文章目录
- 一、介绍
- 二、案例
一、介绍
组合模式(Composite Pattern),属于结构型设计模式。组合模式常用于树形的数据结构,比如:多级菜单、部门层级关系、html文本中的dom树。它的特点是使用户对单个对象和组合对象的使用是相同的。
二、案例
我们以公司员工为例,不同的员工可向下管理多个员工,而每一个员工都有一个共同的动作:领工资。
根据该案例描述,我们对员工进行以下定义
public interface Employ {/*** 领工资*/void getSalary();/*** 添加员工*/void addEmployee(Employ employ);/*** 获取当前员工可管理的员工*/List<Employ> children();
}
添加员工实现类(EmployImpl):
public class EmployImpl implements Employ {// 员工姓名private String name;// 员工工资private String salary;// 可管理的员工集合private List<Employ> employList = new ArrayList<>();// 通过姓名和薪资实例化一个员工public EmployImpl(String name, String salary) {this.name = name;this.salary = salary;}// 领工资@Overridepublic void getSalary() {System.out.println("员工姓名:" + name + ",领取工资:" + salary);// 管理的员工集合也领工资for (Employ employ : employList) {employ.getSalary();}}// 添加一个员工@Overridepublic void addEmployee(Employ employ) {employList.add(employ);}// 获取管理的员工集合@Overridepublic List<Employ> children() {return employList;}@Overridepublic String toString() {return name;}
}
下面我们通过代码进行测试,首先定义了6个员工,然后通过addEmployee()方法对员工的层级结构进行分配,最后通过查询指定员工可管理的员工集合(children)、并对其中一个员工发工资(getSalary())向下逐级发工资。通过这种类似蝴蝶效应的连锁反应演示组合模式的精髓(只不过连锁反应中所有反应都相同罢了)。
public static void main(String[] args) {Employ tom = new EmployImpl("汤姆", "22");Employ jerry = new EmployImpl("杰瑞", "33");Employ jack = new EmployImpl("杰克", "44");Employ rose = new EmployImpl("肉丝", "55");Employ diJia = new EmployImpl("迪迦", "66");Employ taiLuo = new EmployImpl("泰罗", "77");// 汤姆管理杰瑞、杰克tom.addEmployee(jerry);tom.addEmployee(jack);// 杰瑞管理肉丝jerry.addEmployee(rose);// 杰克管理迪迦、泰罗jack.addEmployee(diJia);jack.addEmployee(taiLuo);List<Employ> children1 = tom.children();System.out.println("汤姆管理的员工:" + children1);List<Employ> children2 = jerry.children();System.out.println("杰瑞管理的员工:" + children2);List<Employ> children3 = jack.children();System.out.println("杰克管理的员工:" + children3);List<Employ> children4 = rose.children();System.out.println("肉丝管理的员工:" + children4);List<Employ> children5 = diJia.children();System.out.println("迪迦管理的员工:" + children5);List<Employ> children6 = taiLuo.children();System.out.println("泰罗管理的员工:" + children6);tom.getSalary();
}
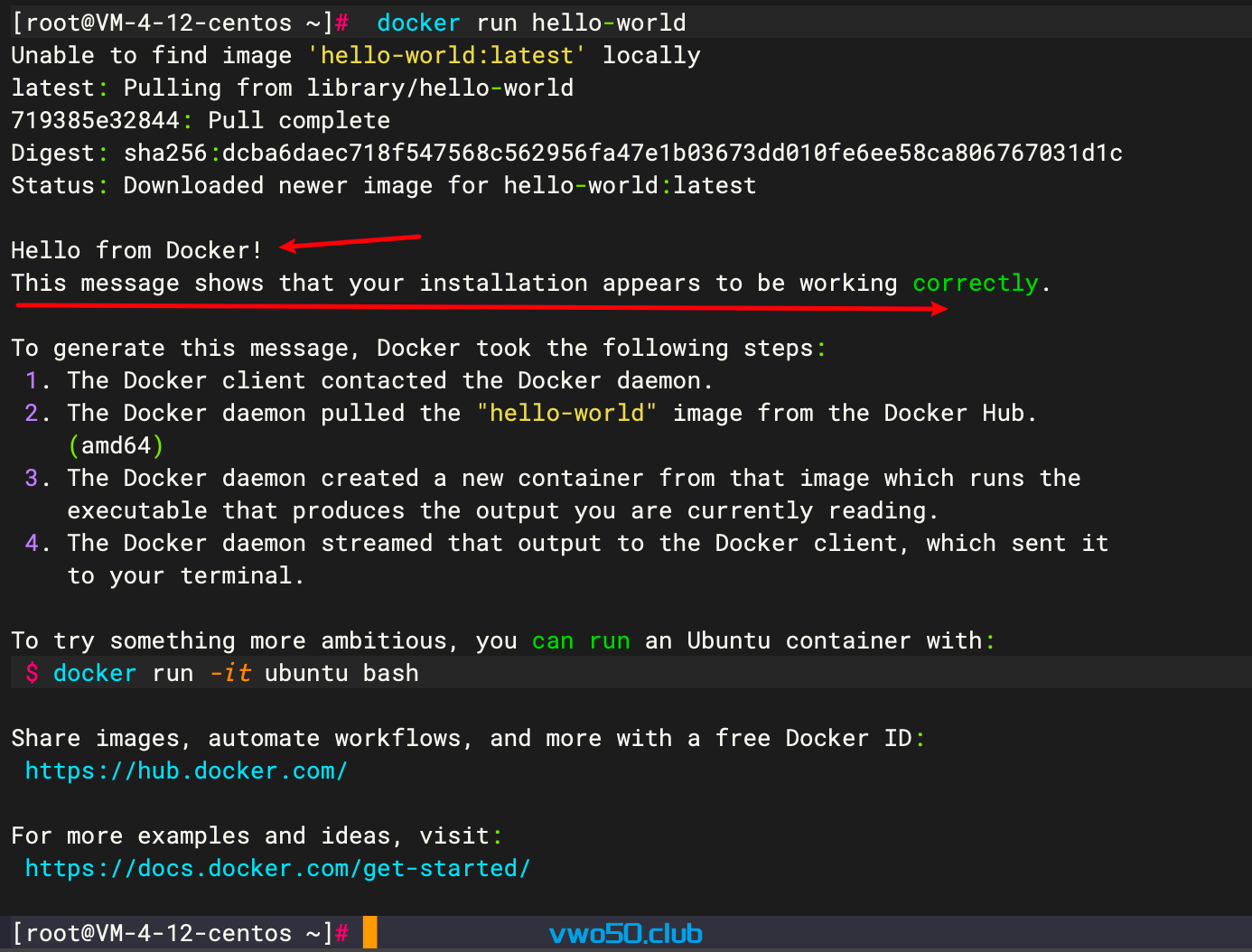
运行代码,输出如下:

以上就是组合模式的案例演示,希望通过本篇文章的阅读,能使各位朋友对组合模式有更深入的理解。
纸上得来终觉浅,绝知此事要躬行。
————————我是万万岁,我们下期再见————————