序言
因为数据库服务器在外网是不能直接连接访问的,但是可以访问网站,网站后台就能访问数据库,所以在此之前,访问数据库的数据是一件非常麻烦的事情,在平时和运维的交流中发现,他们会使用ssh通道进行连接访问数据库,之前并没在意这个东西,直到运维人员一直连不上内网数据库,我才开始研究起了navicat里这些连接配置的作用,直到我看到了HTTP…
准备文件:
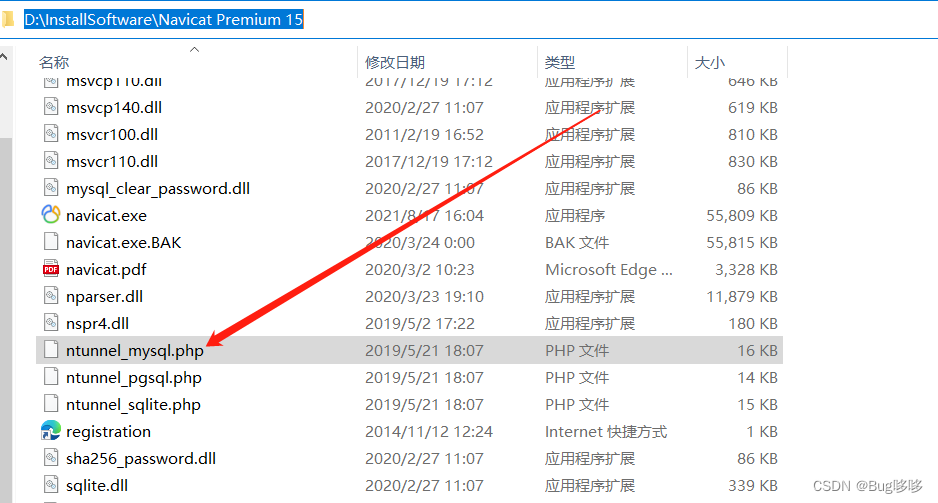
找到你的navicat安装目录,ntunnel_mysql.php这个文件

第一种:本地安装nginx和php
yum install nginx
yum install php-fpm
在使用 yum 命令安装 php-fpm 时,它会同时安装 PHP 的相关依赖和文件。因此,如果你的系统中没有安装 PHP,运行 yum install php-fpm 会自动将 PHP 和 PHP-FPM 安装在系统中。
当你执行这个命令时,yum 包管理器会检查软件仓库,找到适用于你系统版本的 PHP-FPM 软件包,并自动解析其所需的依赖关系。如果系统中原本没有 PHP,yum 会自动安装 PHP 及其相关组件,以满足 PHP-FPM 的运行需求。
PHP-FPM(FastCGI Process Manager)是一个用于管理 PHP FastCGI 进程的工具。它是在 PHP 5.3.3 版本引入的一种替代方式,用于处理 PHP 的动态请求。
PHP-FPM 的主要功能包括:
-
进程管理:PHP-FPM 可以管理多个 PHP 进程,根据配置文件中的设置来控制 PHP 进程池的大小以及启动、停止和重启 PHP 进程。
-
性能调优:PHP-FPM 提供了许多配置选项,可以根据服务器的硬件和负载情况进行性能调优,如调整 PHP 进程的最大数量、最小空闲进程数量、请求超时时间等。
-
进程隔离:每个 PHP-FPM 进程都是独立的,一个进程异常退出不会影响其他进程的正常运行。同时还支持进程池隔离,即为不同用户或网站分配独立的进程池,增加安全性和稳定性。
-
统计和日志:PHP-FPM 支持记录各种统计信息和日志,包括请求处理时间、请求次数、错误日志等,方便进行监控和故障排查。
-
动态扩展:PHP-FPM 可以根据实际需要自动增加或减少 PHP 进程数量,动态适应负载变化,提高资源利用率和响应能力。
总的来说,PHP-FPM 提供了更加灵活和效率的 PHP 进程管理方式,可以提高 PHP 网站的性能和稳定性。它通常与 Nginx、Apache 等 Web 服务器配合使用,通过 FastCGI 协议进行通信,处理 PHP 脚本的执行和动态请求。
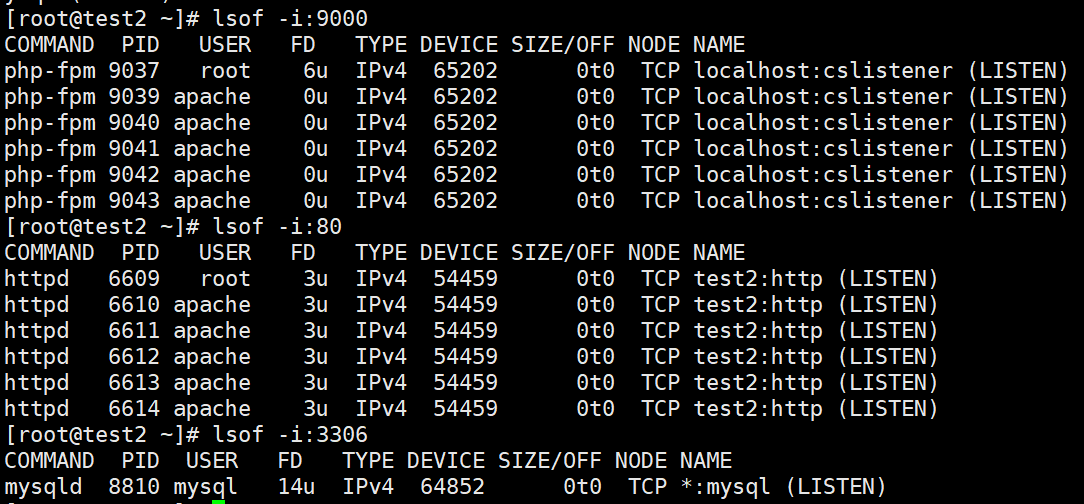
安装完成后,执行下列命令查看是否运行成功:
systemctl status nginx
systemctl status php-fpm

