-
1、创建自定义组件 my-search
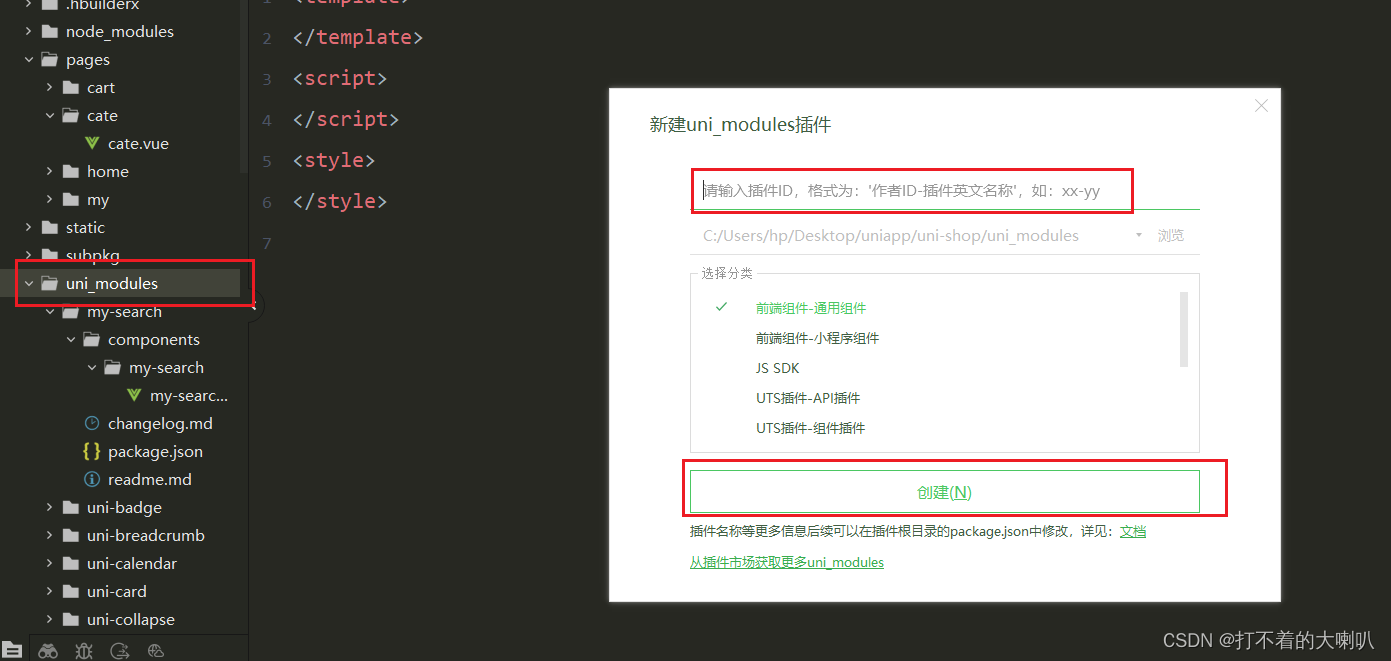
新版HBuilder没有了 component 文件夹,但是有 uni_modules 文件夹,用来创建组件:
- 右键 uni_modules 文件夹,点击 新建uni_modules创建
- 在弹出框,填写组件名字,例如:my-search

-
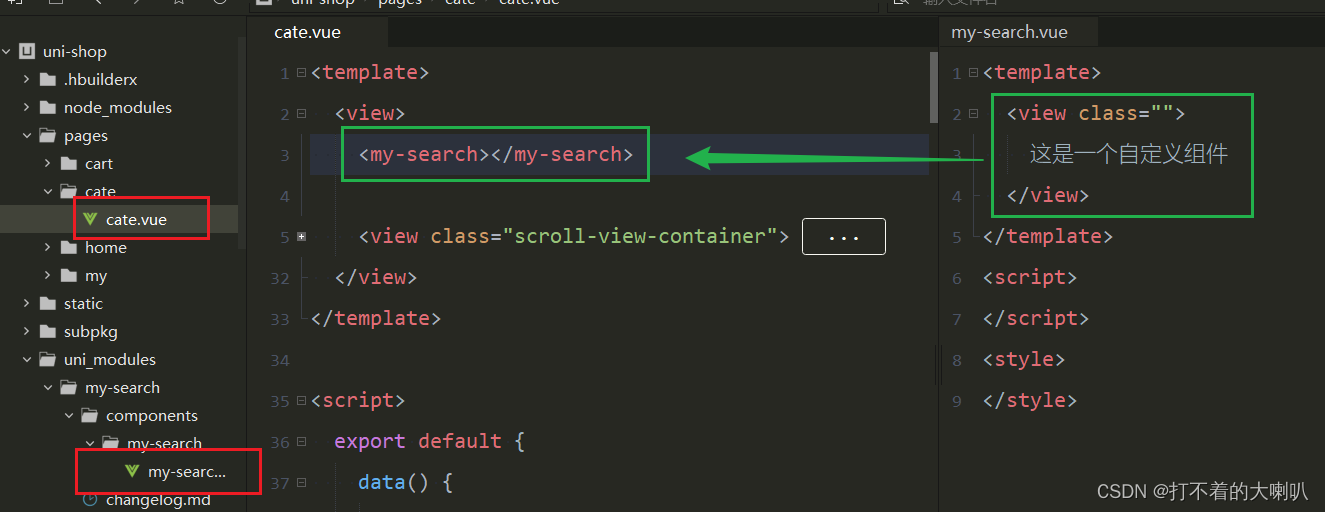
2、使用该组件

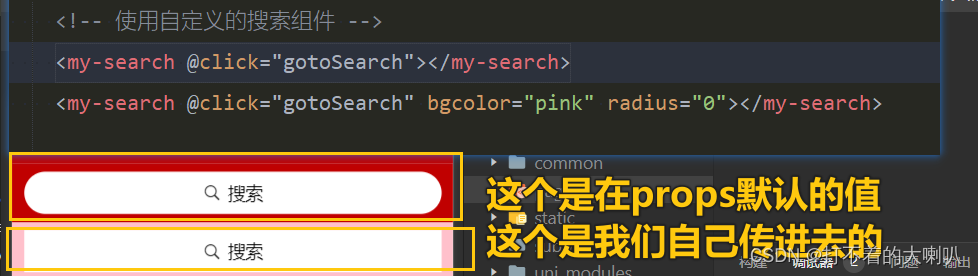
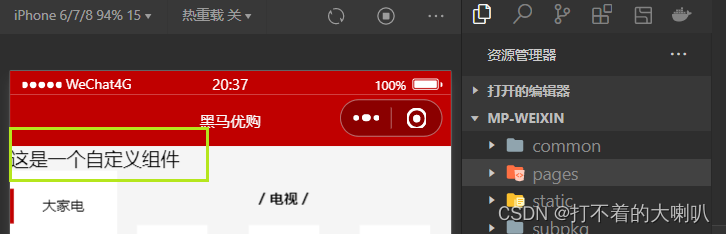
运行到微信开发者工具查看:

修改 my-search 组件的样式:
<template><view class="my-search-container" :style="{'background-color': bgcolor}"><view class="my-search-box" :style="{'border-radius': radius + 'px'}" @click="searchBoxHandler"><uni-icons type="search" size="17"></uni-icons><text class="placeholder">搜索</text></view></view> </template> <script>export default {// 别人在使用该组件时可以,传递搜索框外部颜色,和圆角度props: {// 背景颜色bgcolor: {type: String,default: '#C00000'},// 圆角尺寸radius: {type: Number,// 单位是 pxdefault: 18}},data() {return {}},methods: {// 点击了模拟的 input 输入框searchBoxHandler() {// 触发外界通过 @click 绑定的 click 事件处理函数this.