推荐:使用 NSDT场景编辑器 快速搭建3D应用场景
坐标系
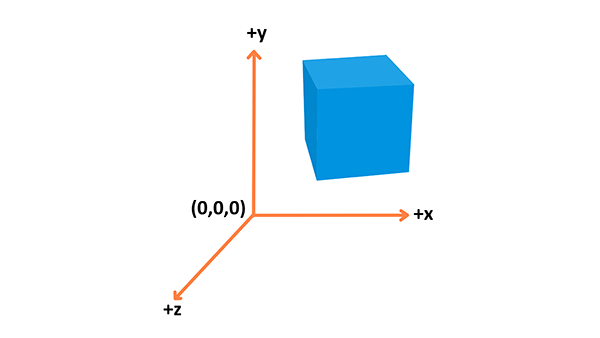
3D 本质上是关于 3D 空间中形状的表示,并使用坐标系来计算它们的位置。

WebGL 使用右侧坐标系 — 轴指向右侧,轴指向上方,轴指向屏幕外,如上图所示。xyz
对象
使用顶点构建不同类型的对象。顶点是空间中的一个点,在坐标系中具有自己的 3D 位置,通常是定义它的一些附加信息。每个顶点都由以下属性描述:
- 位置:在 3D 空间中标识它 (、、)。
xyz - 颜色:保存 RGBA 值(R、G 和 B 表示红色、绿色和蓝色通道,alpha 表示透明度 — 所有值的范围从 到 )。
0.01.0 - 正常:一种描述顶点朝向的方法。
- 纹理:顶点可用于装饰其所属表面的 2D 图像,而不是简单的颜色。
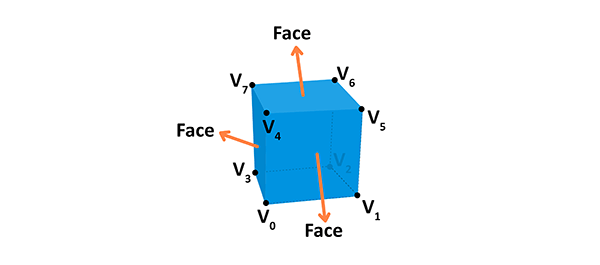
您可以使用此信息构建几何图形 — 下面是一个立方体示例:

给定形状的面是顶点之间的平面。例如,立方体有 8 个不同的顶点(空间中的点)和 6 个不同的面,每个面由 4 个顶点构成。法线定义面部的方向。此外,通过连接点,我们正在创建立方体的边缘。几何体是从顶点和面构建的,而材质是纹理,它使用颜色或图像。如果我们将几何体与材料连接起来,我们将得到一个网格。
渲染管线
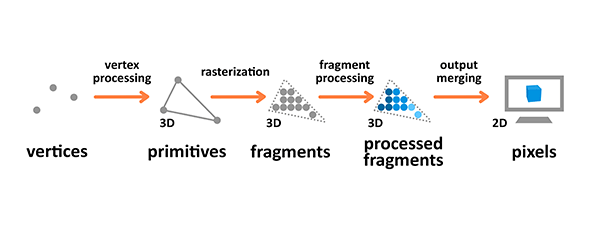
渲染管线是准备图像并将其输出到屏幕上的过程。图形渲染管道采用从使用顶点描述的基元构建的 3D 对象,应用处理,计算片段并将其作为像素在 2D 屏幕上呈现。

上图中使用的术语如下:
- 基元:管道的输入 — 它由顶点构建,可以是三角形、点或线。
- 片段:像素的 3D 投影,具有与像素相同的所有属性。
- 像素:屏幕上排列在 2D 网格中的点,具有 RGBA 颜色。
顶点和片段处理是可编程的 — 您可以编写自己的着色器来操作输出。
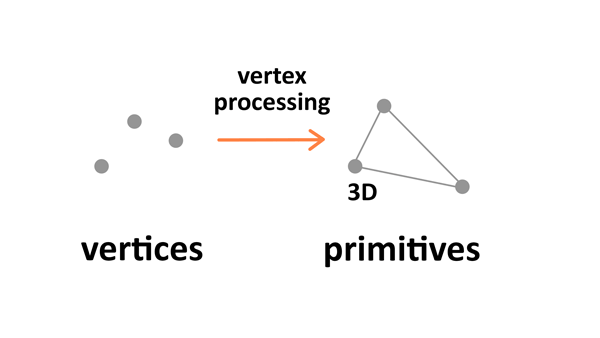
顶点处理
顶点处理是将有关各个顶点的信息组合成基元,并在 3D 空间中设置它们的坐标以供查看者查看。这就像拍摄您准备的给定风景的照片一样 - 您必须首先放置对象,配置相机,然后拍摄。

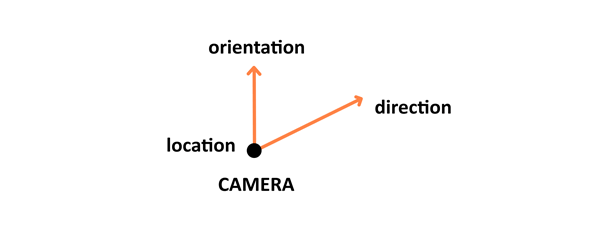
这种处理有四个阶段:第一个阶段涉及排列世界中的对象,称为模型转换。然后是视图转换,负责在3D空间中定位和设置相机的方向。摄像机有三个参数 - 位置、方向和方向 - 必须为新创建的场景定义。

