目录
1.MatlabGUI
1.1 坐标区+普通按钮
1.1.1 对齐组件
1.1.2 按钮属性
1.1.3 脚本说明
1.1.4 选择呈现
1.3 编译GUI程序
在以前的时候,我们的电脑还是这样的

随着科技的不断进步,我们的电脑也发生着翻天覆地的改变1990s:

在未来,我们的电脑可能是这样的:

今天我们来学习的Matlab的图形化界面的使用!!!
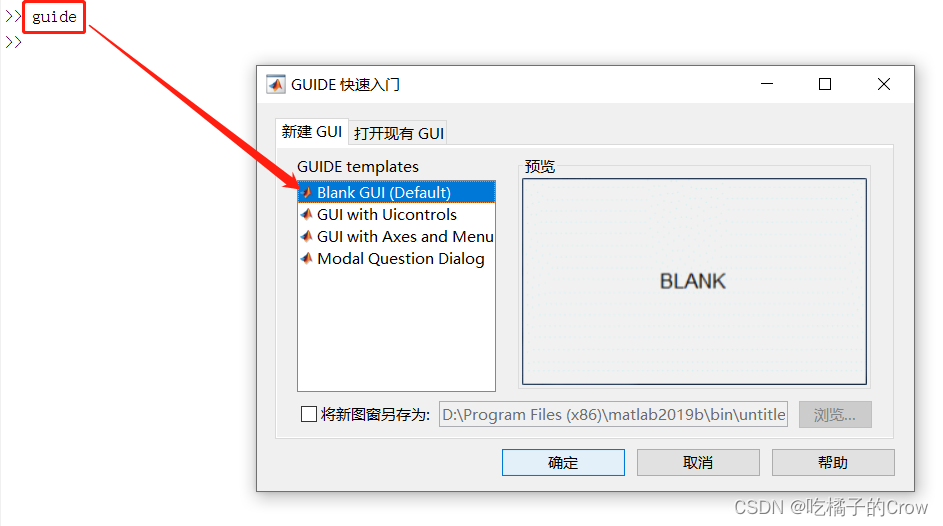
1.MatlabGUI
guide%图形化界面
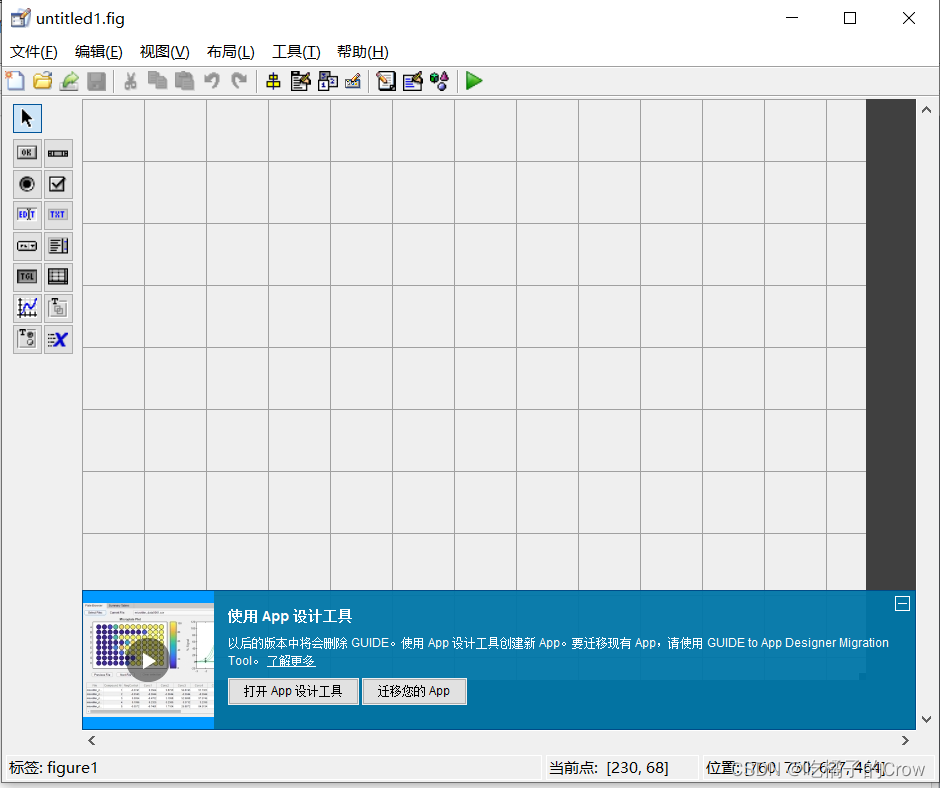
然后我们就来到我们图形化界面