$emit('click')}}} </script> <style lang="scss">.my-search-container {// 移除背景颜色,改由 props 属性控制// background-color: #C00000;height: 50px;padding: 0 10px;display: flex;align-items: center;}.my-search-box {height: 36px;background-color: #ffffff;// 移除圆角尺寸,改由 props 属性控制// border-radius: 15px;width: 100%;display: flex;align-items: center;justify-content: center;.placeholder {font-size: 15px;margin-left: 5px;}} </style>某个用到 搜索框的页面:
// 点击搜索跳转 分包gotoSearch() {uni.navigateTo({url: '/subpkg/search/search'})},
注意:我们上面搜索框,是给用户看的,实际上,不能搜索,我们需要点击跳转到搜索页面
-
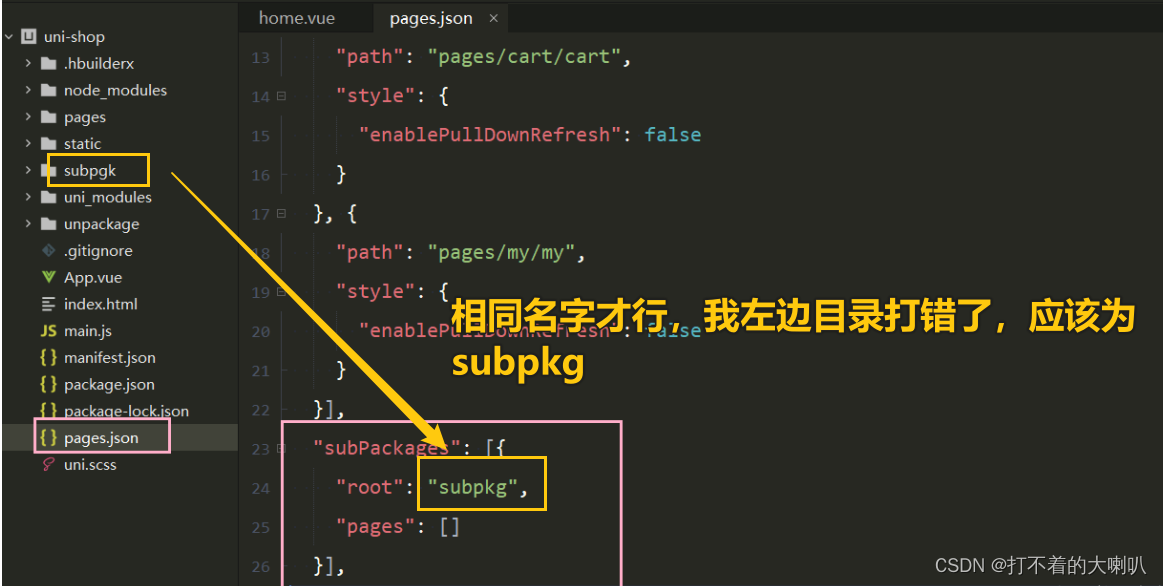
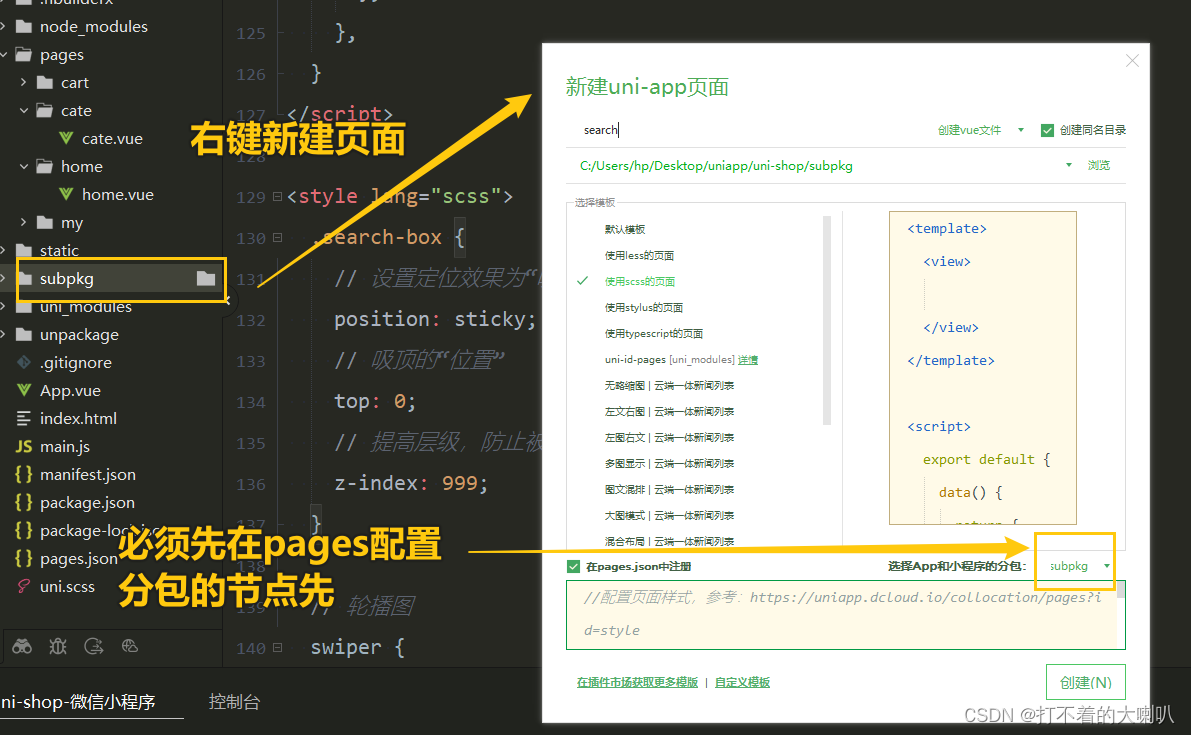
3、新建分包 search 页面
建立一个分包:【名称为 search】
uniapp 配置小程序分包_打不着的大喇叭的博客-CSDN博客


-
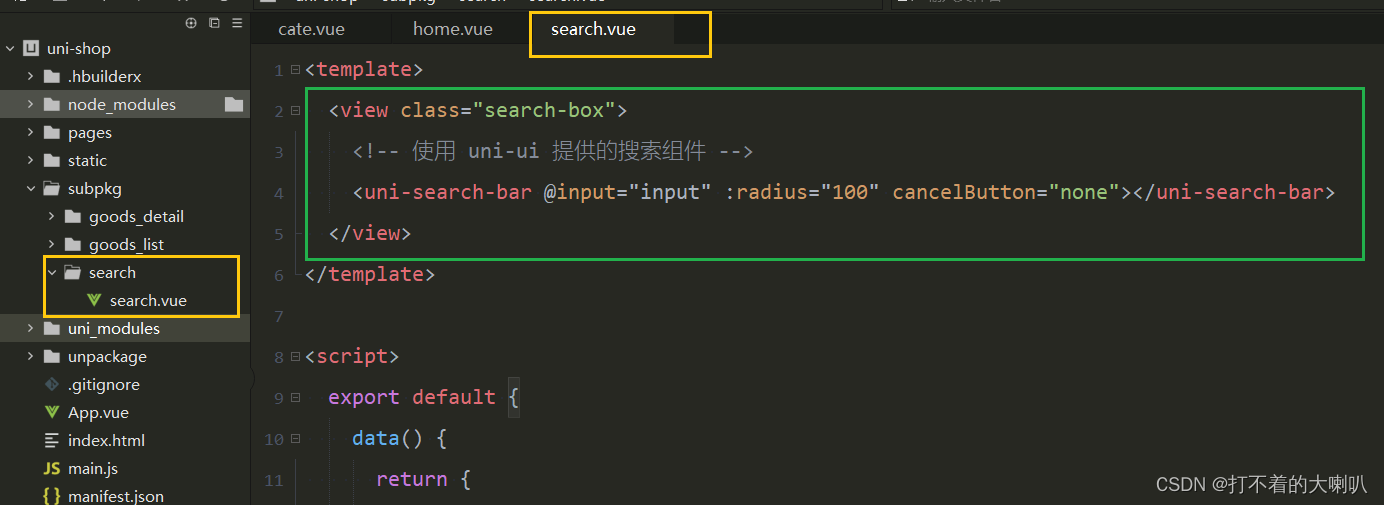
4、使用已有的扩展uni-search-bar组件
网址:uni-app官网 (dcloud.net.cn)

<template><view><view class="search-box"><!-- 使用 uni-ui 提供的搜索组件 --><uni-search-bar @input="input" placeholder="请输入搜索内容" clearButton="always" focus :radius="100"cancelButton="none"></uni-search-bar></view><!-- 搜索建议列表 --><view class="sugg-list" v-if="searchResults.length !