引言:
虚拟现实(Virtual Reality,简称VR)早已不再是科幻电影的概念,而是在以惊人的速度改变着我们的世界。VR全景,作为其中的重要组成部分,正为多个行业带来了全新的机遇。

一、VR全景的应用领域
VR全景技术以其身临其境的沉浸式体验,在各个领域都大放异彩。
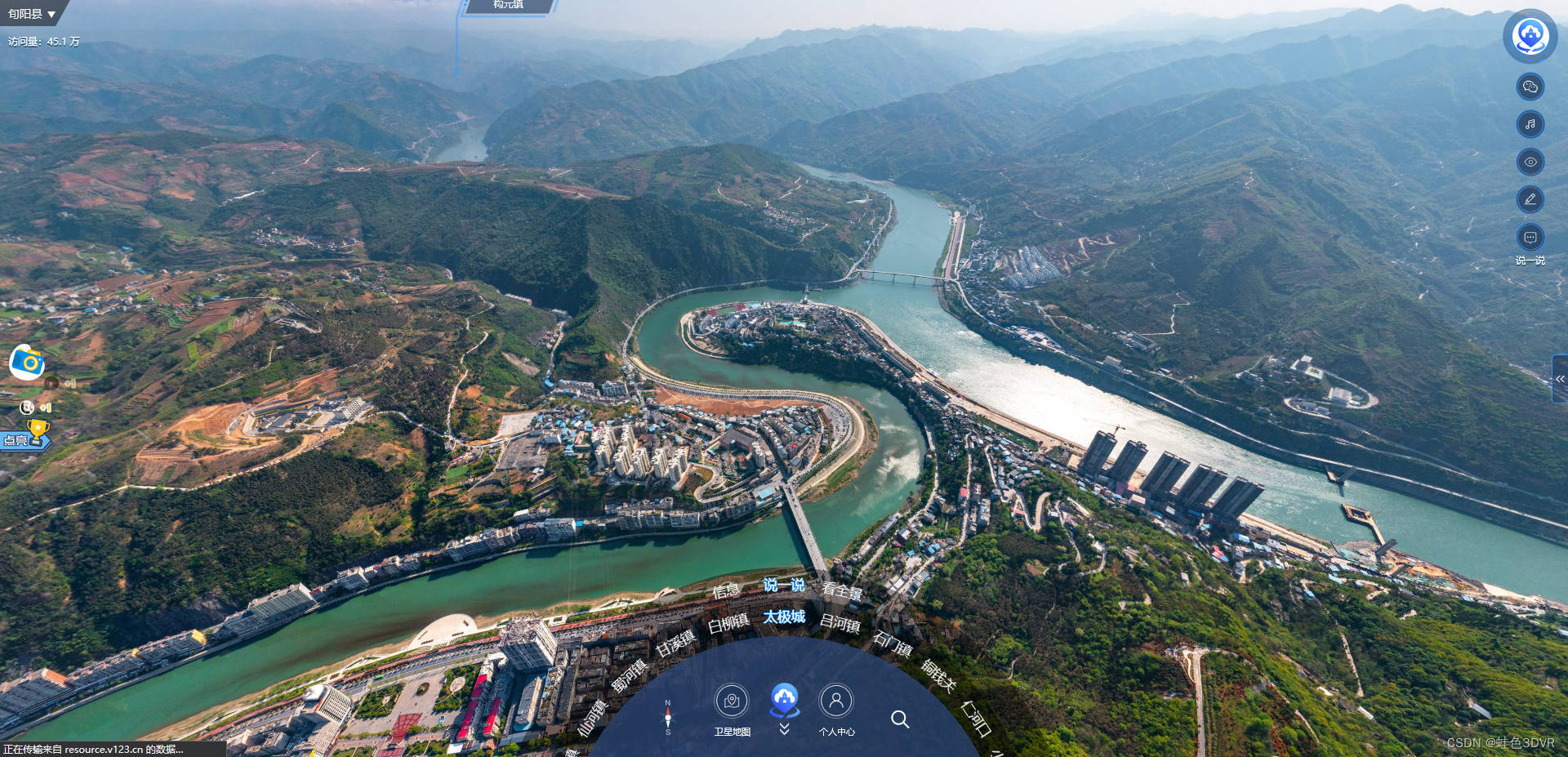
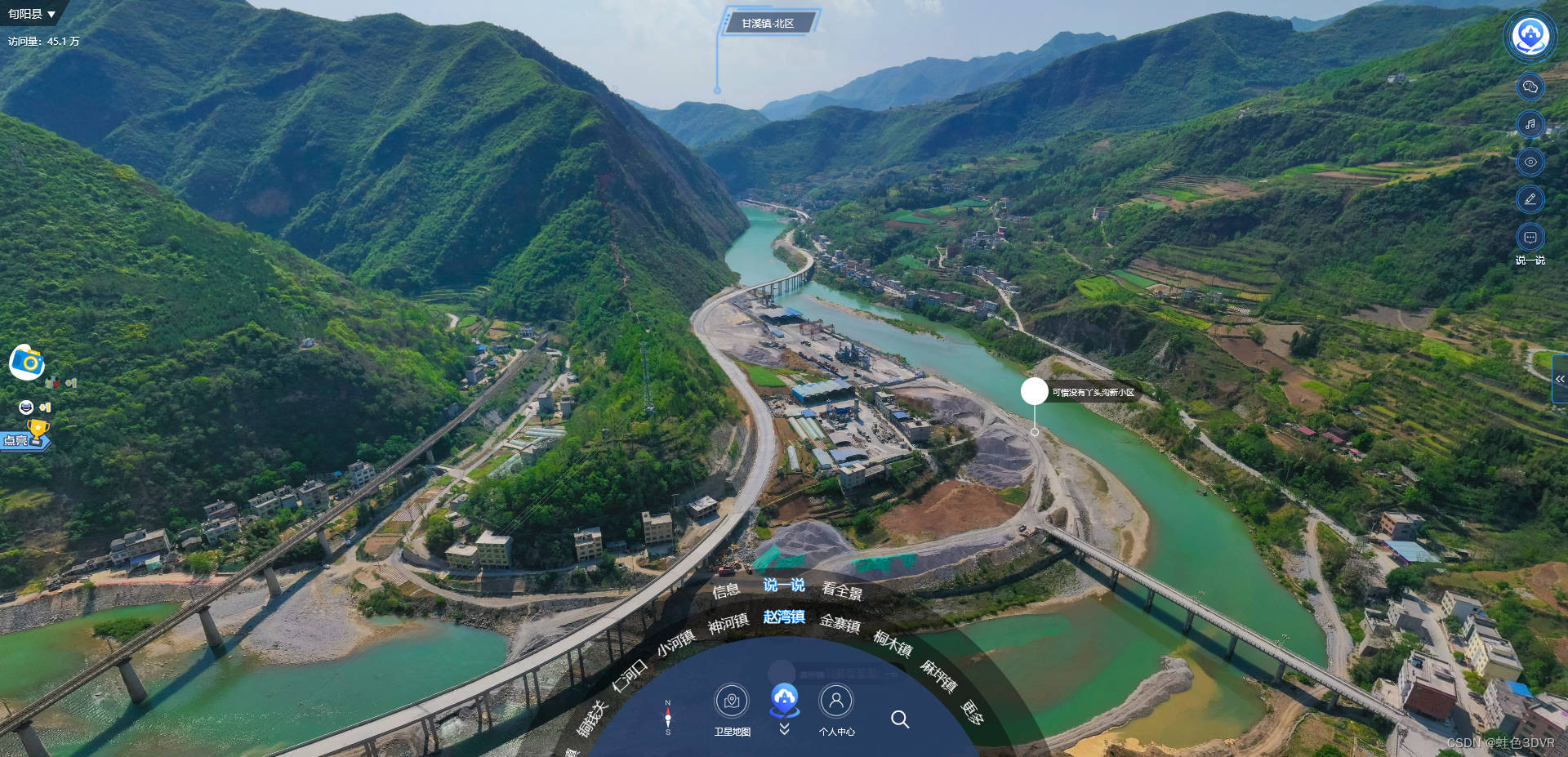
旅游业:VR全景为人们提供了在家中就能畅游世界各地的机会。无论是探索异国风情还是重温故地,用户只需使用相关设备,便能身临其境地感受风景名胜,为旅游业的宣传发展带来了便利;