| 按钮(Push Button) | 按下按钮时会产生一个动作 |
| 滑块(Slider) | 通过允许用户移动滑动条,滑块接收指定范围内的数字输入 |
| 单选按钮(Radio Button) | 单选按钮与复选框类似,但在一组相关单选按钮中,单选按钮通常是互斥的 |
| 复选框(Check Box) | 复选框在选中时可以产生操作,并指示其状态为选中或未选中 |
| 编辑文本(Edit Text) | 编辑文本组件是允许用户输入或修改文本字符串的字段,当需要文本作为输入时,请使用编辑文本 |
| 静态文本(Static Text) | 静态文本组件显示本文本行 |
| 弹出菜单(Pop-Up Menu) | 弹出菜单打开,当用户单击箭头时显示一个选项列表 |
| 列表框(List Box) | 列表框显示项目列表,并允许用户选择一个或者多个项目 |
| 切换按钮(Toggle Button) | 切换按钮生成一个操作,并指示它们是打开还是关闭 |
| 桌子(Table) | 使用表格按钮创建表格组件 |
| 轴(Axes) | 可以显示图形 |
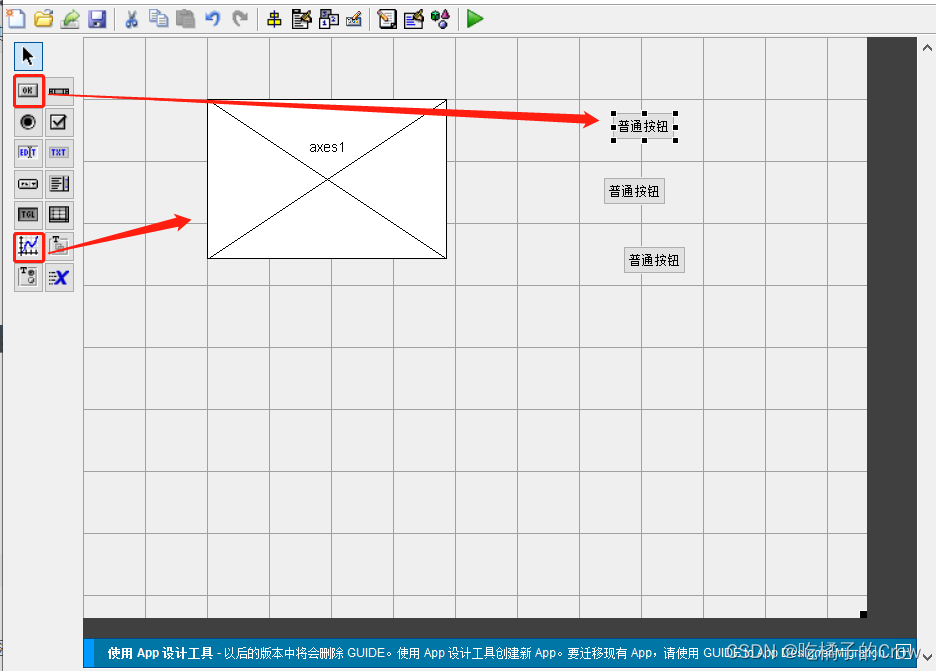
1.1 坐标区+普通按钮



1.1.1 对齐组件
看到右边的我们的小按钮的位置不太美观,我们应该怎么做才可以将它们的位置进行改变呢?


