学习Gracker Systrace系列文章,总结使用Systrace分析App性能的方法。推荐想通过Systrace学习Framework的同学,去看原文。
文章目录
- 概述
- Systrace使用流程
- Systrace 文件生成
- 图形方式(不推荐)
- 命令行方式
- Systrace分析
- 快捷键使用
- 帧状态
- 线程状态查看
- 线程唤醒信息分析
- 信息区数据解析
- 通过Systrace学习Android Framework
- Input 解读
- InputDown 事件在 SystemServer 的工作流
- InputDown 事件在 App 的工作流
- App 的 Pending 队列
- 关键知识点和流程
- Choreographer + SurfaceFlinger + Vsync + TripleBuffer
- Vsync
- Choreographer
- SurfaceFlinger
- TripleBuffer
- 掉帧分析思路
- Android Systrace 响应速度
- App自身可能存在的问题
- 分析应用耗时的点
- 应用进程启动阶段
- 应用进程启动到 SplashActivity 第一帧显示
- SplashActivity 第一帧显示到主 Activity 第一帧显示
- 主 Activity 第一帧显示到界面完全加载并显示
- 特殊Api使用
- 添加Tag
- IdleHandler使用
概述
- Systrace 利用了 Linux Kernel 中的 ftrace 功能
- Android 定义了一个 Trace 类。应用程序可利用该类把统计信息输出给ftrace。
注意:如果时间太短不会捕捉到,在命令行捕捉时,必须添加-a $applicationId 大范围添加建议使用TraceFix。# 同线程使用Trace.beginSection("onCreate");... Trace.endSection();# 异步线程使用 Trace.beginAsyncSection() ... Trace.endAsyncSection() - Android 提供一个 systrace.py,将生成的文件转换为html,使用chrome进行分析。
Systrace使用流程
- 手机准备好你要进行抓取的界面
- 点击开始抓取(命令行的话就是开始执行命令)
- 手机上开始操作(不要太长时间)
- 设定好的时间到了之后,会将生成 Trace.html 文件,使用 Chrome 将这个文件打开进行分析(在浏览器输入chrome://tracing/,然后打开待分析文件)
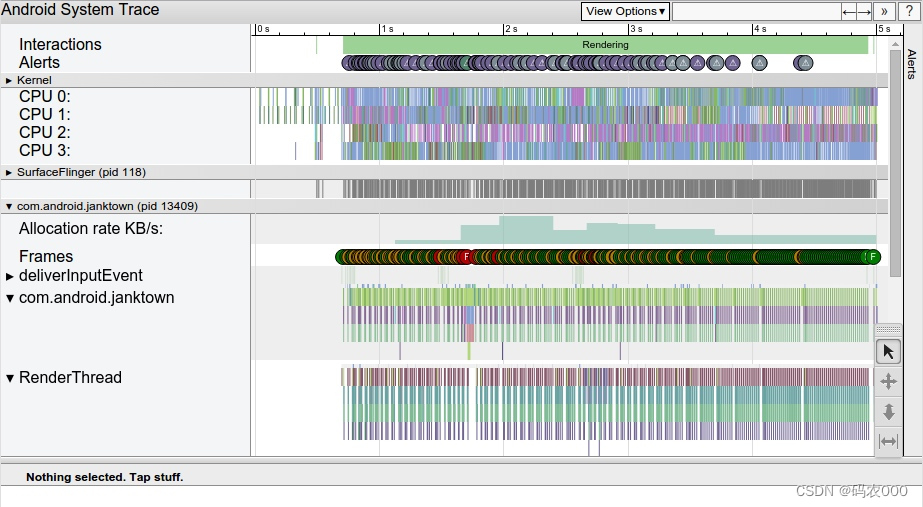
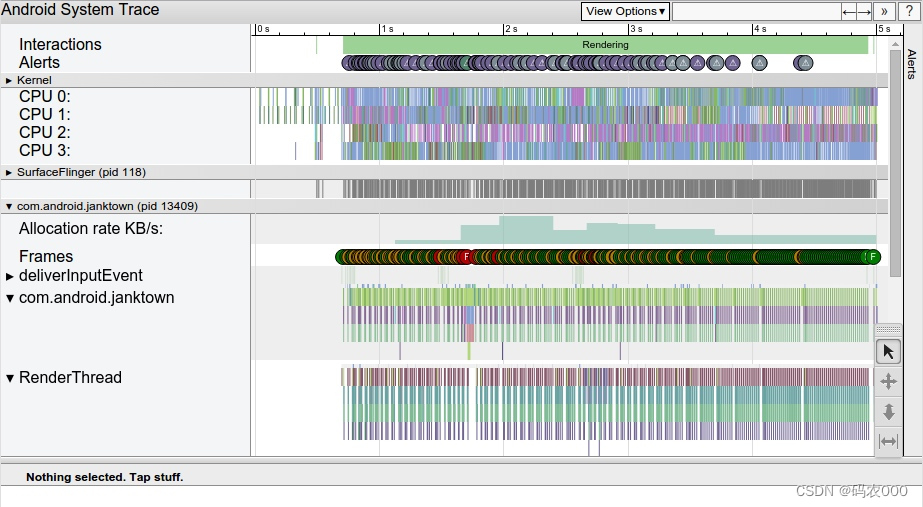
一般抓到的 Systrace 文件如下

