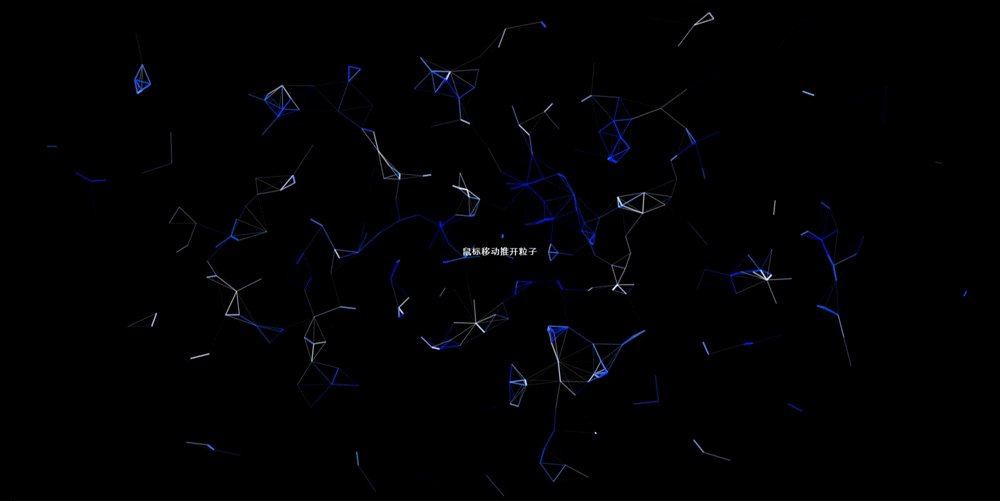
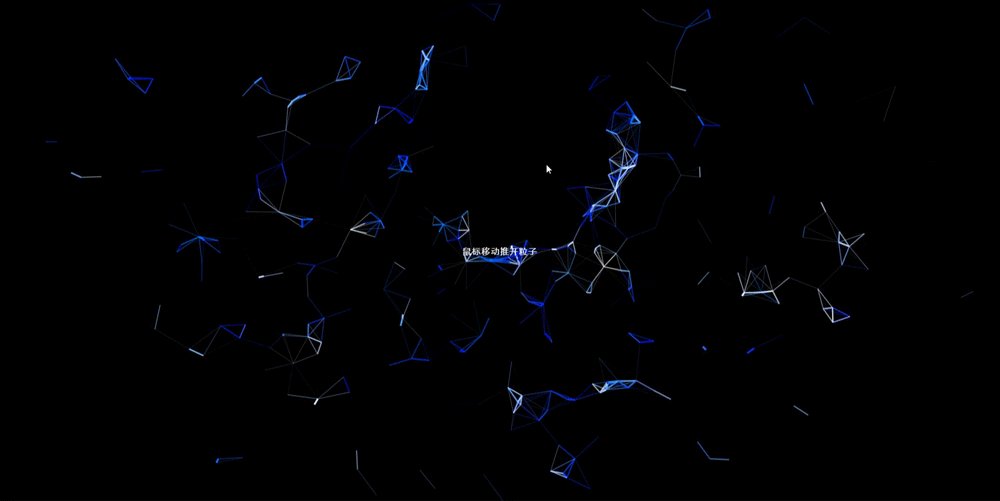
实例:科技感满满的鼠标移动推开粒子特效
技术栈:HTML+CSS+JS
效果:

源码:
【html】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>科技感满满的鼠标移动推开粒子特效</title><link rel="stylesheet" href="162.css">
</head><body><canvas id="my_canvas"></canvas><div class="text">鼠标移动推开粒子</div>
</body></html><!-- 引入粒子插件 -->
<script src="particle.min.js"></script>
<script>// 初始化![2、[春秋云镜]CVE-2022-30887](https://img-blog.csdnimg.cn/a281e80d062547c98c80eb394c90919e.png#pic_center)












![java八股文面试[数据库]——慢查询优化](https://img-blog.csdnimg.cn/d54656a3210248848f295102f83265f2.png)

![java八股文面试[多线程]——一个线程两次调用start()方法会出现什么情况](https://img-blog.csdnimg.cn/433801aff16c43ee896495714eeebe64.png)