结果:

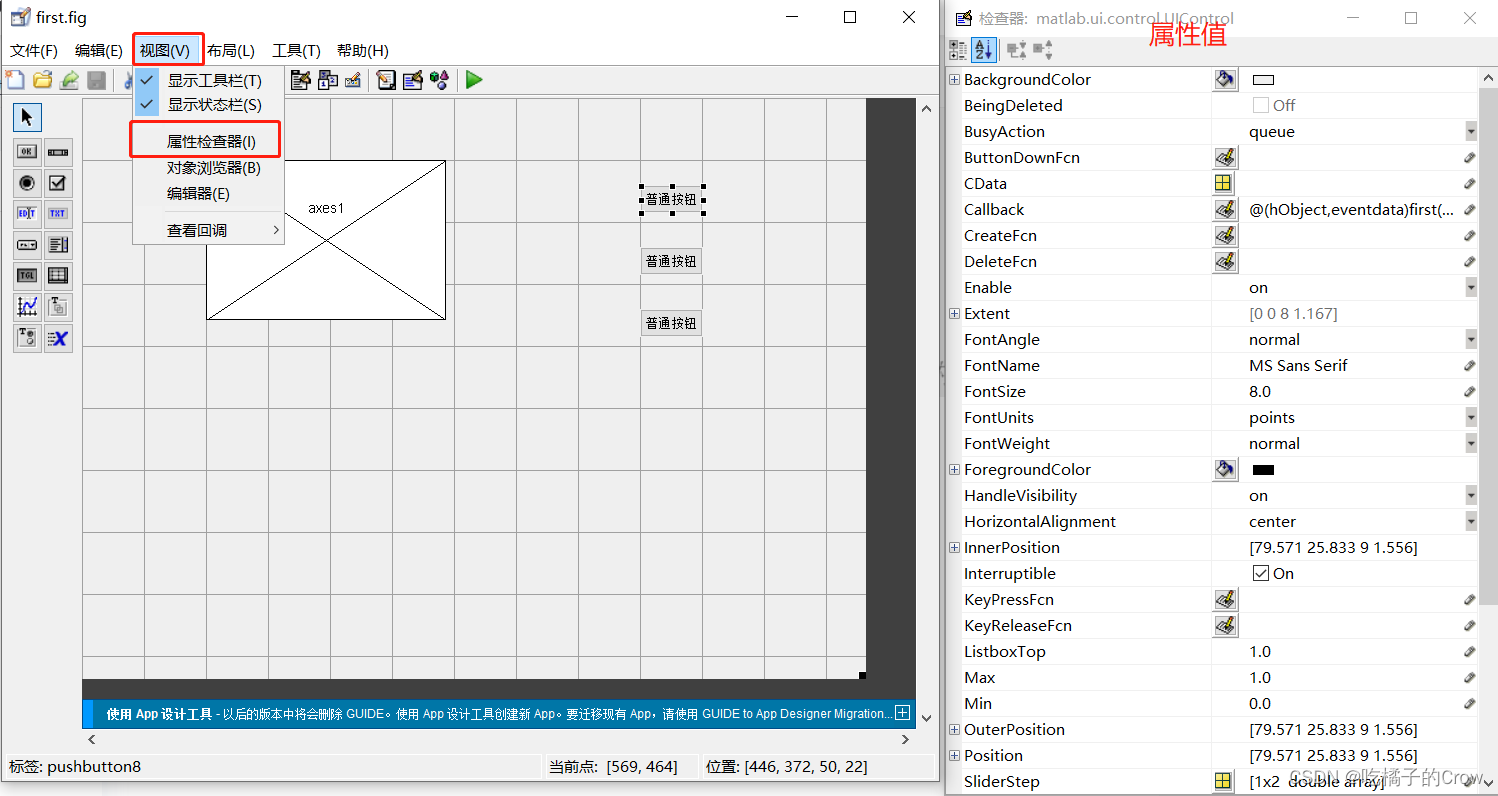
1.1.2 按钮属性

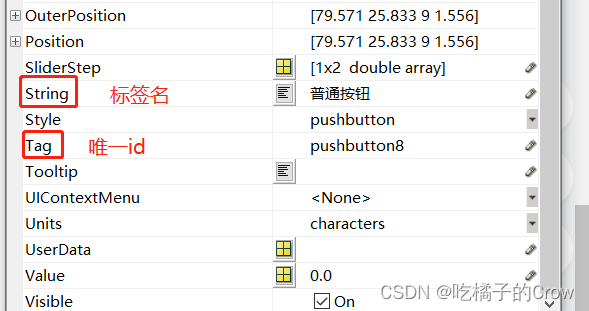
