今天,我想和大家分享一下关于vcomp100.dll丢失修复的经验。在我们的日常生活中,电脑出现问题是在所难免的,而vcomp100.dll文件丢失的问题也是很常见的。那么,当遇到这个问题时,我们应该如何进行修复呢?接下来,我将为大家介绍5个修复方法以及修复完成后需要注意的事项。

首先,让我们来了解一下vcomp100.dll文件丢失的原因:
-
文件被误删除或移动: 可能是因为用户误操作、磁盘清理工具误删或其他程序误移动了vcomp100.dll文件。
-
病毒或恶意软件感染: 有些病毒或恶意软件会删除或替换系统中的关键文件,包括vcomp100.dll。
-
系统文件损坏: 由于硬件故障、电源问题或其他原因,系统文件可能会损坏,导致vcomp100.dll文件无法正常使用。
-
软件安装错误: 在安装或卸载某些软件时,可能会发生错误,导致vcomp100.dll文件被删除或损坏。
vcomp100.dll是一个重要的系统文件,它存在于Windows操作系统中。当这个文件丢失或损坏时,可能会导致电脑运行缓慢、程序无法正常运行等问题。因此,及时修复vcomp100.dll文件是非常重要的。
接下来,我将为大家介绍5个修复vcomp100.dll文件的方法:
方法一:使用系统自带的sfc /scannow命令
可以使用系统自带的sfc /scannow命令或其他系统文件检查工具来修复可能损坏的系统文件。
1.点击开始菜单,输入cmd,打开命令提示符窗口。
2. 在命令提示符窗口中输入sfc /scannow,按回车键执行。
3. 等待扫描完成,如果发现有损坏的文件,系统会自动修复。
方法二:使用第三方dll工具修复
dll工具专门用于修复损坏或缺失的动态链接库(DLL)文件的软件。这些工具采用了多种技术来扫描系统并查找缺失或损坏的DLL文件,然后尝试修复它们以使操作系统恢复正常运行。 网上的dll修复工具是五花八门的,很容易下载到垃圾的,
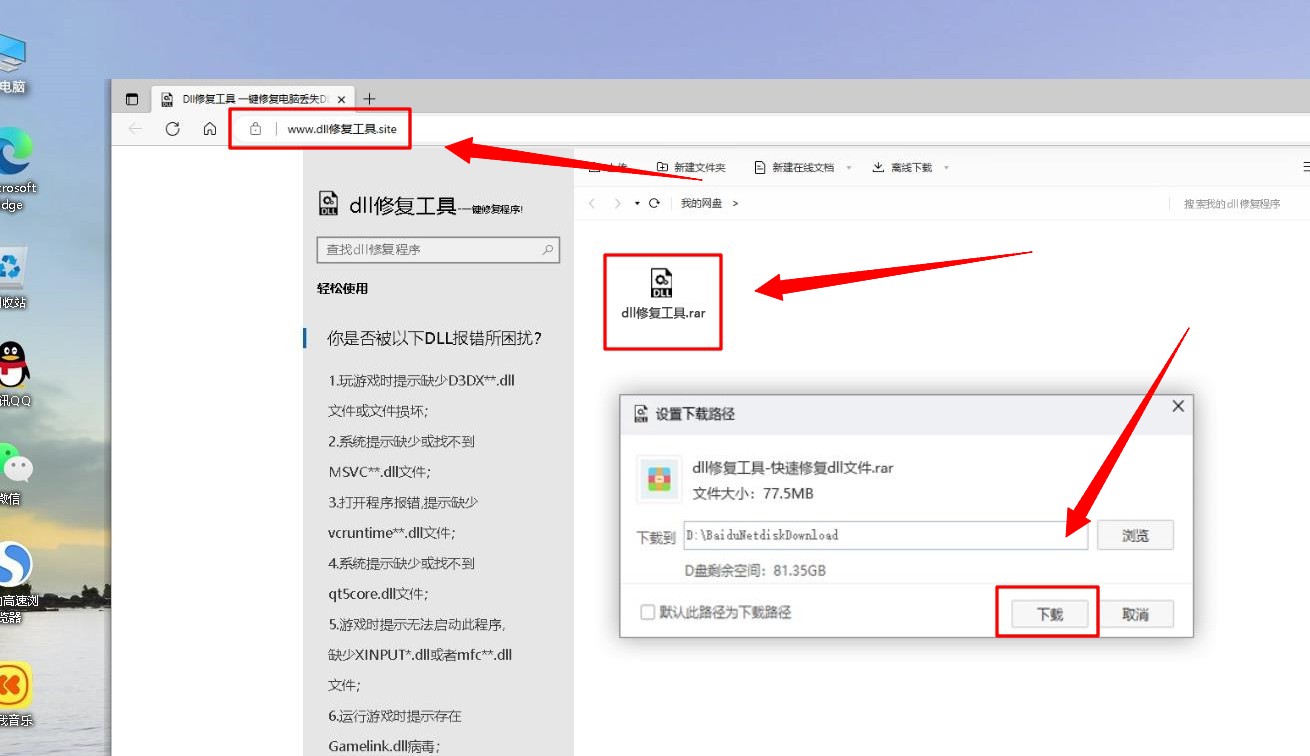
我们可以在浏览器顶部输入:dll修复工具.site,然后按下键盘回车键,这样子安全可靠。

