在实际开发中 我们经常会遇到例如 添加或者查询 我们需要在按钮上加入图标的操作

TDesign自然也有预备这样的操作
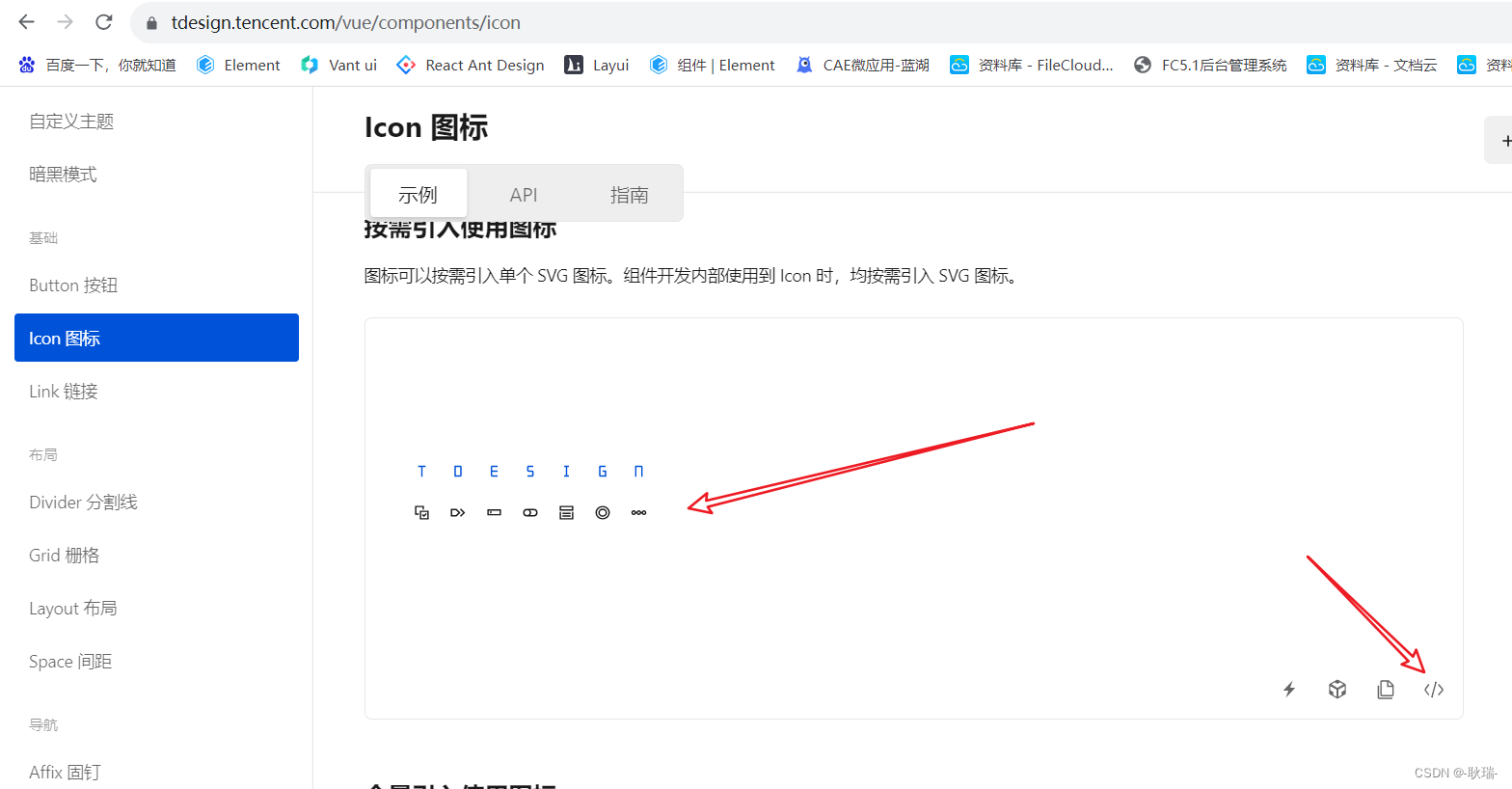
首先我们打开文档看到图标
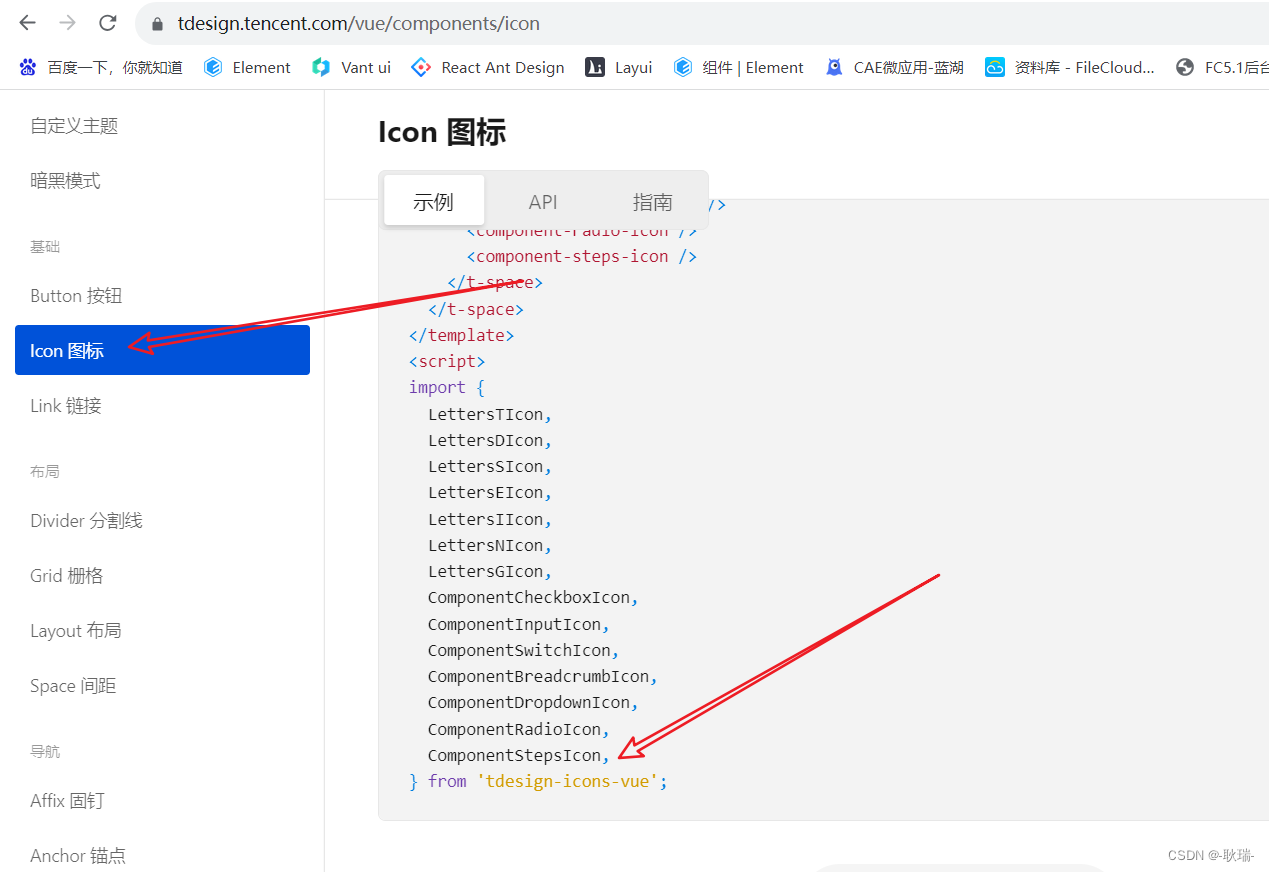
例如 我们先用某些图标 就可以点开下面的代码

可以看到 我们的图标大部分都是直接用tdesign-icons-vue 导入他的组件就可以了

而我们按钮设计了一个icon属性 我们可以设置一个函数 返回对应图标组件
参考代码如下
<template><t-buttonclass="filter-item"theme="danger"size="small":icon="renderIcon"@click="dom">搜索</t-button>
</template><script>
import { SearchIcon } from 'tdesign-icons-vue';
export default {data() {return {};},methods: {renderIcon() {return <SearchIcon />;},dom(){console.log("数据输出");}},
};
</script>
运行结果如下

这里 我们引入了SearchIcon图标组件 然后定义了一个renderIcon函数 返回SearchIcon组件实体 然后 绑定
renderIcon函数给按钮的icon属性 功能就实现了