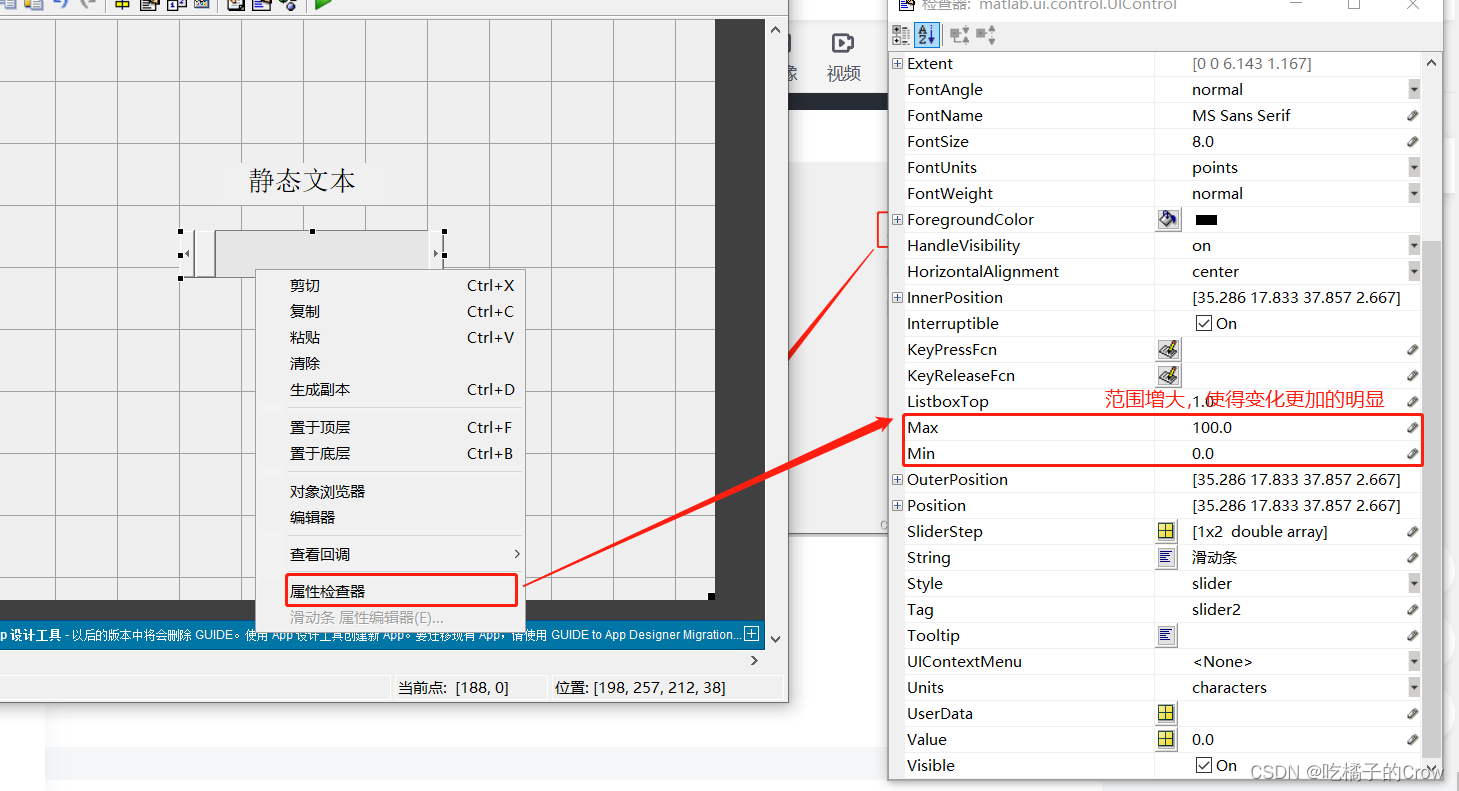
一个Object总会有一个唯一的id,我们在属性中可以找到