Systrace 文件生成
图形方式(不推荐)
打开Android_SDK\tools\monitor.bat

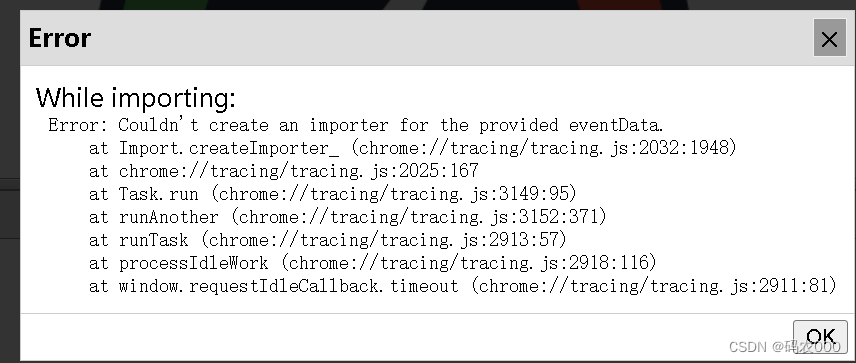
使用chrome打开报错

在网上也没有找到对应的解决办法
命令行方式
使用命令行方式非常简单

注意:这里需要安装python2并配置环境变量
推荐. windows10同时安装python2和python3,完美解决冲突
adb shell atrace -h # 查看支持的所有选项
D:\Android_SDK\platform-tools\systrace>adb shell atrace -h
atrace: invalid option -- husage: atrace [options] [categories...]
options include:-a appname enable app-level tracing for a comma separated list of cmdlines; * is a wildcard matching any process-b N use a trace buffer size of N KB-c trace into a circular buffer-f filename use the categories written in a file as space-separatedvalues in a line-k fname,... trace the listed kernel functions-n ignore signals-s N sleep for N seconds before tracing [default 0]-t N trace for N seconds [default 5]-z compress the trace dump--async_start start circular trace and return immediately--async_dump dump the current contents of circular trace buffer--async_stop stop tracing and dump the current contents of circulartrace buffer--stream stream trace to stdout as it enters the trace bufferNote: this can take significant CPU time, and is bestused for measuring things that are not affected byCPU performance, like pagecache usage.--list_categorieslist the available tracing categories-o filename write the trace to the specified file insteadof stdout.D:\Android_SDK\platform-tools\systrace>
一般来说比较常用的是
- -o : 指示输出文件的路径和名字
- -t : 抓取时间(最新版本可以不用指定, 按 Enter 即可结束)
