说明
1、发邮件页面分成两个部分:模态框页面(头部和底部)和form页面(操作按钮)
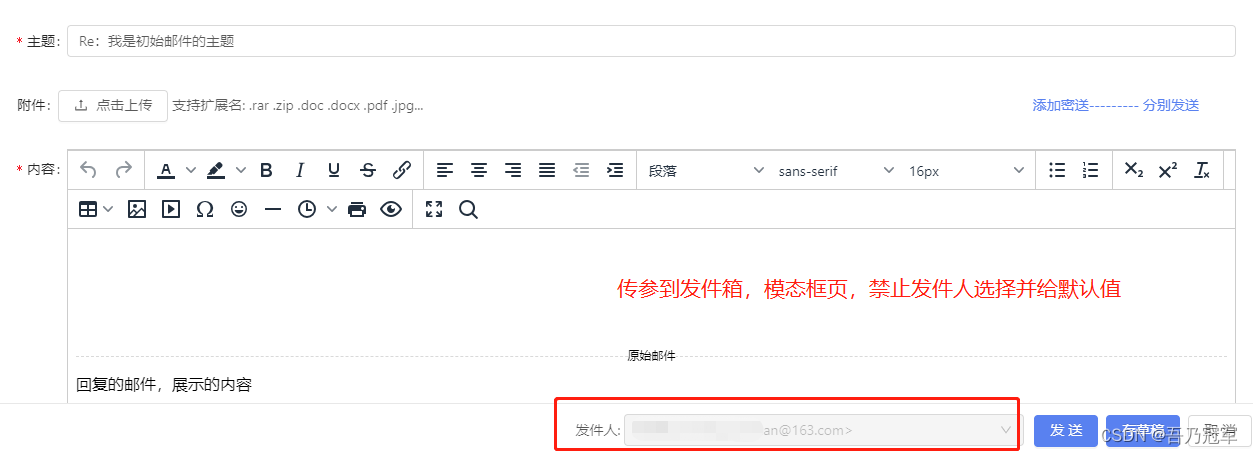
2、点击回复按钮,要将发件人信息带到模态框页面,给定默认值且禁止收件人下拉选择(多个邮箱)
3、每次操作都可以将值传到form页面,但是模态框页面获取不到值。因为邮件列表点击进入详情页面时,引入的发邮件页面爱赋值之前已经渲染完
4、一顿操作,在引入的页面增加v-if/v-show 都没能成功
5、网上百度最后在回复方法中增加this.$nextTick(),成功传值
图片描述


代码块
<a-button @click='sendEmail'>回复</a-button><crm-outbox-modal ref='outboxForm' title="发邮件" :tempObj="tempObj" v-if="Object.keys(tempObj).length!=0"></crm-outbox-modal>sendEmail(){console.log(this.$refs.outboxForm) //undefinedthis.$nextTick(() => {console.log(this.$refs.outboxForm) //能打印出值this.$refs.outboxForm.visible = true;this.$refs.outboxForm.title = '发邮件'});}