图表 (Chart)

一幅图胜过一千个字,通过图表展示出的数据内容能让用户更快速有效的了解数据特征。
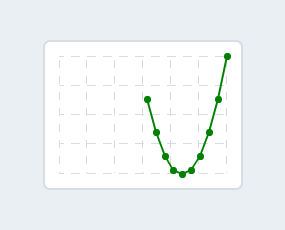
代码示例
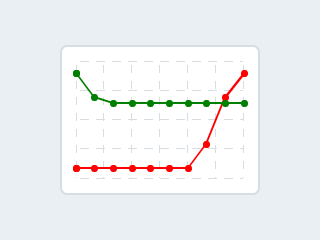
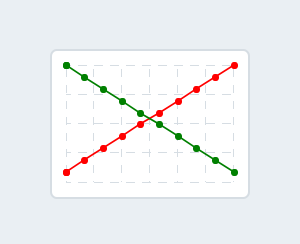
– 创建图表
chart = lvgl.chart_create(lvgl.scr_act(), nil)
lvgl.obj_set_size(chart, 200, 150)
lvgl.obj_align(chart, nil, lvgl.ALIGN_CENTER, 0, 0)
– 设置 Chart 的显示模式 (折线图)
lvgl.chart_set_type(chart, lvgl.CHART_TYPE_LINE)
ser1 = lvgl.chart_add_series(chart, lvgl.color_hex(0xFF0000))
ser2 = lvgl.chart_add_series(chart, lvgl.color_hex(0x008000))
– 添加点
for i=1, 15 do
lvgl.chart_set_next(chart, ser1, math.random(10, 90))
end
for i=15, 1, -1 do
lvgl.chart_set_next(chart, ser2, math.random(10, 90))
end
– 刷新图表
lvgl.chart_refresh(chart)
创建
通过 lvgl.chart_create 函数可以创建一个图表控件。
chart = lvgl.chart_create(lvgl.scr_act(), nil)
设置类型
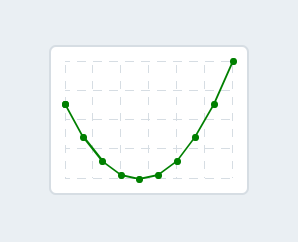
创建的图表默认类型是折线图:

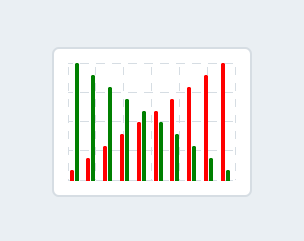
通过函数 lvgl.chart_set_type 可以将图表设置为条形图
lvgl.chart_set_type(chart, lvgl.CHART_TYPE_COLUMN)

图表还有第三种类型 lvgl.CHART_TYPE_NONE, 此类型会隐藏图表所有绘制的数据线。
添加数据线
添加数据线有两步操作,首先需要创建一条数据线,第一个参数是图表控件的指针,第二个参数是数据线的颜色。创建完成之后可以通过函数 lvgl.chart_set_next 向数据线添加点。
ser1 = lvgl.chart_add_series(chart, lvgl.color_hex(0x008000))
for i=1, 10 do
i = i - 5
lvgl.chart_set_next(chart, ser1, ii4)
end

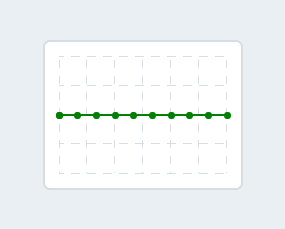
通过 lvgl.chart_init_points 可以将所有数据点设置成一个值
lvgl.chart_init_points(chart, ser1, 50)

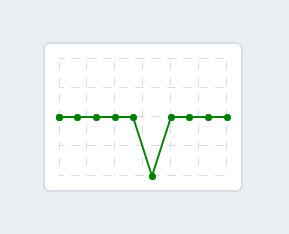
可以通过点 id 单独设置某个点的数值。需要注意的是,这里的 id 是从 0 开始的:
lvgl.chart_set_point_id(chart, ser1, 0, 5)

通过 lvgl.chart_clear_series 可以清除绘制的数据点。
设置图表
设置图图表上的数据点数 lvgl.chart_set_point_count, 默认点数是 10 个,可以将点数改为 20。
lvgl.chart_set_point_count(chart, 20)

Y 轴可设置最小值和最大值, 我们可以只显示 50-100 这部分的数值。
lvgl.chart_set_y_range(chart, lvgl.CHART_AXIS_PRIMARY_Y, 50, 100)

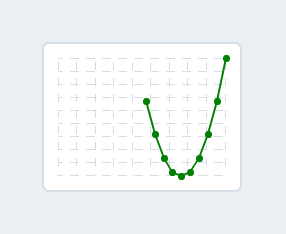
图表也可以设置水平和垂直分割线的数量。
lvgl.chart_set_div_line_count(chart, 8, 8)

