摘要
随着网络技术的发展与普遍,人们的生活发生了日新月异的变化,特别是计算机的应用已经普及到经济和社会的各个领域.为了让消费者网上购物过程变得简单,方便,安全,快捷,网上商城购物成了一种新型而热门的购物方式。网上商城在商品销售的发展中占据了重要的地位,已成为商家展示自己的另一个舞台。在国家“互联网+”战略的有力推动下,我国电子商务发展可谓日新月异。无论是小型商户还是大型购物中心,都纷纷引入信息技术,大幅提升自己的经营水平和管理能力。面对纷繁复杂、日新月异的信息技术,对于从事商业和贸易为主的非IT公司人员来说,如何选择合适的信息技术架构,是一项十分具有挑战性的工作。信息技术的投入已经在电子商城的经营成本中占据越来越大的份额。正确的信息技术架构,有助于大幅提升电子商城的市场竞争力,显著地降低运营成本,从而获得明显的竞争优势。反之,采用了不合适的信息技术架构,不仅无法有效提升企业的综合竞争力,还会给企业造成巨大的资金浪费,甚至还会让企业错失市场良机,给企业带来巨大的无效成本,严重拖累企业的发展和运营。


功能介绍:
分为普通用户和管理员两种角色;
前台:
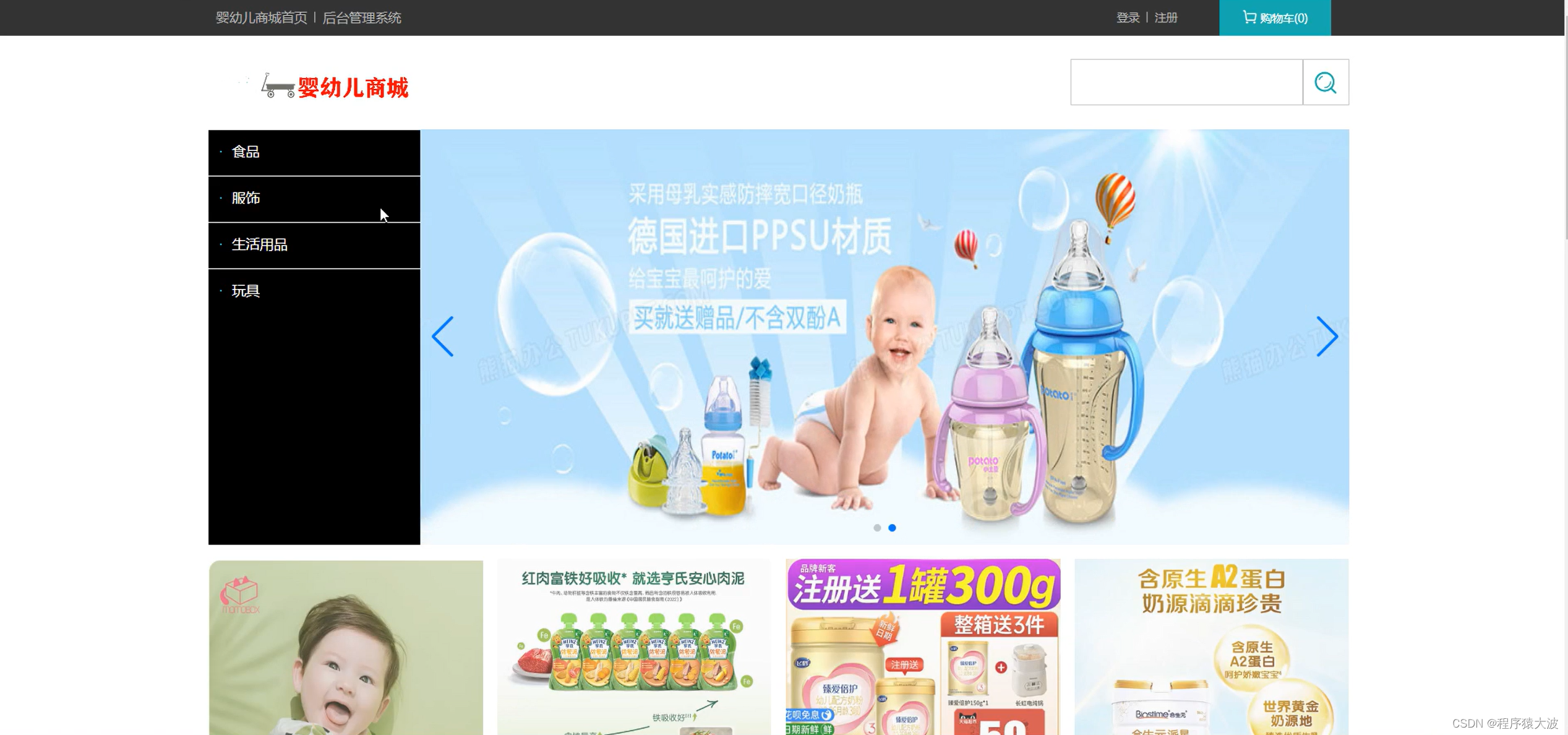
注册登录、轮播图展示;
