一 实施逻辑
1.1 前端
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><script type="text/javascript" src="js/jquery-1.8.2.min.js"></script><script type="text/javascript">$(document).ready(function(){alert(1111);$.ajax({url: 'http://127.0.0.1:8080/monilogin',data:{id:"132456"},method: "get",dataType: "json",
// contentType: 'application/json',success: function (r) {// console.log(r)//alert(r.name);var jsonData = JSON.stringify(r);alert(jsonData);$("#xianshi").html("<font color='red'>返回数据:"+jsonData+"!</font>"+r.data.name);}});});</script><style type="text/css">
div{
border: 1px solid #000000;
border-color: red;
text-align: center;
}</style></head><body><div id="xianshi" class="wait">返回内容:</div></body>
</html>
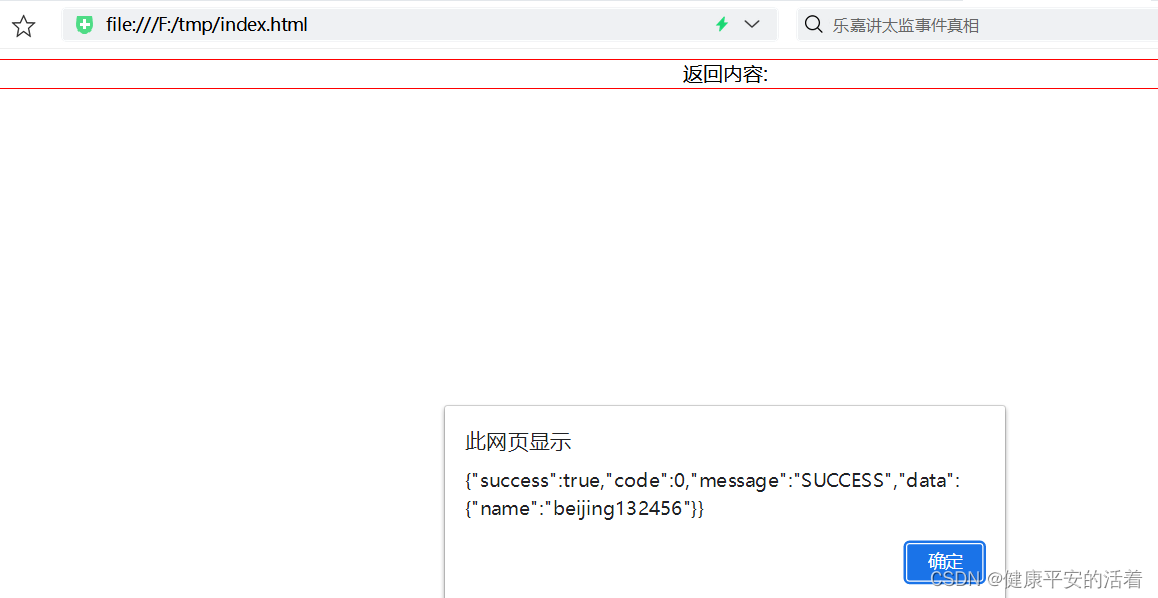
2.截图

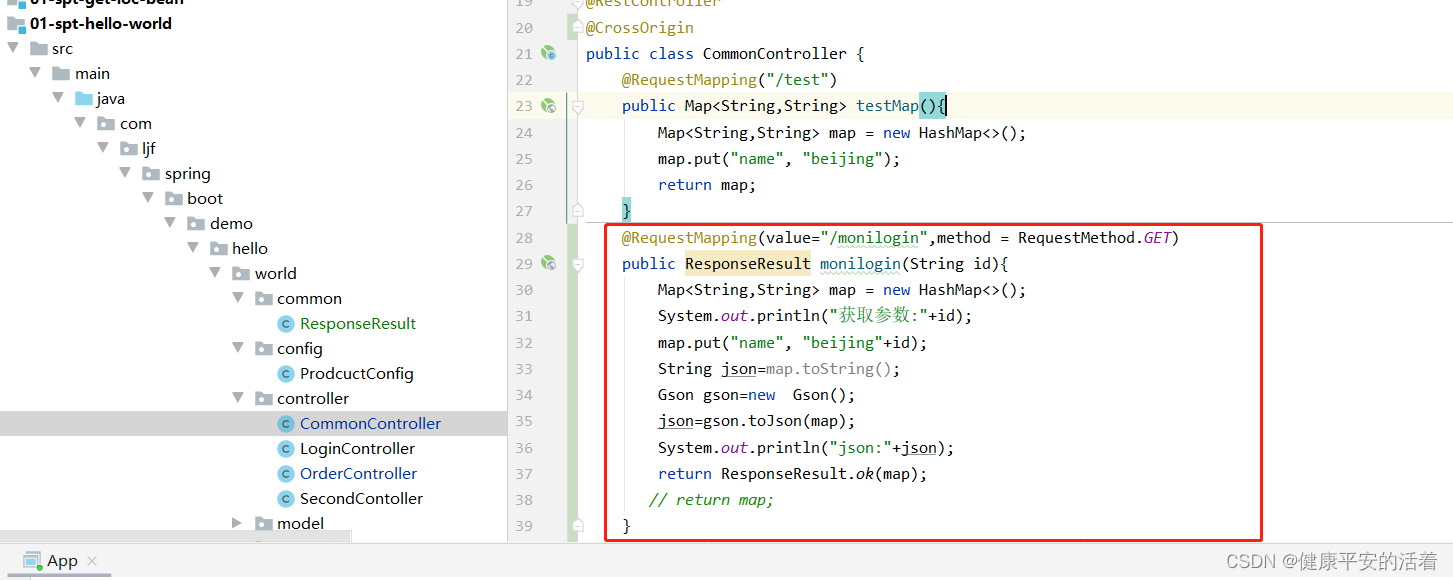
1.2 后端

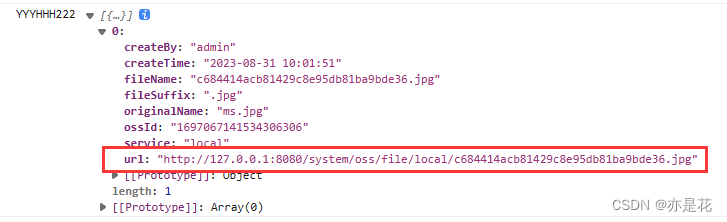
1.3 测试

回显