1.设计摘要
跨入21世纪以来,伴随着时代的飞速发展,国民对教育的重视度也有了进一步的提升。我们不难发现虽然很多学习内容有学习资料或者答案,但是这些内容并不能达到让所有求学的人对所需知识进行完全地理解与掌握。所以我们需要进行提问与求助。那么一款可以帮助求学者进行灵活自助的学习类APP也就应运而生了,我们希望我们这款APP可以为求学者提供精准的帮助与服务,同时也为学习助手提供相应的报酬,通过我们这款APP可以使求助者能够真正达到所学即所会的目的。
我们认为我们这款APP的目的是为了帮助求学者而建立的合理的付费服务平台,并使得求助者获得真正的帮助,因为使玄奘成为唐僧的不仅仅是那一卷卷经书,更是那一条山也迢迢水也迢迢的取经之路,我们认为我们的APP就是为了达到帮助求学者可以顺利走完这条“取经路”而研发的。
2.设计的模式及产品目标
对于庞大的有求助需求的人群是我们主要的用户,为了保证这类用户对所需知识想获得实时解答的强烈需求是我 们移动端开发的主要目标。能为用户提供:题目解答、知识点扫盲、学课串讲,针对不同答案力求满足日益提高的消费者需求,提供更舒适、更明确,更便捷的学习服务。
对于学习助手,我们需要对其进行身份认证和并对其进行搜索排名竞价。学习助手可以帮助求助者解决问题,传道授业解惑,并获得相应的报酬,这样既可以满足求助者的需求,也可以使得学习助手通过知识来获得属于自己的相应报酬。
“传道”APP采取线上交流和支付,线上提供服务的模式,即O2O模式。对于用户来说“传道”提供给用户可以即时解决学习方面问题的线上服务平台,对其学习方面的问题进行解决,同时学习助手可以通过知识来赚取相应的报酬。对于不同的需求,我们提供不同的服务,分类后力求满足客户的需求。
3.设计的创新与优势
相比于教师现场讲题,传道在线学习可以做到:随时随地进行,不受时间、空间的限制。教育资源公平是当今教育难关而传道允许各地的同学接收同样高效的教育,从而保证了素质教育的公平合理。相比于应用程序搜题如作业帮,小猿搜题等带来的不理解思路和后续讲解,传道提供资深教授解答,思路清晰。而相比于线下辅导班,传道将设备成本转化为学费,节省了差旅、教室等大量的费用,这就意味着相同的成本可以学习更多的东西。
传道学生端口实现了课程自由 ,允许同学自主选择课程而非按照学校或政府大纲指定课程。且传道学生端的可重复性帮助同学学习重难点内容,通过反复重学,反复思考,来帮助彻底的理解和掌握。 更好的复习和巩固所学的知识。 避免在课堂学习中容易出现的“学过就忘的问题”。
传道教师端允许老师创造在非上班时间的额外收入,自由的接收模式保证碎片化的时间得以利用且休息时间不会被意外打扰。
中后期当参与教师端的老师足够多,师资力量足够强大时学生甚至新手老师对于传道的粘性将极高,如此在原先基础上实时客户和聚类分析以及广告推送将目标精准,效益极高。
4.项目的可行性分析
设计思路:我们主要思考到面对面授课服务的平台的空缺,从而打造这样一个平台。
技术可行性:对于app的开发,市场上有十分成熟的技术,开发流程也趋于规范。各种app开发接口也较为成熟。
法律可行性:对于此软件,只要不造成信息泄露,是完全合法的。
5.项目的需求分析
软件的设计主要是解决在学习时得不到资料,得不到解答,得不到思路清晰的解题方式。我们的软件切入了这些问题,并且给于了一个对于参考书的售卖和租赁功能。我们的软件主要切入了各个年龄段的需要,但是我们主要负责的人群是大学生。
基于大学生复习的突击性以及短期性,我们提供了交流平台。同时,每个人拥有自己的空间,这也符合了大学生的需要。
该app的设计既满足了大学生突击复习却无从下手的问题,提供了一个与高手近距离接触的平台,还是参考书租赁的宝贵平台。
传道的本质是一个一次性的家教服务平台,它既满足了广大学生获取知识的需要,也使得内容分享者们能获取一定的利润。
6.项目的总体设计
- 预约解答问题方面:就是对服务的预订功能,用户可以依据自己的需要,来定制自己想要的课程,并按照预定的时间表接受服务。同时还有限时打折的课程供用户选择。
- 个人页面,在这里,用户可以通过注册登录进行app的使用,并可以参与热门话题的讨论和对其他你感兴趣的人建立联系。

7.项目的设计与实现
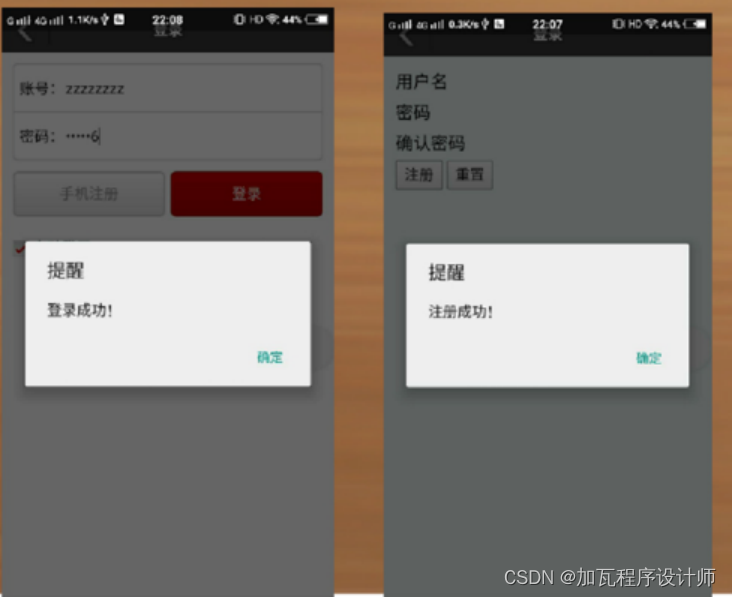
7.1用户注册与登录
用户注册和登录我们使用了servlet,Ajax与jdbc,使用mysql作为数据库,用navicat premium作为数据库的管理工具。用户可以自己注册账号,然后登入自己的个人主页。
7.2主页面
主页面提供了丰富多彩的课程以及名目繁多的限时打折课程,为选课的人提供了丰富而多样的选择。主要利用apicloud开发工具,来设计前端页面。提供服务详情。最后我们调用了mooc的接口,给用户提供了更加丰富的选择。

7.3广播页面
展示系统消息,提供第一手的精品课程。

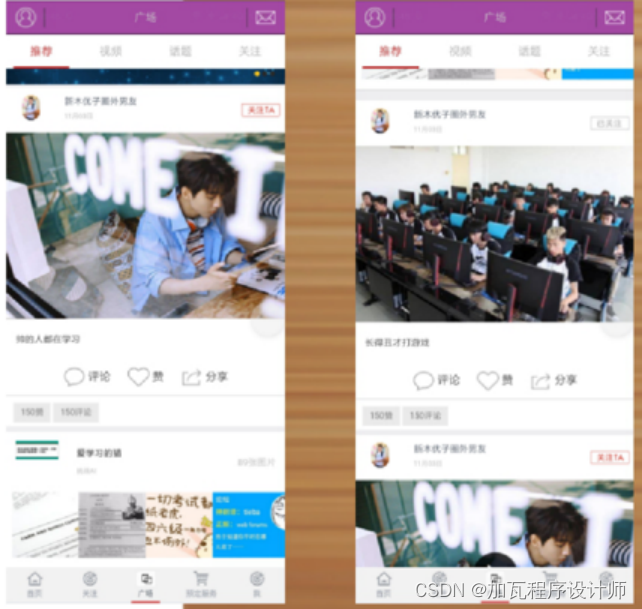
7.4广场页面
展示当今最热的学习趋势,做一个有方向的好学的大学生。用户可以在广场中表达自己的想法并与学友们一起互动。

7.5个人主页
展示个人的高光时刻,分享学习的点点滴滴,用户的个人主界面。

7.6购物车
显示用户待完成付款的服务以及待使用的服务。

8.项目的运行与测试
8.1项目测试情况
(1)页面的跳转不是我们所需要看到的,例如:广场页面对人点关注时,原本应跳转至个人的页面,而不是主页面。
原因:链接出错。
解决方案:修改链接。


(2) servlet的连接出错,导致用户无法注册或登录。
原因:xml文档出错。
解决方案:修改xml文档。

(3)apicloud的打包功能受限,无法生成apk文件。
原因:用户已经无权限对项目进行操作和打包。
解决方案:换另一台电脑进行打包。
(4)数据库无法存储图片,也无法对中文行进行修改和删除。
原因:数据库的编码问题,和项目的规模受限。
8.2软件测试方法
第一步:对要执行测试的产品/项目进行分析,确定测试策略,制定测试计划。该计划被审核批准后转向第二步。测试工作启动前一定要确定正确的测试策略和指导方针,这些是后期开展工作的基础。只有将本次的测试目标和要求分析清楚,才能决定测试资源的投入。
第二步:设计测试用例。设计测试用例要根据测试需求和测试策略来进行,进度压力不大时,应该设计的详细,如果进度、成本压力较大,则应该保证测试用例覆盖到关键性的测试需求。该用例被批准后转向第三步。
第三步:如果满足“启动准则”(EntryCriteria),那么执行测试。执行测试主要是搭建测试环境,执行测试用例。执行测试时要进行进度控制、项目协调等工作。进行单元测试。