房地产业:在购房过程中,VR全景可为买家提供逼真的虚拟看房体验。用户可以坐在家中,逐一参观各个房间,从而节省时间和精力。这种沉浸式的体验有助于提高购房成交量;

教育领域:VR全景为教学带来了前所未有的生动感。学生们可以身临其境地参观历史事件的现场,探索地理环境,甚至进行虚拟实验,从而加深对知识的理解和记忆;

文化遗产保护:VR全景在文化遗产的数字化保存方面发挥着重要作用。它使得那些不易前往的古迹和博物馆能够以数字化的方式被广泛传播和保留,让人们更好地了解历史和文化。

二、VR全景对行业的帮助
提升品牌形象:企业可以利用VR全景技术展示其产品、服务或实体店铺,从而树立更加先进、创新的品牌形象。这种新颖的互动体验往往能够引发消费者的兴趣,加深品牌印象;

提高用户体验:传统的宣传方式往往无法展示产品的特色和优势,而VR全景可以完全展示企业的实体店面、产品特点以及相关服务,让消费者在体验中更好地了解企业,并提高购买决策的准确性。通过提供沉浸式的体验,企业可以提升用户对品牌的认知和好感度;

扩大营销范围:传统的宣传方式受到时间、空间的限制,而VR全景能够通过互联网呈现,没有了时间和空间的限制,使得企业的产品和服务可以被更多的人了解和接触。企业可以将VR全景分享在社交媒体、官方网站、电子邮件等多个渠道,扩大营销范围,增加品牌曝光度;

提升营销效果:传统的图文宣传方式已经无法满足企业的需求,而VR全景能够提供更直观、生动的展示形式,让消费者更好地了解企业的产品或服务。通过VR全景,企业可以将实际场景、产品特点等信息以多媒体形式展示,提升营销效果,增加消费者的购买意愿。

三、VR全景制作的关键要点
内容创意:制作VR全景前,首要考虑的是吸引人的内容创意。充分挖掘所在领域的特点,设计与观众需求契合的体验;
流畅体验: VR全景的制作需要注意保持流畅的体验,避免画面晃动、延迟等问题,以防止用户产生不适;

逼真画面:高质量的视觉效果是成功的关键。使用高分辨率的摄影设备、专业的后期处理技术,确保画面逼真而不失真实感。
音效搭配:音效是营造沉浸感的关键因素。适当的音效可以增强用户体验,使其更加身临其境;

设备适配:考虑不同设备的兼容性,制作出适用于多种VR设备的版本,以确保更广泛的受众可以体验您的内容。

结论:
VR全景作为虚拟现实技术的一部分,正在为各行各业带来前所未有的革新。从旅游到教育,从品牌推广到医疗,VR全景正逐渐成为创新与沉浸的代名词。无论是为了提升用户体验,还是为了拓展业务领域,我们都有理由关注并投身于这个充满无限可能性的领域。

蛙色3DVR,支持为各行业的3D数字化内容、VR全景、三维建模等内容提供从0到1的一站式服务,也能更好地解决用户的实际痛点。

















![[蓝桥复盘] 算法赛内测赛2 20230831](https://img-blog.csdnimg.cn/c6028a3fcb144c28aedf8f657d6ec321.png)