目录
- js
- 跳转到新标签打开PDF文件
- js每十个字符换行
- es6
- 用表达式或变量名作为对象的属性名
- vue
- v-for
- 插值、:style、:class
- 父组件加载完后再加载子组件
- keep-alive缓存
- 跨域请求第三方接口
- 跨域请求之callback(不建议)
- 读取本地文件
- 浏览器播放提示音audio
- jquery
- $.fn.method 扩展方法
- $.extend()
js
跳转到新标签打开PDF文件
let url=fileBaseUrl+this.downloadForm.downloadFile//下载地址
let ele=document.createElement('a')//创建a标签ele.download=this.downloadForm.downloadFile//下载名称ele.target="_blank"//新标签ele.href=url//地址$("body").append(ele)//将a标签插入页面ele.click()//点击a标签实现跳转$(ele).remove()//移除a标签
js每十个字符换行
string.replace(/[^\x00-\xff]/g,"$&\x01").replace(/.{9}\x01?/g,"$&\n").replace(/\x01/g,"")
- 将每个中文字符变为两个字符,比如“中文”替换成“中文”
- 匹配任意每9个字符或9个字符加,在匹配的字符串后加一个换行符
- 将所有的去除
\xnn匹配ASCII代码中十六进制代码为nn的字符
[^\x00-\xff]表示匹配非单字节的字符,例如汉字,汉字符号,单字节字符包括英文字母,数字,英文符号…
$&与 regexp 所有相匹配的子串
\x01控制字符,soh,表示标题开始
.除换行符 \n 之外的任何单字符
?零次或一次
es6
用表达式或变量名作为对象的属性名
// 定义
var obj1={a:"1",b:"2"
}
var obj2={["a"+1]:"1",["a"+2]:"2"
}
var c="a"
var obj3={[c]:"1",
}
// 使用
obj1.a
obj1["b“]
obj2["a1"]
obj2["a"+2]
var c="a"
obj1[c]
vue
v-for
-
普通数字
data:{ }<p v-for="count in 4">第{{count}}个</p> -
普通数组
data:{list:[1,2,3,4] }<p v-for="(value,index) in list">--索引--{{index}} --值--{{value}}</p> -
普通对象
data:{obj:{a:1,b:2,c:3} }<p v-for="(val,key) in obj">--键是--{{key}}--值是--{{val}}</p> -
对象数组
data:{listObj:[{id:1, name:'zs1'},{id:2, name:'zs2'},{id:3, name:'zs3'},{id:4, name:'zs4'},{id:5, name:'zs5'},{id:6, name:'zs6'},] }<p v-for="(item,index) in listObj">--id--{{item.id}} --姓名--{{item.name}}</p>
插值、:style、:class
- {{}}直接引用变量
<span>Message: {{ msg }}</span> - {{}}表达式
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} - v-bind直接绑定变量
<div :id="myId"></div> <button :disabled="btnDisable">Button</button> - v-bind拼接字符串
<div :id="'chart-' + num" :class="'list'+num"></div> <div :id="`myChart${index+1}`" :class="`position${index+1}`"> - :style–>{}