第四步:提交缺陷。这里要进行缺陷审核和验证等工作。
第五步:进行总体测试,消除软件缺陷。通常情况下,开发经理需要审核缺陷,并进行缺陷分配。程序员修改自己负责的缺陷。在程序员修改完成后,进入到回归测试阶段。如果满足“完成准则”(ExitCriteria),那么正常结束测试。
第六步:撰写测试报告。对测试进行分析,总结本次的经验教训,在下一次的工作中改正。
9.项目组成员
产品经理:成员1
前端:成员2
后端:成员3
Ui设计:成员4
测试调试:成员5
10.心得体会
成员1心得体会:我是我们组本次课程设计的组长,参与本次课程设计的全部开发流程,首先我与组员们一起积极探讨我们本次课设所准备开发的项目,在确认立项后,首先我和我的团队确定界面大概的布局,与大致所需要的前端设计模板。在这之后我们进行了明确的分工,之后我在本次课设中主要负责了整个项目代码方面的一些问题,以及整个项目的优化设计。在前端设计过程中,我协助我的组员在html模板代码上进行了改进再加工。之后在后端设计方面,首先是注册界面的servlet的设计与Ajax的使用,从而达到同步的效果,之后重新对数据库的连接进行了重新设置,重新编写了Dbutil,使之可以与我的MySQL相连,之后编写了注册界面的HTML与注册功能相对应的Servlet。
通过本次课设,我对之前所学的关于web开发的知识有了更加深入理解,在课设过程中我同时新接触了ajax这项技术,并且初步了解了一些安卓开发的基本尝试。本次课设让我受益匪浅,同时我也感谢我的组员与我共同努力,互相帮助,顺利的完成了本次的课程设计。
成员2心得体会:我们通过这次的课设大致地对于我们这个时代的互联网产品的开发流程有了一个直观的体会,我在其中负责的是前端的设计和编写的部分。在第一个星期,我们主要学习了APIcloud的运用,这是一个非常方便初学者使用的软件,快速上手。当然在第一周对软件的使用也是走了一点弯路,由于对APP的云端编译流程不熟悉,我们也是耗费了不少时间,在李老师的耐心手把手指导下,我们最终能够顺利云编译和下载了。
接下来我就进行了前端的页面编写,经过努力之后,我可以完成其中的前端页面设计,经过仔细的调试,我们最终达到了预期的目标,做出了界面排版令人舒适,同时具有一定功能实现的页面。
成员3心得体会:在这次课设中,我们对手机软件的开发做了一个入门,也知道了app也是基于web的一种开发项目。在这两周的时间内,我们学习了apicloud的接口,再次学习了web的一些知识,包括前端编写和后台编写。
在这两周的时间内,我们见识了不少闪光的点子,我们都是适合创业的互联网的新时代人才。
成员4心得体会:本次课程设计是我第一次接触安卓APP的开发,算是一次实践上手的入门经历,在本次课程设计中,我负责了一部分前端代码的修正,以及软件测试的部分,并且在最后汇演过程中,我负责了PPT设计与演讲部分,经过本次课程设计,我对安卓开发有了进一步的了解,同时我也对之前所学的javaweb有了进一步的巩固。
在这两周时间里,我与其他同组同学共同完成了本次的课设,让我受益匪浅。
成员5心得体会:本次课设主要是使用API cloud进行一个简易手机APP的制作。在本次课设中,我主要负责界面以及用户需求分析等相关部分。通过本次课设,我对于设计一款APP的主要流程以及设计方向有了一定的了解,而且对于APP开发平台API cloud也有了一定的了解。此次课程设计不仅使用了API cloud 还使用了java web以及数据库工具MY SQL。另外,本次课设让我懂得了团队合作的重要性,看似十分复杂的APP设计一旦拆分成多个部分,便变得很轻松,而且在完成各自部分的同时还可以与自己的队友一起讨论功能完善以及功能实现方面的问题。
11.核心代码
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/><title>APP</title><link rel="stylesheet" type="text/css" href="../../css/api.css" /><link rel="stylesheet" type="text/css" href="../../css/common.css" /><style>#main{padding: 0;}/*导航栏4个按钮*/#nav_top{padding-top: 130px;margin: 0 0.6em 1em 0.6em;}#nav_top .nav_top_list{background-color: #EEEEF0;overflow: hidden;}#nav_top .nav_top_li{background-color: #EEEEF0;border-radius: 3px;float: left;width: 25%;}#nav_top .nav_top_li:active,#nav_top .nav_top_li.tap-active{background-color: #999999;}#nav_top .text{float: left;text-indent: 6px;color: #58616D;font-size: 0.75em;line-height: 2em;}#nav_top .nav_top_li .icon{float: left;margin-left: 7px;width: 1.5em;height: 1.5em;}#nav_top .score .icon{background: url(../../res/img/index_icon_score.png) center center no-repeat;background-size: 100% 100%;}#nav_top .recharge .icon{background: url(../../res/img/index_icon_recharge.png) center center no-repeat;background-size: 100% 100%;}#nav_top .lottery .icon{background: url(../../res/img/index_icon_lottery.png) center center no-repeat;background-size: 100% 100%;}#nav_top .ju .icon{background: url(../../res/img/index_icon_ju.png) center center no-repeat;background-size: 100% 100%;}
/*导航栏4个按钮 end*/