== 0"><view class="sugg-item" v-for="(item, i) in searchResults" :key="i" @click="gotoDetail(item.goods_id)"><view class="goods-name">{{item.goods_name}}</view><uni-icons type="arrowright" size="16"></uni-icons></view></view><!-- 搜索历史 --><view class="history-box" v-else><!-- 标题区域 --><view class="history-title"><text>搜索历史</text><uni-icons type="trash" size="17" @click="cleanHistory"></uni-icons></view><!-- 列表区域 --><view class="history-list"><uni-tag :text="item" v-for="(item, i) in historys" :key="i" :inverted="true"@click="gotoGoodsList(item)"></uni-tag></view></view></view>
</template><script>export default {data() {return {// 延时器的 timerIdtimer: null,// 搜索关键词kw: '',// 搜索关键词的历史记录historyList: ['a', 'app', 'apple'],// 搜索结果列表searchResults: []};},onLoad() {this.historyList = JSON.parse(uni.getStorageSync('kw') || '[]')},computed: {historys() {// 注意:由于数组是引用类型,所以不要直接基于原数组调用 reverse 方法,以免修改原数组中元素的顺序// 而是应该新建一个内存无关的数组,再进行 reverse 反转return [...this.historyList].reverse()}},methods: {input(e) {// 清除 timer 对应的延时器clearTimeout(this.timer)// 