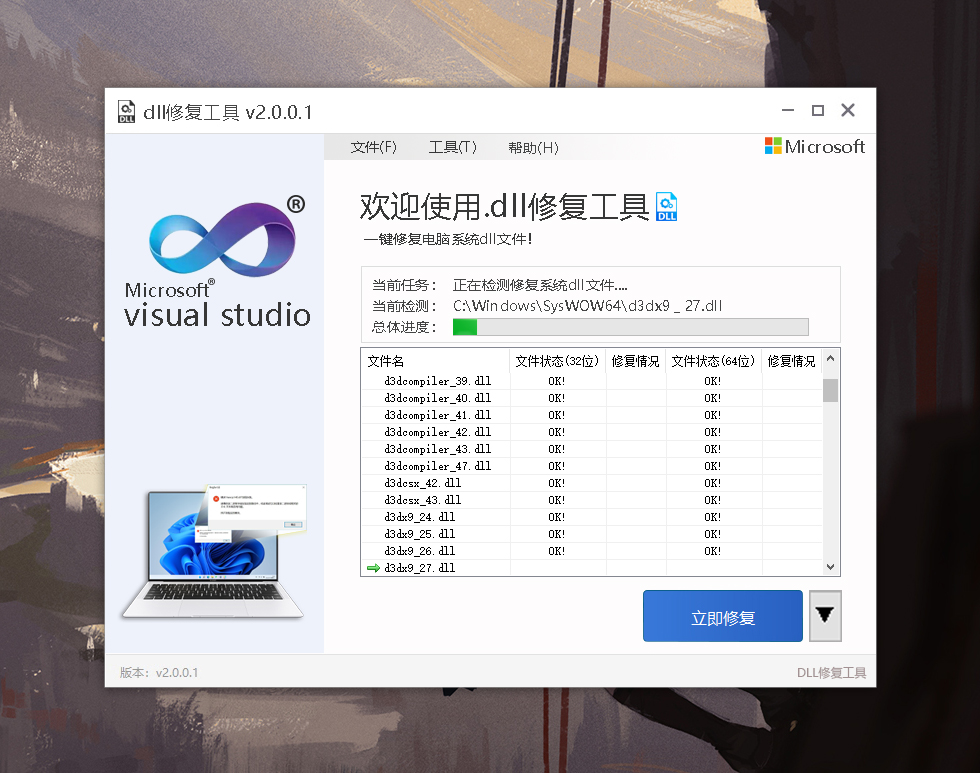
1.下载完成一般是可以看到是压缩文件,需要先把文件解压。鼠标移到压缩文件上方,右键选择【解压到当前文件夹】解压好了以后双击打开dll修复工具;

2. 按照软件提示操作,尝试修复vcomp100.dll文件。
3. 重启电脑,检查问题是否解决。
方法三:使用系统还原功能
如果vcomp100.dll丢失是最近发生的,可以尝试使用系统还原功能将系统恢复到之前的一个时间点,这将还原系统文件到之前的状态。

1. 点击开始菜单,选择设置,进入设置页面。
2. 在设置页面中点击“更新和安全”,然后点击“恢复”。
3. 在恢复页面中点击“开始”,然后选择一个合适的还原点进行系统还原。
4. 系统会自动重启,并应用还原点中的更改。
方法四:下载并安装vcomp100.dll
可以从可靠的来源下载vcomp100.dll文件,并将其复制到系统目录下。确保从官方或受信任的网站下载dll文件,以避免下载到损坏或感染病毒的文件。
1. 在网上搜索vcomp100.dll文件,找到一个可靠的来源。
2. 下载vcomp100.dll文件到本地。
3. 将下载好的vcomp100.dll文件复制到系统中,如果您的计算机是32位系统,则将文件到C:\Windows\System32,如果是64位系统,则将文件到C:\Windows\SysWOW64
4. 重新启动电脑,检查问题是否解决。
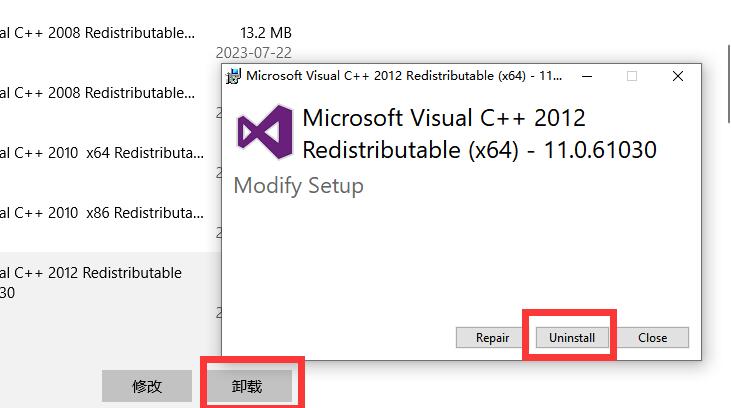
方法五:安装Visual C++ Redistributable包
vcomp100.dll是Visual C++ Redistributable包的一部分。可以从微软官方网站下载并安装适合操作系统和应用程序的Visual C++ Redistributable包。安装正确版本的Redistributable包可能会修复丢失的vcomp100.dll文件。

最后,让我们来看一下修复完成以后需要注意的事项:
1. 重启电脑,确保修复后的系统能够正常运行。
2. 检查其他程序是否也出现了类似的问题,如果有,请尝试使用上述方法进行修复。
3. 及时更新操作系统和软件,以防止类似问题的再次发生。