/* home页具体内容 */.headlines{width: 100%;padding-top: 1em;background-color: #FFFFFF;}.container .title{text-indent: 13px;color: #58616D;width: 100%;display: block;}.container .brief{text-indent: 13px;font-size: 0.7em;color: #BDBDBD;width: 100%;margin: 6px 0 3px 0;display: block;}.headlines img{width: 100%;display: block;}.brand{background-color: #FFF;}.brand:after{clear: both;content: '';display: block;}.brand .brand_left{float: left;width: 46%;padding-top: 1em;}.brand .brand_left img{width: 100%;display: block;}.brand .brand_right{float: left;width: 54%;padding-top: 1em;}.brand .brand_right .title{text-indent: 0;width: 100%;display: block;}.brand .brand_right .brief{text-indent: 0;width: 100%;color: #58616D;display: block;}.brand .brand_right .img_box{width: 100%;margin-top: 20px;}.brand .brand_right .img_box:after{content: '';display: block;clear: both;}.brand .brand_right .img_box img{width: 46%;float: left;margin: 2px;}.count_down{background-color: #FFF;margin-top: 0.75em;margin-bottom: 0.75em;}.count_down:after{content: '';display: block;clear: both;}.count_down .left{float: left;width: 33%;padding-top: 1em;}.count_down .center{float: left;width: 33%;}.count_down .center img{width: 100%;display: block;}.count_down .right{float: left;width: 33%;padding-top: 1.5em;}.count_down .right .title{font-size: 0.7em;color: #58616D;display: block;}#counting_box{padding-left: 13px;}#counting_box li{float: left;font-size: 0.7em;}#counting_box .t{background-color: #333333;border-radius: 2px;color: #FFF;width: 0.75em;height: 1.3em;line-height: 1.4em;text-align: center;margin-right: 1px;text-decoration: line-through;}
/*会场*/.venue{width: 100%;padding-top: 1em;background-color: #FFFFFF;}.venue img{width: 100%;display: block;}.venue_big_box{width: 100%;padding-bottom: 1em;overflow-x: scroll;overflow-y: hidden;}.venue_big_inner{}.venue_big{padding-top: 1em;background-color: #FFFFFF;}.venue_big.v1{margin-left: 0;}.venue_big img{width: 100%;display: block;}
/*会场end*/
/*中间大广告*/.big_ads{margin-top: 0.75em;margin-bottom: 0.75em;}.big_ads.last{margin-top: 0;}
/*中间大广告end*/
/*行业精选*/.industry_select{}.industry{background-color: #FFF;margin-bottom: 0.75em;}.reload_header{margin-top: 0.5em;margin-bottom: 0.5em;}.reload_header .title{float: left;width: auto;}.reload_header .reload{float: right;color: #BDBDBD;border-radius: 3px;text-align: center;width: 5em;font-size: 0.8em;height: 1.5em;line-height: 1.4em;}.reload_header .reload .reload_icon{width: 1em;height: 1em;display: inline-block;background: url(../../res/img/tm_home_refresh_small_normal.png) center center no-repeat;background-size: 100% 100%;vertical-align: baseline;}.reload_header .reload:active,.reload_header .reload.tap-active{background-color: #666666;}.reload_header .reload:active .reload_icon,.reload_header .reload.tap-active .reload_icon{background: url(../../res/img/tm_home_refresh_small_press.png) center center no-repeat;background-size: 100% 100%;}.industry_left{padding-top: 1em;width: 50%;float: left;}.industry_right{width: 50%;float: left;}.industry_right img{width: 100%;display: block;}