- -b : 指定 buffer 大小 (一般情况下,默认的 Buffer 是够用的,如果你要抓很长的 Trae , 那么建议调大 Buffer )
- -a : 指定 app 包名 (如果要 Debug 自定义的 Trace 点, 记得要加这个)
Systrace分析
快捷键使用
快捷键的使用可以加快查看 Systrace 的速度,下面是一些常用的快捷键
鼠标模式快捷切换 : 主要是针对鼠标的工作模式进行切换 , 默认是 1 ,也就是选择模式,查看 Systrace 的时候,需要经常在各个模式之间切换 , 所以点击切换模式效率比较低,直接用快捷键切换效率要高很多
-
数字键1 : 切换到 Selection 模式 , 这个模式下鼠标可以点击某一个段查看其详细信息, 一般打开 Systrace 默认就是这个模式 , 也是最常用的一个模式 , 配合 M 和 ASDW 可以做基本的操作
-
W : 放大 Systrace , 放大可以更好地看清局部细节
-
S : 缩小 Systrace, 缩小以查看整体
-
A : 左移
-
D : 右移
-
M : 高亮选中当前鼠标点击的段(这个比较常用,可以快速标识出这个方法的左右边界和执行时间,方便上下查看)
-
数字键2 : 切换到 Pan 模式 , 这个模式下长按鼠标可以左右拖动, 有时候会用到
-
数字键3 : 切换到 Zoom 模式 , 这个模式下长按鼠标可以放大和缩小, 有时候会用到
-
数字键4 : 切换到 Timing 模式 , 这个模式下主要是用来衡量时间的,比如选择一个起点, 选择一个终点, 查看起点和终点这中间的操作所花费的时间。
帧状态
这是分析App性能的最明显的特征
-
绿帧
绿帧是最常见的帧,表示这一帧在一个 Vsync 周期里面完成

下这种一片皆绿,肯定没有问题

-
黄帧
黄帧表示这一帧耗时超过1个 Vsync 周期,但是小于 2 个 Vsync 周期。黄帧的出现表示这一帧可能存在性能问题,可能会导致卡顿情况出现

-
红帧
红帧表示这一帧耗时超过 2 个 Vsync 周期,红帧的出现表示这一帧可能存在性能问题,大概率会导致卡顿情况出现

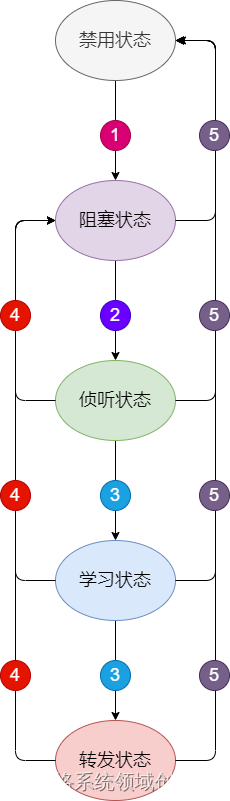
线程状态查看
-
绿色 : 运行中(Running)

-
蓝色 : 可运行(Runnable)

-
白色 : 休眠中(Sleep)
线程没有工作要做,可能是因为线程在互斥锁上被阻塞。

-
橘色 : 不可中断的睡眠态 (Uninterruptible Sleep - IO Block)
线程在I / O上被阻塞或等待磁盘操作完成

-
紫色 : 不可中断的睡眠态(Uninterruptible Sleep)
线程在另一个内核操作(通常是内存管理)上被阻塞。

注意:Uninterruptible指的是当前不能响应外部中断
线程唤醒信息分析
一个线程被唤醒的信息往往比较重要,知道他被谁唤醒,那么我们也就知道了他们之间的调用等待关系,如果一个线程出现一段比较长的 sleep 情况,然后被唤醒,那么我们就可以去看是谁唤醒了这个线程,对应的就可以查看唤醒者的信息,看看为什么唤醒者这么晚才唤醒。
另外一个场景的情况是:应用主线程在等待此应用的其他线程执行的结果,这时候线程唤醒信息就可以用来分析主线程到底被哪个线程 Block 住了,比如下面这个场景,这一帧 doFrame 执行了 152ms,有明显的异常,但是大部分时间是在 sleep