我们可以通过修改属性值,达到我们预期的效果:

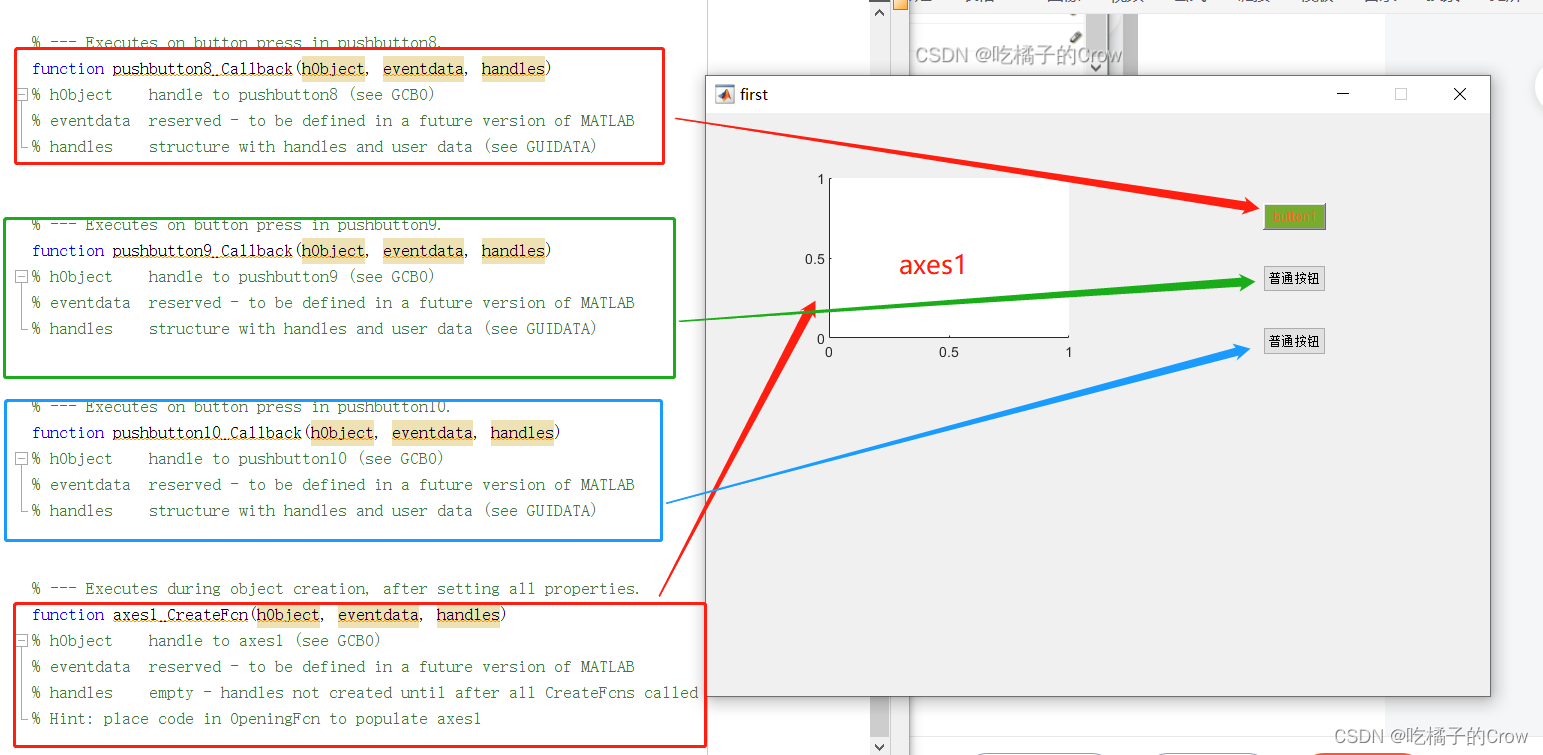
1.1.3 脚本说明

每个按钮对应一个脚本,如果想给对应按钮加事件,就必须要在对应的脚本函数中编写代码

我们现在主页面中添加代码,看看会发生什么情况?
handles.peaks=peaks(35);
handles.membrane=membrane;
[x,y] = meshgrid(-8:.5:8);
r = sqrt(x.^2+y.^2) + eps;
sinc = sin(r)./r;
handles.sinc = sinc;
handles.current_data = handles.peaks;
surf(handles.current_data)
我们将脚本保存之后,我们的GUI界面就会发生改变,但是我们的预期是当我们点击button1按钮后,这个图片才被允许出现,这不符合我们的预期


