系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
第三章 使用Vue3、Element-plus菜单组件构建轮播图
[第四章 使用Vue3、Element-plus菜单组件构建组图文章]
华为云云服务器评测 第一章 [linux实战] 华为云耀云服务器L实例 Java、node环境配置
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、功能拆解
- 2、首页轮播图功能
- 2.1、配置首页路由
- 2.2、编写轮播图功能
- 2.2.1、carousel组件
- 2.2.2、加载json数据
- 在这里插入图片描述
- 3、在云服务里通过git拉取Vue项目代码
- 3.1、本地编辑代码后,上传到github
- 3.2、登录服务器,拉取Vue项目代码
- 3.2.1、登录服务器(【华为云云服务器评测 第一、二章】讲解过)
- 3.2.2、拉取Vue项目代码
- 4、使用npm启动项目
- 4.1、编译项目
- 4.2、使用npm启动项目
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、功能拆解
- 2、首页轮播图功能
- 2.1、配置首页路由
- 2.2、编写轮播图功能
- 2.2.1、carousel组件
- 2.2.2、加载json数据
- 在这里插入图片描述
- 3、在云服务里通过git拉取Vue项目代码
- 3.1、本地编辑代码后,上传到github
- 3.2、登录服务器,拉取Vue项目代码
- 3.2.1、登录服务器(【华为云云服务器评测 第一、二章】讲解过)
- 3.2.2、拉取Vue项目代码
- 4、使用npm启动项目
- 4.1、编译项目
- 4.2、使用npm启动项目
- 总结

前言
我们在【华为云云服务器评测 第一、二章】里配置了node服务(Node、Npm都已经配置好)、git(拉取Vue项目代码),在 [Vue3 博物馆管理系统]里,已经配置好了首页结构、菜单,今天我们需要再华为云云服务器里把首页结构、菜单以及首页轮播图都部署上去。
1、功能拆解
1、首页轮播图功能代码编写,并上传到github;
