课程介绍
- ES6新特性
- ReactJS入门学习
1、ES6 新特性
1.2、let 和 const 命令
var
之前,我们写js定义变量的时候,只有一个关键字: var
var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会莫名奇妙的成为全局变量。
例如这样的一段代码:
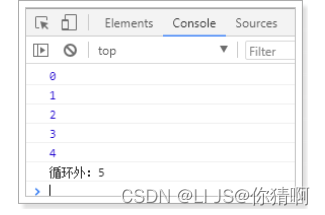
<script>for (var i = 0; i < 5; i++) {console.log(i);}console.log("循环外:"+i)
</script>运行打印的结果是如下:

可以看出,在循环外部也可以获取到变量i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题
let
let 所声明的变量,只在 let 命令所在的代码块内有效。我们把刚才的 var 改成 let 试试:
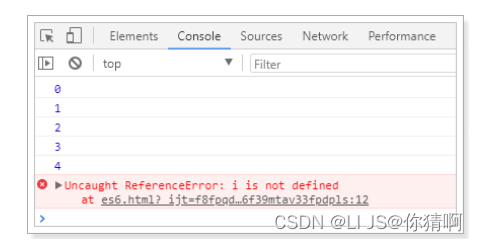
<script>for (let i = 0; i < 5; i++) {console.log(i);}console.log("循环外:"+i)
</script> 
这样,就把变量的i的作用域控制在了循环内部。
const
const 声明的变量是常量,不能被修改,类似于java中final关键字
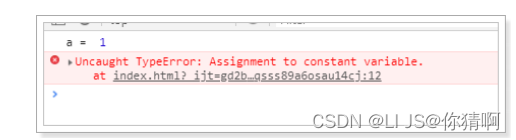
<script>const a = 1;console.log("a = ", a);//给a重新赋值a = 2;console.log("a = ", a);
</script> 
可以看到,变量a的值是不能修改的。
1.3、字符串扩展
在ES6中,为字符串扩展了几个新的API:
- includes() :返回布尔值,表示是否找到了参数字符串。
- startsWith() :返回布尔值,表示参数字符串是否在原字符串的头部。
- endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部。
实验一下:
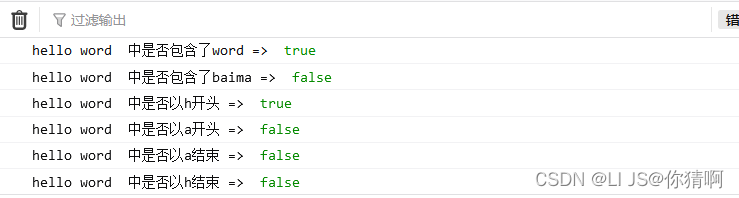
<script>let str = "hello word";console.log(str, " 中是否包含了word => ", str.includes("word"));console.log(str, " 中是否包含了baima => ", str.includes("baima"));console.log(str, " 中是否以h开头 => ", str.startsWith("h"));console.log(str, " 中是否以a开头 => ", str.startsWith("a"));console.log(str, " 中是否以a结束 => ", str.endsWith("a"));console.log(str, " 中是否以h结束 => ", str.endsWith("h"));
</script> 
字符串模板
ES6中提供了`来作为字符串模板标记。我们可以这么玩:
<script>let str = `helloitheimaitcast`;console.log(str);
</script>在两个`之间的部分都会被作为字符串的值,可以任意换行。
1.3、解构表达式
什么是解构? -- ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构 (Destructuring)。
1.3.1、数组解构
比如有一个数组:
let arr = [1,2,3]之前,我想获取其中的值,只能通过角标。ES6可以这样:
<script>let arr = [1,2,3]const [x,y,z] = arr;// x,y,z将与arr中的每个位置对应来取值// 然后打印console.log(x,y,z);const [a] = arr; //只匹配1个参数console.log(a)
</script>结果:

1.3.2、对象解构
例如有个person对象:
const person = {name:"jack",age:21,language: ['java','js','css']}我们可以这么做:
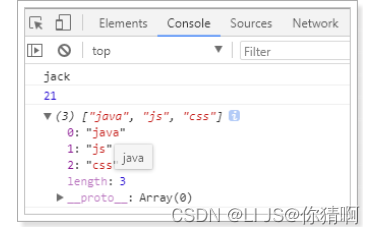
// 解构表达式获取值const {name,age,language} = person;// 打印console.log(name);console.log(age);console.log(language);结果:

如过想要用其它变量接收,需要额外指定别名:

- {name:n} :name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
1.4、函数优化
在ES6中,对函数的操作做了优化,使得我们在操作函数时更加的便捷。
1.4.1 函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a , b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
现在可以这么写:
function add(a , b = 1) {
return a + b;
}
// 传一个参数
console.log(add(10));
1.4.2 箭头函数
箭头函数 - JavaScript | MDN
ES6中定义函数的简写方式:
一个参数时:
var print = function (obj) {
console.log(obj);// 简写为:
var print2 = obj => console.log(obj);
多个参数:
// 两个参数的情况:
var sum = function (a , b) {
return a + b;
}
// 简写为:
var sum2 = (a,b) => a+b;
没有参数:
// 没有参数时,需要通过()进行占位,代表参数部分
let sayHello = () => console.log("hello!");
sayHello();
代码不止一行,可以用 {} 括起来。
var sum3 = (a,b) => {
return a + b;// 多行,没有返回值
let sayHello = () => {
console.log("hello!");
console.log("world!");
}sayHello();
1.4.3 对象的函数属性简写
比如一个Person对象,里面有eat方法
let person = {name: "jack",// 以前:eat: function (food) {5console.log(this.name + "在吃" + food);},// 箭头函数版:eat2: food => console.log(person.name + "在吃" + food),// 这里拿不到this// 简写版:1eat3(food){console.log(this.name + "在吃" + food);}
}
1.4.4 箭头函数结合解构表达式
比如有一个函数:
const person = {name:"jack",age:21,language: ['java','js','css']
}function hello(person) {console.log("hello," + person.name)
}//如果用箭头函数和解构表达式
var hi = ({name}) => console.log("hello," + name);
hi(person)
1.5 map和reduce
ES6中,数组新增了map和reduce方法。
1.5.1 map
map()接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
let arr = ['1','20','-5','3'];
console.log(arr)
let newArr = arr.map(s => parseInt(s));
console.log(newArr)



![java八股文面试[多线程]——指令重排序](https://img-blog.csdnimg.cn/20201117230512973.png#pic_center)