文章目录
- 1、为什么在使用vue前要下载nodejs?
- 2、为什么安装nodejs后就能使用NPM包管理工具?
- 3、为什么是V8引擎并且使用C++实现?
- 4、为什么会安装淘宝镜像?
- 5、什么是webpack模板?
- 6、什么是脚手架 vue-cli?
- 6.1 安装 Vue 3+版本 的 vue/cli
- 6.2 vue create 创建Vue3应用项目
- 6.2 vue build 打包
- 7、通过vue-cli结合Webpack创建应用
- 7.1 vue init 创建Vue2应用项目
- 8、vue项目的目录解释
- 9、package.json和package-lock.json对依赖包的版本控制
本文知识来源于《Vue.js+Node.js全站开发实战》,书籍下载地址:https://zlibrary-east.se/book/18202286/fed194(2023.8.31更新)
1、为什么在使用vue前要下载nodejs?
相信大家都看过下面的Vue安装教程,首先第一步都是安装nodejs,那么为什么要下载nodejs?https://blog.csdn.net/m0_57545353/article/details/124366678
——因为Node.js是JavaScript的运行时环境
Node.js是一个基于Google Chrome V8引擎设计实现的、
跨平台兼容的、可以运行在服务器端的脚本开发语言。例如,大多数读者耳熟能详的Angular、React和Vue.js这三大渐进式前端开发框架,均与Node.js有着密不可分的关联关系。
这里解释一下服务端:一般的JavaScript脚本语言需要在浏览器环境下才可以解释执行。而Node.js是服务器端的脚本语言,可以直接在后端解释执行。
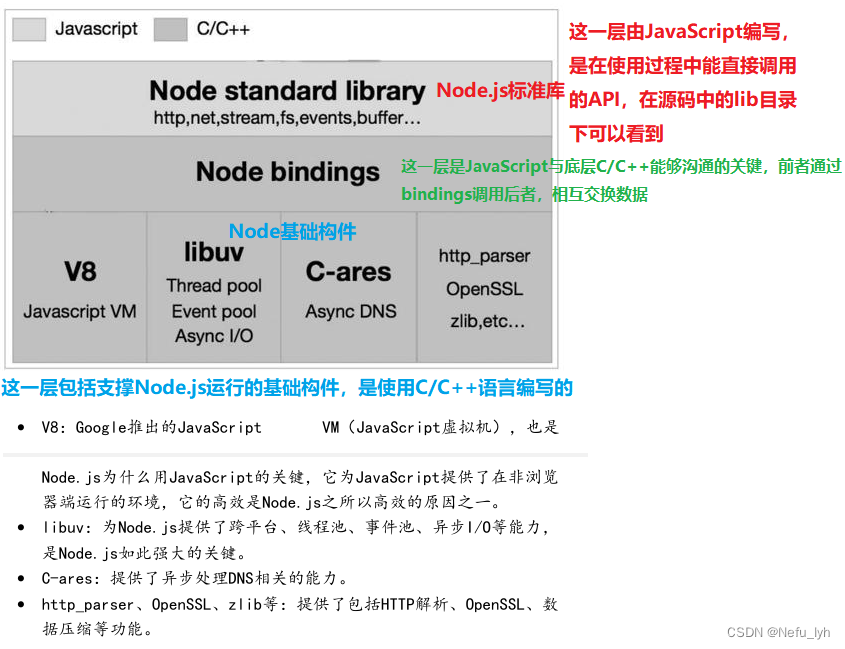
Node.js组织架构如下:

