之前学习asp.net core编程入门教程时结合layui测试过文件上传《基于ASP.Net Core和Layui的多文件上传》,但没有认真学习过layui的文件上传模块,本文开始,计划分两章学习并记录文件上传模块中的属性、事件及函数的使用方法。
layui中的文件上传模块支持单文件上传、多文件上传,基于事件可以实现图片本地预览、上传文件列表等功能。单文件上传最简单的示例如下所示(结合参考文献2和5编写的)。
<button type="button" class="layui-btn" id="test"><i class="layui-icon"></i>上传图片
</button>
<script>layui.use(['upload','layer'], function(){var upload = layui.upload;var layer = layui.layer;var uploadInst = upload.render({elem: '#test' ,url: 'http://localhost:5098/ECData/UploadFile/',done: function(res){layer.alert('文件上传完毕!'); },error: function(){layer.alert('文件上传失败!'); }});});
</script>
[HttpPost]
public FileUploadResult UploadFile(IFormFile file)
{FileUploadResult result = new FileUploadResult();result.Code = 0;FileInfo fi = new FileInfo(file.FileName);string ext = fi.Extension;var orgFileName = fi.Name;var uploads = @"D:\test\UploadFile";var filePath = Path.Combine(uploads, orgFileName);using (var stream = new FileStream(filePath, FileMode.Create)){file.CopyToAsync(stream);}return result;
}

基础参数url设置文件上传服务地址,服务接口至少返回code和msg属性,以便判断文件是否上传成功,以触发done或error事件。
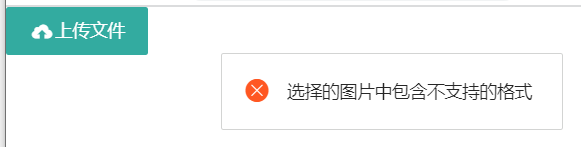
基础参数accept设置允许上传的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频)。加入accept设置为images,选择文件时选择某一视频文件,则会提示以下信息。

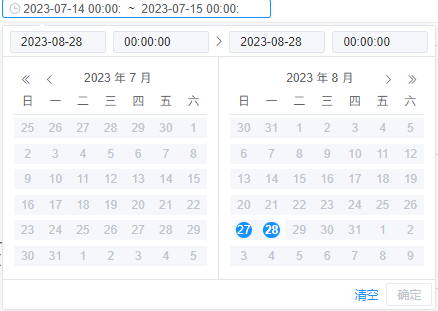
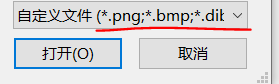
基础参数acceptMime设置选择文件时弹出的文件选择框中能选择的文件类型,如参考文献2中的示例:acceptMime: ‘image/jpg, image/png’,此时文件选择框只能选择jpg或png图片,而不是向上面的参数那样选完后再判断格式。其效果如下所示(实际测试时jpg格式没有显示,暂时不清楚怎么回事):

基础参数exts设置允许上传的文件后缀名,一般结合 accept 参数类设定,如果有多种格式,采用’|'隔开,如jpg|png|gif|bmp|jpeg,提示效果与accept相似,也是选择文件后进行判读。
基础参数auto设置选择文件后是否自动上传,默认值为true,如果为false,则需同时设置基础参数bindAction,用以指定上传按钮。
基础参数size设置文件最大可允许上传的大小,单位 KB。
基础参数multiple设置是否支持上传多个文件,默认值为false,同时基础参数number设置同时可上传的文件数量,默认值为0,不限制数量。
基础参数drag设置是否接受拖拽的文件上传,默认值为true,即将本地文件拖拽到上传按钮处,松开鼠标即可触发文件上传操作。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://blog.csdn.net/weixin_43189545/article/details/109722105?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_ecpm_v1~rank_v31_ecpm-7-109722105-null-null.pc_agg_new_rank&utm_term=asp.net%20core%20layui&spm=1000.2123.3001.4430