2、在云服务里通过git拉取Vue项目代码;
3、使用npm启动项目
2、首页轮播图功能
2.1、配置首页路由
- 创建index.js,配置首页路径
import { createRouter, createWebHashHistory } from 'vue-router'const routes = [{path: "/",name: 'home',component: ()=>import("@/view/VueHome.vue")}
]const router = createRouter({history:createWebHashHistory(),routes
})export default router;
- 在main.js里引入index.js
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router/index"
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';const app = createApp(App);
app.use(router);
app.use(ElementPlus)app.mount('#app');
2.2、编写轮播图功能
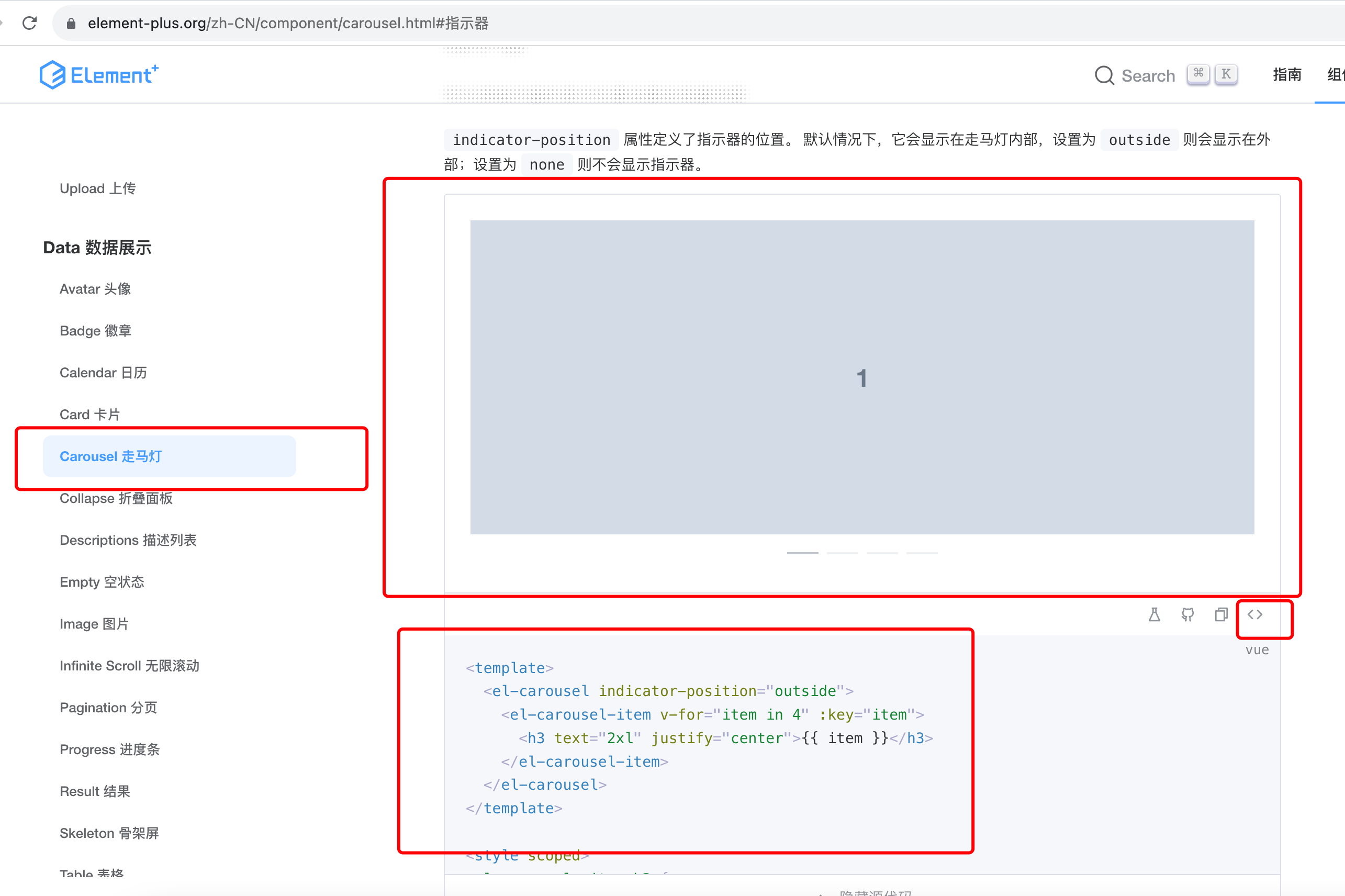
2.2.1、carousel组件
打开VueHome.vue文件,加入轮播图功能
这里我们使用Element-plus的 carousel组件,来打造轮播图功能

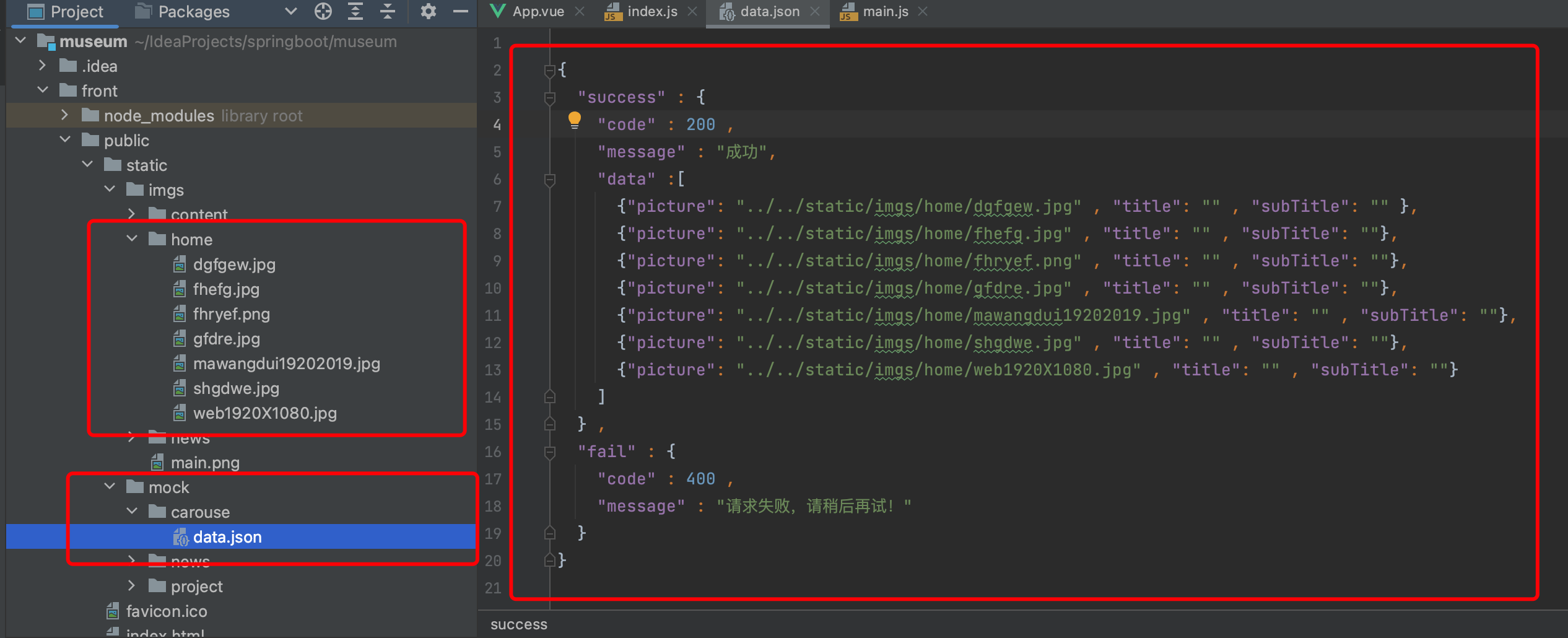
2.2.2、加载json数据
<template><!-- 轮播图 --><div class="block"><el-carousel :interval="4000" height="600px" ><el-carousel-item v-for="item in carouseData" :key="item"><div class="pic_item"><img :src="item.picture" style="width: 100%;height: 600px;" alt=""/><span