发现在这个过程中,有间歇性的Runnable,对其进行放大,点击Runnable,查看说明信息

看看20424是哪一个线程,将分析面板滑动到Kernel部分,在同一个时间节点在所有的CPU上都点击一下,看看CPU Slice-》Args tid一致。

然后针对性分析RenderHeartbeat方法调用过程。

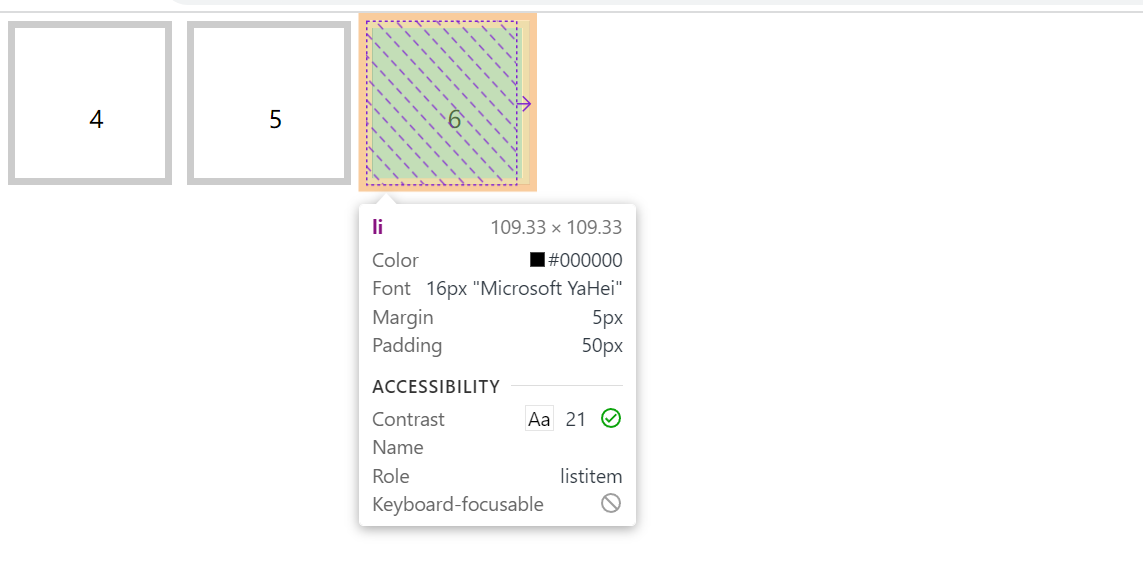
信息区数据解析
-
线程状态信息解析

-
函数 Slice 信息解析

-
Counter Sample 信息解析

-
CPU Slice 信息解析

-
User Expectation 信息解析
位于整个 Systrace 最上面的部分,标识了 Rendering Response 和 Input Response

-
Binder调用

-
显示的锁的信息

ActivityTaskManagerService 的 getFocusedStackInfo 方法在执行过程中被阻塞,原因是因为执行同步方法块的时候,没有拿到同步对象的锁的拥有权;需要等待拥有同步对象的锁拥有权的另外一个方法 ActivityTaskManagerService.activityPaused 执行完成后,才能拿到同步对象的锁的拥有权,然后继续执行 -
CPU Info 解读
 在kernel CPU可以查看特定CPU时钟频率甚至限频情况
在kernel CPU可以查看特定CPU时钟频率甚至限频情况 -
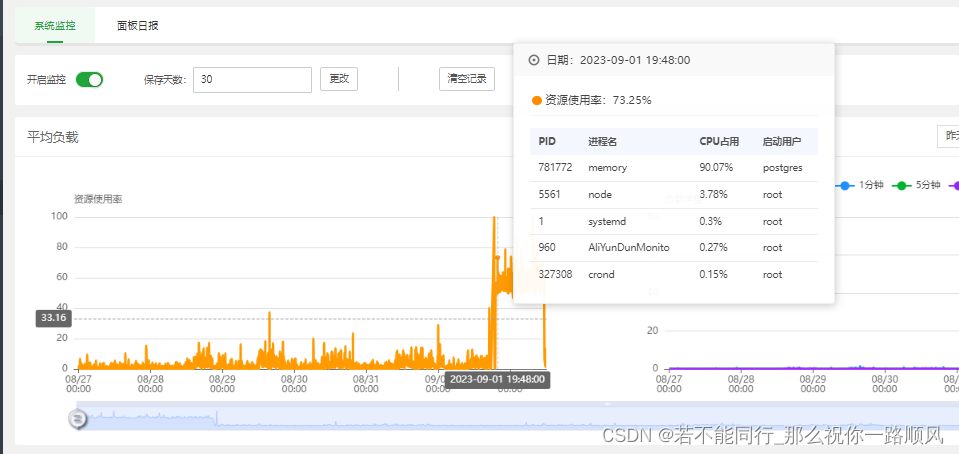
CPU Usage