编辑nginx配置文件:
vim /etc/nginx/nginx.conf
# 添加如下配置
location ~ \.php$
{root /usr/share/nginx/html;include fastcgi_params;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME /usr/share/nginx/html$fastcgi_script_name;
}
创建index.php文件:
vim /usr/share/nginx/html/index.php
# 输入以下代码
<?php
phpinfo();
?>
重启nginx:
systemctl restart nginx
访问测试:

把上面准备好的ntunnel_mysql.php上传到/usr/share/nginx/html/目录
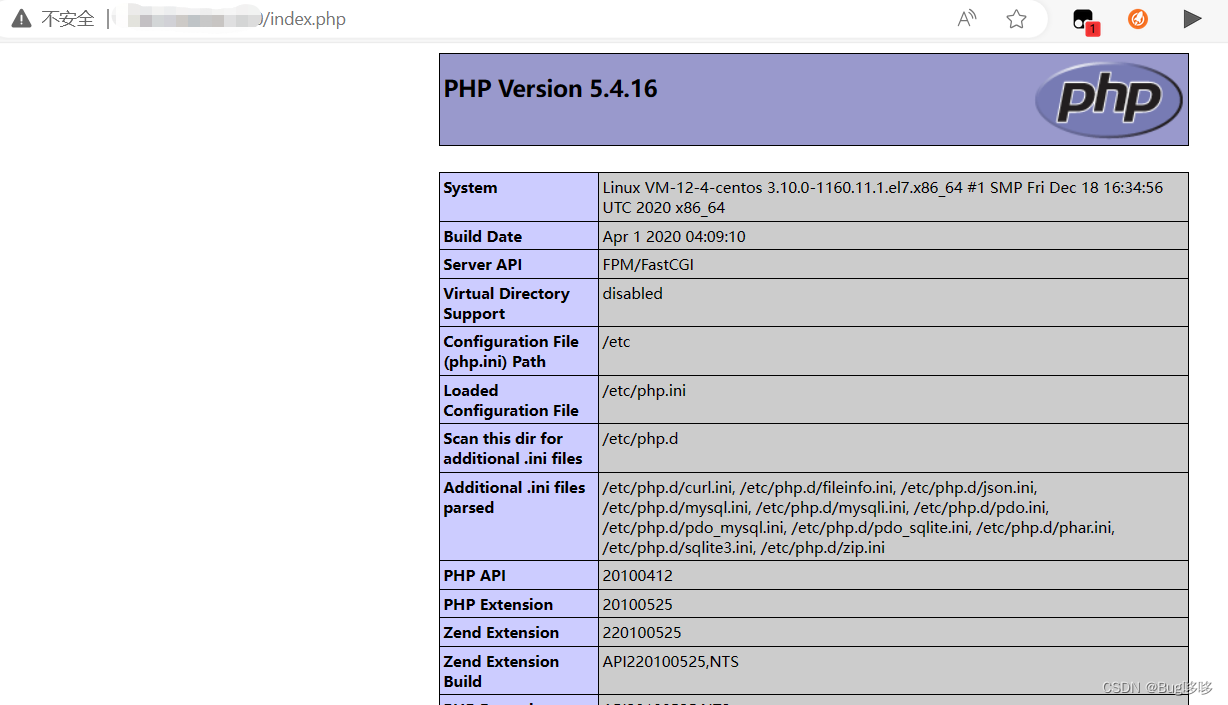
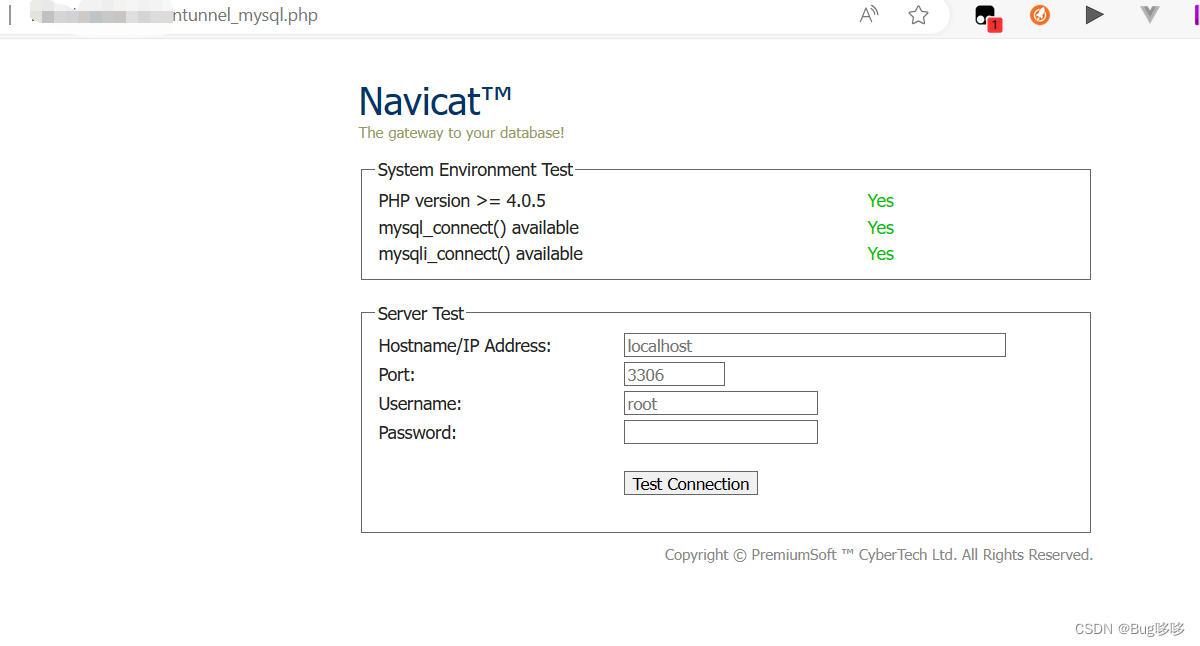
访问页面:

