本文主要介绍如何分析页面布局,了解HTML标签元素的默认布局以及如何修改标签元素的布局方式,最终能够结合CSS框架实现任意我们看到或者想到的页面布局。
文章目录
- 本系列前文传送门
- 一、场景说明
- 二、页面布局设计逻辑
- 三、CSS布局编写逻辑
- HTML元素的默认布局
- 修改元素布局
- 四、布局案例
- 五、「CSS框架 + 自由控制页面布局」让所想即所得
本系列前文传送门
- 「Vue|网页开发|前端开发」01 快速入门:快速写一个Vue的HelloWorld项目
- 「Vue|网页开发|前端开发」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转
一、场景说明
现代的网站美观程度是非常重要的一部分,这就需要使用CSS来对网站的外观和样式进行设计。现在已经有很多的CSS框架或者说组件库,比如:Element-UI, Bootstrap, Semantic UI, Tailwind CSS等等。
当提到网站的外观或者样式设计的时候,会涉及到两个部分,一个是单个元素的外观或样式,另一个是多个元素之间的位置或者排列。前者我认为是简单的,可以直接在组件库中选择对应的组件,然后调整对应的组件参数,甚至自己添加额外的css样式,都可以达到很好的效果。反而布局是我认为需要去掌握的重要内容。
二、页面布局设计逻辑
不同的网站在外观上也会使用不同的设计风格,比如:
- 工具类网站会比较偏理工风,简洁甚至简陋。
- 内容展示类的会更偏向商务,比如公司信息网站,商业查询类网站
- 学习类的网站会比较偏向清新,色调明快之类的学生风格
- 娱乐类的网站色彩会比较多样,布局也会比较通过较多的板块,较多的内容来体现娱乐内容的丰富
- …
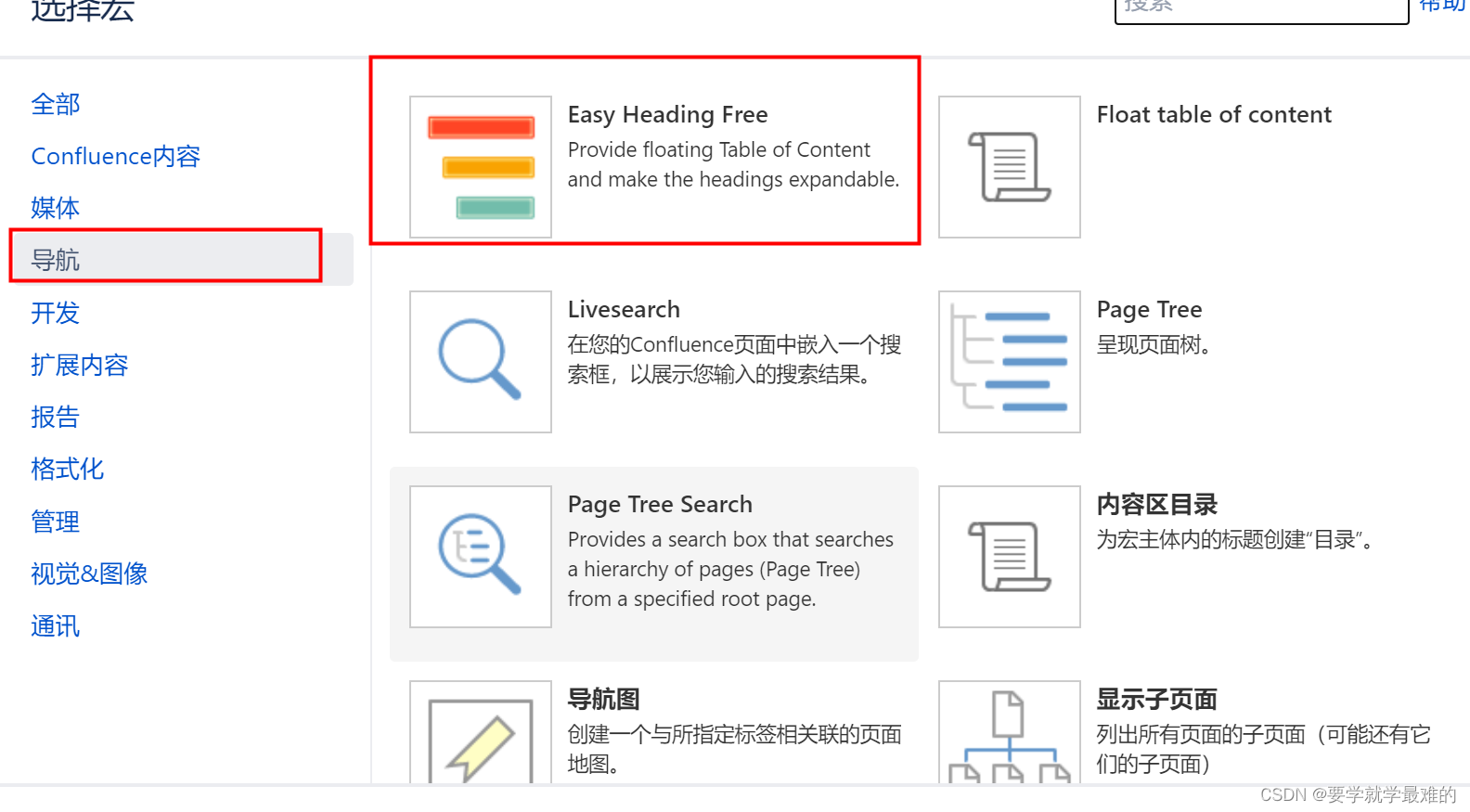
在大多数网站中,首页是一个比较重要的部分,同时首页的内容和布局也会比较丰富。我们可以看一些热门网站的首页:





我们可以看到这些网页都是由不同的区域组成,然后不同区域里面的内容或者横向或者竖向排列。如何让内容在指定区域中,以及各个区域甚至是子区域按照我们希望的方式排列,就是页面布局的关键。
三、CSS布局编写逻辑
