背景:
我在本地Windows VMware 15的环境中部署了CentOS7.5,下载jumpserver-offline-installer-v2.28.1-amd64-138.tar.gz并安装部署。
需求:
1、能使用http:ip访问堡垒机。达成;
2、能使用http:域名访问堡垒机。达成;
3、能使用https:ip访问堡垒机。达成;
4、能使用https:域名访问堡垒机。达成;
5、最终目标是能在https:域名访问堡垒机时,证书安全。达成。
实现过程:
1、能使用http:ip访问堡垒机。
这一个过程比较简单,直接无脑离线安装 - JumpServer 文档操作就行,http:ip访问成功。
server {listen 80;server_name demo.jumpserver.org; # 自行修改成你的域名client_max_body_size 4096m; # 上传文件大小限制location / {# 这里的 ip 是后端 JumpServer nginx 的 ipproxy_pass http://192.168.244.144;proxy_http_version 1.1;proxy_buffering off;proxy_request_buffering off;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;}
}
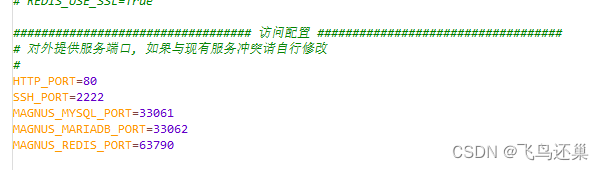
在Config.txt中起作用的主要是这一段:

运行结果,页面上:

2、能使用http:域名访问堡垒机。
这一阶段只需要在上一个http://ip的基础上,修改一下hosts文件,把ip指向域名即可,代码如下:
192.168.13.187 域名.com效果如下:

3、能使用https:ip访问堡垒机。
这一阶段需要使用nginx代理,因此有两个选择,一个使用jumpserver自带的nginx,另一个是自己部署一套nginx。
使用jumpserver自带的nginx,可以修改jumpserver目录的conf下自带的lb_http_server.conf文件,参考反向代理 - JumpServer 文档。
但我选择单独部署一个新的nginx代理https。jumpserver保持http://ip访问的配置,修改config.txt的内容把USE_LB=1屏蔽掉。nginx内给出如下配置。 在conf目录下新增cert目录,里面加入server.pem和server.key。
worker_rlimit_nofile 15360;
events {#use epoll;accept_mutex off;multi_accept on;worker_connections 10240;
}http {include mime.types;default_type application/octet-stream;client_max_body_size 500M;server_tokens off; ##hide version numberserver {listen 8080;server_name ********.com; # 自行修改成你的域名return 301 https://$server_name$request_uri;}server {listen 443 ssl;server_name ********.com; # 自行修改成你的域名ssl_certificate cert/server.pem; # 自行设置证书ssl_certificate_key cert/server.key; # 自行设置证书ssl_session_timeout 1d;ssl_session_cache shared:MozSSL:10m;ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;ssl_prefer_server_ciphers off;ssl_protocols TLSv1.1 TLSv1.2;add_header Strict-Transport-Security "max-age=63072000" always;client_max_body_size 4096m; # 录像及文件上传大小限制location / {# 这里的 ip 是后端 JumpServer nginx 的 ipproxy_pass http://192.168.13.187;proxy_http_version 1.1;proxy_buffering off;proxy_request_buffering off;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;}}
}结果:可以用https://ip来访问。
ps:其实直接使用lb_http_server.conf,把server部分贴上去也可以实现该效果。

4、能使用https://域名访问堡垒机。
在https://ip成功的基础上,修改一下hosts文件,把ip指向域名即可。效果如下:
 5、最终目标是能在https:域名访问堡垒机时,证书安全。
5、最终目标是能在https:域名访问堡垒机时,证书安全。
原本一直出不来安全的标志,发现是证书读取路径的问题,在nginx的conf目录下新增一个cert目录,然后把你的pem/crt和key放进去,并且在nginx.conf中配置代码如下:
server {listen 443 ssl;server_name *********.com; # 自行修改成你的域名ssl_certificate cert/server.pem; # 自行设置证书ssl_certificate_key cert/server.key; # 自行设置证书... ...}页面效果如下:

至此,大功告成。