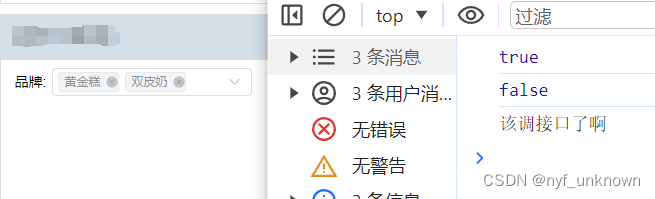
(vue)el-select根据下拉框显示隐藏的visible-change的事件使用

<el-select v-model="value1"multiple:multiple-limit="2"placeholder="请选择" @visible-change="visibleChange"
><el-option...></el-option>
</el-select>// 方法
visibleChange(e) {console.log(e);if (e) {//这是显示的时候return false;} else {//这是隐藏的时候console.log("该调接口了啊");}
},












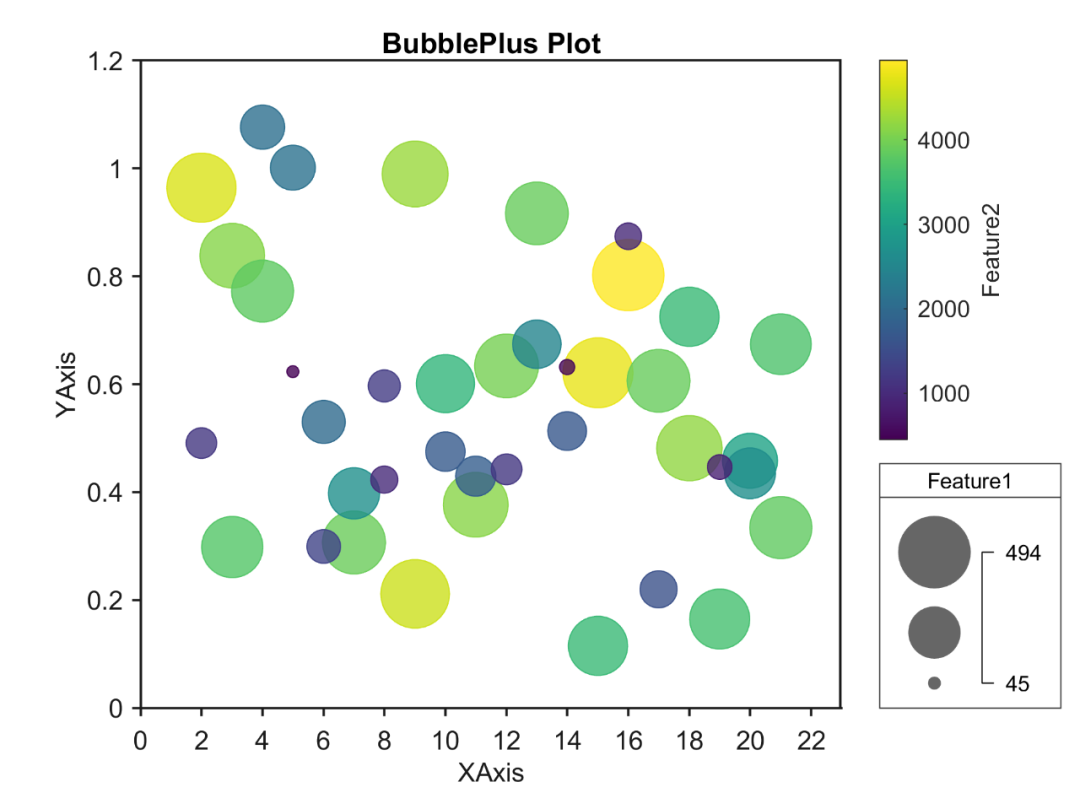
![2023年中国手机回收量、手机回收价值及行业细分现状分析[图]](https://img-blog.csdnimg.cn/img_convert/949c4f8c467b2278d889fb001f7d8c08.png)