data() {return {a:'微软雅黑',b: 5,c: '#fff',link1: '/home',d:'www',msg1:'1',msg2:'2',msg3:'3'} }<p :style="{fontFamily:a}">{{msg1}}</p> <a :style="{color:(b>0?c:'#000')}" :href="link1">{{msg2}}</a> <p :style="{fontSize:(d!='d'?'18rem':'16rem')">{{msg3}}</p> - :class–>{}
data() {return {current:'a',isActive:true,} } <li :class="{list:(current=='a')}"> <li :class="{list:(current=='b')}"> <div :class="{active:isActive}"> <div :id="`myChart${index+1}`" :class="`position${index+1}`">
父组件加载完后再加载子组件
-
父组件.vue
//引用子组件时设置`v-if=flag`为false,等数据准备后再将flag设置为true <template>...<child v-if="flag"></child>... </template> <script> ... //获取数据 this.flag=true ... </script>
keep-alive缓存
主要用于保留组件状态或避免重新渲染
activated钩子函数
组件激活时调用,该钩子在服务器端渲染期间不被调用
deactivated钩子函数
组件停用时调用,该钩子在服务器端渲染期间不被调用
- app.vue全局缓存
<template><div id="app"><transition><keep-alive><router-view></router-view></keep-alive></transition></div> </template> - 路由缓存
<li :class="{nav_current:(current=='index')}"><keep-alive><router-link to="/index">页面</router-link></keep-alive> </li> - 组件缓存
<keep-alive><component v-bind:is="currentTabComponent"></component> </keep-alive>
注意事项:通常初始化操作放在mounted中,设置keep-alive缓存后页面切换时mounted不会被执行,如果需要执行某些操作则必须放在钩子函数activated中
跨域请求第三方接口
问题:不论下面哪一种方法,同一个页面都不能请求两个,$.getJSON会报
Access-Control-Allow-Origin的错,axios会报503的错。
解决:也没找到好的解决方案,暂时解决方案为两个请求放在不同的.vue页面,并将数据存在store。
- 方法一:axios通过代理
- 跨域请求地址
https://lab.isaaclin.cn/nCoV/api/overall
https://lab.isaaclin.cn/nCoV/api/area?province=北京市 - config下index.js的proxytable配置
'/bpi':{target: 'https://lab.isaaclin.cn/nCoV/api',changeOrigin: true,pathRewrite: {'^/bpi': ''} } - axios请求
this.$axios.get("/bpi/overall").then((res)=>{console.log(res.data) }) this.$axios.get("/bpi/area?province=北京市").then((res)=>{console.log(res.data) })
- 跨域请求地址
- 方法二:$getJSON