/*行业精选end*/
/* 更多惊喜 */.more{}.more_unit{background-color: #FFF;margin-bottom: 0.75em;}.more_unit .img_box{margin: 0.75em auto;}.more_unit img{width: 100%;display: block;}.more_unit .price{text-indent: 0.75em;color: #FF4450;margin-bottom: 8px;}
/*更多惊喜 end*/
/* home页具体内容 end */</style>
</head>
<body><div id="wrap"><div id="main"> <!-- 轮播图 --><div id='slider' class='swipe'><div class='swipe-wrap'><div class="swipe-box" tapmode="tap-active" data-url="http://h5.m.taobao.com/channel/act/other/newbook.php" data-title="常微分方程" onclick="toDetail(this);"><img src="../../image/indexad1.png" alt=""></div><div class="swipe-box" tapmode="tap-active" data-url="http://h5.m.taobao.com/channel/act/other/newbook.php" data-title="刑法" onclick="toDetail(this);"><img src="../../image/indexad5.png" alt=""></div><div class="swipe-box" tapmode="tap-active" data-url="http://h5.m.taobao.com/channel/act/other/newbook.php" data-title="俄语语法入门" onclick="toDetail(this);"><img src="../../image/indexad4.png" alt=""></div><div class="swipe-box" tapmode="tap-active" data-url="http://h5.m.taobao.com/channel/act/other/newbook.php" data-title="云计算与大数据" onclick="toDetail(this);"><img src="../../image/indexad2.png" alt=""></div><div class="swipe-box" tapmode="tap-active" data-url="http://h5.m.taobao.com/channel/act/other/newbook.php" data-title="生物细胞学" onclick="toDetail(this);"><img src="../../image/indexad3.png" alt=""></div></div><div id="title-box"><!-- <span id="title-box-text">一周电影推荐《移动迷宫》</span> --><ul id="title-box-ul"><li class="active"></li><li></li><li></li><li></li><li></li></ul></div></div><!-- 轮播图 end --><!-- 上方导航栏 --><div id="nav_top"><ul class="nav_top_list"><li class="nav_top_li score" tapmode="tap-active" data-url="comming_soon.html" data-title="优惠" onclick="toDetail(this);"><i class="icon"></i><span class="text">优惠券</span></li><li class="nav_top_li recharge" tapmode="tap-active" data-url="comming_soon.html" data-title="充值" onclick="toDetail(this);"><i class="icon"></i><span class="text">充值</span></li><li class="nav_top_li lottery" tapmode="tap-active" data-url="comming_soon.html" data-title="限时打折" onclick="toDetail(this);"><i class="icon"></i><span class="text">限时打折</span></li><li class="nav_top_li ju" tapmode="tap-active" data-url="comming_soon.html" data-title="拼课" onclick="toDetail(this);"><i class="icon"></i><span class="text">拼课</span></li></ul></div><!-- 上方导航栏 end--><!