页面顶端可以查看整体CPU使用情况。
通过Systrace学习Android Framework
作为移动应用开发者这一块接触不多,Systrace作为整体分析安卓系统性能的工具,如果不了解一点,有些工作挺难开展,捡性能分析用到的简单说说。
Input 解读

InputReader 和 InputDispatcher 是跑在 SystemServer 里面的两个 Native 线程,负责读取和分发 Input 事件,我们分析 Systrace 的 Input 事件流,首先是找到这里。
下面针对上图中标号进行简单说明
- InputReader 负责从 EventHub 里面把 Input 事件读取出来,然后交给 InputDispatcher 进行事件分发
- InputDispatcher 在拿到 InputReader 获取的事件之后,对事件进行包装和分发 (也就是发给对应的App)
- OutboundQueue 里面放的是即将要被派发给对应 AppConnection 的事件
- WaitQueue 里面记录的是已经派发给 AppConnection 但是 App 还在处理没有返回处理成功的事件
- PendingInputEventQueue 里面记录的是 App 需要处理的 Input 事件,这里可以看到已经到了应用进程
- deliverInputEvent 标识 App UI Thread 被 Input 事件唤醒
- InputResponse 标识 Input 事件区域,这里可以看到一个 Input_Down 事件 + 若干个 Input_Move 事件 + 一个 Input_Up 事件的处理阶段都被算到了这里
- App 响应 Input 事件 : 这里是滑动然后松手,也就是我们熟悉的桌面滑动的操作,桌面随着手指的滑动更新画面,松手后触发 Fling 继续滑动,从 Systrace 就可以看到整个事件的流程。
下面以第一个 Input_Down 事件的处理流程来进行详细的工作流说明,其他的 Move 事件和 Up 事件的处理是一样的(部分不一样,不过影响不大)
InputDown 事件在 SystemServer 的工作流

InputDown 事件在 App 的工作流

App 的 Pending 队列

关键知识点和流程
从上面的 Systrace 来看,Input 事件的基本流向如下:
- InputReader 读取 Input 事件
- InputReader 将读取的 Input 事件放到 InboundQueue 中
- InputDispatcher 从 InboundQueue 中取出 Input 事件派发到各个 App(连接) 的 OutBoundQueue
- 同时将事件记录到各个 App(连接) 的 WaitQueue
- App 接收到 Input 事件,同时记录到 PendingInputEventQueue ,然后对事件进行分发处理
- App 处理完成后,回调 InputManagerService 将负责监听的 WaitQueue 中对应的 Input 移除
只要记住Input事件的流动方向即可,如果在App端出现多个事件堆积,就发生App卡顿。
Choreographer + SurfaceFlinger + Vsync + TripleBuffer
三者协调配合产生流畅的画面。其工作过程如图所示:

Systrace时序图

Vsync

Vsync 信号可以由硬件产生,也可以用软件模拟,不过现在基本上都是硬件产生,负责产生硬件 Vsync 的是 HWC,HWC 可生成 VSYNC 事件并通过回调将事件发送到 SurfaceFlinge , DispSync 将 Vsync 生成由 Choreographer 和 SurfaceFlinger 使用的 VSYNC_APP 和 VSYNC_SF 信号。
VSync灰色和白色都是一个完整的Vsync

