Description
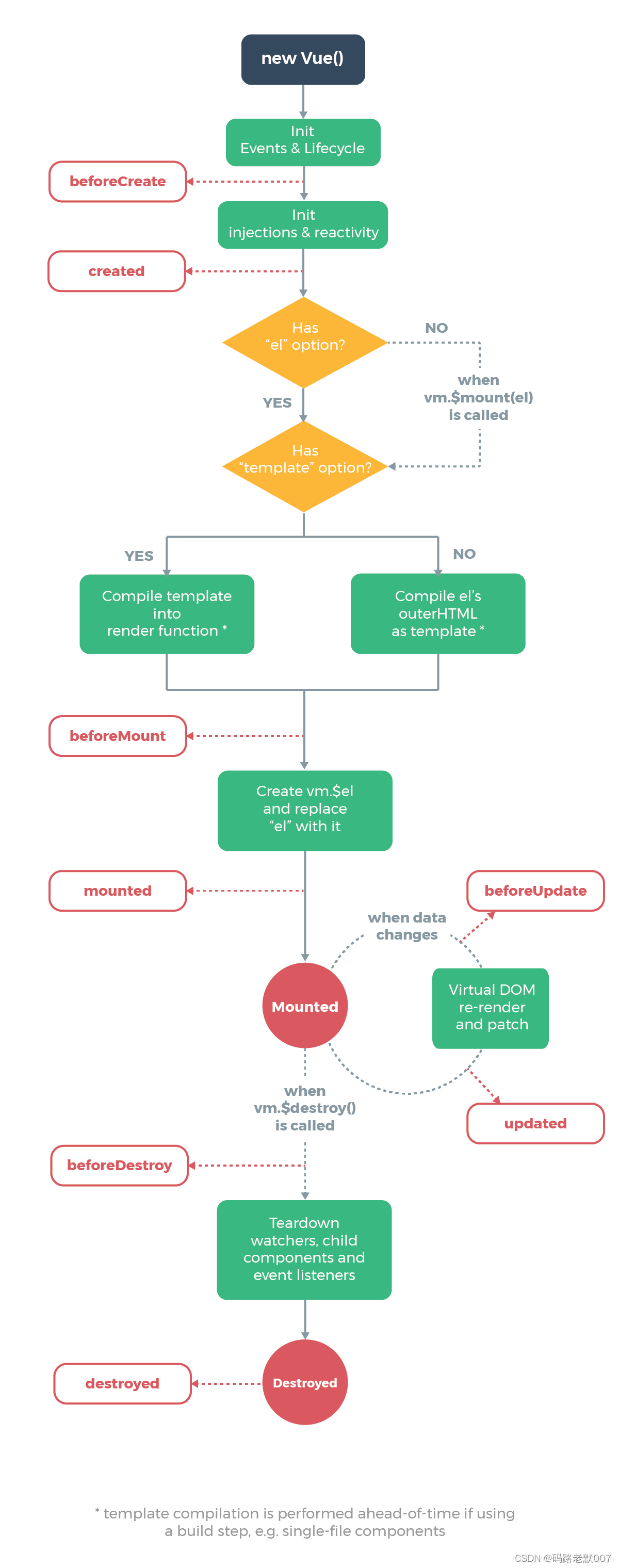
生命周期图:

可以理解vue生命周期就是指vue实例从创建到销毁的过程,在vue中分为9个阶段:创建前/后,载入前/后,更新前/后,销毁前/后,+其他;常用的有:created,mounted,destroyed。
一、创建(实例)
1、beforeCreate:这个阶段实例已经初始化,只是数据观察与事件机制尚未形成,不能获取DOM节点(没有data,没有el)
使用场景:因为此时data和methods都拿不到,所以通常在实例以外使用
2、created:实例已经创建,仍然不能获取DOM节点(有data,没有el)
使用场景:模板渲染成html前调用,此时可以获取data和methods,so 可以初始化某些属性值,然后再渲染成视图,异步操作可以放在这里。
二、载入(数据)
1、beforeMount:是个过渡阶段,此时依然获取不到具体的DOM节点,但是vue挂载的根节点已经创建(有data,有el)
2、mounted:数据和DOM都已经被渲染出来了
使用场景:模板渲染成html后调用,通常是初始化页面完成后再对数据和DOM做一些操作,需要操作DOM的方法可以放在这里
三、更新
1、beforeUpdate:检测到数据更新时,但在DOM更新前执行
2、updated:更新结束后执行
使用场景:需要对数据更新做统一处理的;如果需要区分不同的数据更新操作可以使用$nextTick
四、销毁
1、beforeDestroy:当要销毁vue实例时,在销毁前执行
2、destroyed:销毁vue实例时执行。使用场景:可以把变量和计时器去掉,尤其是量大的变量以及计时器。
五、其他
.$nextTick()
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
与 updated 有些类似,this.$nextTick() 可以用作局部的数据更新后DOM更新结束后的操作,全局的可以用 updated 生命周期函数。
errorCaptured()
当捕获一个来自子孙组件的错误时被调用,此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
相关面试题
1、什么是 vue 生命周期?有什么作用?
答:每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。(ps:生命周期钩子就是生命周期函数)例如,如果要通过某些插件操作DOM节点,如想在页面渲染完后弹出广告窗, 那我们最早可在mounted 中进行。
在相应的周期做相应的事情,这样更加清晰明了,比如我们在初始化阶段我们请求数据,比如我们想去获取Dom上的一些属性,那么就需要在挂载完进行执行,如果我们想要知道数据之间的变化我们需要在更新后阶段可以拿到,如果我们想要在离开组件的时候清理一些缓存那就非destroyed莫属了。
2、created和mounted的区别
created一般是在html渲染前的操作,此时el还是undefined,data已经存在。这里不能对dom进行操作。
mounted一般是在html渲染完成后的操作,此时el,data都已经加载完成,一般对dom的操作都写在mounted中,例如获取innerHTML,初始化echarts的时候。
3、第一次页面加载会触发哪几个钩子?
答:beforeCreate, created, beforeMount, mounted
4、简述每个周期具体适合哪些场景
beforeCreate:在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都还没创建。在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化。不能在这个阶段使用data中的数据和methods中的方法
create:data 和 methods都已经被初始化好了,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作
beforeMount:执行到这个钩子的时候,在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的
mounted:执行到这个钩子的时候,就表示Vue实例已经初始化完成了。此时组件脱离了创建阶段,进入到了运行阶段。 如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行
beforeUpdate: 当执行这个钩子时,页面中的显示的数据还是旧的,data中的数据是更新后的, 页面还没有和最新的数据保持同步
updated:页面显示的数据和data中的数据已经保持同步了,都是最新的
beforeDestory:Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。还没有真正被销毁
destroyed: 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了。
5、vue获取数据在哪个周期函数
答:一般 created/beforeMount/mounted 皆可。
比如如果你要操作 DOM , 那肯定 mounted 时候才能操作。














![[ES]二基础 |](https://img-blog.csdnimg.cn/0c67af8dc14c4f11a67ca27d370734a7.png)