我们再次点击button1按钮看是不是和我们预期的一样

1.1.4 选择呈现

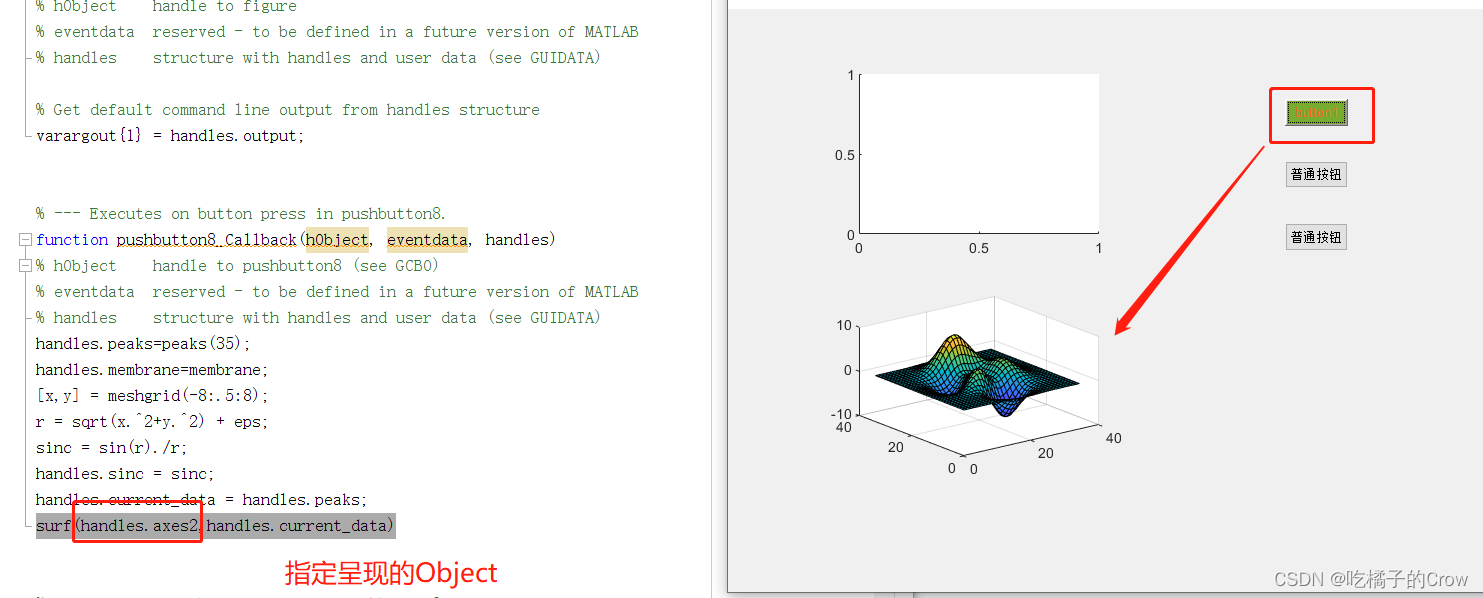
我们想在新增加的图像中显示,我们首先找到

在我们button1按钮的脚本中修改代码,指定呈现的Object
surf(handles.axes2,handles.current_data)
%或者是
axes(handles.axes2);
surf(handles.current_data);