-- 下方详情 --><div class="container"><div class="headlines sp1_3" tapmode="tap-active" data-url="http://m.tmall.com/channel/act/315/tmall-headlines_2014/11/19.php" data-title="天猫头条" onclick="toDetail(this);"><span class="title">今日关注</span><span class="brief">人工智能</span><img src="../../image/index_img_headlines.png" alt=""></div><div class="brand sp2_3"><div class="brand_left" tapmode="tap-active" data-url="http://brand.tmall.com/mobilestreet/index.htm" data-title="品牌街" onclick="toDetail(this);"><span class="title">精品课</span><span class="brief">听懂才是精品</span><img src="../../image/index_img_brand.png" alt=""></div><div class="brand_right"><span class="title"> </span><span class="brief">我关注的才是good</span><div class="img_box"><img src="../../image/1.jpeg" alt="" tapmode="tap-active" data-url="comming_soon.html" data-title="敬请期待" onclick="toDetail(this);"><img src="../../image/2.png" alt="" tapmode="tap-active" data-url="comming_soon.html" data-title=“敬请期待“ onclick="toDetail(this);"><img src="../../image/3.png" alt="" tapmode="tap-active" data-url="comming_soon.html" data-title="敬请期待" onclick="toDetail(this);"><img src="../../image/4.png" alt="" tapmode="tap-active" data-url="comming_soon.html" data-title="敬请期待" onclick="toDetail(this);"></div></div> </div><div class="count_down sp1" tapmode="tap-active" data-url="http://page.m.tmall.com/myy/myy_cjy.html" data-title="喵一眼" onclick="toDetail(this);"><div class="left"><span class="title">限时打折</span><span class="brief">精选辅导限时预约</span><ul id="counting_box" class="clearfix"><li class="h1 t">0</li><li class="h2 t">0</li><li class="colon">:</li><li class="m1 t">2</li><li class="m2 t">5</li><li class="colon">:</li><li class="s1 t">0</li><li class="s2 t">0</li></ul></div><div class="center"><img src="../../image/ico.png" alt=""></div><div class="right"><span class="title">高质量网课</span><span class="brief">24小时整点更新</span></div></div><div class="industry_select clearfix"><div class="sp1 reload_header"><span class="title">精选课程</span><span class="brief"> </span><!-- <span class="reload"><i class="reload_icon"></i>换一组</span> --></div><!-- 行业精选 --><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="Notexist2.html" data-title="语文" onclick="toDetail(this);"><div class="industry_left"><span class="title">语文</span></div><div class="industry_right"><img src="../../image/index_img_i1.png" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="demo1.html" data-title="数学" onclick="toDetail(this);"><div class="industry_left"><span class="title">数学</span> </div><div class="industry_right"><img src="../../image/pos4.PNG" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="demo2.html" data-title="英语" onclick="toDetail(this);"><div class="industry_left"><span class="title">英语</span></div><div class="industry_right"><img src="../../image/pos5.PNG" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="demo3.html" data-title="计算机相关" onclick="toDetail(this);"><div class="industry_left"><span class="title">计算机相关</span></div><div