Questa Sim0基础仿真教程
文章目录
- 一、 打开软件
- 二、运行编译后的文件
一、 打开软件
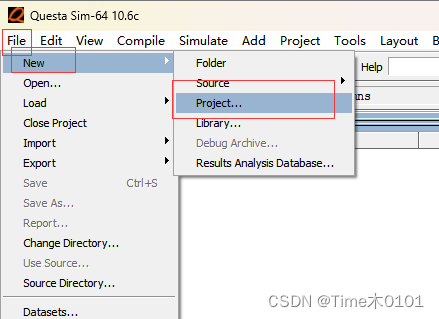
1、新建工程
File -> New -> project

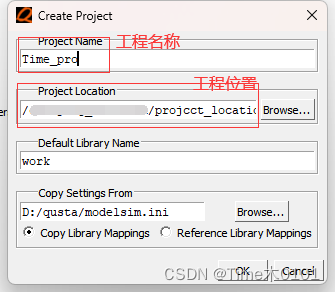
2、填写工程名称和工程位置然后点"ok"

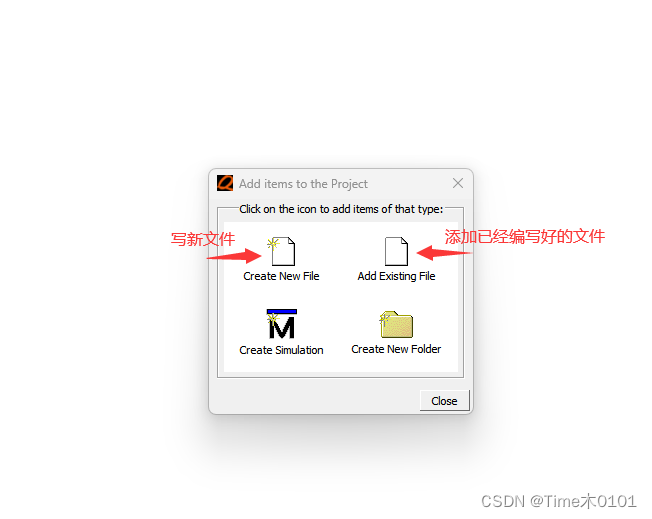
3、编写或者添加文件,这里直接添加一个编写好的反相器的文件。
可关注公众号:Time木
回复:反相器
获取文件,公众号 会不定期更新计算机与IC相关内容