class="title">{{item.title}}</span><span class="subTitle">{{item.subTitle}}</span></div></el-carousel-item></el-carousel></div><!-- 轮播图END -->
</template><script>import axios from "axios";export default {name: 'VueHome',data() {return {carouseData : [],carouseProjectData: [],newList: "" , //新闻列表}},created() {//获取首页轮播图this.getData("carouseData" , "../../static/mock/carouse/data.json");},methods: {//这里演示用,不使用后端API,直接调用本项目的JSON文件getData(val , url){axios.get( url ).then((response) => {this[val] = response.data.success.data;});},}
}
</script>
3、在云服务里通过git拉取Vue项目代码
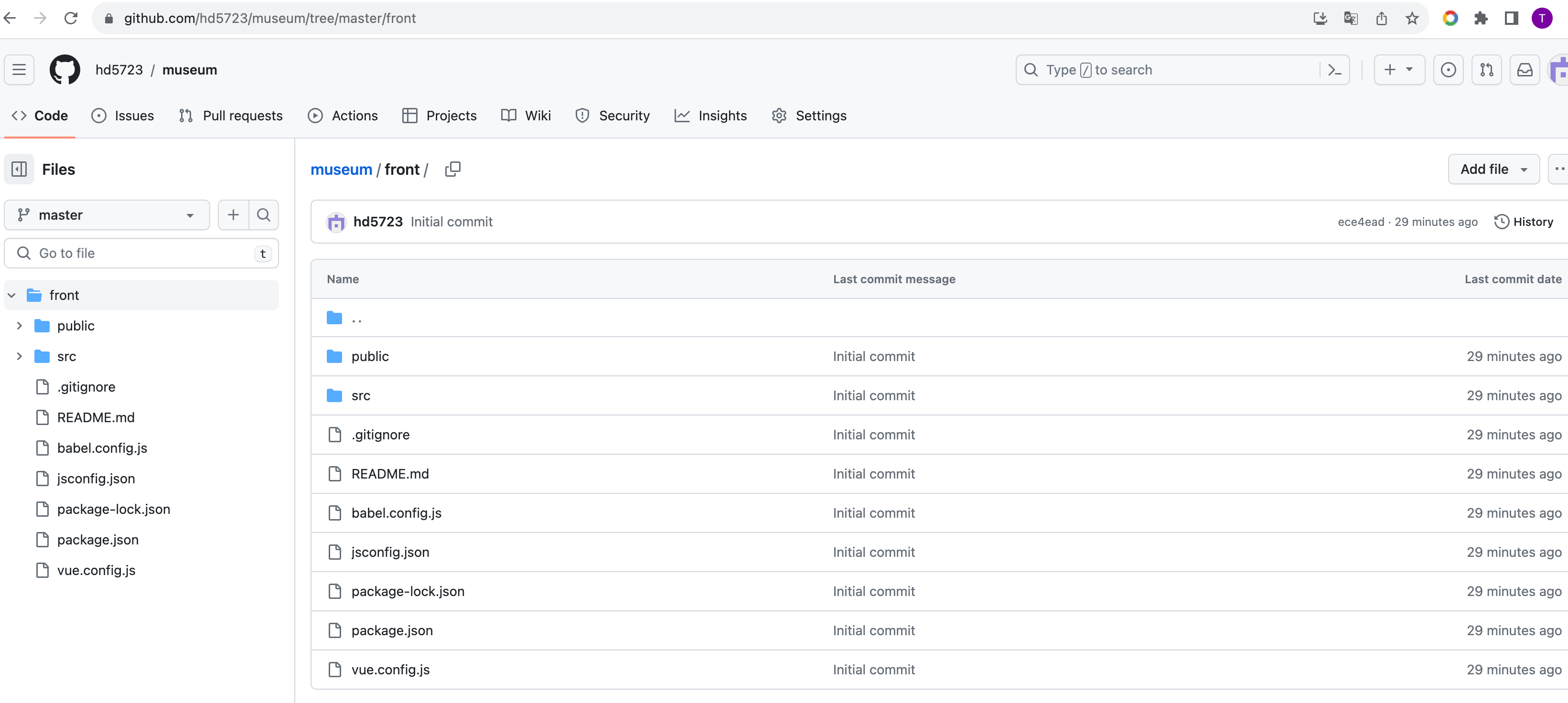
3.1、本地编辑代码后,上传到github

3.2、登录服务器,拉取Vue项目代码
3.2.1、登录服务器(【华为云云服务器评测 第一、二章】讲解过)
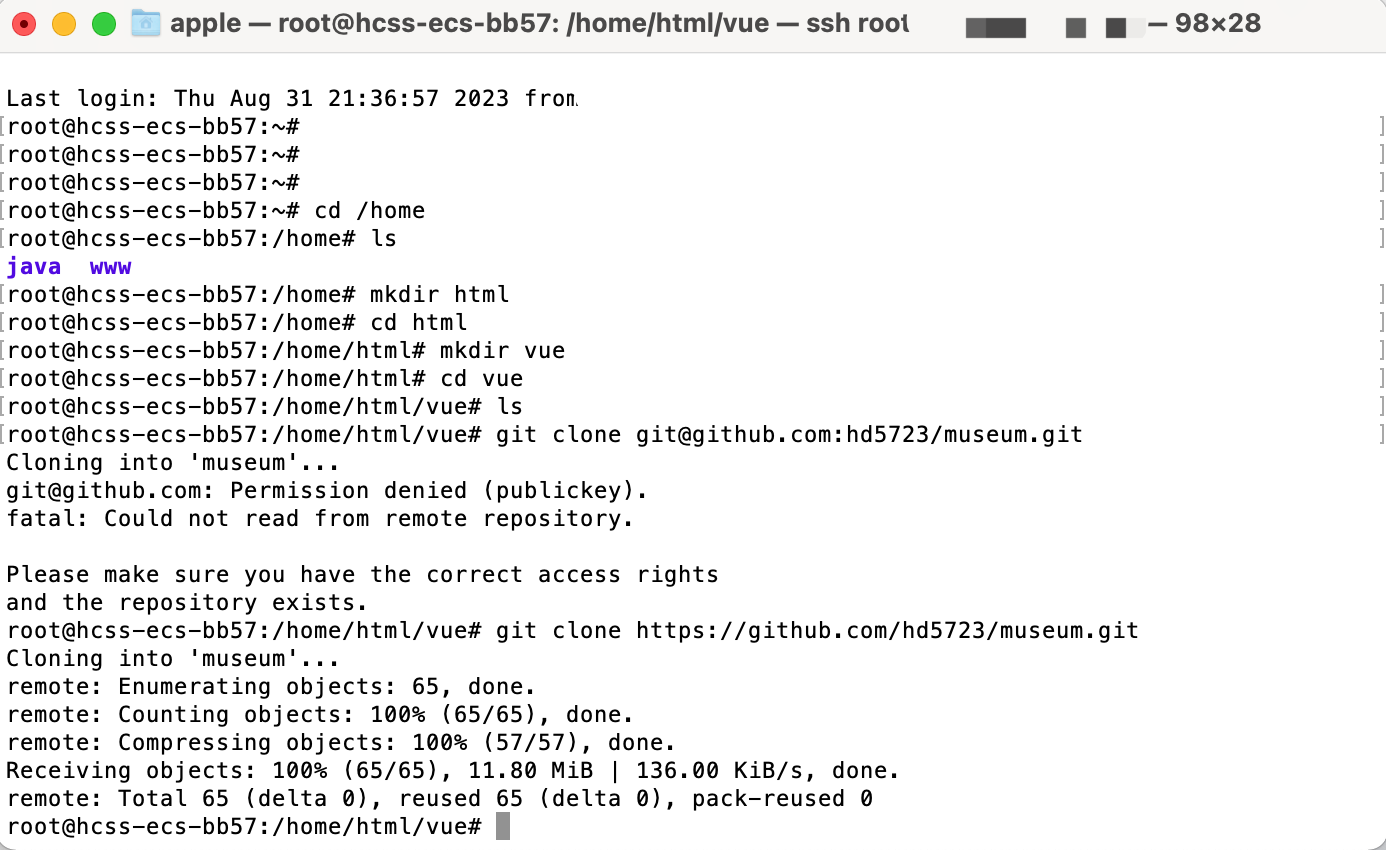
3.2.2、拉取Vue项目代码
代码地址:https://github.com/hd5723/museum.git
进入终端,输入以下命令:
cd /home //进入home目录
mkdir html //创建html目录
cd html //进入home/html 目录
mkdir vue //创建vue目录
cd vue //进入home/html/vue 目录
git clone https://github.com/hd5723/museum.git //拉取museum代码(Vue3的博物馆管理系统)