关于布局需要记住的三点就是:
HTML的元素(或者叫标签)可以分为两类:块元素和行内元素。- 块元素默认单独占据一行;行内元素默认并排在一行内
- 要改变块元素和行内元素的占据空间,就需要使用
CSS的display属性
HTML元素的默认布局
HTML常见的块元素和行内元素如下:
-
块元素
<div>: 内容通用容器<h1>~<h6>: 标题<p>: 段落<hr>: 创建一条水平线<ol>: 定义有序列表<ul>: 定义无序列表<li>: 标签定义列表项目<form>: 表单<table>: 表格<tbody>: 表格主体(正文)<td>: 表格中的标准单元格<tfoot>: 定义表格的页脚(脚注或表注)<th>: 定义表头单元格<thead>: 标签定义表格的表头<tr>: 定义表格中的行<header>: 页头<footer>: 页脚
-
行内元素
<span>: 用来区分段落的某一部分与其他部分<a>: 链接<img>: 图片
所以如果我们去看HelloWorld.vue里面的代码,如下:
<div class="hello"><h1>Hello Vue World!</h1><h2>Essential Links</h2><ul> </ul><h2>Ecosystem</h2><ul> </ul>
</div>
这段代码里有一个总的<div>,是块元素,所以会占整个行。
然后<div>里面在同一级别使用了<h1>, <h2>, <ul>, <h2>, <ul>,这些都是块元素,所以会在外层div所占据的块空间中,依次从上往下每一个标签占据一整行。
我们在浏览器中可以验证这一点,如下:

修改元素布局
当元素的默认布局不符合我们预期的时候,我们就需要去修改元素的布局,修改元素布局时我们通过修改元素的display属性来实现。比如:
- 多个块状元素想要放在一行而不是多行:
display:inline-block; - 让行内元素变成占据一整行的块级布局:
display:block; - 把元素变成行内元素:
display:inline; - 隐藏元素:
display:none;
元素隐藏一般搭配判断条件判断使用,只在某些情况下出现。比如页面滑动到一定位置显示广告位;或者用户做了某些点击行为后才展示对应的内容。