mysql_connect() available如果是no也不影响,如果不行试试
yum install php-mysql
在页面填写你的数据库信息即可连接成功。
最后在navicat里连接测试即可:

第二种:docker安装nginx+php合并版
直接上脚本:
docker rm -f php-nginx3380docker run -d --name php-nginx3380 -p 3380:80 --restart=always --privileged=true -v /docker_data/php-nginx3380/app:/app -v /etc/localtime:/etc/localtime:ro -e TZ=Asia/Shanghai webdevops/php-nginxdocker logs -f php-nginx3380
把上面准备好的ntunnel_mysql.php上传到/docker_data/php-nginx3380/app目录
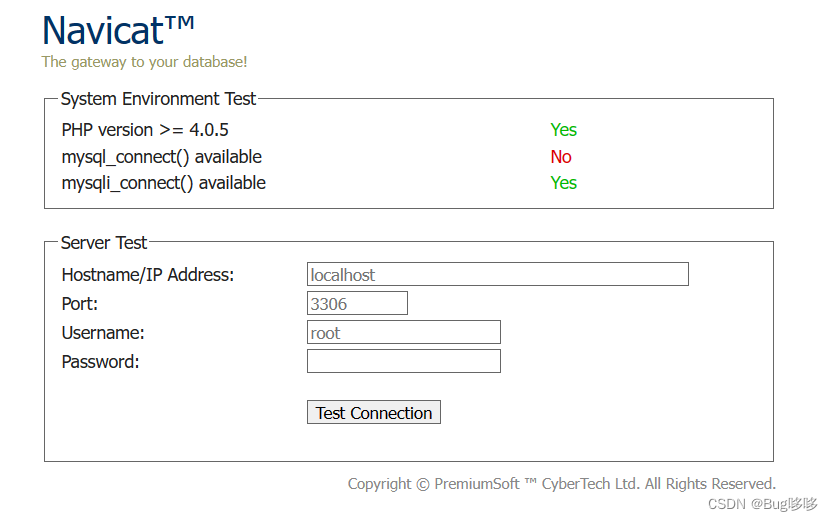
访问页面,这里我的mysql_connect() available是no,但是也不影响,就不深究了:

最后在navicat里连接测试即可:

至此,我们得到了 只要网站服务器能连接到的数据库,我们就能连接到该数据库 的能力。
😀😀😀