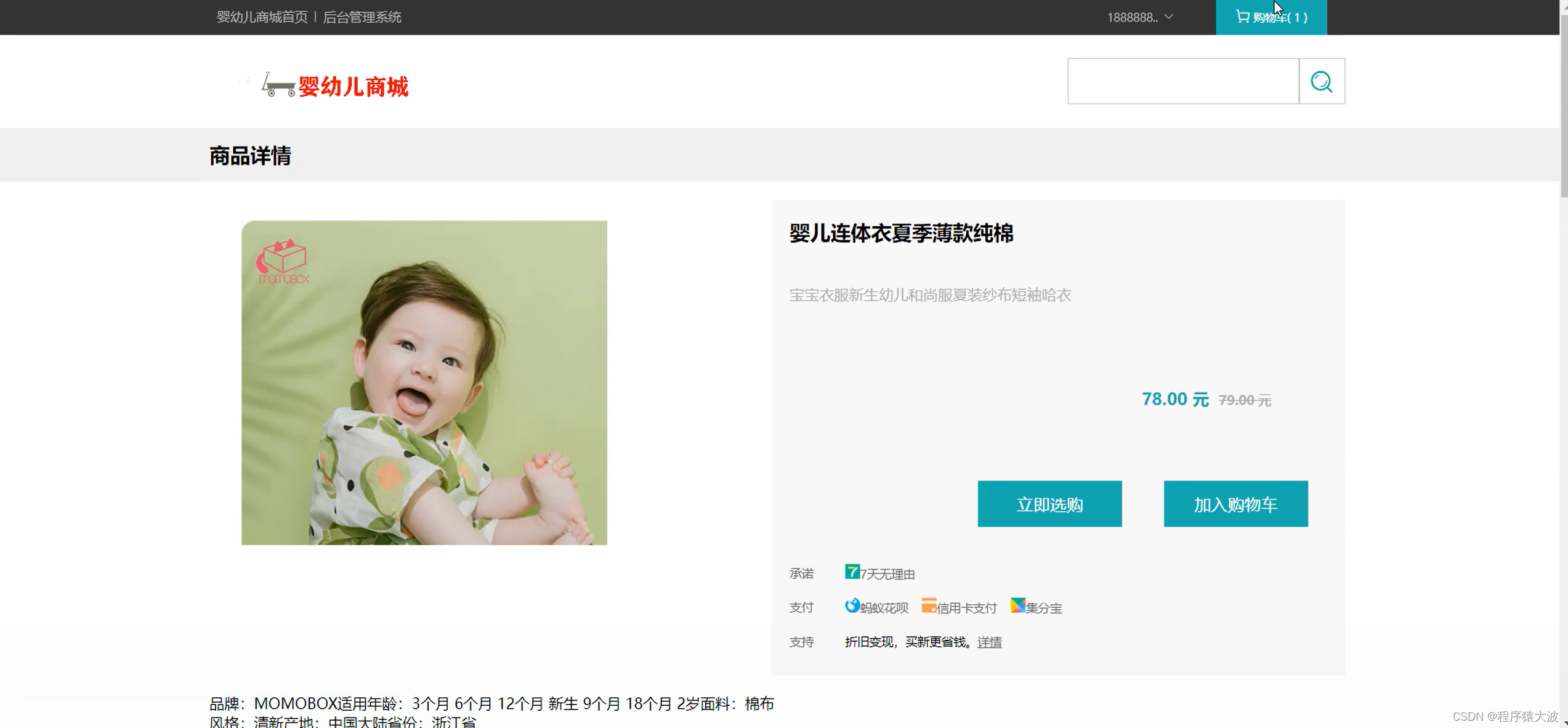
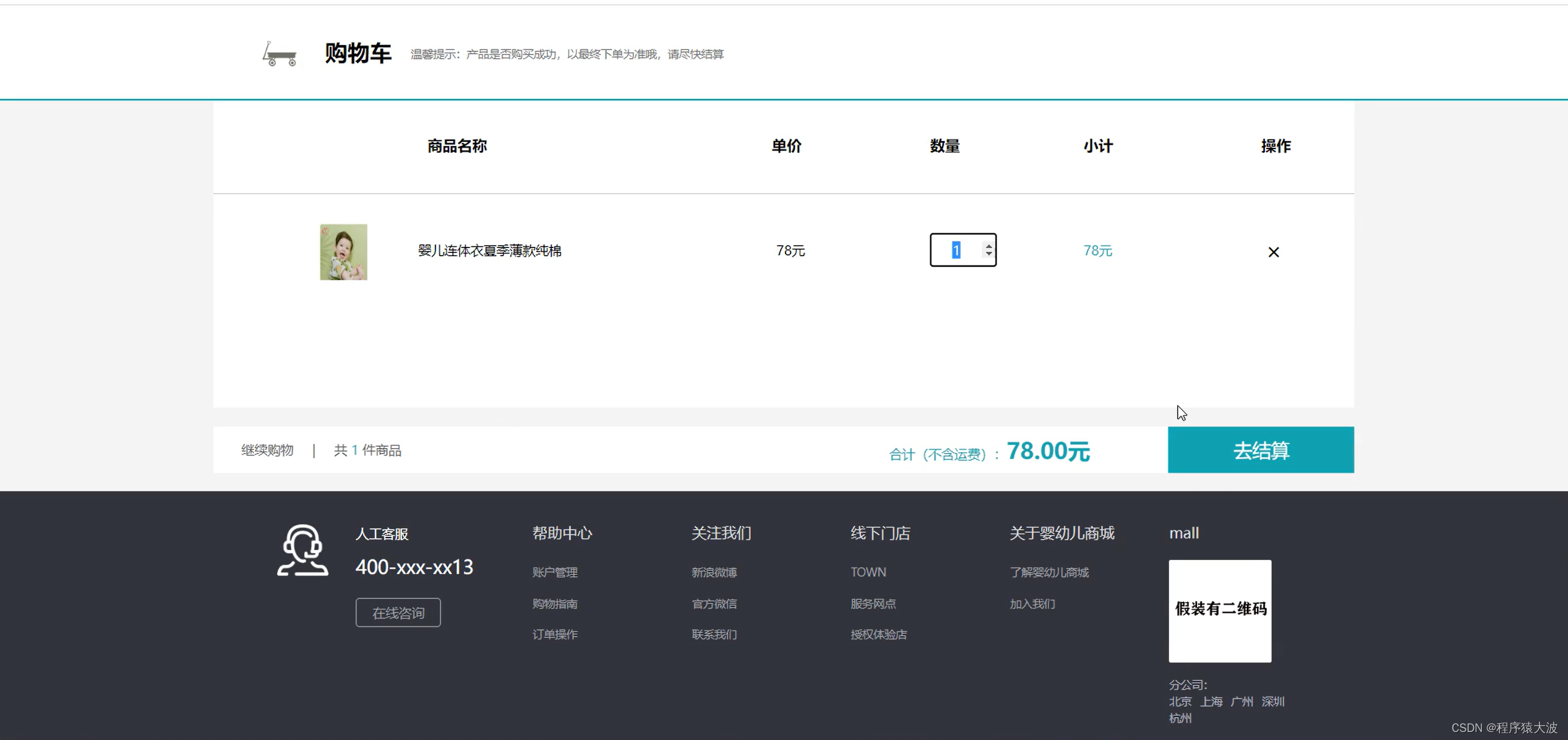
商品展示(热销商品、新品上线、分类选择商品等);
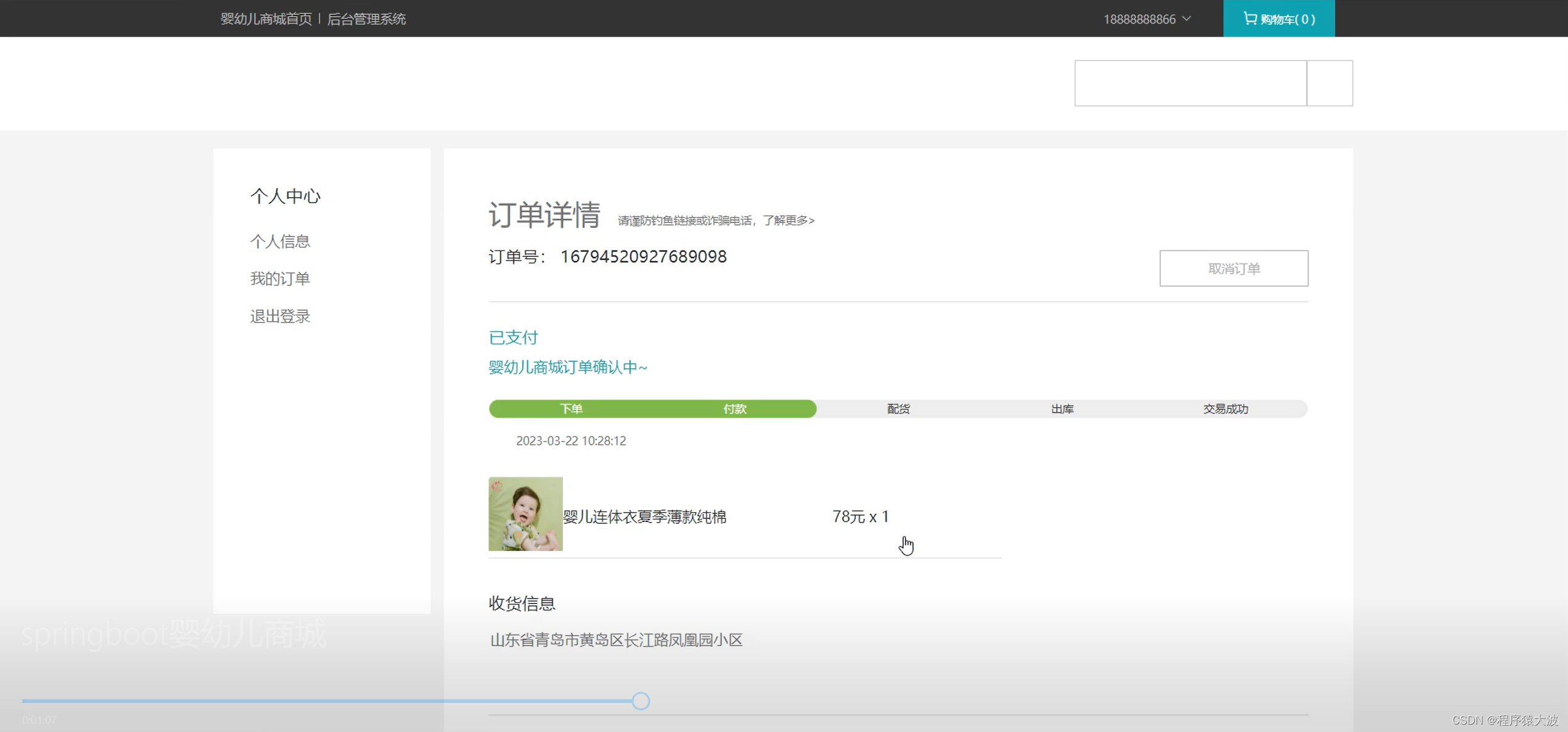
用户个人中心(修改个人信息、查看订单等);
多种支付方式(支付宝、微信、银行卡等虚拟支付);
后台:
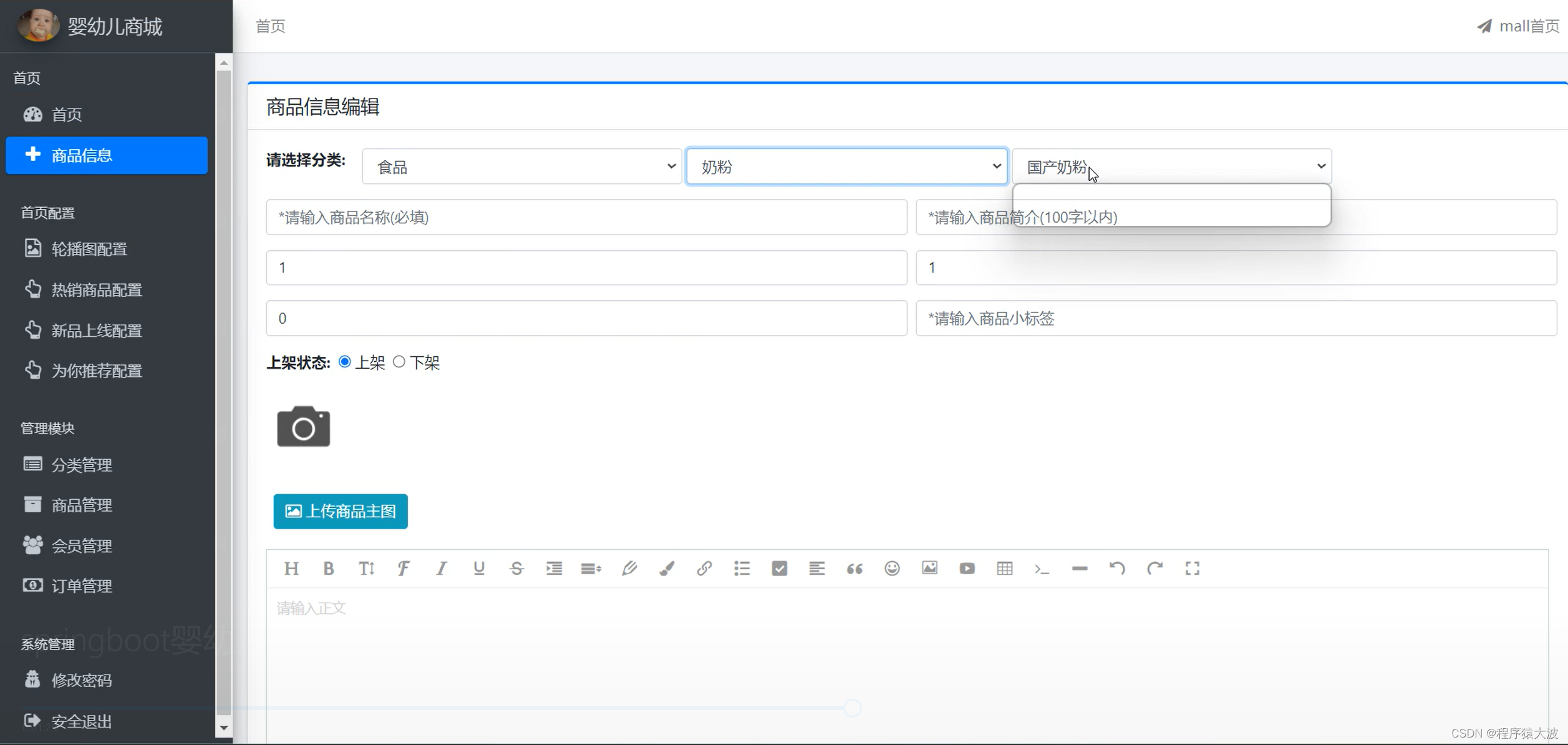
会员管理、订单管理、编辑商品、编辑分类、轮播图配置、热销商品管理、新品上线管理、为你推荐管理。


技术介绍:
Java语言,SpringBoot框架,maven依赖管理,mysql数据库,HTML页面,bootstrap框架。


部分代码展示
@Controller
public class GoodsController {@Resourceprivate NewBeeMallGoodsService newBeeMallGoodsService;@Resourceprivate NewBeeMallCategoryService newBeeMallCategoryService;@GetMapping({"/search", "/search.html"})public