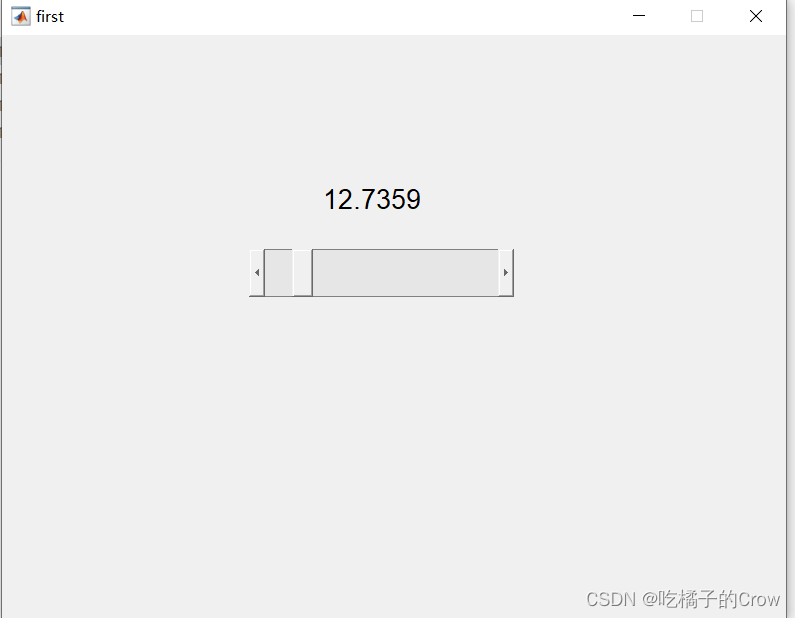
1.2 滑动条+静态文本


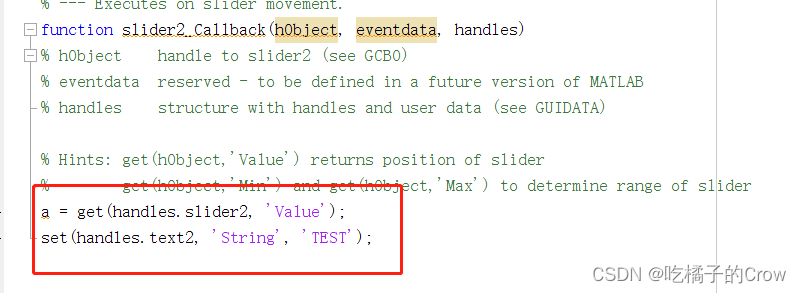
拉的时候,上面的文本框并没有发生改变,因为我们还没有将两个Object的关联起来
a = get(handles.slider2, 'Value');
set(handles.text2, 'String', 'TEST');





