ref里面放对象发生的事情
ref只会对对象的属性进行响应式转换,而不会对对象的原型链上的属性进行转换。如果需要对对象的原型链上的属性进行响应式转换,可以使用reactive函数。
toRefs的适用场景?
toRefs是Vue 3中的一个响应式API,用于将reactive对象转换为普通的响应式引用对象。它的主要适用场景是在将reactive对象的属性传递给子组件时,以便子组件可以对这些属性进行解构和单独使用。
vue3父组件主动调用子组件的方法
在Vue 3中,父组件可以通过ref或者$refs来主动调用子组件的方法。


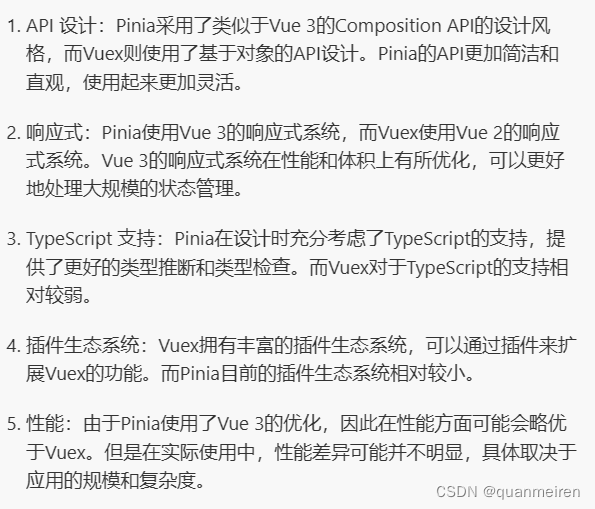
pinia与vuex的区别?

内置组件
<transition>,<keep-alive><slot><component><input>、<select>、<textarea>等用于表单输入的组件,以及<router-view>用于路由视图的组件等。
传送门的作用。
传送门(Portal)是Vue.js中的一个特性,用于将组件的内容渲染到指定的目标位置,而不是组件当前所在的位置。传送门可以实现在组件外部渲染内容,常用于创建全局弹窗、模态框或固定定位的组件。
<teleport to="#popup"> <!-- 组件的内容 --> </teleport>
响应式数据的区别
在Vue.js中,响应式数据是指通过Vue实例的数据属性进行声明的数据,当这些数据发生变化时,相关的DOM会自动更新以保持与数据的同步。Vue.js通过使用数据劫持和观察的方式来实现响应式数据。
vue2和vue3的区别
性能优化:Vue.js v3在性能方面进行了一系列的优化。通过使用Proxy代理对象替代v2中的Object.defineProperty
更小的包体积:Vue.js v3的包体积相比v2有所减小
更好的TypeScript支持:Vue.js v3对TypeScript的支持更加完善