class="industry_right"><img src="../../image/pos.PNG" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="Notexist2.html" data-title="物理" onclick="toDetail(this);"><div class="industry_left"><span class="title">物理</span></div><div class="industry_right"><img src="../../image/index_img_i5.png" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="Notexist2.html" data-title="地理" onclick="toDetail(this);"><div class="industry_left"><span class="title">地理</span></div><div class="industry_right"><img src="../../image/index_img_i6.png" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="Notexist2.html" data-title="心理学" onclick="toDetail(this);"><div class="industry_left"><span class="title">心理学</span></div><div class="industry_right"><img src="../../image/index_img_i7.png" alt=""></div></div><div class="sp1_2 industry clearfix" tapmode="tap-active" data-url="Notexist2.html" data-title="马克思主义" onclick="toDetail(this);"><div class="industry_left"><span class="title">马克思主义</span></div><div class="industry_right"><img src="../../image/index_img_i8.png" alt=""></div></div></div></div><!-- 更多惊喜 --><div class="more clearfix"><div class="sp1 reload_header"><span class="title">精选课程</span><span class="reload" tapmode="tap-active" onclick="changeGroup();"><i class="reload_icon"></i>换一组</span></div><div class="more_unit sp1_2" tapmode="tap-active" data-url="detail3.jsp" data-title="计算机网络" onclick="toDetail(this);"><div class="img_box"><img src="../../image/pos.PNG" alt=""></div><span class="price">¥50.0</span></div><div class="more_unit sp1_2" tapmode="tap-active" data-url="Notexist.html" data-title="化学" onclick="toDetail(this);"><div class="img_box"><img src="../../image/pos1.PNG" alt=""></div><span class="price">¥35.0</span></div><div class="more_unit sp1_2" tapmode="tap-active" data-url="detail1.jsp" data-title="数据结构" onclick="toDetail(this);"><div class="img_box"><img src="../../image/pos2.PNG" alt=""></div><span class="price">¥50.0</span></div><div class="more_unit sp1_2" tapmode="tap-active" data-url="detail2.jsp" data-title="计算机组成原理" onclick="toDetail(this);"><div class="img_box"><img src="../../image/pos3.PNG" alt=""></div><span class="price">¥50.0</span></div></div><!-- 更多惊喜 end --><img src="../../image/index_img_p8.png" alt="" class="big_ads last sp1" tapmode="tap-active" data-url="https://www.icourse163.org" data-title="中国大学mooc" onclick="toDetail(this);"></div><!-- 下方详情 end --><!-- --><div class="standard_hor"><span class="title"></span><span class="brief"></span><img src="" alt=""></div><!-- div.standard_per --><!-- --></div></div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/zepto.js"></script>
<script type="text/javascript" src="../../script/swipe.js"></script>
<script type="text/javascript" src="../../script/common.js"></script>
