1、父组件向组件传参
父组件代码
 子组件代码
子组件代码

2、子组件向父组件传参
组件间代码
 父组件代码
父组件代码

3、如果eslint报错,需在.eslintrc.js中添加一行代码

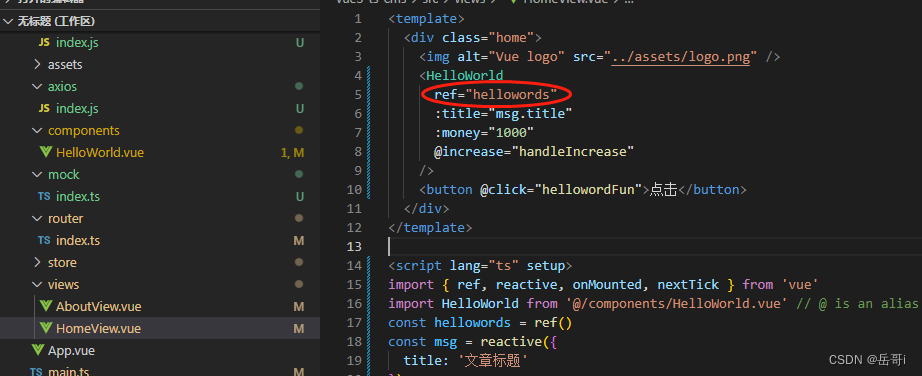
4、通过父组件通过 ref 获取子组件的属性或者方法
父组件代码
 子组件代码
子组件代码
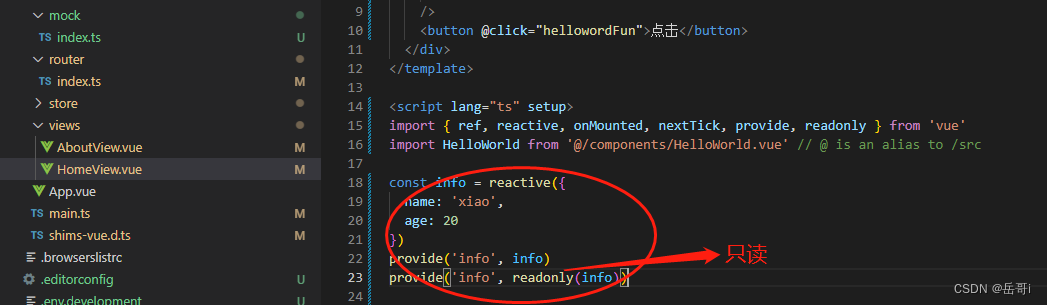
5、孙子组件provide和inject
父组件代码
 孙子组件代码
孙子组件代码
1、父组件向组件传参
父组件代码
 子组件代码
子组件代码

2、子组件向父组件传参
组件间代码
 父组件代码
父组件代码

3、如果eslint报错,需在.eslintrc.js中添加一行代码

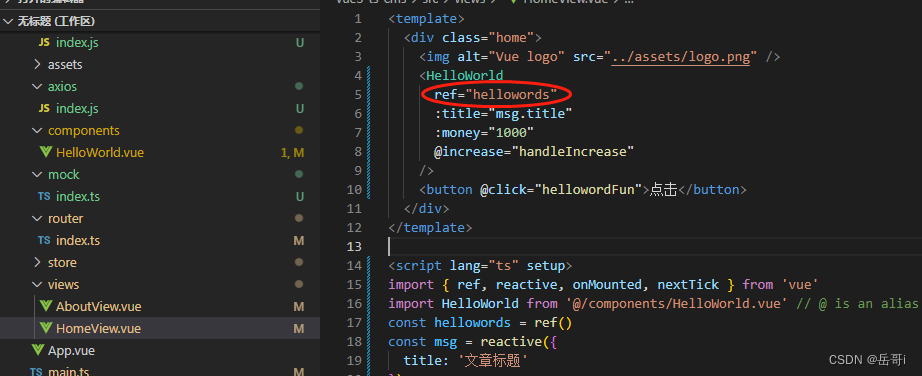
4、通过父组件通过 ref 获取子组件的属性或者方法
父组件代码
 子组件代码
子组件代码
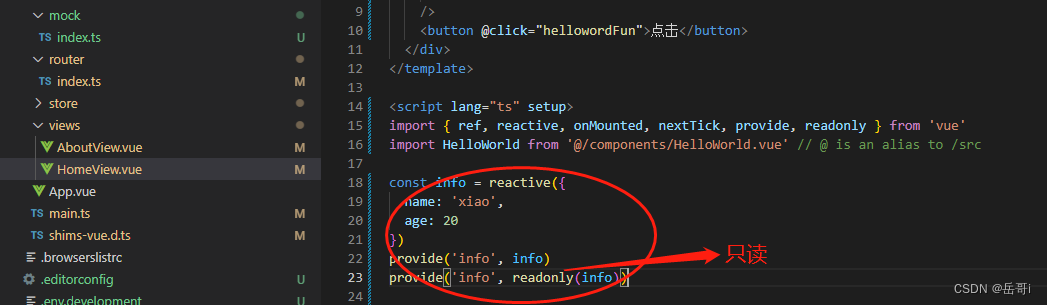
5、孙子组件provide和inject
父组件代码
 孙子组件代码
孙子组件代码
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/115957.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!