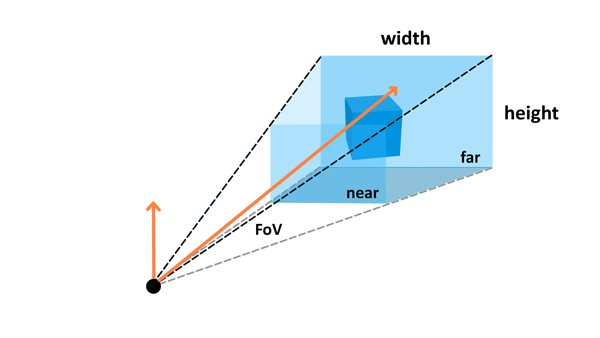
然后,投影变换(也称为透视变换)定义相机设置。它设置了摄像机可以看到的内容——配置包括视野、纵横比和可选的近平面和远平面。阅读三.js文章中的相机段落以了解这些内容。

最后一步是视口转换,它涉及输出渲染管线中下一步的所有内容。
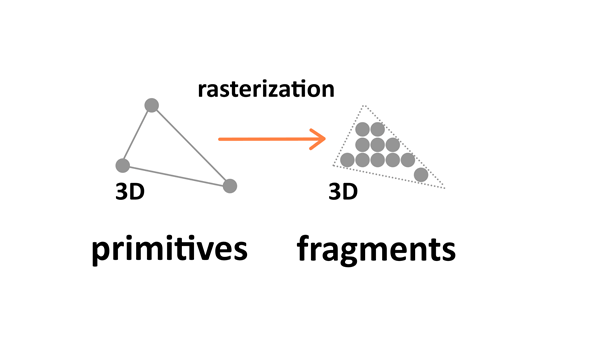
光栅化
栅格化将基元(连接的折点)转换为一组片段。

这些片段(即 3D 像素的 2D 投影)与像素网格对齐,因此最终它们可以在输出合并阶段作为像素打印在 2D 屏幕显示器上。
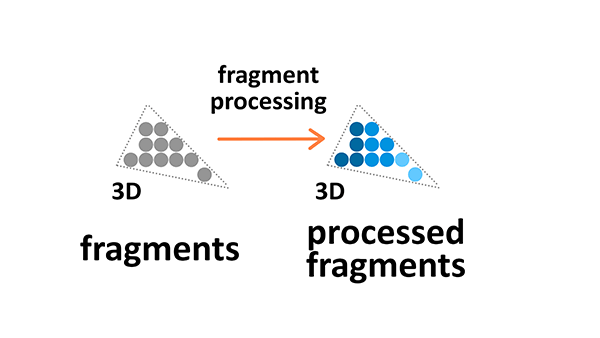
片段处理
片段处理侧重于纹理和照明——它根据给定的参数计算最终颜色。

纹理
纹理是在 2D 空间中使用的 3D 图像,用于使对象看起来更好、更逼真。纹理由称为纹素的单个纹理元素组合而成,就像图片元素从像素组合一样。在渲染管线的片段处理阶段将纹理应用于对象,允许我们在必要时通过包装和过滤来调整它。
纹理包装允许我们在 2D 对象周围重复 3D 图像。当原始分辨率或纹理图像与显示的片段不同时,将应用纹理过滤 - 它将相应地缩小或放大。
照明
我们在屏幕上看到的颜色是光源与物体材质的表面颜色相互作用的结果。光可能会被吸收或反射。在WebGL中实现的标准Phong照明模型有四种基本类型的照明:
- 漫反射:遥远的定向光,如太阳。
- 镜面反射:一个光点,就像房间里的灯泡或手电筒一样。
- 环境:常光应用于场景中的所有内容。
- 自发光:物体直接发出的光。
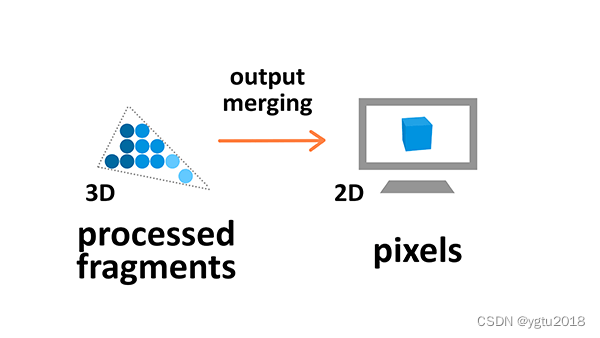
输出合并
在输出操作阶段,来自 3D 空间的所有基元片段都转换为像素的 2D 网格,然后在屏幕显示器上打印出来。

在输出合并期间,还会应用一些处理来忽略不需要的信息 - 例如,不会计算屏幕外部或其他对象后面的对象的参数,因此不可见。
原文链接:解释基本的3D理论 (mvrlink.com)


![[SpringBoot3]远程访问@HttpExchange](https://img-blog.csdnimg.cn/2d4ac3b6f60f4908b0f87c78def0f6a0.png)










![[论文笔记]DSSM](https://img-blog.csdnimg.cn/img_convert/d3d54f15abf8c9fdcf623a7ef607be7a.png)