ls //查看当前目录下的信息
cd museum //进入home/html/vue/museum 目录
ls //查看当前目录下的信息
cd front //进入home/html/vue/museue/front 目录,front是博物馆管理系统的前端Vue项目

4、使用npm启动项目
4.1、编译项目
进入终端,输入以下命令:
cd /home/html/vue/museum/front //进入/home/html/vue/museum/front目录
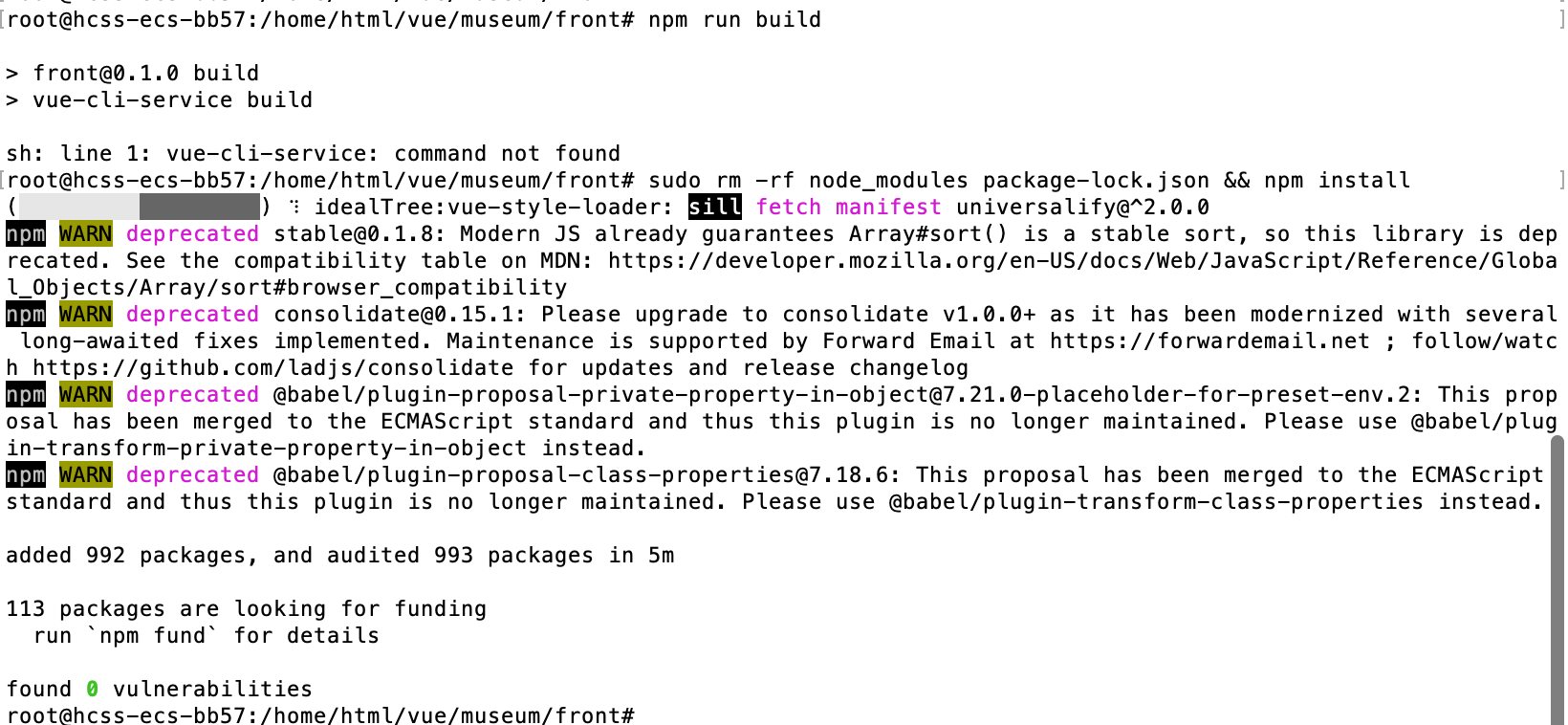
npm run build //编译项目
sh: line 1: vue-cli-service: comand not found
输入命令:sudo rm -rf node_modules package-lock.json && npm install
完成安装即可
4.2、使用npm启动项目
进入终端,输入以下命令:
cd /home/html/vue/museum/front //进入/home/html/vue/museum/front目录