重新启动一个延时器,并把 timerId 赋值给 this.timerthis.timer = setTimeout(() => {// 如果 500 毫秒内,没有触发新的输入事件,则为搜索关键词赋值this.kw = e// 根据关键词,查询搜索建议列表this.getSearchList()}, 500)},// 点击列表跳转到商品列表页面gotoDetail(goods_id) {uni.navigateTo({// 指定详情页面的 URL 地址,并传递 goods_id 参数url: '/subpkg/goods_detail/goods_detail?goods_id=' + goods_id})},// 点击标签跳转到商品列表页面gotoGoodsList(kw) {uni.navigateTo({url: '/subpkg/goods_list/goods_list?query=' + kw})},// 保存搜索关键词的方法saveSearchHistory() {// 1. 将 Array 数组转化为 Set 对象const set = new Set(this.historyList)// 2. 调用 Set 对象的 delete 方法,移除对应的元素set.delete(this.kw)// 3. 调用 Set 对象的 add 方法,向 Set 中添加元素set.add(this.kw)// 4. 将 Set 对象转化为 Array 数组this.historyList = Array.from(set)// 调用 uni.setStorageSync(key, value) 将搜索历史记录持久化存储到本地uni.setStorageSync('kw', JSON.stringify(this.historyList))},// 清空搜索历史记录cleanHistory() {// 清空 data 中保存的搜索历史this.historyList = []// 清空本地存储中记录的搜索历史uni.setStorageSync('kw', '[]')},// 根据搜索关键词,搜索商品建议列表async getSearchList() {// 判断关键词是否为空if (this.kw === '') {this.searchResults = []return}// 发起请求,获取搜索建议列表const {data: res} = await uni.$http.get('/api/public/v1/goods/qsearch', {query: this.kw})if (res.meta.status !== 200) return uni.$showMsg()this.searchResults = res.message// 查询到搜索建议之后,调用 saveSearchHistory() 方法保存搜索关键词this.saveSearchHistory()},}}
</script><style lang="scss">// 设置搜索框的背景颜色.uni-searchbar {background-color: #c00000;}// 设置为吸顶效果.search-box {position: sticky;top: 0;z-index: 999;}// 搜索列表.sugg-list {padding: 0 5px;.sugg-item {font-size: 12px;padding: 13px 0;border-bottom: 1px solid #efefef;display: flex;align-items: center;justify-content: space-between;.goods-name {// 文字不允许换行(单行文本)white-space: nowrap;// 溢出部分隐藏overflow: hidden;// 文本溢出后,使用 ... 代替text-overflow: ellipsis;margin-right: 3px;}}}// 搜索历史.history-box {padding: 0 10px;.history-title {display: flex;justify-content: space-between;align-items: center;height: 40px;font-size: 13px;border-bottom: 1px solid #efefef;}.history-list {display: flex;flex-wrap: wrap;margin-top: 5px;.uni-tag {margin-top: 5px;margin-right: 5px;}}}
</style>