$.ajaxSettings.async = false;//防止返回数据混乱,同步请求 $.getJSON(url1, (res)=>{console.log(res)}) $.getJSON(url1, (res)=>{console.log(res) }) $.ajaxSettings.async = true;//重置回异步,防止影响其他
跨域请求之callback(不建议)
如果有SameSite 错误,可参考以下方法解决
https://blog.csdn.net/cnq2328/article/details/105134286/
-
方法一:script标签
前端<script>//回调函数,处理返回function showData (result) {console.log(result)}$(document).ready(function () {//插入标签$("head").append("<script src='https://lab.isaaclin.cn/nCoV/api/overall?callback=showData'><\/script>");}); </script>后端返回
callback是jquery在进行跨域请求时生成的一个回调函数名,当页面取得服务器返回的值时,会由该回调函数解析成json对象。所以在返回数据时应该把对整个回调函数的调用进行返回,这个函数需要一个json对象的字符串作为参数,这样才能正常解析。
返回格式示例:callback({“name”:”hello”})
//前端传过来的回调函数名称String callback = request.getParameter("callback"); //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了result = callback + "(" + result + ")";} -
方法二:jsonp
jsonp的原理就是通过script的src,将函数作为src请求地址的参数来传递数据,所以jsonp只有get一种传输方式。
前端
function showData (result) {console,log(result)}$.ajax({url: "https://lab.isaaclin.cn/nCoV/api/overall",type: "GET",dataType: "jsonp", //指定服务器返回的数据类型jsonpCallback: "showData", //指定回调函数名称success: function (data) {console.info("调用success");}});
读取本地文件
前端无法像原生APP一样直接操作本地文件,否则的话打开个网页就能把用户电脑上的文件偷光了,所以需要通过用户触发,用户可通过以下三种方式操作触发:
1、通过input type=”file” 选择本地文件
2、通过拖拽的方式把文件拖过来
3、在编辑框里面复制粘贴
如果是非要不经过用户通过js读取,建议将文件放在项目static目录下,然后通过ajax请求
vue引用static下资源时,必须使用绝对路径
/static/[name]
因为static目录下的文件并不会被webpack处理,它们会直接复制到最终目录(dist/static)下,一般放类库文件
-
将本地文件放在static下
-
通过get请求
注意:因为请求的是本项目static目录下的资源,所以请求的url不需要加域名和端口(如"http:localhost:8081"),不然部署到服务器容易请求不到数据this.$axios.get("/static/data/zt_bj_5g_location3.csv").then(res => {let csv= res.data;console.log(csv);});如果是部署到tomcat服务器,最好区分一下开发环境还是生产环境
const baseUrl = process.env.NODE_ENV == "development"?'':'/myprojectname'; module.exports={baseUrl:baseUrl }let url=baseUrl+"/static/data/zt_bj_5g_location3.csv" this.$axios.get(url).then(res => {let csv= res.data;console.log(csv);});