API
lvgl.chart_create
调用 lvgl.chart_create(par, copy)
功能 创建图表对象
返回 指向创建的图表对象的指针
参数
par 指向对象的指针, 它将是新图表的父对象
copy 指向图表对象的指针, 如果不为 nil, 则将从其复制新对象
lvgl.chart_add_series
调用 lvgl.chart_add_series(chart, color)
功能 为图表添加数据线
返回 指向已分配数据线的指针
参数
chart 指向图表对象的指针
color 数据线的颜色
lvgl.chart_clear_series
调用 lvgl.chart_clear_series(chart, series)
功能 清除数据线上的点
参数
chart 指向图表对象的指针
series 指向要清除的数据线的指针
lvgl.chart_set_div_line_count
调用 lvgl.chart_set_div_line_count(chart, hdiv, vdiv)
功能 设置图表水平和垂直分割线的数量
参数
chart 指向图表对象的指针
hdiv 水平分割线个数
vdiv 垂直分割线个数
lvgl.chart_set_y_range
调用 lvgl.chart_set_y_range(chart, axis, ymin, ymax)
功能 设置图表Y轴的最大值和最小值
参数
chart 指向图表对象的指针
axis lvgl.CHART_AXIS_PRIMARY_Y 或 lvgl.CHART_AXIS_SECONDARY_Y
ymin Y轴最小值
ymax Y轴最大值
lvgl.chart_set_type
调用 lvgl.chart_set_type(chart, type)
功能 设置图表的类型
参数
chart 指向图表对象的指针
type 图表的类型
lvgl.CHART_TYPE_NONE – 隐藏图表
lvgl.CHART_TYPE_LINE – 绘制点线图表
lvgl.CHART_TYPE_COLUMN – 绘制条形图表
lvgl.chart_set_point_count
调用 lvgl.chart_set_point_count(chart, point_cnt)
功能 设置图表上数据线上的点数
参数
chart 指向图表对象的指针
point_cnt 数据线上的点数
lvgl.chart_init_points
调用 lvgl.chart_init_points(chart, ser, y)
功能 用一个值初始化所有数据点
参数
chart 指向图表对象的指针
ser 指向图表上数据线的指针
y 所有点的新值
lvgl.chart_set_next
调用 lvgl.chart_set_next(chart, ser, y)
功能 向右移动所有数据并在数据线上设置最右边的数据
参数
chart 指向图表对象的指针
ser 指向图表上数据线的指针
y 下个点的数值
lvgl.chart_set_update_mode
调用 lvgl.chart_set_update_mode(chart, update_mode)
功能 设置图表对象的更新模式
参数
chart 指向图表对象的指针
update 更新的模式
lvgl.chart_set_x_start_point
调用 lvgl.chart_set_x_start_point(chart, ser, id)
功能 设置数据数组中 x 轴起点的索引
参数
chart 指向图表对象的指针
ser 指向图表上的数据线的指针
id 数据数组中 x 点的索引
lvgl.chart_set_point_id
调用 lvgl.chart_set_point_id(chart, ser, value, id)
功能 直接基于索引在图表系列中设置单个点值
参数
chart 指向图表对象的指针
ser 指向图表上的数据线的指针
value 需要设置点的数值
id 数组中 x 点的索引
lvgl.chart_set_series_axis
调用 lvgl.chart_set_series_axis(chart, ser, axis)
功能 设置系列的 Y 轴
参数
chart 指向图表对象的指针
ser 指向系列的指针
axis lvgl.CHART_AXIS_PRIMARY_Y 或 lvgl.CHART_AXIS_SECONDARY_Y
lvgl.chart_get_type
调用 lvgl.chart_get_type(chart)
功能 获取图表类型
返回 图表类型
参数
chart 指向图表对象的指针
lvgl.chart_get_point_id
调用 lvgl.chart_get_point_id(chart, ser, id)
功能 直接基于索引获取图表中的单个点值
返回 索引 ID 处点的值
参数
chart 指向图表对象的指针
ser 指向图表上的数据线的指针
id 数组中 x 点的索引
lvgl.chart_get_series_axis
调用 lvgl.chart_get_series_axis(chart, ser)
功能 获取数据线的 Y 轴
返回 lvgl.CHART_AXIS_PRIMARY_Y 或 lvgl.CHART_AXIS_SECONDARY_Y
参数
chart 指向图表对象的指针
ser 指向数据线的指针
lvgl.chart_refresh
调用 lvgl.chart_refresh(chart)
功能 如果数据线已更改, 则刷新图表
参数
chart 指向图表对象的指针