1.3 编译GUI程序
在我们电脑中可以运行对应的程序,但是换个电脑,这些程序未必可以运行的起来,所以这就是我们通过将其进行编译
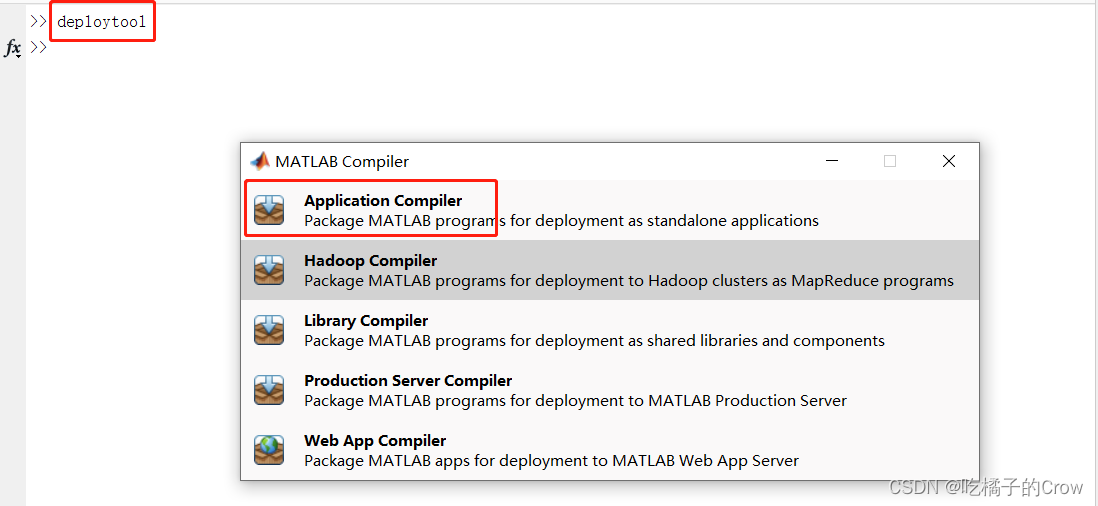
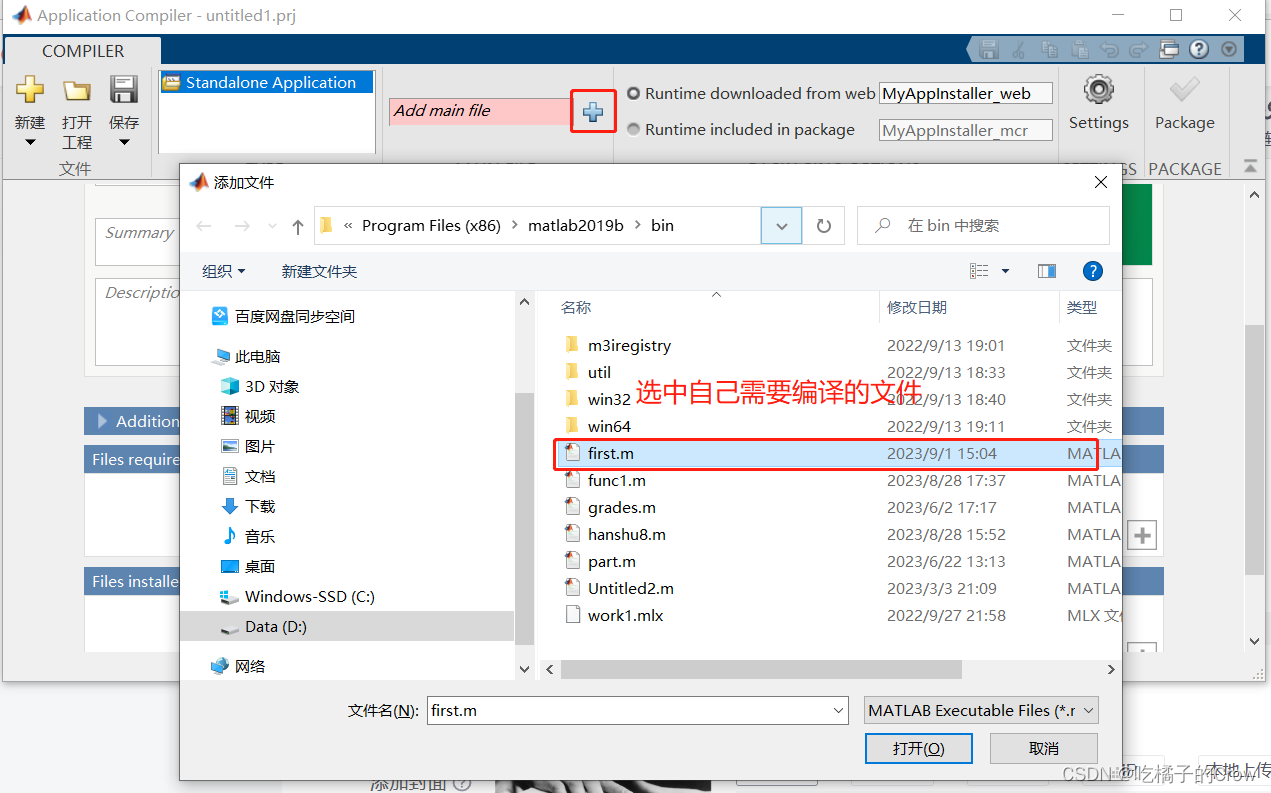
deploytool


等待即可














![Unity 之 方括号[ ] 的用法以及作用](https://img-blog.csdnimg.cn/256310e4c44243a8b9a65a2536ba7f4a.png)