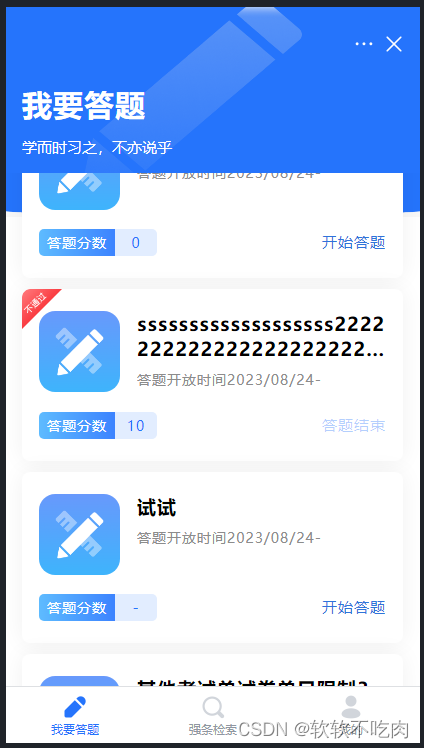
需求:超过两行...展示
开发的过程中发现div内容中文可以换行英文不换行,导致长度会溢出。
是英文全英文的话浏览器会解析成一个单词,
加上这句就好了
word-break:break-all;一开始不知道是会解析成一个单词,用字符串拼接处理了,
// 处理名称过长...显示if(item.name.length > 24){item.name = item.name.slice(0,24)+'...'}但是英文、数字占位比汉字要短,存在这种情况

后来发现用css可以解决,
.practice-everyday{font-size: 36rpx;font-weight: bold;word-break:break-all;
<!-- 弹性伸缩盒子模型显示 -->display: -webkit-box;overflow: hidden;
<!-- ...展示 -->text-overflow: ellipsis;
<!-- 设置或检索伸缩盒对象的子元素的排列方式 -->-webkit-box-orient: vertical;
<!-- 限制在一个块元素显示的文本的行数 -->-webkit-line-clamp: 2;white-space: pre-line;
}