Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise.race()方法的参数与Promise.all()方法一样,如果不是 Promise 实例,就会先调用下面讲到的Promise.resolve()方法,将参数转为 Promise 实例,再进一步处理。
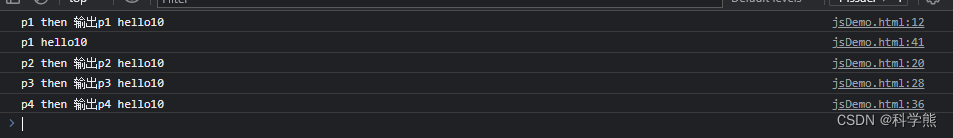
let x = 10;let p1 = new Promise((resolve) => {setTimeout(()=>resolve("p1 hello" + x),2000);}).then((res) => {console.log(`p1 then 输出${res}`);return res;});let p2 = new Promise((resolve) => {setTimeout(()=> resolve("p2 hello" + x),2000);;}).then((res) => {console.log(`p2 then 输出${res}`);return res;});let p3 = new Promise((resolve) => {setTimeout(()=>resolve("p3 hello" + x),2000);;}).then((res) => {console.log(`p3 then 输出${res}`);return res;});let p4 = new Promise((resolve) => {setTimeout(()=>resolve("p4 hello" + x),2000);;}).then((res) => {console.log(`p4 then 输出${res}`);return res;});Promise.race([p1, p2, p3, p4]).then(result => console.log(result)).catch((e) => {console.log("f*cking man 报错了");console.log(e);});
输出结果:只输出最先改变状态的那个Promise的值

![[蓝桥复盘] 算法赛内测赛2 20230831](https://img-blog.csdnimg.cn/c6028a3fcb144c28aedf8f657d6ec321.png)