npm run serve – --port 80 //以80端口启动项目
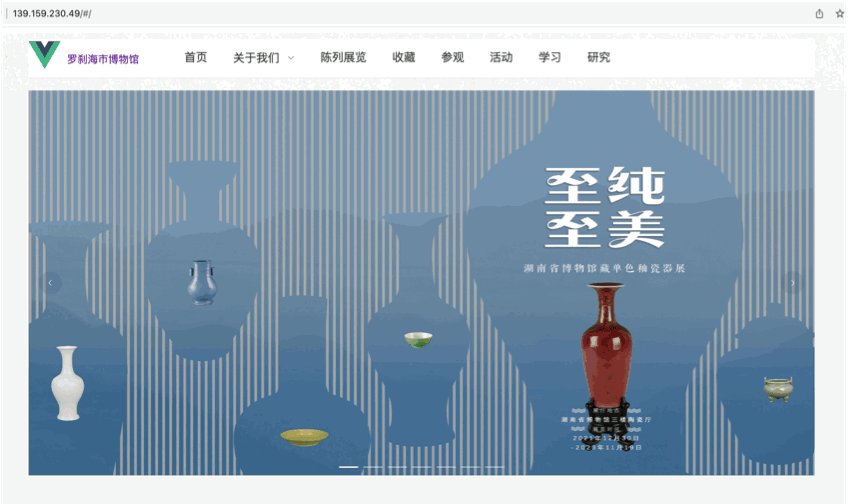
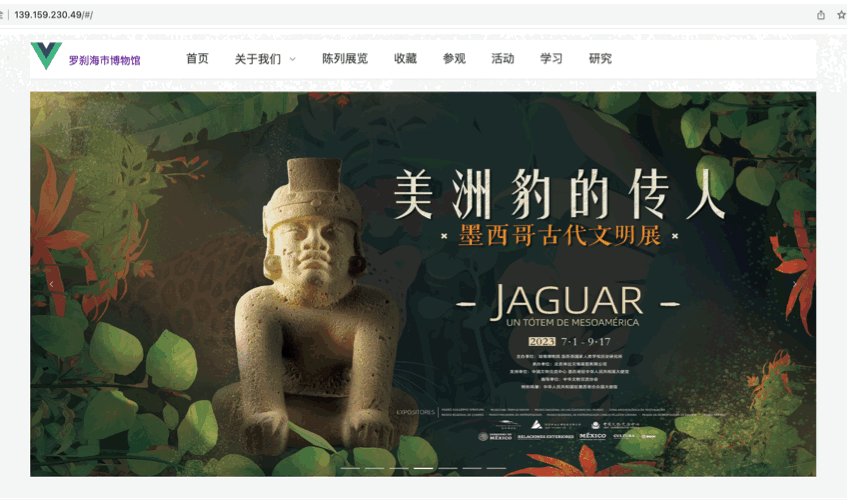
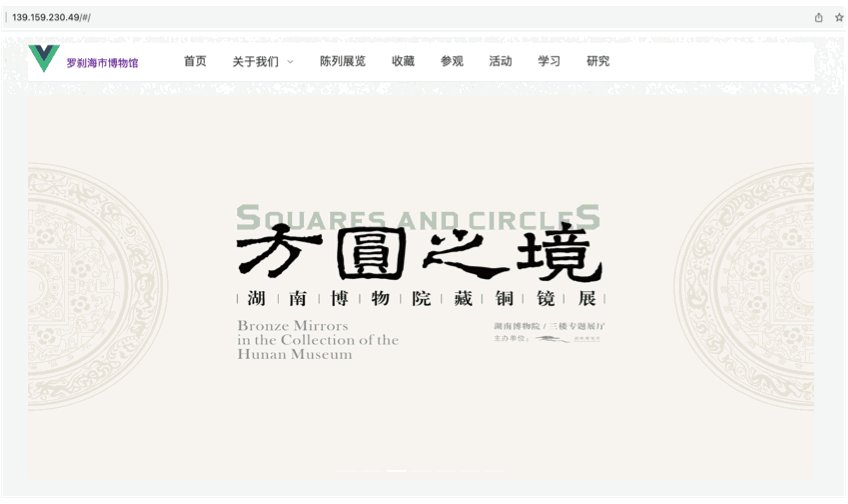
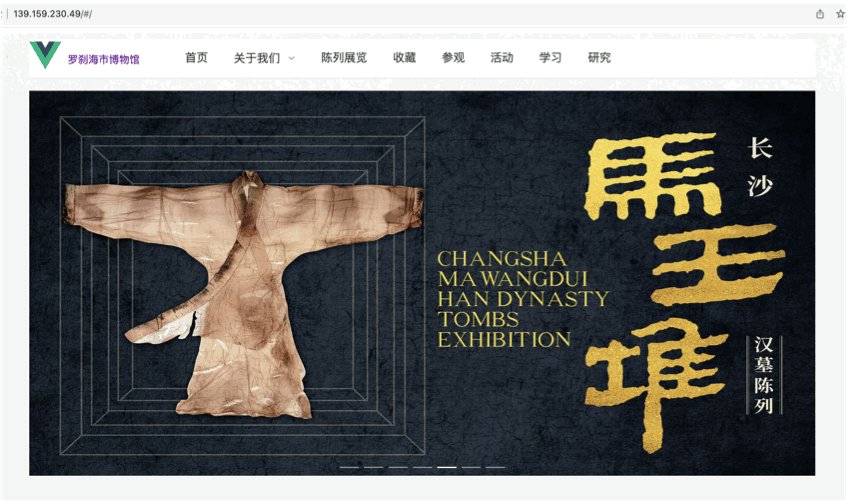
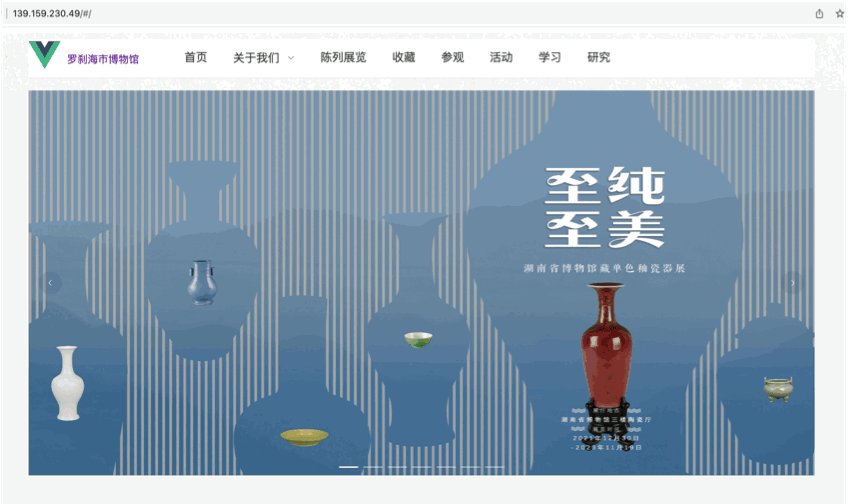
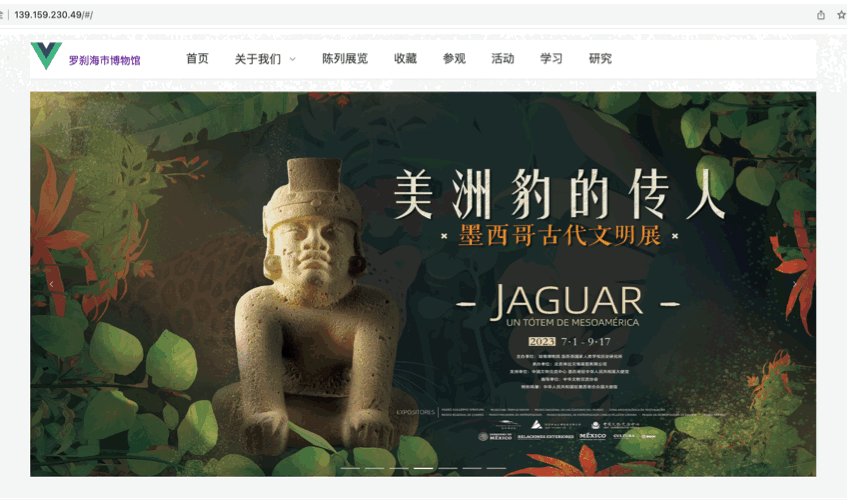
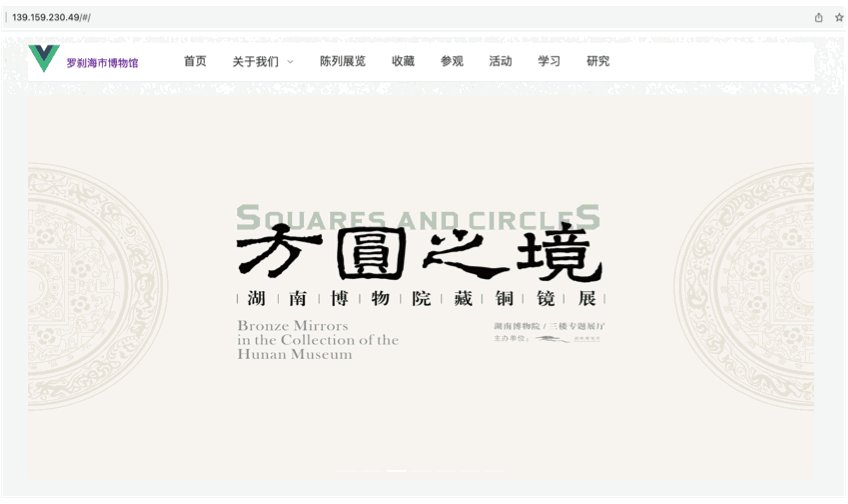
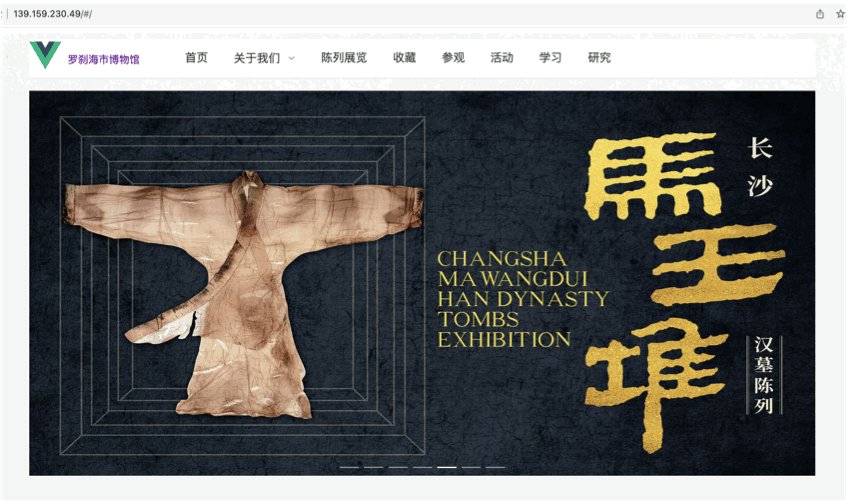
访问地址:http://139.159.230.49/#/

总结
以上就是今天要讲的内容,本文仅仅简单介绍了博物馆管理系统首页轮播图,包括通过git拉取代码,通过npm命令启动项目等。