Choreographer
Choreographer 的引入,主要是配合 Vsync,给上层 App 的渲染提供一个稳定的 Message 处理的时机,也就是 Vsync 到来的时候 ,系统通过对 Vsync 信号周期的调整,来控制每一帧绘制操作的时机。

如果强制关闭硬件加速器就没有RenderThread,都在UI thread进行。
SurfaceFlinger
SurfaceFlinger 也会在 Vsync 到来的时候,将所有已经准备好的 Surface 进行合成操作。

TripleBuffer
Choreographer(RenderThread)与SurfaceFlinger是生产者、消费者关系。总共三个Buffer,存在彼此制约的关系。任何一个缓慢都会造成另外一个“卡住”。
掉帧分析思路
通常我们通过 Systrace 判断应用是否掉帧的时候,一般是直接看 SurfaceFlinger 部分,主要是下面几个步骤
- SurfaceFlinger 的主线程在每个 Vsync-SF 的时候是否没有合成?
- 如果没有合成操作,那么需要看没有合成的原因:
- 因为 SurfaceFlinger 检查发现没有可用的 Buffer 而没有合成操作?
- 因为 SurfaceFlinger 被其他的工作占用(比如截图、HWC 等)?
- 如果有合成操作,那么需要看对应的 App 的 可用 Buffer 个数是否正常:如果 App 此时可用 Buffer 为 0,那么看 App 端为何没有及时 queueBuffer(这就一般是应用自身的问题了),因为 SurfaceFlinger 合成操作触发可能是其他的进程有可用的 Buffer
SurfaceFlinger没有进行合成,App也没有生成供SurfaceFlinger使用的Buffer

滑动发现Choreographer超时

然后判定可能问题,尝试处理。
Android Systrace 响应速度
App自身可能存在的问题
应用自身原因主要是应用启动时候的组件初始化、View 初始化、数据初始化耗时等,具体包括:
- Application.onCreate:应用自身的逻辑 + 三方 SDK 初始化耗时
- Activity 的生命周期函数:onStart、onCreate、onResume 耗时
- Services 的生命周期函数耗时
- Broadcast 的 onReceive 耗时
- ContentProvider 初始化耗时(注意已经被滥用)
- 界面布局初始化:measure、layout、draw 等耗时
- 渲染线程初始化:setSurface、queueBuffer、dequeueBuffer、Textureupload 等耗时
- Activity 跳转:从 SplashActivity 到 MainActivity 耗时
- 应用向主线程 post 的耗时 Message 耗时
- 主线程或者渲染线程等待子线程数据更新耗时
- 主线程或者渲染线程等待子进程程数据更新耗时
- 主线程或者渲染线程等待网络数据更新耗时
- 主线程或者渲染线程 binder 调用耗时
- WebView 初始化耗时
- 初次运行 JIT 耗时
分析应用耗时的点
- 是否某一段方法自身执行耗时比较久(Running 状态) –> 应用自身问题
- 主线程是否有大段 Running 状态,但是底下没有任何堆栈 –> 应用自身问题,加 TraceTag 或者使用 TraceView 来找到对应的代码逻辑
- 是否在等 Binder 耗时比较久(Sleep 状态) –> 检测 Binder 服务端,一般是 SystemServer
- 是否在等待子线程返回数据(Sleep 状态) –> 应用自身问题,通过查看 wakeup 信息,来找到依赖的子线程
- 是否在等待子进程返回数据(Sleep 状态) –> 应用自身问题,通过查看 wakeup 信息,来找到依赖的子进程或者其他进程(一般是 ContentProvider 所在的进程)
- 是否有大量的 Runnable –> 系统问题,查看 CPU 部分,看看是否已经跑满
- 是否有大量的 IO 等待(Uninterruptible Sleep | WakeKill - Block I/O) –> 检查系统是否已经低内存
- RenderThread 是否执行 dequeueBuffer 和 queueBuffer 耗时 –> 查看 SurfaceFlinger
如果是应用自身的原因,可以使用 TraceView(AS 自带的 CPU Profiler)、Simple Perf 等继续查看更加详细的函数调用信息,也可以使用 TraceFix 插件,插入更多的 TraceTag 之后,重新抓取 Systrace 来对比分析
应用启动后,SystemServer 会记录从 startActivity 被调用到应用第一帧显示的时长,在 Systrace 中的显示如下(注意结尾是应用第一帧,如果应用启动的时候是 SplashActivity -> MainActivity,那么这里的结尾只是 SplashActivity,MainActivity 的完全启动需要自己查看)