<script type="text/javascript">apiready = function(){Zepto(function($){// home页 样式 初始化var sp1_3,sp1_2,sp2_3,sp1,sp1_3_big;var em = parseInt(getComputedStyle(document.body,false).fontSize);var emW = em*3/4;var bodyW = $api.offset(document.body).w;sp1_3 = (bodyW - 4*emW)/3;sp1_3_big = (bodyW - 4*emW)/3 + emW;sp2_3 = bodyW - sp1_3 - 3*emW;sp1_2 = (bodyW - 3*emW)/2;sp1 = bodyW - 2*emW;$('.sp1_3').width(sp1_3);$('.sp1_3_big').width(sp1_3_big);$('.sp2_3').width(sp2_3);$('.sp1_2').width(sp1_2);$('.sp1').width(sp1);$('.venue_big_inner').width((sp1_3_big*3 + emW*2));$('.more_unit .img_box').width(sp1_2 - emW*2);// home页 样式 初始化 endvar aLi = $('#title-box-ul li');// var act_title = $('#title-box-text');window.mySwipe = Swipe($api.byId('slider'),{auto: 3000,continuous: true,callback: function(index,elem) {var i = aLi.length;while (i--) {aLi[i].className = '';}aLi[index].className = 'active';// var text = $(elem).find('img').attr('alt');// act_title.text(text);}});$('#slider .swipe-box').on('click', function(event) {});var toDouble = function(num){var json;if (num < 10) {num = '0' + num;} else{num = num + '';}json = {'n1': num.charAt(0),'n2': num.charAt(1)};return json;}var h1 = $('#counting_box .h1');var h2 = $('#counting_box .h2');var m1 = $('#counting_box .m1');var m2 = $('#counting_box .m2');var s1 = $('#counting_box .s1');var s2 = $('#counting_box .s2');var countDownTimer;var countDown = function(date){var counting = (date.getTime() - (new Date().getTime()))/1000;// var hh = parseInt(counting/3600);// var mm = parseInt((counting-hh*3600)/60);// var ss = parseInt(counting - hh*3600 - mm*60);// h1.text(toDouble(parseInt(counting/3600)).n1);countDownTimer = setInterval(function(){counting -= 1; if (counting <= 0) {// 倒计时结束……clearInterval(countDownTimer);}var hh = parseInt(counting/3600);var mm = parseInt((counting-hh*3600)/60);var ss = parseInt(counting - hh*3600 - mm*60);// toDouble(counting);h1.text(toDouble(hh).n1);h2.text(toDouble(hh).n2);m1.text(toDouble(mm).n1);m2.text(toDouble(mm).n2);s1.text(toDouble(ss).n1);s2.text(toDouble(ss).n2);},1000)};var countDownTime = new Date();countDownTime.setMinutes(countDownTime.getMinutes()+25);countDown(countDownTime);});}// apiready();
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>您定制的服务不存在或已下架</div>
<div><a href="home.html">点此返回</a></div>
</body>
</html>
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/><title>APP</title><link rel="stylesheet" type="text/css" href="../../css/api.css" /><link rel="stylesheet" type="text/css" href="../../css/common.css" /><link rel="stylesheet" type="text/css" href="../../css/profile.css" /></head>