2、为什么安装nodejs后就能使用NPM包管理工具?
Node.js发展初期的核心用户Isaac Z. Schlueter开发出奠定了Node.js如今地位的重要工具——NPM包管理工具。
之后Connect、Express、Socket.io等库的出现吸引了一大批爱好者加入到Node.js开发者的阵营中来。CoffeeScript的出现更是让不少Ruby和Python开发者找到了学习的理由。其间一大波以Node.js作为运行环境的CLI工具涌现,其中不乏用于加速前端开发的优秀工具,如Babel、Less、Sass、UglifyJS、Browserify、Grunt、Gulp等。
随着ECMAScript 6的发展和最终定稿,Node.js之父RyanDahl退出Node.js的核心开发,转而做其他的研究项目。Ryan Dahl的接任者Isaac Schlueter负责将Node.js一直开发下去并进行不断完善。
3、为什么是V8引擎并且使用C++实现?
选择C++和V8,而不是Ruby或者其他的虚拟机。Node.js在设计上以单进程、单线程模式运行。事件驱动机制是Node.js通过内部单线程高效率地维护事件循环队列来实现的,没有多线程的资源占用和上下文切换。这意味着面对大规模的HTTP请求,Node.js是凭借事件驱动来完成的。
例:
实时互动交互比较多的社交网站,像Twitter这样的公司,它必须接收tweets并将其写入数据库。实际上,每秒几乎有数千条tweet达到,数据库不可能及时处理高峰时段所需的写入数量。Node成为这个问题解决方案的重要一环。Node能处理数万条入站tweet。它能快速而又轻松地将它们写入一个内存排队机制(例如memcached),另一个单独进程可以从那里将它们写入数据库。Node能处理每个连接而不会阻塞通道,从而能够捕获尽可能多的tweets。
4、为什么会安装淘宝镜像?
国内的淘宝为Node.js搭建了国内的NPM(npmjs.org)镜像网站,可以用此代替官方版本,同步频率为每10分钟一次,以保证尽量与官方服务同步,方便国内的开发者下载各种开发包,这就是为什么需要配置Node.js淘宝镜像加速器。
npm config set registry https://registry.npm.taobao.org
5、什么是webpack模板?
Webpack模块打包器作为构建Node应用框架的工具以自动化方式构建Web前端应用,所谓“自动化”方式,其实就是通过一种或几种自动化工具来构建Web前端应用的开发框架,生成后的框架会包含大部分Web前端应用所需的基本类库、第三方插件和支撑配置文件,等等。可以说,这种全新的开发方式将Web前端应用开发提升到了一个全新的高度,并且符合将前后端分离开来进行独立设计的大趋势。
Web前端的自动化构建工具有很多种,其中著名的就是Webpack模块化打包器工具,其也是目前Web前端开发中流行的工具之一。Webpack的功能十分强大,设计了入口(entry)、输出(output)、加载器(loader)和插件(plugins这四个概念,以递归方式构建出一个应用程序主要资源的依赖关系图,并最终完成将JavaScript模块打包成一个或多个“包(bundle)”。
6、什么是脚手架 vue-cli?
所谓“脚手架”就是为了快速搭建应用程序开发框架而设计开发的自动构建工具。在当前各种Web开发框架流行的今天,大部分前端开发工具和框架都设计了自己的“脚手架”工具,而Vue.js框架的脚手架就是vue-cli命令行工具。
6.1 安装 Vue 3+版本 的 vue/cli
npm install -g @vue/cli
安装 Vue 2+版本 的 vue/cli
npm install -g vue/cli
如果想验证一下vue-cli命令行工具是否安装成功了,可以通过“vue-V”命令查看vue-cli命令行工具的版本号来验证。
6.2 vue create 创建Vue3应用项目
ue.js脚手架功能十分强大,通过vue-cli命令行工具的“vue create xxx”命令,可以直接创建Vue.js应用项目,该应用项目会自动生成若干必要的框架文件,以及一个默认的Vue单文件页面。同时,这个默认的Vue单文件页面已经是一个最基本的Vue.js应用了,通过“npm run serve”命令就可以直接运行测试该应用项目。
6.2 vue build 打包
除了通过使用“vue serve”命令直接启动HTTP服务测试Vue.js单页面文件应用的方式,还支持使用“vue build”命令进行打包并测试的方式。将通过生产模式对Vue.js文件进行打包,打包成功后的文件均输出到“dist”目录下。在dist目录中,自动生成了一个index.html页面文件和一组js文件和map文件(js子目录内)。最后,就可以将dist目录中的文件直接部署到服务器中去测试了。
7、通过vue-cli结合Webpack创建应用
通过vue-cli命令行工具还可以结合Webpack工具创建Vue.js项目应用。严格来讲,这其实是Vue 2版本下的操作方式,所结合的Webpack工具其实是Vue.js官方所推荐的模板。
7.1 vue init 创建Vue2应用项目
在Vue 2版本下创建应用项目同样会自动生成若干必要的框架文件,以及一个默认的Vue单文件页面。不过,该项目内生成的文件和目录与Vue3版本下生成的略有不同,对于Vue 2版本下vue-cli命令行工具,就不是通过“vue create”命令创建应用项目了,而是通过“vue init”命令来实现的:
在使用“vue init”命令之前需要先安装该命令扩展工具,具体命令如下:
npm install –g @vue/cli-init
创建一个项目:
vue init webpack your-project-name
其中,webpack是指定的模板名称(webpack是官方推荐的默认模板工具,当然也可以指定其他模板工具)
输入“npm run dev”命令就可以启动运行项目。
输入 “npm run build” 对项目进行打包发布操作。
8、vue项目的目录解释
node_modules目录存放了通过npm命令安装的各种开发包,里面不仅仅是刚刚安装的webpack和webpack_cli开发包,还包括了整个Node生态系统必要的依赖项。

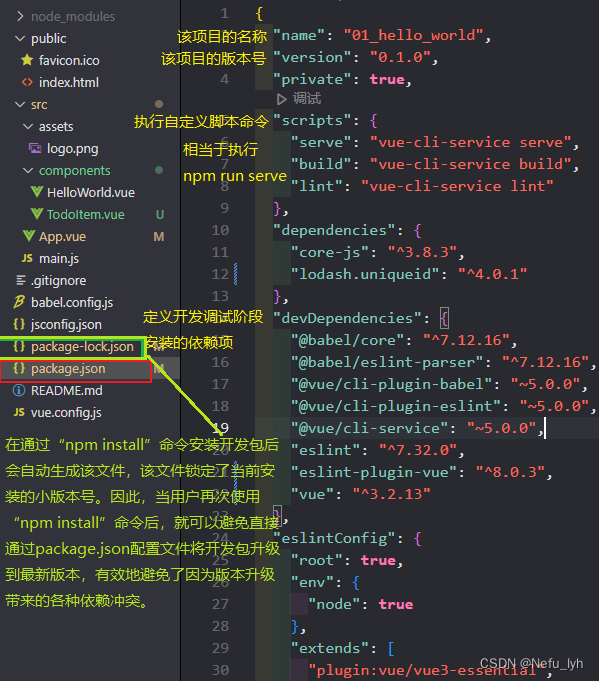
9、package.json和package-lock.json对依赖包的版本控制
package-lock.json文件是在NPM v5版本以后新增加的功能。

但若用户真想升级到最新版本或某个指定版本,则必须在开发包名称后使用“@latest”或“@版本号”来执行指定版本号的升级。