echarts版本5.1.0
用到的echarts组件是uni插件市场的echart组件
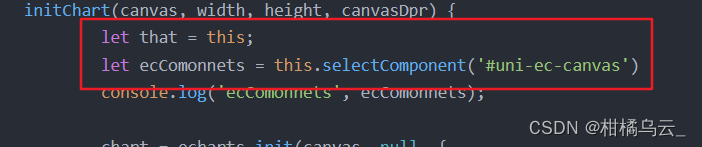
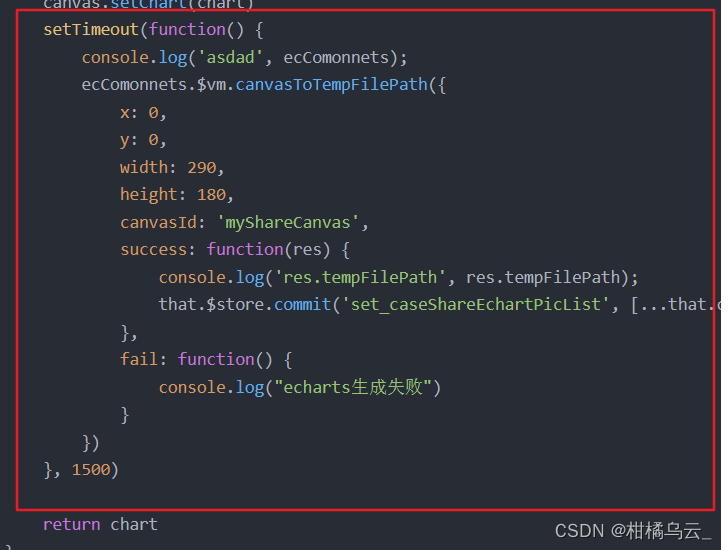
<div style="overflow: hidden;"><dCanvas class="uni-ec-canvass" id="uni-ec-canvas" ref="canvas" canvas-id="mychart-gauge" :ec="ec"></dCanvas></div> initChart(canvas, width, height, canvasDpr) {let that = this;let ecComonnets = this.selectComponent('#uni-ec-canvas')console.log('ecComonnets', ecComonnets);chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: canvasDpr})canvas.setChart(chart)setTimeout(function() {console.log('asdad', ecComonnets);ecComonnets.$vm.canvasToTempFilePath({x: 0,y: 0,width: 290,height: 180,canvasId: 'myShareCanvas',success: function(res) {console.log('res.tempFilePath', res.tempFilePath);that.$store.commit('set_caseShareEchartPicList', [...that.caseShareEchartPicList, res.tempFilePath])},fail: function() {console.log("echarts生成失败")}})}, 1500)return chart},关键代码是