String searchPage(@RequestParam Map<String, Object> params, HttpServletRequest request) {if (StringUtils.isEmpty(params.get("page"))) {params.put("page", 1);}params.put("limit", Constants.GOODS_SEARCH_PAGE_LIMIT);//封装分类数据if (params.containsKey("goodsCategoryId") && !StringUtils.isEmpty(params.get("goodsCategoryId") + "")) {Long categoryId = Long.valueOf(params.get("goodsCategoryId") + "");SearchPageCategoryVO searchPageCategoryVO = newBeeMallCategoryService.getCategoriesForSearch(categoryId);if (searchPageCategoryVO != null) {request.setAttribute("goodsCategoryId", categoryId);request.setAttribute("searchPageCategoryVO", searchPageCategoryVO);}}//封装参数供前端回显if (params.containsKey("orderBy") && !StringUtils.isEmpty(params.get("orderBy") + "")) {request.setAttribute("orderBy", params.get("orderBy") + "");}String keyword = "";//对keyword做过滤 去掉空格if (params.containsKey("keyword") && !StringUtils.isEmpty((params.get("keyword") + "").trim())) {keyword = params.get("keyword") + "";}request.setAttribute("keyword", keyword);params.put("keyword", keyword);//搜索上架状态下的商品params.put("goodsSellStatus", Constants.SELL_STATUS_UP);//封装商品数据PageQueryUtil