同样我们可以结合代码和浏览器内容来验证这些:
HelloWorld.vue中有如下代码:
<ul><li><a href="https://vuejs.org" target="_blank">Core Docs</a></li><li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li><li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li><li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li><br><li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
这里使用<li>标签列出了一些列表项,由于<li>是块元素,所以默认是展示多个列表项依次由上到下排列的效果。
但是HelloWorld.vue底下有如下css代码:
<style scoped>
li {display: inline-block;margin: 0 10px;
}
</style>
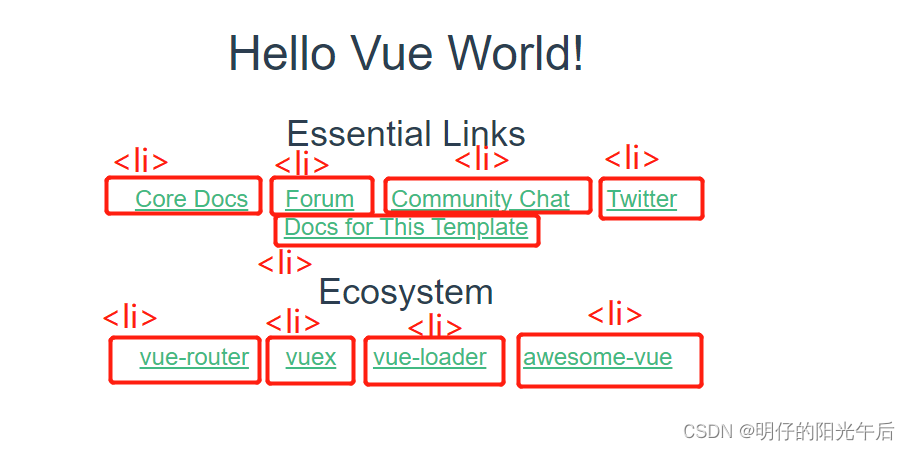
这使得多个块级元素<li>将并排在一行,于是有了浏览器中我们看到的布局效果:

这里第一个<ul>中有5个<li>,放了4个之后,行宽不够,所以第5个换了行。
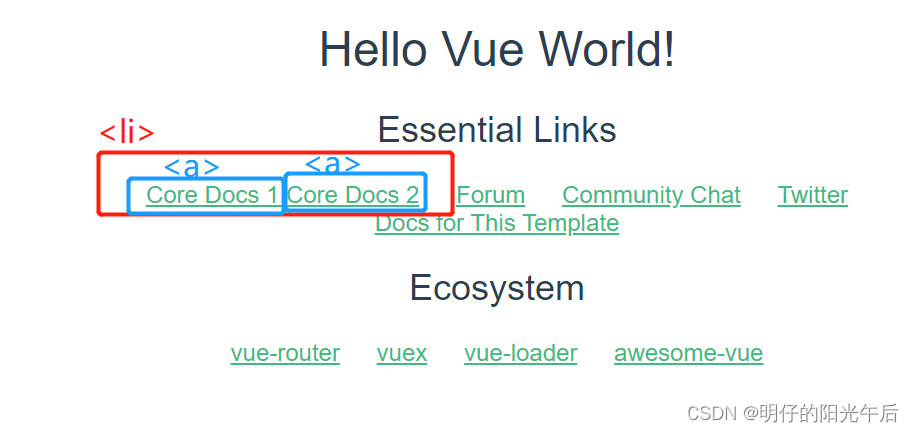
同理,如果有其他的标签没有在上面罗列出来的常见块级元素清单中,可以直接查资料也可以自行验证,或者想验证行内元素的默认布局效果,可以一样通过结合代码和浏览器的方式去验证,如下:
<li><a href="https://vuejs.org" target="_blank">Core Docs 1</a><a href="https://vuejs.org" target="_blank">Core Docs 2</a>
</li>

四、布局案例
明白了布局的基本逻辑之后,我们就可以先画出自己预期的页面布局然后去实现,同时也可以去看其他网站的页面布局,然后使用同样的网页内容布局。
