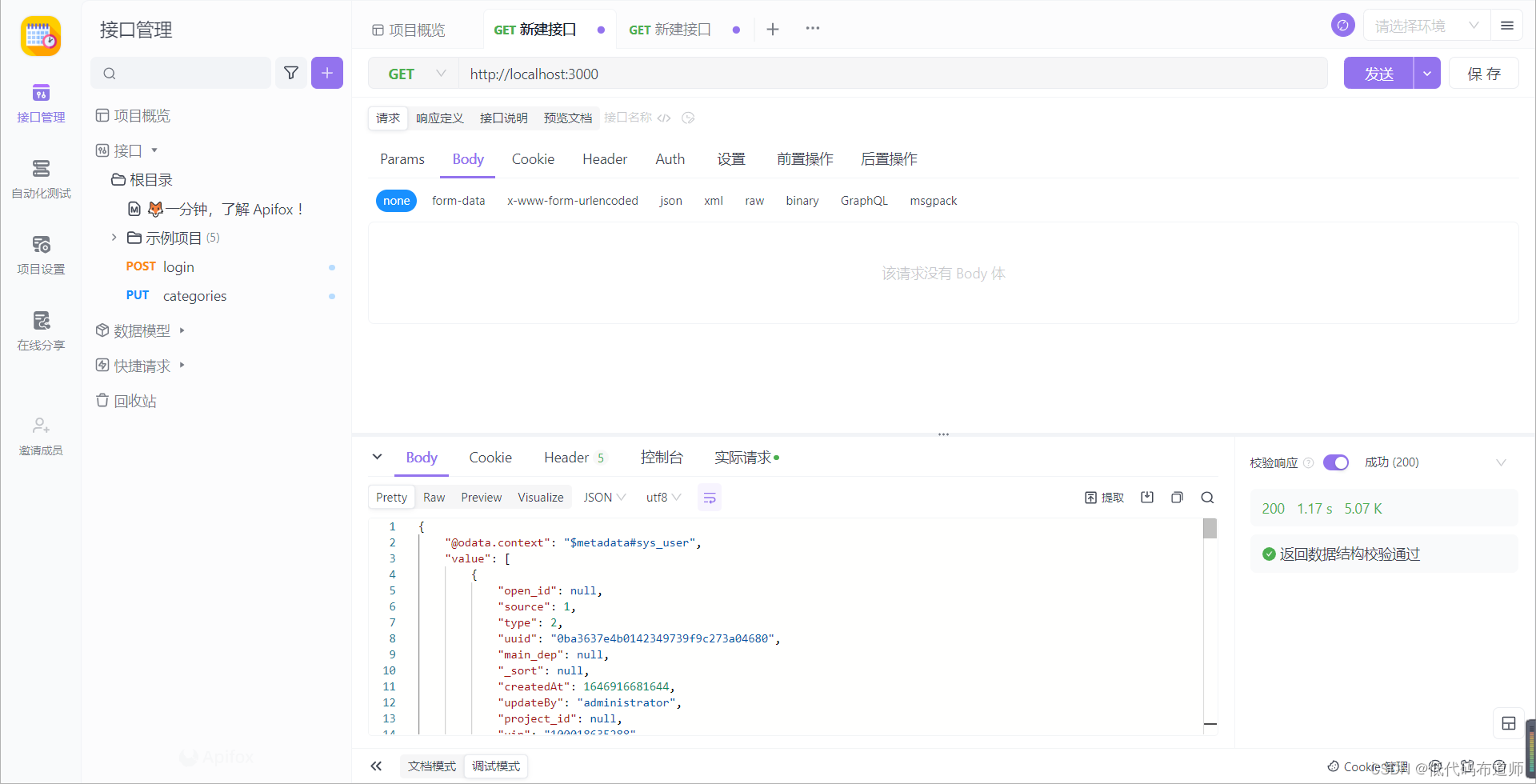
启动服务,在postman里访问我们的接口,接口地址http://localhost:3000

2 云函数中抽取数据
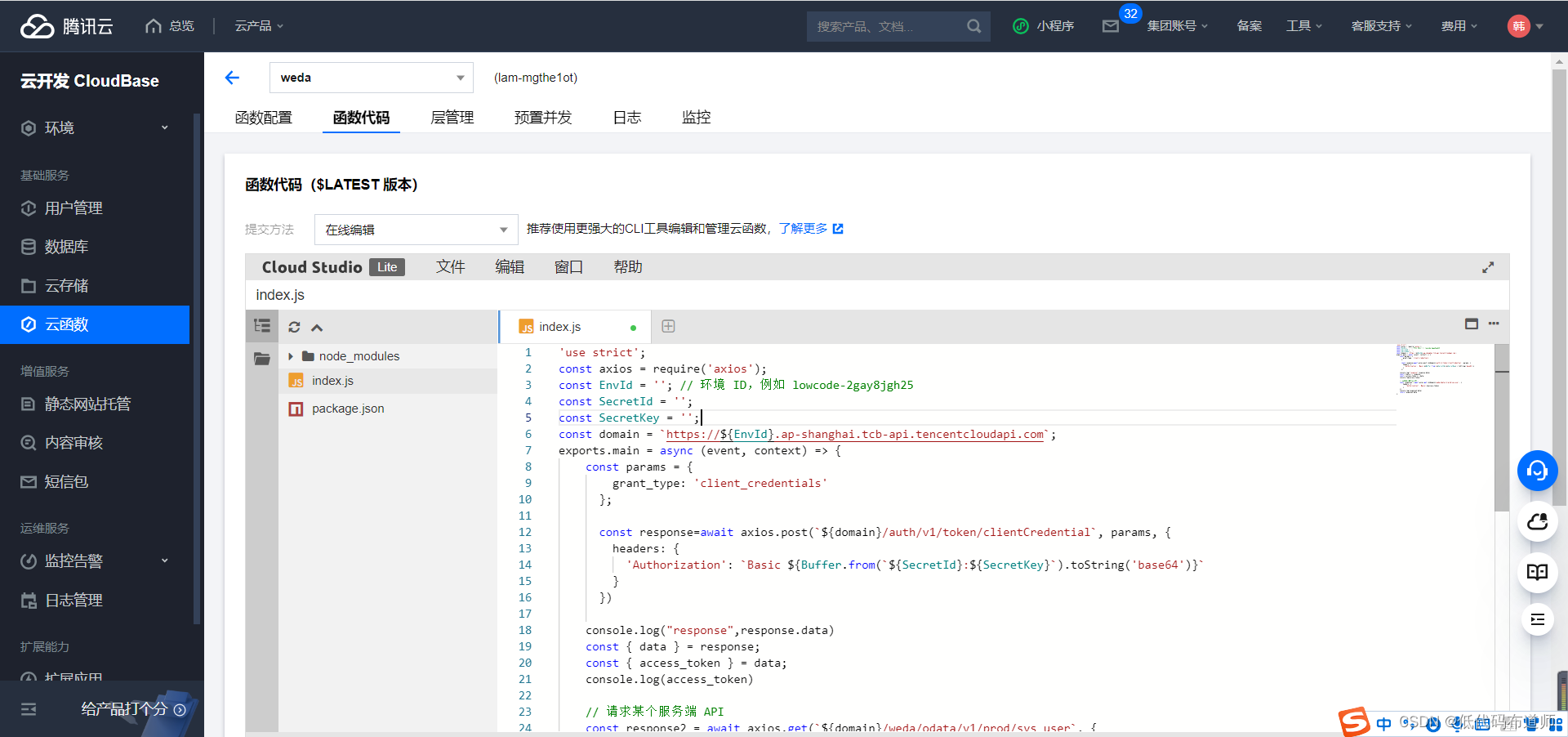
云函数,可以使用腾讯云的SCF,我们以微搭的云函数作为示例

代码如下:
'use strict';
const axios = require('axios');
const EnvId = ''; // 环境 ID,例如 lowcode-2gay8jgh25
const SecretId = '';
const SecretKey = '';
const domain = `https://${EnvId}.ap-shanghai.tcb-api.tencentcloudapi.com`;
exports.main = async (event, context) => {const params = { grant_type: 'client_credentials' }; const response=await axios.post(`${domain}/auth/v1/token/clientCredential`, params, { headers: { 'Authorization': `Basic ${Buffer.from(`${SecretId}:${SecretKey}`).toString('base64')}` } }) console.log("response",response.data)const { data } = response; const { access_token } = data; console.log(access_token)// 请求某个服务端 API const response2 = await axios.get(`${domain}/weda/odata/v1/prod/sys_user`, { headers: { "Authorization": `Bearer ${access_token}` } }); console.log(response2.data)return response2.data
};我们在云上开发,需要编写package.json,代码如下
{"name": "app","version": "1.0.0","description": "","main": "index.js","scripts": {},"author": "","license": "ISC","dependencies": {"@cloudbase/node-sdk": "latest","axios":"latest"}
}
点击保存并安装依赖,测试即可
总结
我们本篇介绍了集成微搭低代码后端API的两种方式,实际应用中根据需求自行选择即可。