pageUtil = new PageQueryUtil(params);request.setAttribute("pageResult", newBeeMallGoodsService.searchNewBeeMallGoods(pageUtil));return "mall/search";}@GetMapping("/goods/detail/{goodsId}")public String detailPage(@PathVariable("goodsId") Long goodsId, HttpServletRequest request) {if (goodsId < 1) {return "error/error_5xx";}NewBeeMallGoods goods = newBeeMallGoodsService.getNewBeeMallGoodsById(goodsId);if (goods == null) {NewBeeMallException.fail(ServiceResultEnum.GOODS_NOT_EXIST.getResult());}if (Constants.SELL_STATUS_UP != goods.getGoodsSellStatus()) {NewBeeMallException.fail(ServiceResultEnum.GOODS_PUT_DOWN.getResult());}NewBeeMallGoodsDetailVO goodsDetailVO = new NewBeeMallGoodsDetailVO();BeanUtil.copyProperties(goods, goodsDetailVO);goodsDetailVO.setGoodsCarouselList(goods.getGoodsCarousel().split(","));request.setAttribute("goodsDetail", goodsDetailVO);return "mall/detail";}}演示视频
基于JAVA SpringBoot和HTML婴幼儿商城设计




![java八股文面试[多线程]——进程与线程的区别](https://img-blog.csdnimg.cn/img_convert/b175cf3f74fd87ebe2d557f49f5b4578.png)