浏览器存储
- localStorage
- localforage
- IndexDB
localStorage
说到本地存储数据,首先想到的是 localStorage,应该很多小伙伴都用过,使用很简单。然而,localStorage 却有下面一些缺点:
- 存储容量限制,大部分浏览器应该最多5M。我就遇到过localStorage存储字符然后尺寸爆掉的情况;
- 仅支持字符串,如果是存对象还需将使用 JSON.stringify 和 JSON.parse 方法互相转换,有些啰嗦;
- 读取都是同步的。大多数情况下,还挺好使的。如果存储数据比较大,如一张重要图片base64格式存储了,再读可能会有可感知的延迟时间;
localforage
官网文档
localforage 的作用就是用来规避上面 localStorage 的缺点,同时保留 localStorage 的优点而设计的。
localForage 是一个 JavaScript 库,通过简单类似 localStorage API 的 异步存储 来改进你的 Web 应用程序的离线体验。
localForage 有一个优雅降级策略,若浏览器不支持 IndexedDB 或 WebSQL,则使用 localStorage。在所有主流浏览器中都可用:Chrome,Firefox,IE 和 Safari(包括 Safari Mobile)。
localForage 提供回调 API 同时也支持 ES6 Promises API,你可以自行选择。
使用
npm install localforage
-----------------
import localforage from "localforage";
localforage.config({name: 'db_name'
});Vue.prototype.$localForage = localforage;
// 存储数据
let res = {data: {username: 'wahaha'}
}
this.$forage.setItem('userInfo', res.data).then(() => {// 当值被存储后,可执行其他操作
}).catch(err => {// 当出错时,此处代码运行console.log(err)
})// 获取数据
this.$forage.getItem('userInfo').then((val) => {// 获取到值后,可执行其他操作console.log(value)
}).catch(err => {// 当出错时,此处代码运行console.log(err)
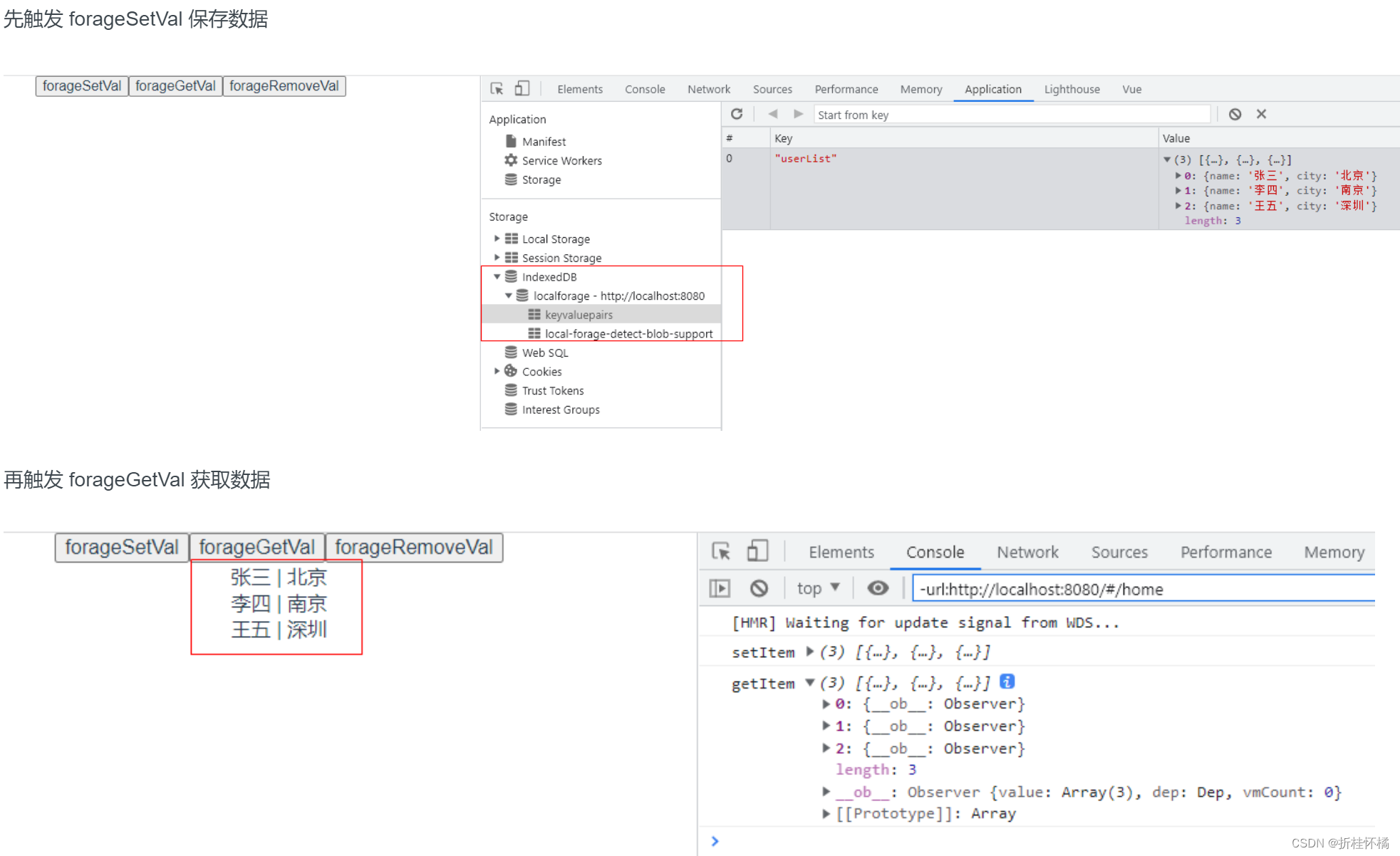
IndexDB
IndexDB 为本地数据库存储,其功能非常强大,再复杂的结构存储都不在话下。localStorage 只是使用了其功能中的一部分,很多功能受限,如:localStorage 一次只能存一个字段。
indexDB几乎空间无限,性能也不错,各种数据结构都支持,为何总感觉在业内不温不火呢?
很重要的原因之一就是上手成本,包括2方面:
前端需要了解数据库的一些基本概念,如:表,游标,事务,锁等。而业界普遍的前端都是与页面打交道的,数据库操作属于后端的后端了,离的有些远,于是,很多前端都不了解,需要从零开始的数据库学习;
indexedDB 的 API 又多又长又纷杂,学习成本高,容易记不住,网上好的资源少