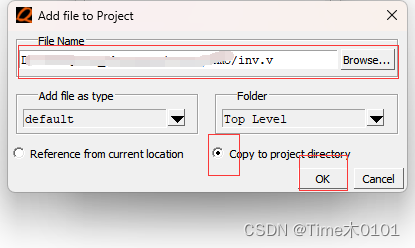
4、选择编写好的文件,然后选择第二个框,防止改变原文件。

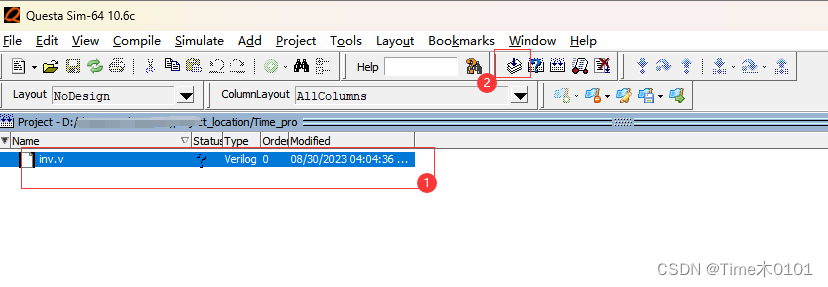
5、成功添加文件如下

6、先选中要编译的文件,在点击序号2进行编译。

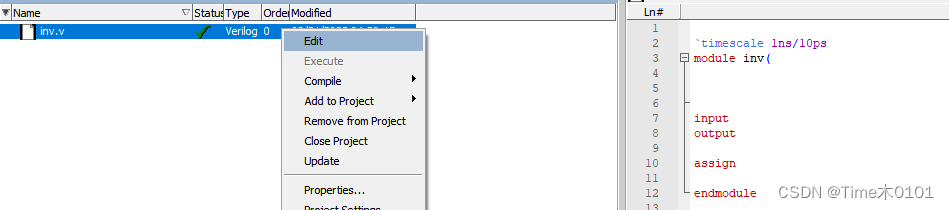
如果编译失败,可右键选中的文件,点击edit可进行改动。

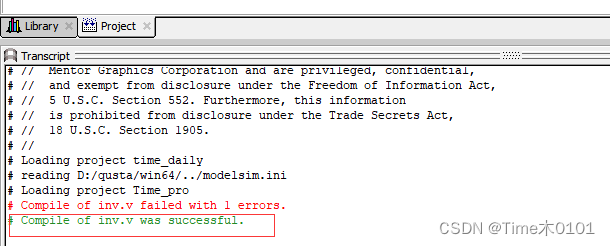
编译成功

二、运行编译后的文件
1、点击左下角的“library”

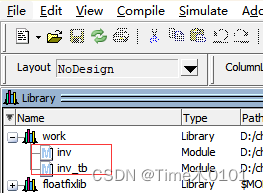
2、点开work库,会发现两个文件,下面一个是分离出来的测试文件

3、右点击inv_tb文件,选择“simulate without optimization”
忘了截图,
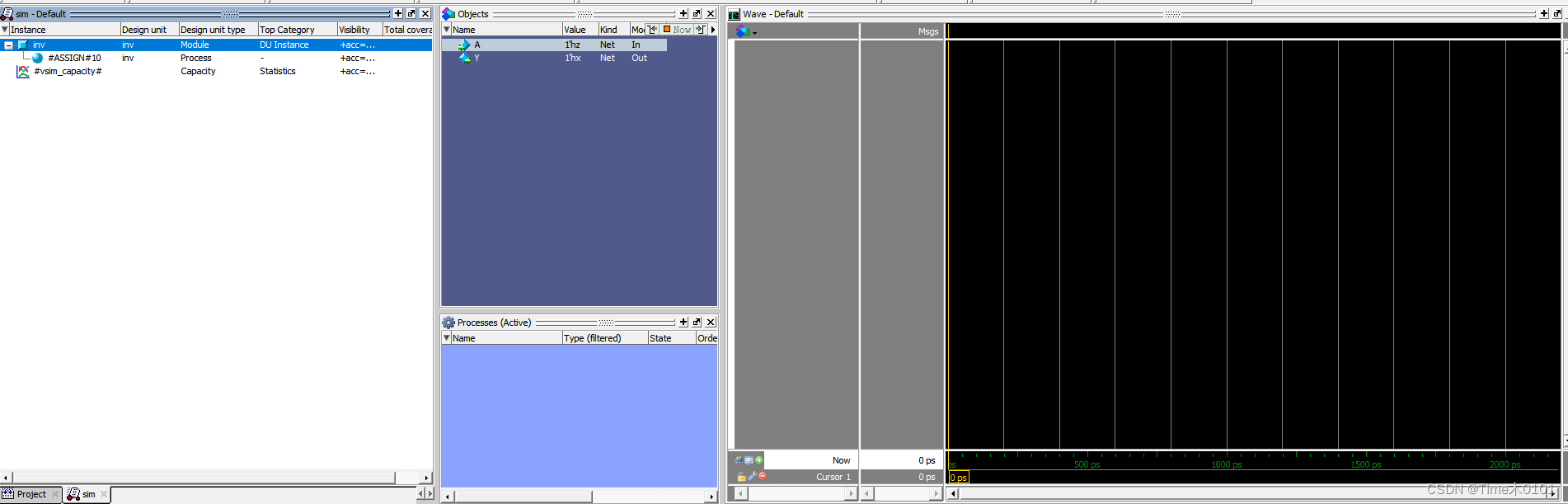
4、随后是这