应用进程启动阶段
通常的大型应用,App 冷启动通常包括下面三个部分,每一个部分耗时都会导致应用的整体启动速度变慢,所以在优化启动速度的时候,需要明确知道应用启动结束的点(需要跟测试沟通清楚,一般是界面保持稳定的那个点)
- 应用进程启动到 SplashActivity 第一帧显示(部分 App 没有 SplashActivity,所以可以省略这一步,直接到进程启动到 主 Activit 第一帧显示 )
- SplashActivity 第一帧显示到主 Activity 第一帧显示
- 主 Activity 第一帧显示到界面完全显示
下面针对这三个阶段来具体分析(当然你的 App 如果简单的话,可能没有 SplashActivity ,直接进的就是主 Activity,那么忽略第二步就可以了)
应用进程启动到 SplashActivity 第一帧显示
由于是冷启动,所以 App 进程在 Fork 之后,需要首先执行 bindApplication ,这个也是区分冷热启动的一个重要的点。Application 的环境创建好之后,就开始组件的启动(这里是 Activity 组件,通过 Service、Broadcast、ContentProvider 组件启动的进程则会在 bindApplication 之后先启动这些组件)
Activity 的生命周期函数会在 Activity 组件创建的时候执行,包括 onStart、onCreate、onResume 等,然后还要经过一次 Choreographer#doFrame 的执行(包括 measure、layout、draw)以及 RenderThread 的初始化和第一帧任务的绘制,再加上 SurfaceFlinger 一个 Vsync 周期的合成,应用第一帧才会真正显示(也就是下图中 finishDrawing 的位置)

SplashActivity 第一帧显示到主 Activity 第一帧显示
大部分的 App 都有 SplashActivity 来播放广告,播放完成之后才是真正的主 Activity 的启动,同样包括 Activity 组件的创建,包括 onStart、onCreate、onResume 、自有启动逻辑的执行、WebView 的初始化等等等等,直到主 Activity 的第一帧显示

主 Activity 第一帧显示到界面完全加载并显示
一般来说,主 Activity 需要多帧才能显示完全,因为有很多资源(最常见的是图片)是异步加载的,第一帧可能只加载了一个显示框架、而其中的内容在准备好之后才会显示出来。这里也可以看到,通过 Systrace 不是很方便来判断应用冷启动的终点(除非你跟测试约定好,在某个 View 显示之后就算启动完成,然后你在这个 View 里面打个 Systrace 的 Tag,通过跟踪这个 Tag 就可以粗略判断具体 Systrace 里面哪一帧是启动完成的点)

特殊Api使用
添加Tag
这个在前面有提到
# 同线程使用Trace.beginSection("ccc");... Trace.endSection();# 异步线程使用Trace.beginAsyncSection()...Trace.endAsyncSection()
注意:如果时间太短不会捕捉到,在命令行捕捉时,必须添加-a $applicationId 大范围添加建议使用TraceFix。

IdleHandler使用
在启动优化的过程中,idleHandler 可以在 MessageQueue 空闲的时候执行任务,配合activity.reportFullyDrawn获取页面完成时间。
 使用代码如下:
使用代码如下:
@RequiresApi(api = Build.VERSION_CODES.M)@Overrideprotected void onResume() {super.onResume();mHandler.getLooper().getQueue().addIdleHandler(() -> {reportFullyDrawn();return false;});}
}