浏览器播放提示音audio
方法一:修改浏览器配置
- 代码
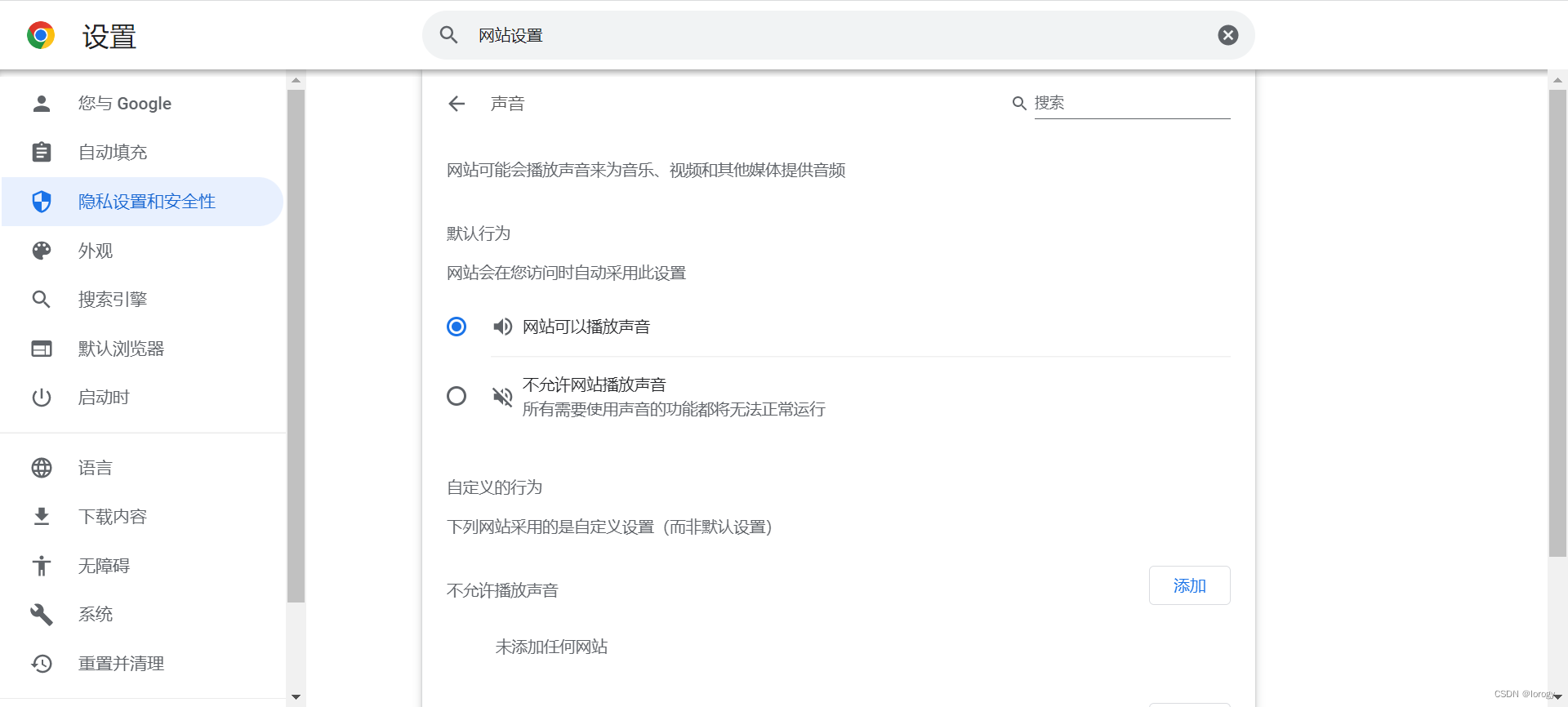
<audiocontrols="controls"hiddensrc="../../static/alert.mp3"ref="audio" ></audio>this.$refs.audio.currentTime = 0; //从头开始播放提示音 this.$refs.audio.play(); //播放 - chrome设置允许声音自动播放
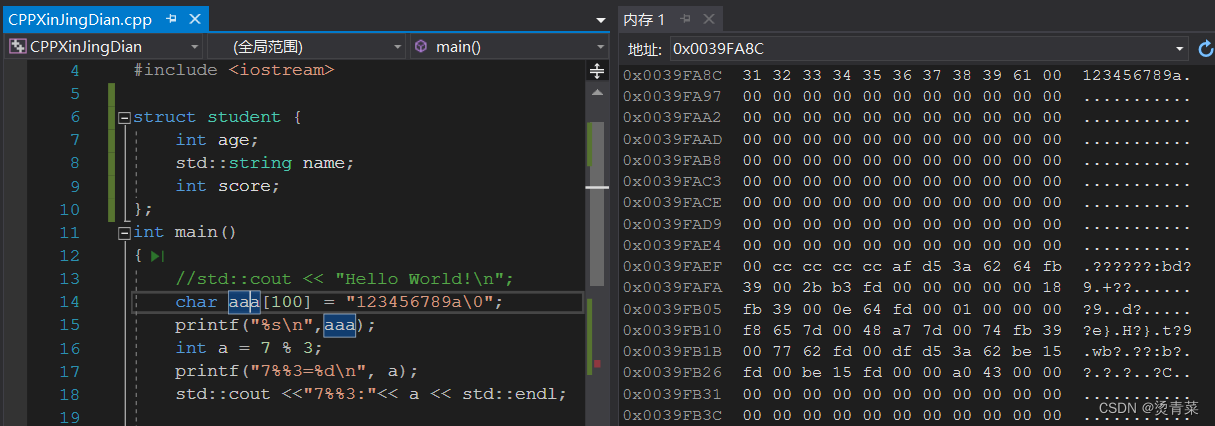
搜索”网站设置“

下拉在”更多内容设置“找到“声音”,选择网站可以播放声音或者在自定义内添加

方法二:引导用户点击
-
代码
<audiocontrols="controls"hiddensrc="../../static/alert.mp3"ref="audio" ></audio>init() {//刚打开网站时弹框引导用户点击this.$alert("允许网站播放声音", "提示", {confirmButtonText: "确定",showClose: false,callback: action => {this.isPlay = true;this.play();}}); }, play() {//用户点击后,即可播放if (this.isPlay) {this.$refs.audio.currentTime = 0; //从头开始播放提示音this.$refs.audio.play(); //播放} },
jquery
$.fn.method 扩展方法
jQuery.fn === jQuery.prototype,把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法
// 扩展方法
$.fn.dataStatistics = function(options){options = $.extend({min : 1000, times: 3000,len:9},options || {});var ths = this;//解决this指向问题
}// 将方法扩展到.dataStatistics元素$(".dataStatistics").dataStatistics({min: rate4g,time: 1000,len: 6});
$.extend()
将两个或更多对象的内容合并到第一个对象,对于同一个属性,后面对象的该属性值的覆盖前面对象的该属性值
$.extend( target [, object1 ] [, objectN ] )
$.extend( [deep ], target, object1 [, objectN ] )
- deep:可选,默认false,为true时表示深度合并对象
- target:目标对象,其他对象的成员属性将被附加到该对象上
- object1:可选,被合并的对象
// 将传入的options参数对象与默认的参数对象合并
options = $.extend({min : 1000, times: 3000,len:9 },options || {});
为jQuery类添加方法:如果只有一个参数,意味着目标参数被省略,jQuery对象本身被默认为目标对象。
$.extend({a: function() { },b: function() { }
})

![1、[春秋云镜]CVE-2022-32991](https://img-blog.csdnimg.cn/5c1d602750f94f68a82bed5ba679df47.png#pic_center)









![jenkins运行pytest测试用例脚本报错:没有权限,无法写日志PermissionError:[Error 13]Permission denied](https://img-blog.csdnimg.cn/93f2bf078f22492bacd4e3ad1356cfd3.png#pic_center)