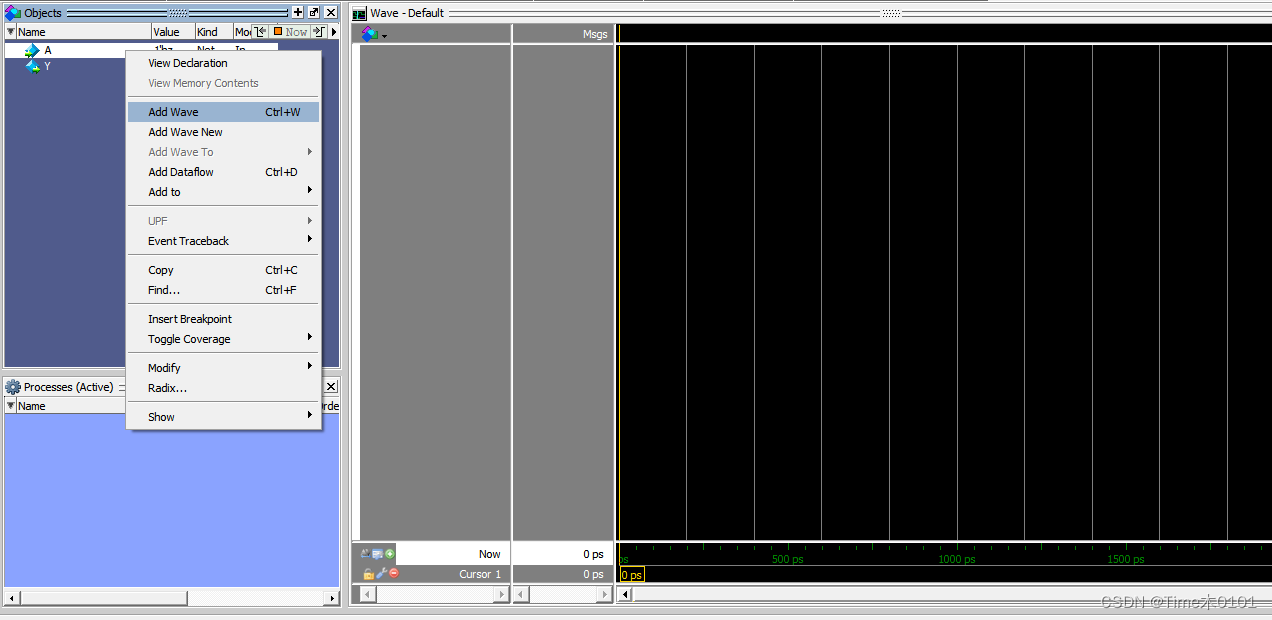
5、现在还没有波形图
右击所要观察的信号 然后 add wave

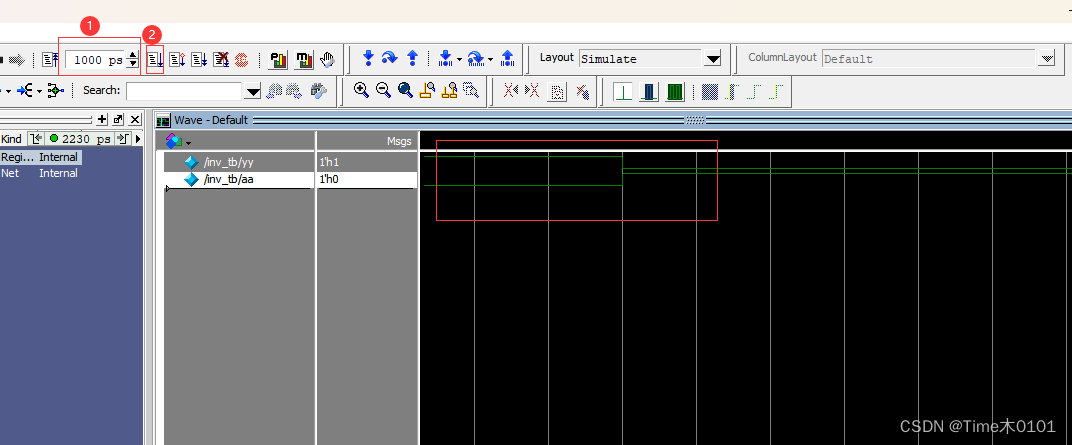
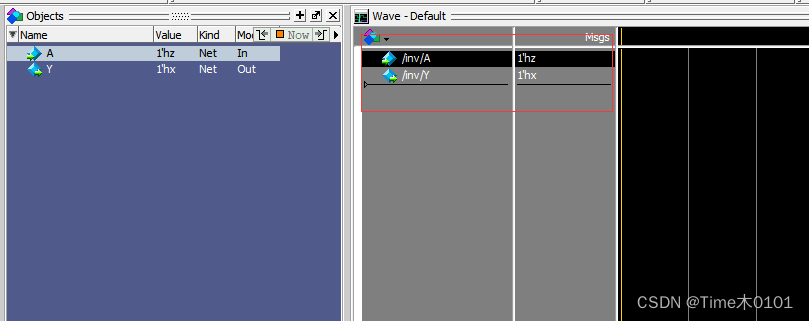
6、如下,但还没波形图
7、