<body><div id="wrap"><div id="main"><div class="profile_box"><div class="profile_top"><i class="msg_icon" tapmode="tap-active" onclick="openCommon('msg','消息盒子')"></i><span class="config" tapmode="tap-active" onclick="openCommon('config','设置')">设置</span><span class="login_btn" tapmode="tap-active" onclick="openCommon('login','登录')">点击登录</span></div><div class="tabBar"><div class="tabBar_inner" tapmode="tap-active" onclick="openCommon('login','登录')"><span class="num_top">0</span><span class="text">待付款</span></div><div class="tabBar_inner" tapmode="tap-active" onclick="openCommon('login','登录')"><span class="num_top">0</span><span class="text">待接单</span></div><div class="tabBar_inner" tapmode="tap-active" onclick="openCommon('login','登录')"><span class="num_top">0</span><span class="text">待服务</span></div><div class="tabBar_inner" tapmode="tap-active" onclick="openCommon('login','登录')"><span class="num_top">0</span><span class="text">待评价</span></div><div class="tabBar_inner last" tapmode="tap-active" onclick="openCommon('login','登录')"><span class="num_top">0</span><span class="text">退款/服务问题反馈</span></div></div></div><div class="profile_detail_container"><div class="profile_detail_box clearfix"><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_item1.png" alt=""><span class="title">全部订单</span><span class="brief">查看所有</span></div></div><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/pos6.PNG" alt=""><span class="title">会员</span><span class="brief">会员</span></div></div><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_item3.png" alt=""><span class="title">收藏课程</span><span class="brief">收藏过的课程</span></div></div></div><div class="profile_detail_box clearfix"><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_item4.png" alt=""><span class="title">账户</span><span class="brief">查看余额</span></div></div><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_1tem5.png" alt=""><span class="title">优惠券</span><span class="brief">我的优惠券</span></div></div><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_1tem6.png" alt=""><span class="title">会员卡</span><span class="brief">我的会员卡</span></div></div></div><div class="profile_detail_box clearfix"><div class="profile_detail_inner pull-left"><div class="profile_detail" tapmode="tap-active" onclick="openCommon('login','登录')"><img src="../../image/profile_1tem7.png" alt=""><span class="title">收藏服务</span><span class="brief">收藏过的服务</span></div></div></div></div></div></div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript" src="../../script/zepto.js"></script>
<script type="text/javascript" src="../../script/common.js"></script>
<script type="text/javascript">apiready = function(){Zepto(function($){var em = parseInt(getComputedStyle(document.body,false).fontSize);var emW = em*3/4;var bodyW = $api.offset(document.body).w;var sp1_3 = (bodyW - 4*emW)/3;$('.profile_detail_inner').width(sp1_3);});}// apiready();
</script>
</html>12.PPT汇报展示

13.参考文献
[1] 杨选辉 .网页设计与制作教程.北京:清华大学出版社.2006
[2] 詹国华,潘红等.多媒体网页设计教程,.北京:高等教育出版社.2009
[3] 贾珺.动态网站设计与开发项目教程, 中国电力出版社.2009
喜欢的点赞收藏加关注私信作者沟通交流