<template><view class="container"><!-- 这里是你的文本内容 -->{{ multilineText }}</view>
</template><style>
.container {word-break: break-all;
}
</style>
例如:
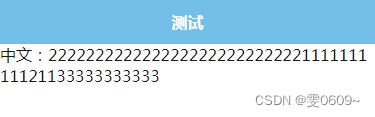
<template><view class="container"><!-- 这里是你的文本内容 -->中文:222222222222222222222222222111111111121133333333333</view>
</template><style>
.container {/* word-break: break-all; */
}
</style>
我现在将换行代码注释掉了
效果图:

写入核心代码:word-break: break-all;
效果图: