说明
frida是一款Python工具可以方便对内存进行hook修改代码逻辑在移动端安全和逆向过程中常用到。
前置知识
frida动态调试入门01——定位关键代码
https://blog.csdn.net/qq_41690468/article/details/132607065
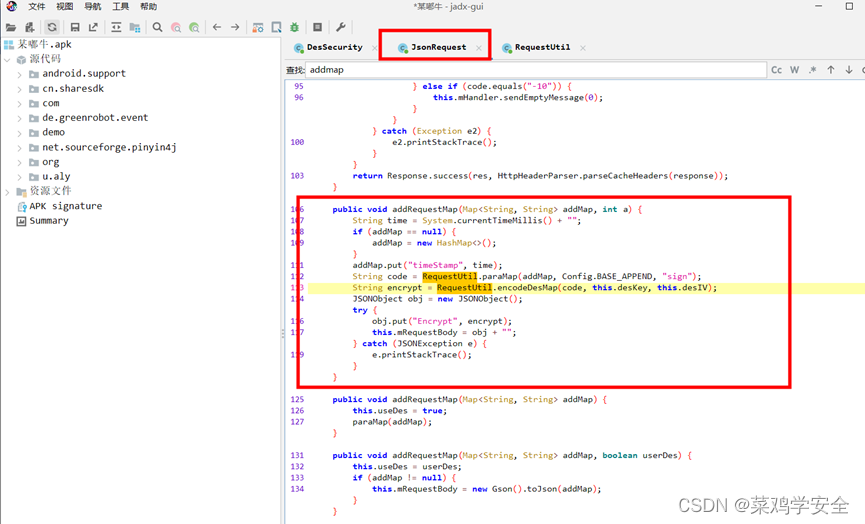
定位函数

关键函数
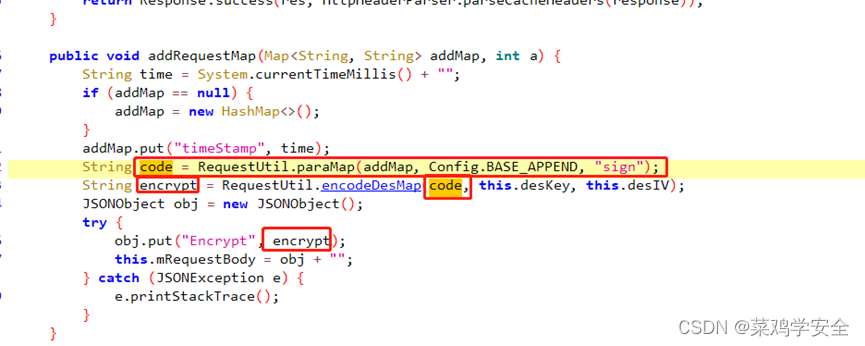
String code = RequestUtil.paraMap(addMap, Config.BASE_APPEND, "sign");String encrypt = RequestUtil.encodeDesMap(code, this.desKey, this.desIV);
这个关键部分,有3个部分,2个逗号也就是有三个参数
其中code这个参数是从上面一个函数的值

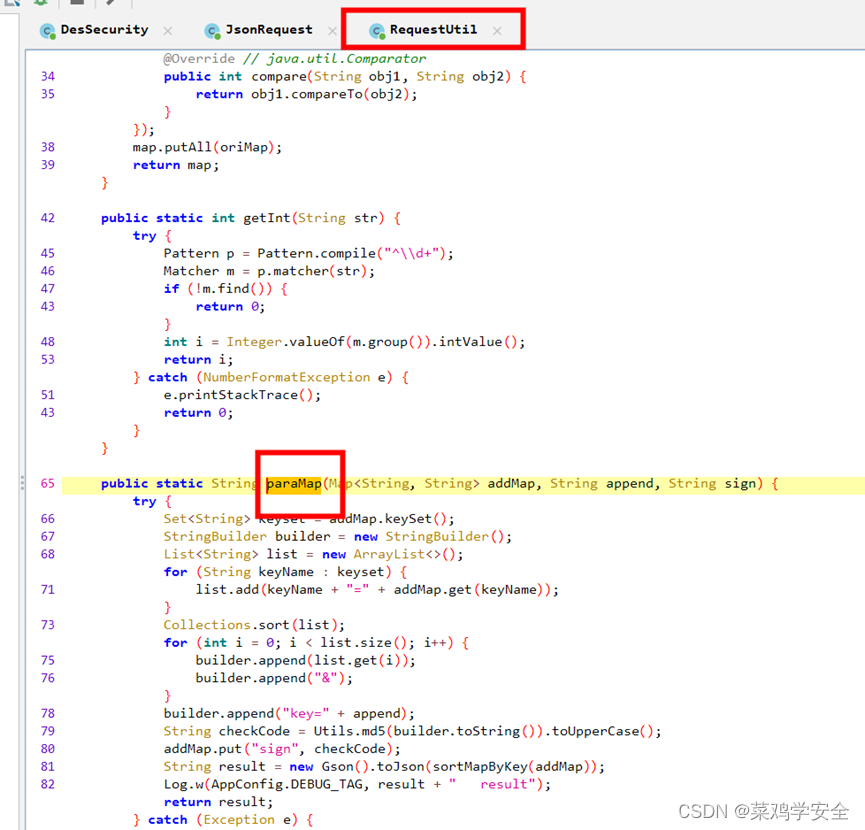
RequestUtil.paraMap 又是调用RequestUtil类下面的一个函数
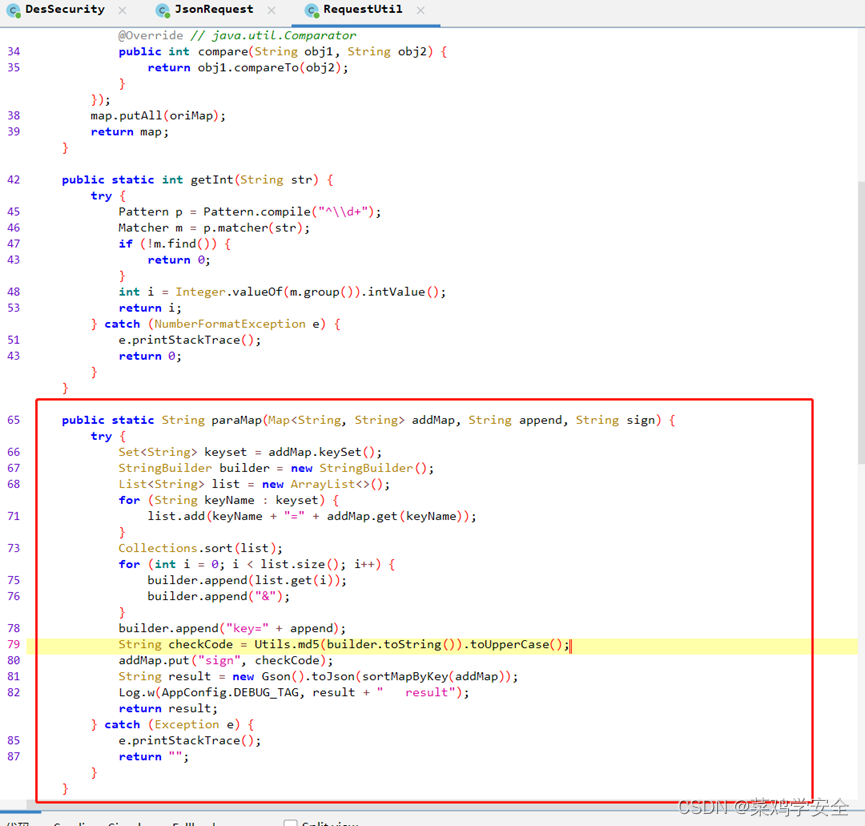
拼接字符串后在进行md5 hash签名一下
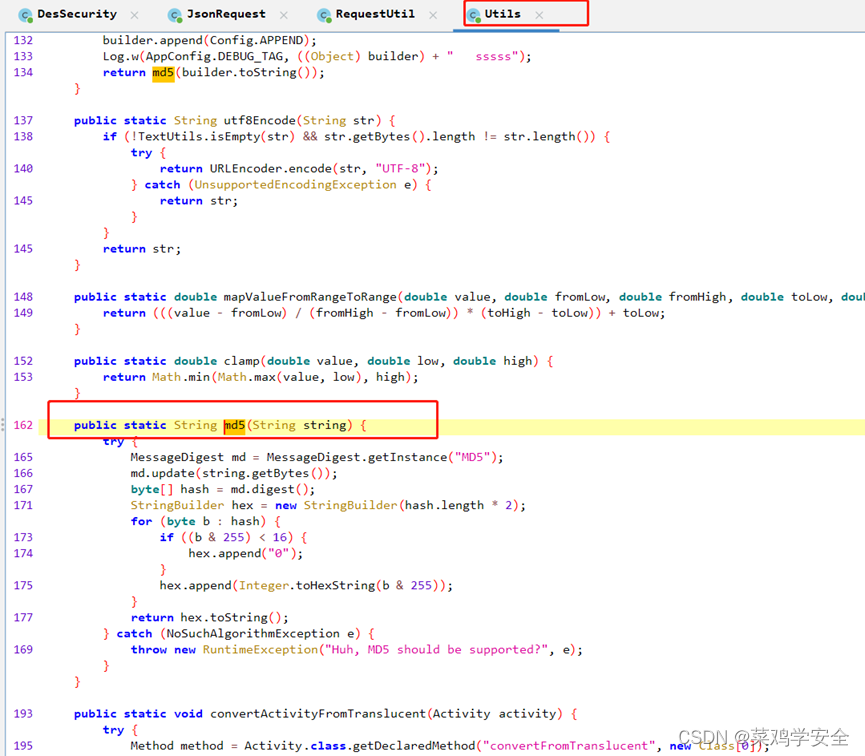
builder.append("key=" + append);String checkCode = Utils.md5(builder.toString()).toUpperCase();

hook md5加密部分
复制类名
com.dodonew.online.util.Utils

因为是string类型的所有要return 一个结果
hook md5 部分代码
// 继续往下分析确定了加密的关键函数
// 依旧var一个对象,拿到这个类var utils = Java.use("com.dodonew.online.util.Utils");utils.md5.implementation = function(a){console.log("utils params:", a);// 因为是string类型的函数,需要有返回值var retval = this.md5(a);console.log("md5 retval:", retval);return retval;}
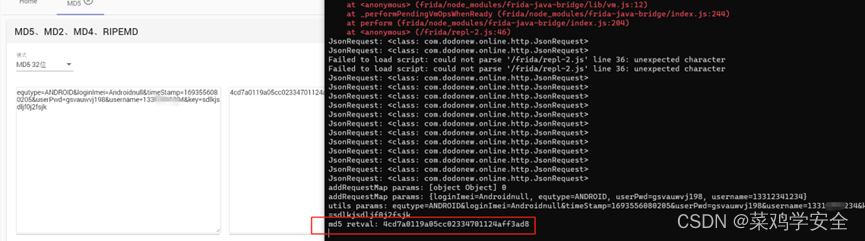
命令frida -UF -l .\hook.js
点击后发现hook到md5 部分

这个是一个标准的md5算法

hook DES算法加密
Ctrl+鼠标左键 点进encrypt = RequestUtil.encodeDesMap(code, this.desKey, this.desIV);
中的 encodeDesMap 跳转到 com.dodonew.online.http.RequestUtil这个类中


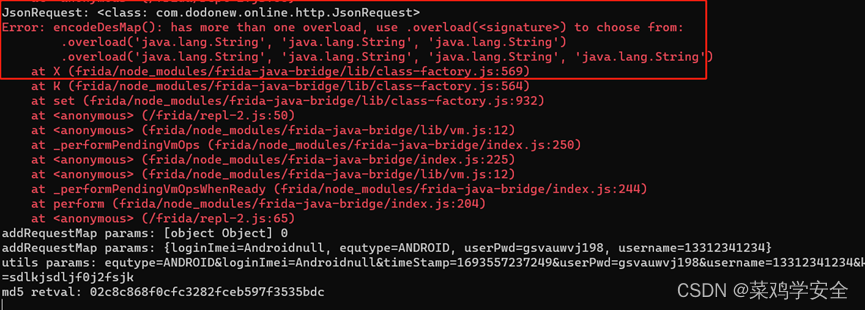
hook DES加密,重载报错,加上报错提示的部分就可以了,代码是3个参数的那个,所以选择3个参数的重载方法

代码部分
// hook DES加密部分,com.dodonew.online.http.RequestUtil// var一个对象,拿到要hook的类var requestUtil = Java.use("com.dodonew.online.http.RequestUtil");requestUtil.encodeDesMap.overload('java.lang.String', 'java.lang.String', 'java.lang.String').implementation = function(a, b, c){console.log("encodeDesMap params:", a);console.log("encodeDesMap key:", b);console.log("encodeDesMap iv:", c);var retval = this.encodeDesMap(a, b, c);console.log(retval);return retval;}
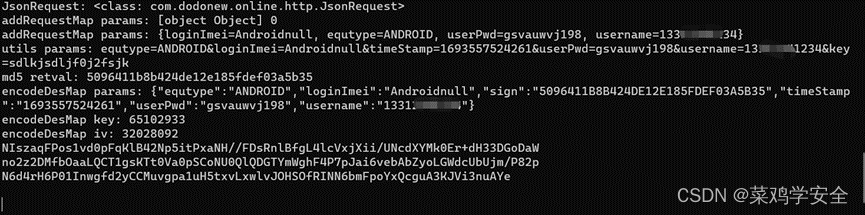
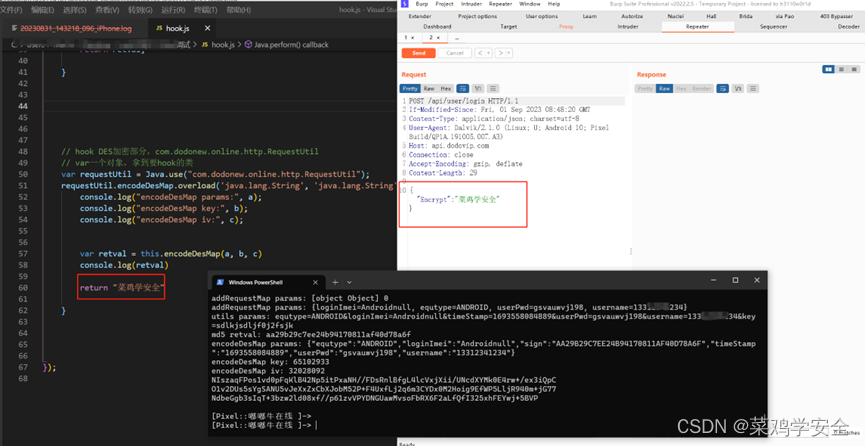
运行

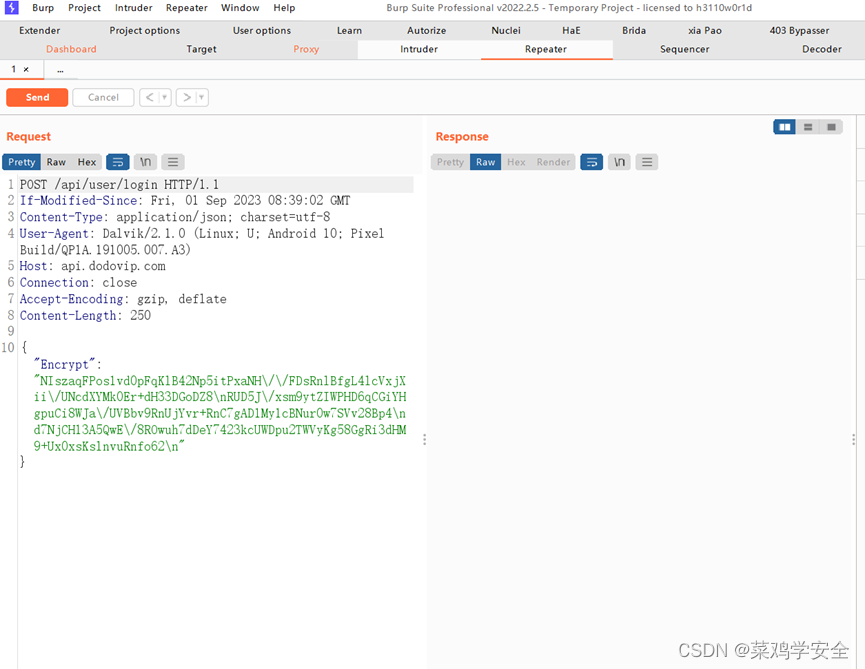
抓包验证
了解抓包请看
postern + charles
https://xz.aliyun.com/t/11817

可以在hook代码中修改返回值或者是修改传入的参数,可以在hook的地方修改输入数据,修改返回包等操作。类似于js逆向下了一个断点,可以任意编辑。

完整代码
//如果是java hook的话代码都要放到java.perform包括起来Java.perform(function(){// 拿到这个类,打印一下确认是否拿到类了var JsonRequest = Java.use("com.dodonew.online.http.JsonRequest")console.log("JsonRequest:",JsonRequest)// 调用类中的方法,实现,也就是将原来的函数修改掉 JsonRequest.paraMap.implementation = function(a){console.log("params1:", a);this.paraMap(a);}// addRequestMap,可能的另外一个加密函数,调用到这个函数但是还没开始加密// 参数类型或者是参数数量不同为一个重载函数JsonRequest.addRequestMap.overload('java.util.Map', 'int').implementation = function(a,b){console.log("addRequestMap params:", a, b);var bb =Java.cast(a, Java.use("java.util.HashMap"));console.log("addRequestMap params:", bb.toString());this.addRequestMap (a, b);}// 继续往下分析确定了加密的关键函数// 依旧var一个对象,拿到这个类var utils = Java.use("com.dodonew.online.util.Utils");utils.md5.implementation = function(a){console.log("utils params:", a);// 因为是var retval = this.md5(a);console.log("md5 retval:", retval);return retval;}// hook DES加密部分,com.dodonew.online.http.RequestUtil// var一个对象,拿到要hook的类var requestUtil = Java.use("com.dodonew.online.http.RequestUtil");requestUtil.encodeDesMap.overload('java.lang.String', 'java.lang.String', 'java.lang.String').implementation = function(a, b, c){console.log("encodeDesMap params:", a);console.log("encodeDesMap key:", b);console.log("encodeDesMap iv:", c);var retval = this.encodeDesMap(a, b, c)console.log(retval)return retval}});参考文章
https://www.bilibili.com/video/BV1k3411d7RT
说明
文章仅做技术交流,您应确保该行为符合当地的法律法规,并且已经取得了足够的授权。请勿对非授权目标进行测试。