比如我们打开一个页面,然后就可以:
- 从外到内,区分哪些是块级布局,哪些是行内布局
- 然后去看实现的时候我们这些内容是使用哪些标签来表示
- 如果标签本身是默认块级布局,而我们希望并排;或者标签是行内元素而我们希望由上到下排布,则可以将
display属性修改成对应值即可。
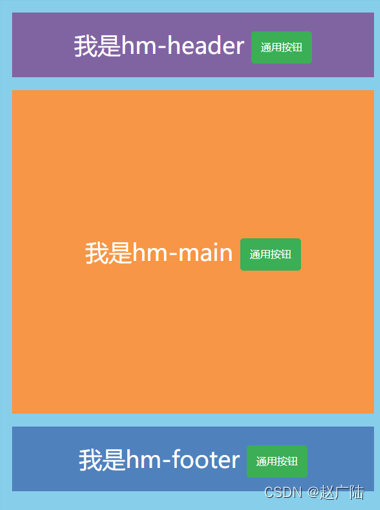
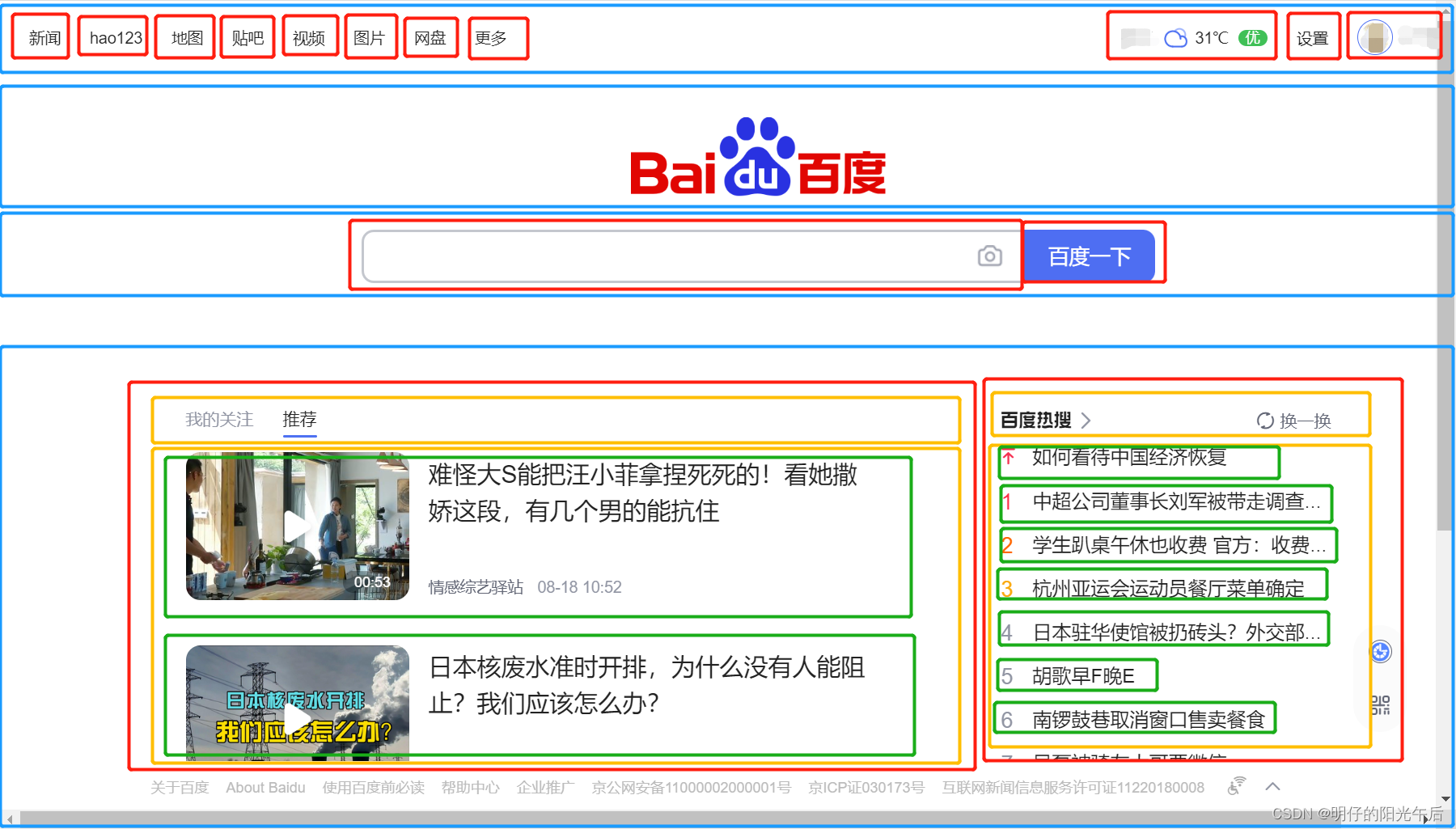
如下:

- 我们用蓝色框出了最外层的块级元素,一般是用
div来承载内容。 - 然后用红色框出了向内一个层级的元素,由于多个红框都是并列排的布局,所以如果这些红框里如果我们有用到块级标签,那么就需要给它们加上
display: inline-block的样式。 - 再向内一层,黄框是从上往下排列的,所以是块级布局,如果黄框部分有用行内元素来表示的,则修改加上
display: block的样式来改成块级布局 - 以此类推,可以分析绿框的部分也是块级布局。
五、「CSS框架 + 自由控制页面布局」让所想即所得
在能够自由控制页面布局的基础上,对单个元素的控制,比如:
- 字体、颜色、行高、粗细
- 背景颜色、透明度
- 边框、间距、边角
这些内容都可以根据CSS框架文档中给出的组件参数来调整,如果需要添加自定义的样式,则可以参考CSS参数文档来定义符合自己预期的元素样式。
在框架定义好的样式的基础上添加自定义样式的方法也很简单,可以给要修改的元素新增一个类名称,然后在代码中用CSS添加样式,比如:
<style>// 定位class为"my_new_class_name"元素,修改它们的背景颜色.my_new_class_name {background-color: #d3dce6;}
</style>
除了有哪些css属性可以让我们自由定制样式之后,如果还有什么要学的,可能就是"如何定位希望修改的HTML元素"了。
掌握了页面布局的设计划分以及控制后,加上CSS框架,相信任何页面样式的设计,都只是时间问题。(●ˇ∀ˇ●) 芜湖~
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